Serve All Resources
Serve Command Execution
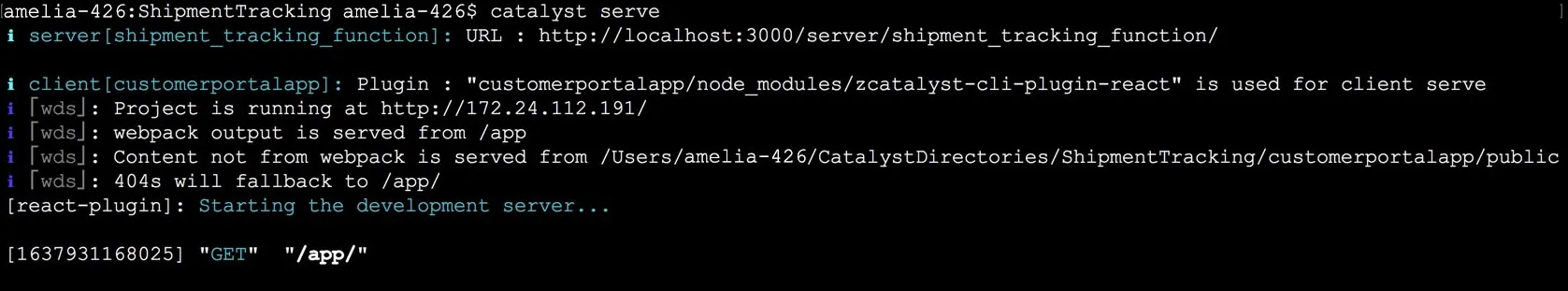
You can host the Basic I/O, Advanced I/O, and Browser Logic functions; AppSail apps; Angular, React, and Basic web client components of your Catalyst project locally by navigating to your project directory and executing the following command:
This will start a local server in a default port and serve your resources at the endpoint.
The CLI will display the URLs of the local endpoints of your client, AppSail, and function endpoints that are served.
As mentioned earlier, Catalyst can only serve Basic I/O, Advanced I/O, and Browser Logic functions. Therefore, if there are any Cron, Event, or Integration functions in your project directory, they will be skipped from being served. Similarly, the API Gateway Rules JSON file will also be skipped from being served.
Serve Functions and Basic Web Applications
You can test the Basic I/O, Advanced I/O, and Browser Logic functions that are hosted through the local server by accessing their URL endpoints. These endpoints can be accessed from an IDE environment or in your browser.
The web client will open in your default browser automatically, after it is hosted through the local server.
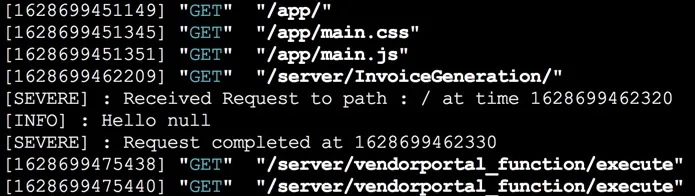
When you access the home page or any of the sub-pages of your client, or your function endpoints after they are served, the CLI will display a live log of the endpoints accessed along with the request methods that are used to access them. The function invocation information also includes log levels and other log entries as shown below.
Serve Angular Applications
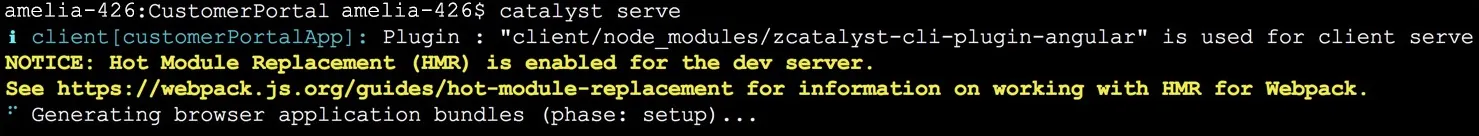
Angular applications in your project will be served similarly. The Catalyst plugin for your Angular app, zcatalyst-cli-plugin-angular , which is installed when the Angular app is initialized, will handle the serve session.
