Embedded Authentication Type
Embedded authentication type is a native Catalyst authentication lets you load your login element as an iFrame in your application. This is the ideal authentication type to use if you require your end-users to sign up to your application without leaving the landing page.
For example, the end-users can sign up or log in while they are viewing your application’s website content or marketing collaterals.
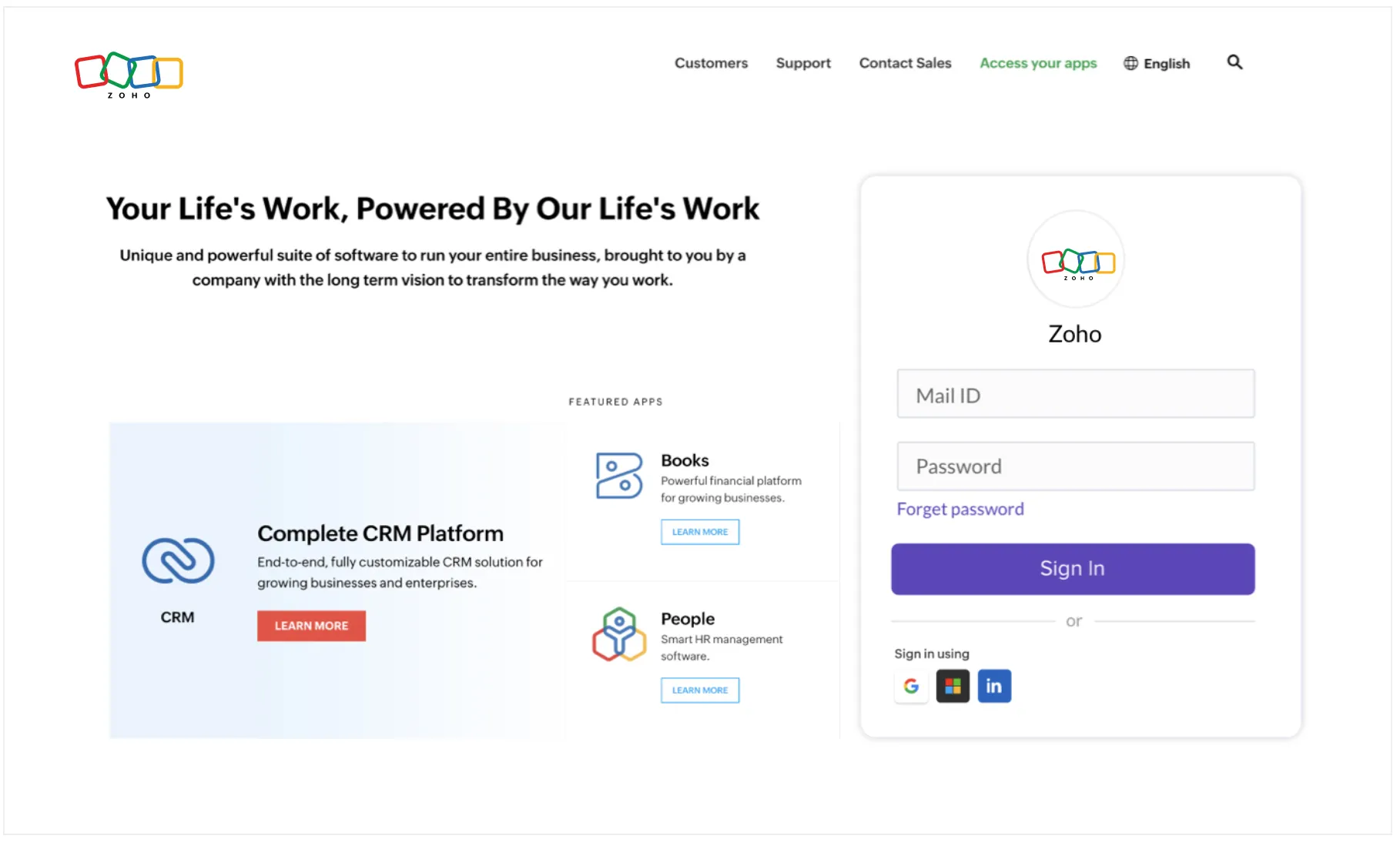
You can configure the iFrame to be loaded as a conventional login form.

