Browser Logic Functions
Introduction
Browser Logic is a Catalyst Serverless function type and a component of Catalyst SmartBrowz service. Browser Logic contains the ideal coding structure you can use to code browser automation tasks and other browser operations.
Using Browser Logic, you can code any browser interaction or operation without engineering your embedded browser. You can perform a wide range of browser tasks such as web scraping, generating visual documents, and running performance and functionality tests on your application on Headless Browsers. When you set up your Browser Logic function, the embedded browser will be initialized.
You can code Browser Logic functions in the following runtimes:
Like the other Serverless Functions, you can create, initialize, serve, and deploy Browser Logic functions from the CLI. You can also upload your Browser Logic function as a zip file to the console.
You can also view and monitor the performance of the Browser Logic functions using the following Catalyst DevOps components:
-
Logs: You can view, manage and monitor all executions pertaining to Browser Logic functions.
-
Application Performance Monitoring: You can use this component to gather in-depth insights on Browser Logic function’s performance.
Benefits
-
Browser Logic offers you the ideal coding structure to code browser tasks of any scale.
-
You will just have to code the logic of any browser task using Browser Logic functions, and all the backend infrastructure management will be automatically handled by Catalyst.
-
You can create, initialize, serve, and deploy Browser Logic functions using Catalyt’s robust CLI. This ensures that all dependencies that are required to deploy the function will be automatically installed when you initialize the function through CLI.
Use Cases
Browser Logic functions can be used to code any browser task; examples of some of them are:
-
You can code Browser Logic functions to perform customer satisfaction analysis of your products on retail platforms. Reviews are a preferred manner for consumers to share their feedback on the product and for prospective customers to decide if they require your product. If you are selling your product across several retail platforms, checking for positive or importantly negative reviews can be a tedious manual task. Instead, you can code a Browser Logic function that can hit your product URL on SmartBrowz’s Headless browser and curate reviews that have the least amount of rating and store it in a .csv file for you to examine later. This allows you to get better understanding of your product and plan improvements and future updates to your product in a more efficient manner.
-
You can code functions using the PDF & Screenshot SDK and generate visual documents of websites that permit such activity to gather meaningful data.
-
You can code logic to perform fundamental UI testing. You can use the PDF & Screenshot SDK to and launch your application on SmartBrowz’s Headless browser and generate screenshots to capture the view of your application across a wide range of PDA devices.
Function Structure
Browser Logic functions can be coded using the following programming languages:
Node.js
The snippet below is an example of the Browser Logic coding structure if you initialize it using the Playwright browser automation library with page as the object.
module.exports.playwright = async (request, response, page) => {
await page.goto(‘https://example.com/',{waitUntil: “domcontentloaded”}); // You can code your logic here
const pageTitle = await page.title();
response.setHeader(‘Content-Type’, ‘application/json’);
response.write(JSON.stringify({ output: pageTitle }));
response.end();
};
Java
The snippet below is an example of Browser Logic coding structure if you initialize using Selenium browser automation library.
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.openqa.selenium.chrome.ChromeDriver;
import com.catalyst.browserlogic.SeleniumHandler;
import org.json.simple.JSONObject;
public class BrowserAutomation implements SeleniumHandler {
private static final Logger LOGGER = Logger.getLogger(BrowserAutomation.class.getName());
JSONObject responseData = new JSONObject();
@Override
@SuppressWarnings(“unchecked”)
public void runner(HttpServletRequest request, HttpServletResponse response,ChromeDriver driver) throws Exception {
try {
//Fetches the endpoint and method to which the call was made
driver.get(“https://catalyst.zoho.com”);
responseData.put(“message”, “Title of the page “+driver.getTitle());
//Sends the response back to the Client
response.setContentType(“application/json”);
response.getWriter().write(responseData.toString());
response.setStatus(200);
} catch (Exception e) {
//The actions are logged. You can check the logs from Catalyst Logs.
LOGGER.log(Level.SEVERE, “Exception in BrowserAutomation”, e);
responseData.put(“error”, “Internal server error occurred. Please try again in some time.”);
response.getWriter().write(responseData.toString());
response.setStatus(500);
}
}
}
You can add your business logic to the above code structure and directly implement it in your project. You do not have to provide any additional code to handle infrastructure. Any additional operations you would typically code to perform browser automations, such as opening or closing the browser, are not required as Catalyst handles it for you in the backend.
Function URL
A Browser Logic function endpoint is directly accessible through a unique invocation URL. You can manually invoke it through its URL, pass input if required, and obtain the response. You can implement this URL in your application’s code, or use it as you require. This function URL is generated automatically when the function is created.
A Browser Logic function’s URL is in the following format:
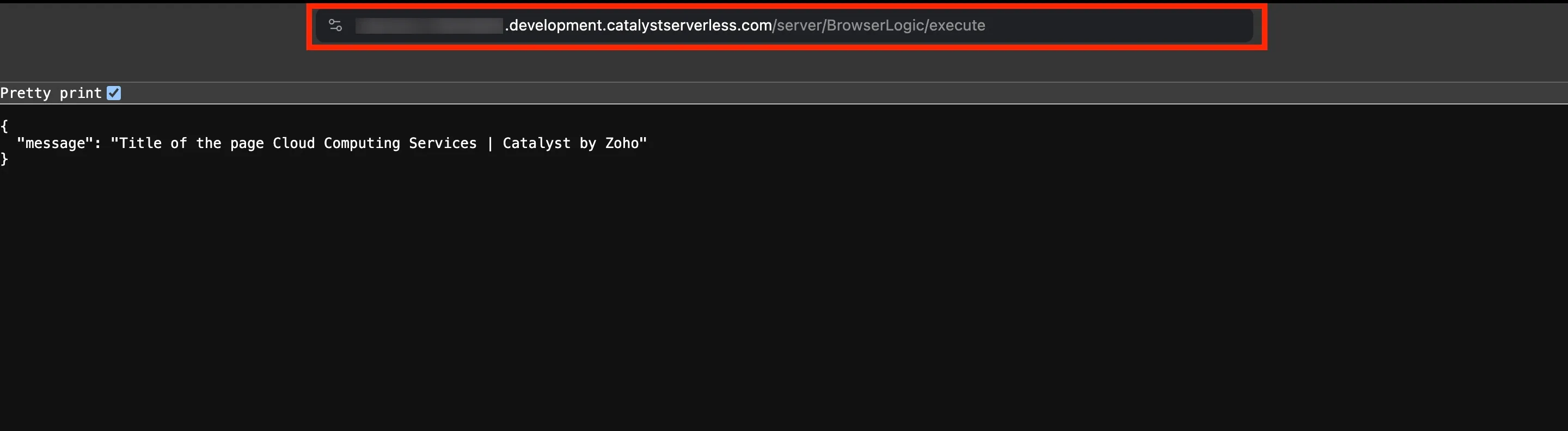
https://{project_domain}.development.catalystserverless.com/server/{function_name}/execute
In the Development environment, the URL mentions the key development as:
-
https://project_domain_name.catalystserverless.com is the App Domain of your Catalyst application.
-
/server indicates that it is a function.
-
The URL identifies the function by its name.
You can obtain the function URL from the console, or in your terminal after you deploy the function from the Catalyst CLI.
You can also invoke the Function URL through a browser, as illustrated in the image below:
You can learn more about Browser Logic and how to implement it for your applications from this help section.
Last Updated 2025-11-19 20:37:41 +0530 IST
Yes
No
Send your feedback to us