Angular implements Hot Module Replacement (HMR). The HMR is a Webpack feature that updates and reloads specific modules, without recompiling and reloading the entire project, when changes are made during a serve session. HMR is enabled when you serve the application through the Catalyst CLI by default.
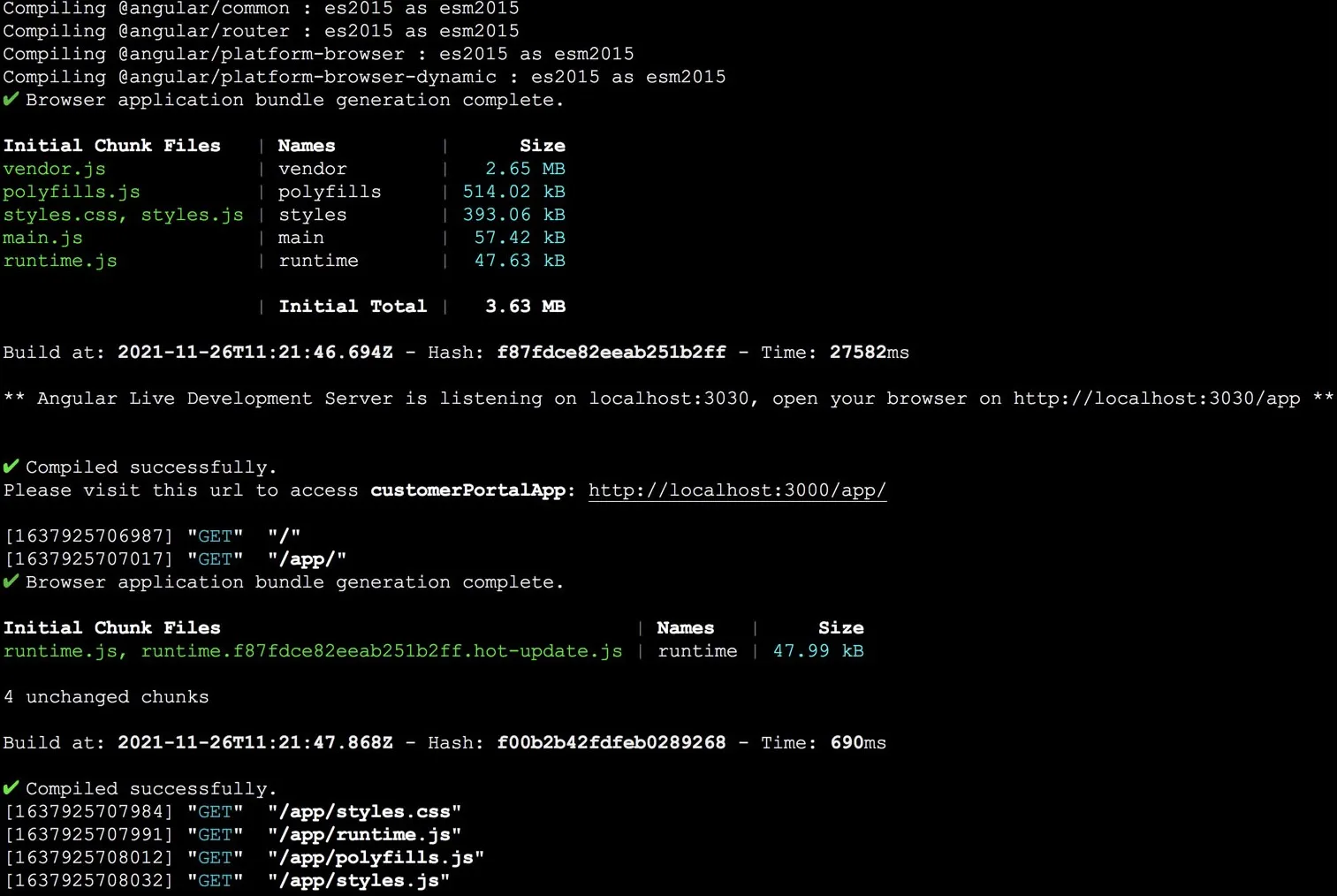
When the Angular app is served, the modules in the app, such as /router , /common etc are all compiled initially. The CLI displays the details of the compilation and the build generation. You can also see the details of the individual files in the application, like the initial chunk files and their sizes. These fall under the default norms of the build and serve processes of Angular apps.