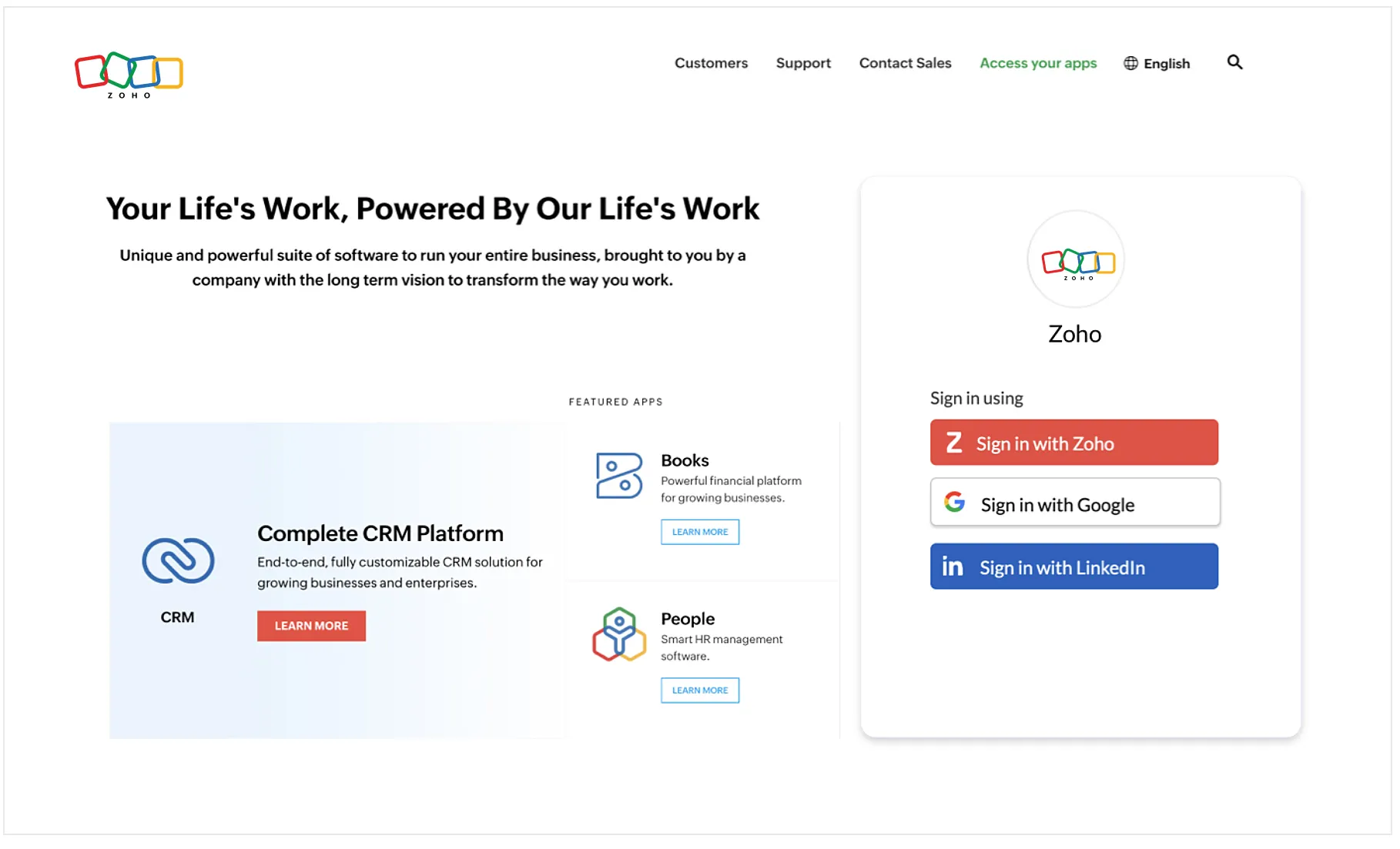
You can also configure the iFrame to let your end-users log in using only social logins.

