Scripts for Embedded Authentication
Catalyst offers you the following scripts that you can incorporate in your web client application to implement Embedded authentication.
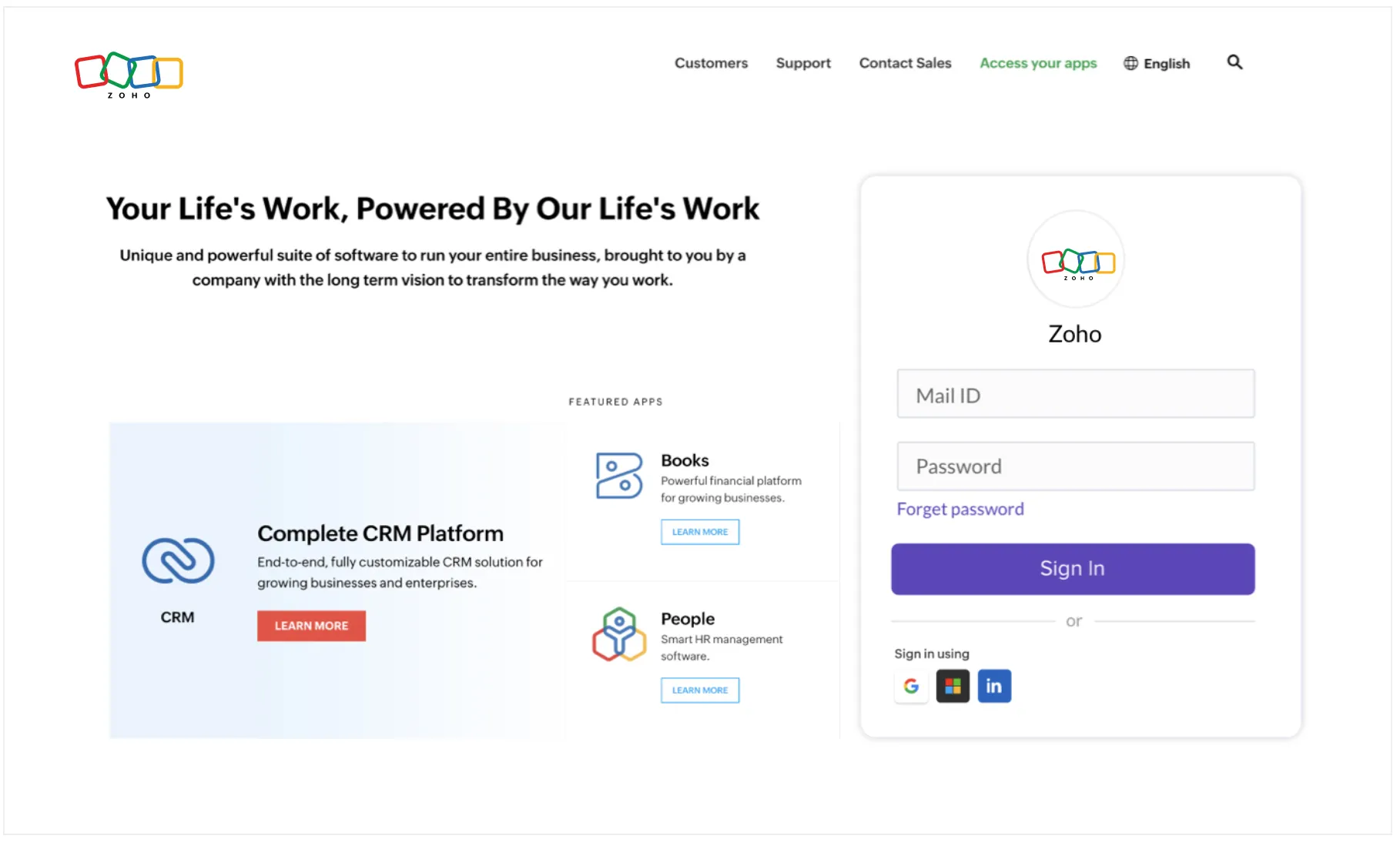
For Conventional Login Form Type

copy
<script src="https://static.zohocdn.com/catalyst/sdk/js/4.4.0/catalystWebSDK.js"> </script>
<script src="/__catalyst/sdk/init.js"> </script>
<script>
const config = {};
/* config is optional
{
css_url : "/css/embeddediframe.css", // Provide your custom CSS file path here. If no path is provided default css will be rendered
service_url : "/app/index.html", // This value is optional. You can provide your redirect URL here.
is_customize_forgot_password : true, // Default value is false. Keep this value as true, if you wish to customize Forgot Password page
forgot_password_id : "forgotPasswordDivElementId", // The Element id in which forgot password page should be loaded,If no value is provided, it will be rendered in the "loginDivElementId" by default
forgot_password_css_url : "/css/forgotPwd.css" // Provide your custom CSS file path for the Forgot Password page.If no path is provided,then the default CSS will be rendered.