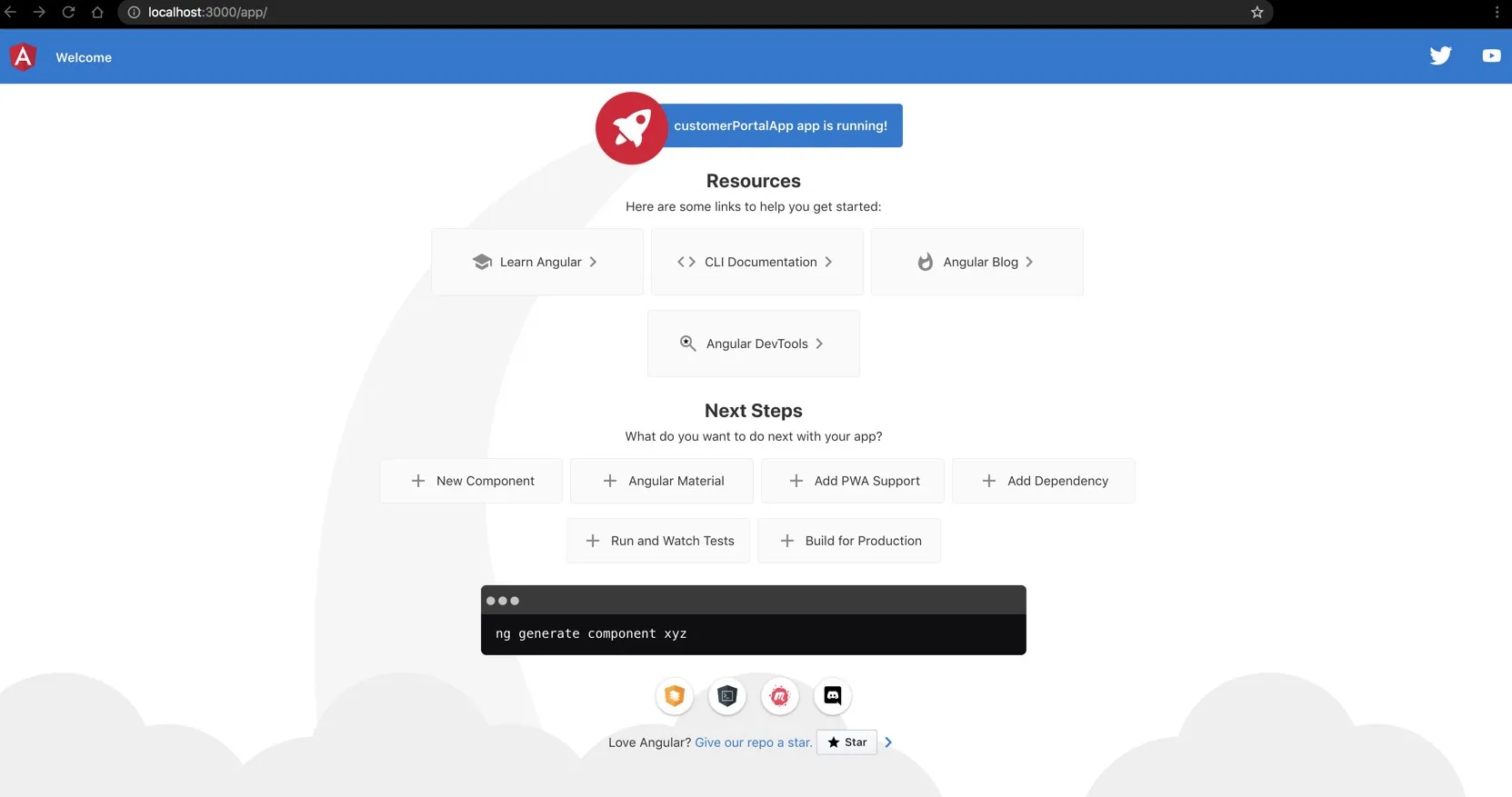
The CLI will redirect to the default browser to open the web client automatically after the compilation is done. You can disable this using the –no-open option, similar to the basic web apps. You can see the live log of the endpoints accessed along with the request methods, in an Angular app’s serve session as well.