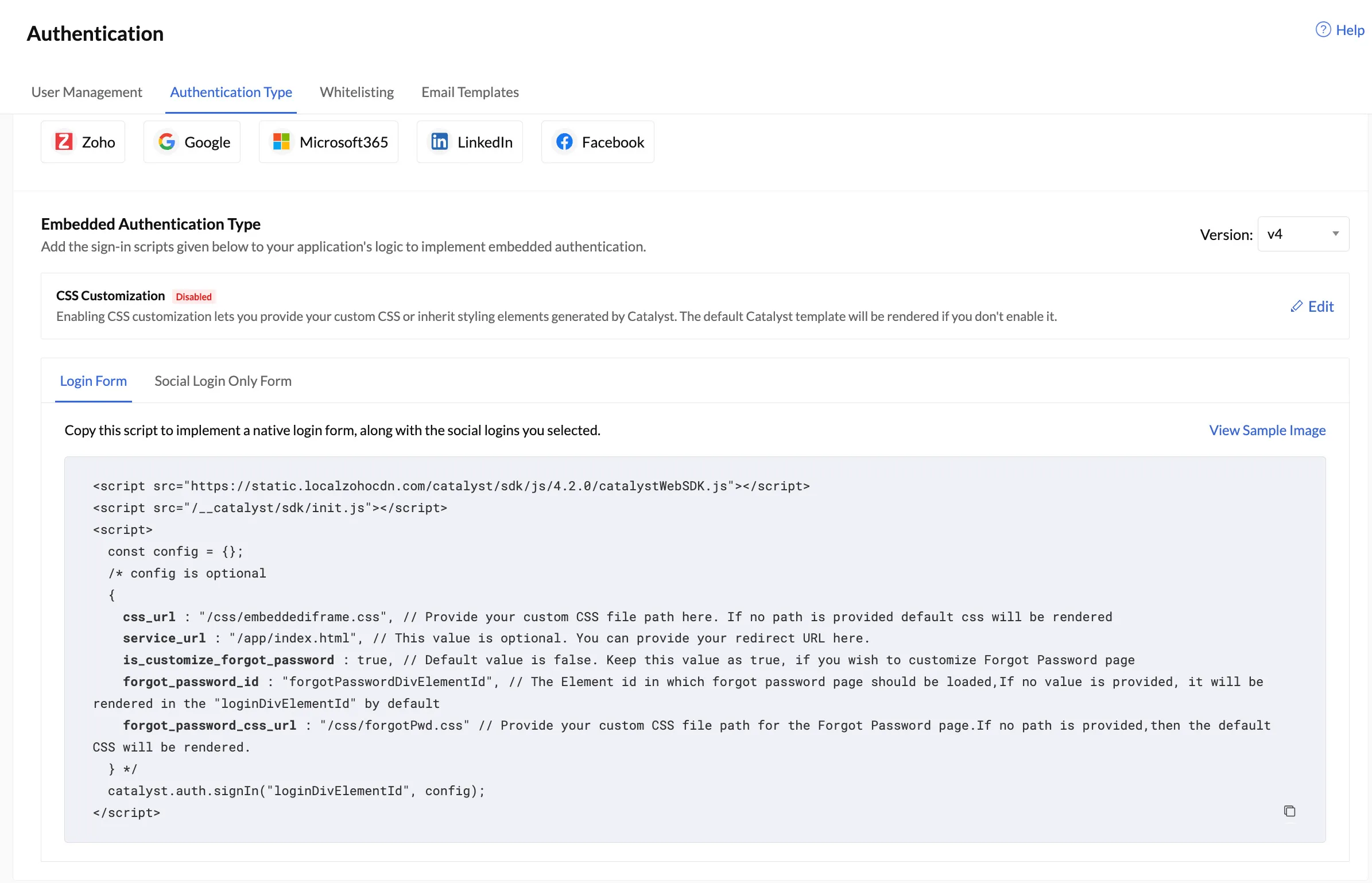
You can access Catalyst Web SDK scripts for the Conventional Login Form and the Social Logins Only Form from the console when you set up Embedded Authentication, or from this help page. You can simply copy and add the required script to your application’s web client. You will not need to perform any additional coding. Catalyst handles all the necessary backend operations to secure your application and render your login element as an iFrame in your application.
While the embedded authentication type does allow you to customize and style it as per your preference, you will not have the ease that you can expect while styling Hosted Authentication Type. However, if you use Embedded Authentication along with Hosted Authentication type, then you can directly import styling elements you used for Hosted to be applied to your Embedded iFrame. You can also provide custom CSS your Confirm Password and Password Reset pages. Additionally, Catalyst will also provide you with a CSS sheet that you can download from the console. Along with this CSS sheet, you can refer the Styling Embedded Authentication type help section, to style your iFrame and the login element, in a manner that does not induce any UI errors. This will be discussed further in the setup section.
Last Updated 2025-02-19 15:51:40 +0530 IST
Yes
No
Send your feedback to us