} */
catalyst.auth.signIn("loginDivElementId", config);
</script>
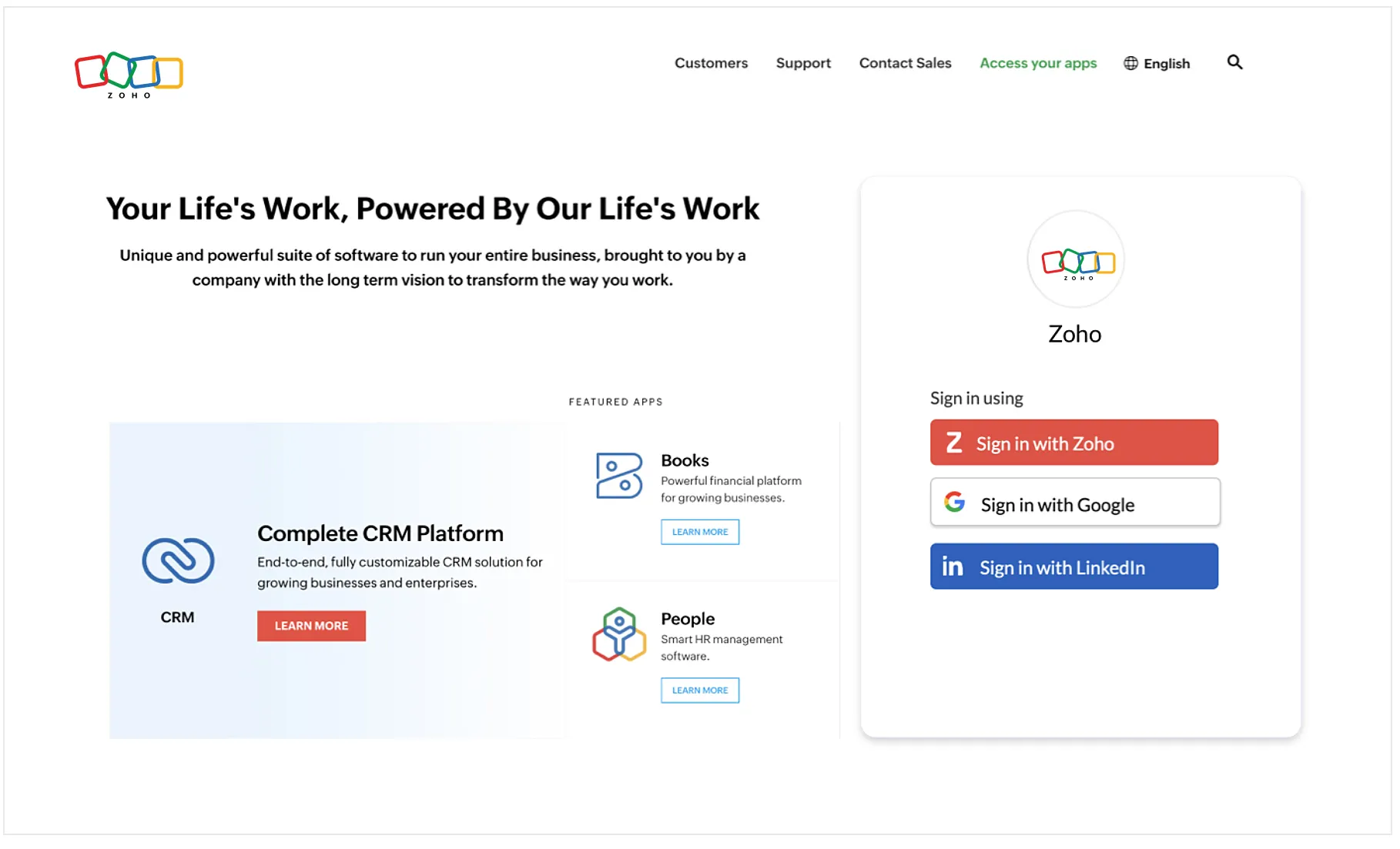
For Social Login-only Form Type

copy
<script src="https://static.zohocdn.com/catalyst/sdk/js/4.4.0/catalystWebSDK.js"> </script>
<script src="/__catalyst/sdk/init.js"> </script>
<script>
const config = {
signin_providers_only : true, // Set value as true to customize the sign in provider only form
css_url : "/css/embeddediframe.css", // Provide your custom CSS file path here. If no path is provided default css will be rendered
service_url : "/app/index.html" // Provide your redirect URL here. This value is optional.
}
catalyst.auth.signIn(elementId, config);
</script>
Note: These scripts are also available in the console. You can directly copy and enable them while you are setting up embedded authentication and in the Authentication Type section of the console.
Last Updated 2025-04-22 12:46:04 +0530 +0530
Yes
No
Send your feedback to us
Skip
Submit