If the HMR has not been disabled, the changes you make in your Angular app will be reflected live in the serve session without a recompilation and reload of the entire component. The CLI will display the live logs of the updated modules, such as the details of the changed chunk files.
Serve React Applications
A Catalyst React app will be served similar to an Angular app. The Catalyst plugin for your React app, zcatalyst-cli-plugin-react , which is installed when the React app is initialized, will handle the serve session.
React applications implement Hot Module Replacement (HMR) similar to Angular applications. The HMR is a Webpack feature that updates and reloads specific modules, without recompiling and reloading the entire project, when changes are made during a serve session. HMR is enabled when you serve the application through the Catalyst CLI by default.
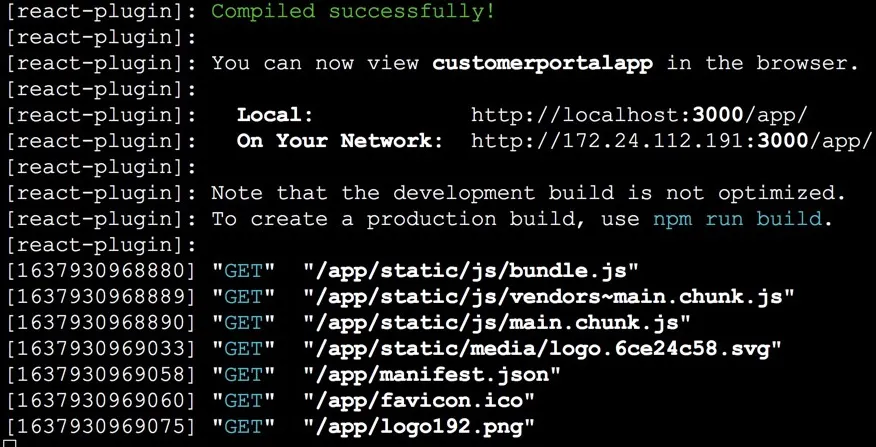
When the React app is served, the plugin compiles into a development build. The CLI displays the details of the compilation and the local endpoint to access the app.
The CLI will redirect to the default browser to open the web client automatically after the compilation is done. You can disable this using the –no-open option, similar to the basic web apps. You can see the live log of the endpoints accessed along with the request methods, in a React app’s serve session as well.
If the HMR has not been disabled, the changes you make in your React app will be reflected live in the serve session without a recompilation and reload of the entire component. The CLI will display the live logs of the updated modules.
Serve AppSail Applications
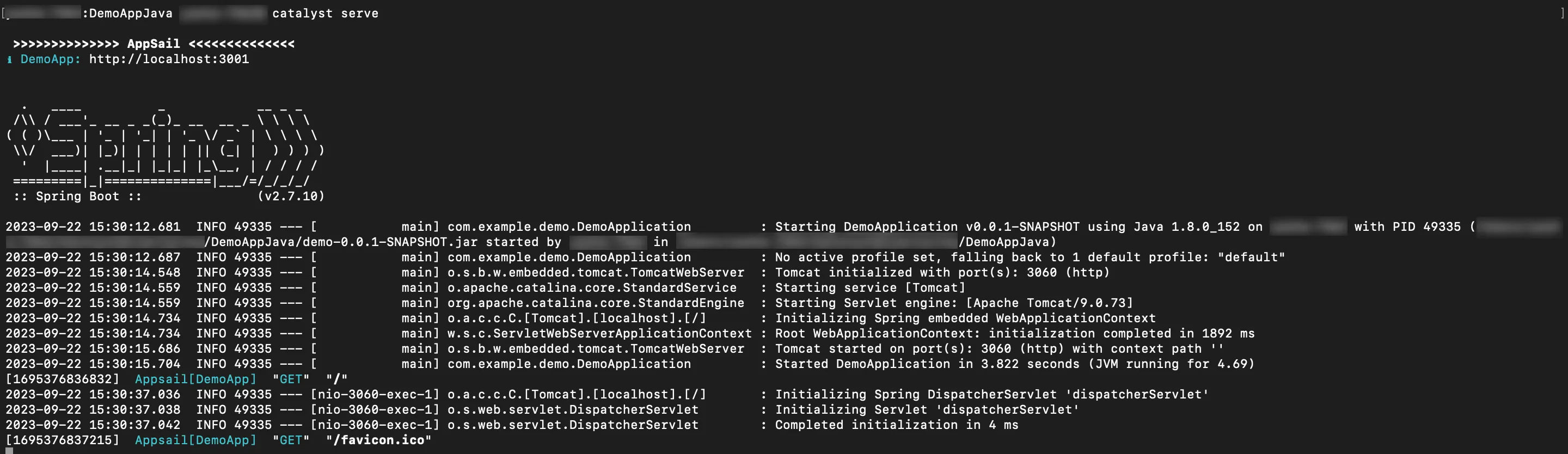
The serve process for an AppSail app will be initiated depending on the stack, runtime, and framework of the app, as well as any embedded web server used. Based on these factors, your compiled code could be of any format in any structure. Refer to Common Build Files help section of AppSail for details.
You will also need to have the startup commands, environmental variables, as well as the required memory allocation configured for your apps.
- You need not configure any particular ports or startup commands for serving an AppSail app specifically. You can simply serve a deployable app, and Catalyst will handle all the required processes internally.
- Catalyst CLI provides a live watch mode by default, which allows you to perform hot reload of the resources that are being served. However, this is currently not available for Catalyst AppSail applications and they will be served without a live watch mode.
After you test the project resources, you can quit the serve session in your terminal by killing the running command based on your local environment. This will shut the local server down.
Serve a Slate App
You can host the Slate application in your Catalyst project locally by navigating to your project directory in local and executing the following command:
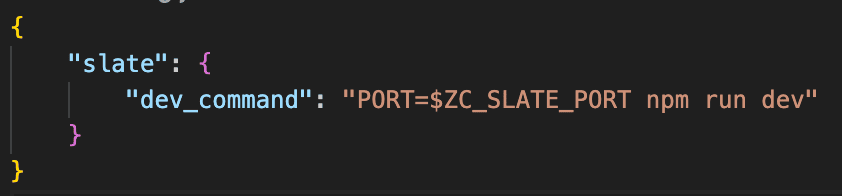
This catalyst serve command launches your Slate app locally by executing the dev_command defined in your cli-config.json file. This dev_command will be configured in the file when you link or create a Slate app.
Before running the catalyst serve command, you must update the ensure that the dev_command to include the start command of your application with the ZC_SLATE_PORT. For example, if you’re working with a React app, update the command to:
PORT=$ZC_SLATE_PORT npm start
You will have to configure your start command here based on the framework of your application. You can refer to the below table for the default start commands of the frameworks supported by Catalyst Slate. You can modify the start command based on your application’s needs, if required.
| Framework | Default Start Command |
|---|---|
| Create React App | PORT=$ZC_SLATE_PORT npm start |
| Solid JS(Vite) | npm run dev -- --port $ZC_SLATE_PORT |
| React + Vite | npm run dev -- --port $ZC_SLATE_PORT |
| Next.js | npm run dev -- --port $ZC_SLATE_PORT |
| Astro | npm run dev -- --port $ZC_SLATE_PORT |
| Angular | npm start -- --port $ZC_SLATE_PORT |
| Vue (Vite) | npm run dev -- --port $ZC_SLATE_PORT |
| Preact | npm run dev -- --port $ZC_SLATE_PORT |
| Svelte | npm run dev -- --port $ZC_SLATE_PORT |
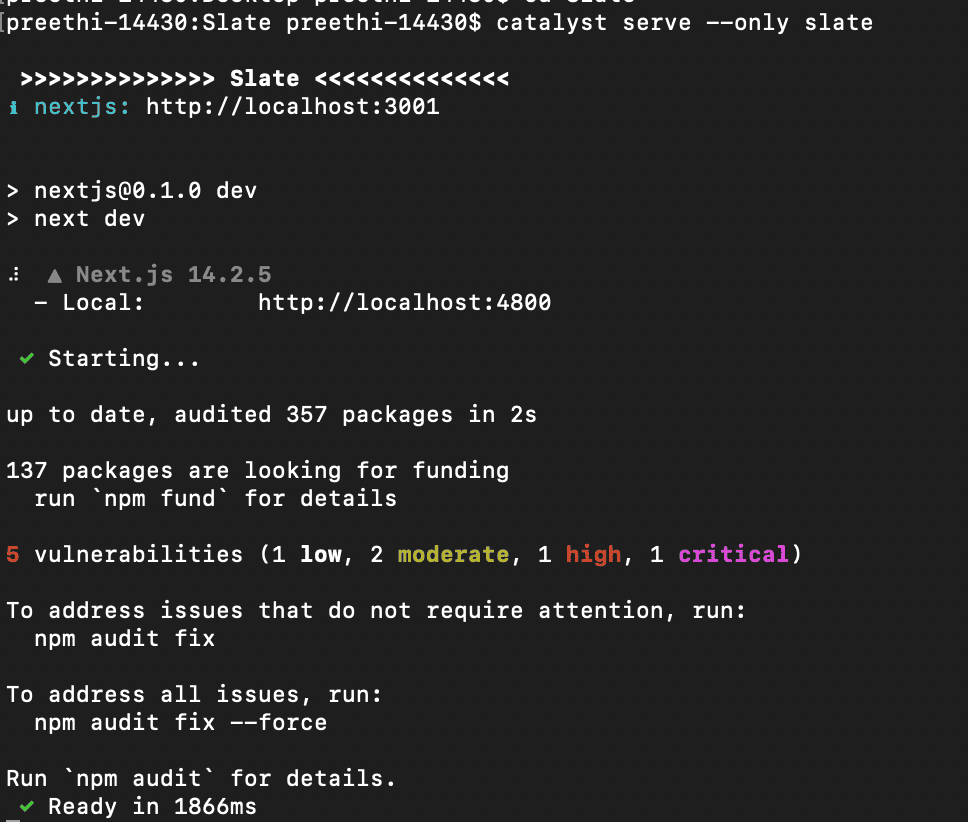
When you serve the slate app, the start command mentioned in the cli-config.json file runs the application on a local server and the CLI will display the URL from which you can access your Slate application.
After you have finished testing your application locally, you can proceed to deploy it to the remote console. We will discuss about the deployment commands in the next section.
Last Updated 2025-12-04 16:23:00 +0530 IST
Yes
No
Send your feedback to us