Write a Script
Introduction
You can define and execute scripts for the client and the functions of your project. You can execute Catalyst CLI commands and terminal commands of your local environment through scripts.
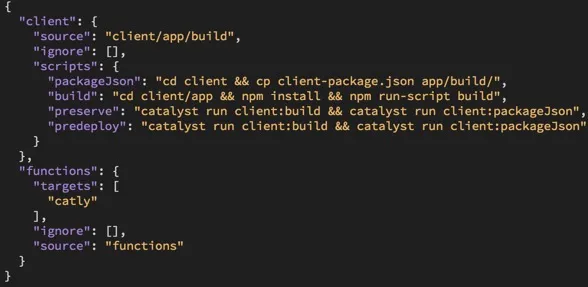
You must write the scripts in the scripts field of the functions or client scope in the catalyst.json file present in the root of your project directory. This file contains the configuration and target information of your project directory components. A sample code structure of the catalyst.json configuration file is shown below.
Sample Script
Let’s discuss the script shown in the picture above. The code of this catalyst.json file defines two lifecycle scripts and two custom scripts. The execution of the lifecycle scripts will run the custom scripts. The scripts here are included inside the client’s scope, because they are defined for the client component of the project.
The code is given below:
{
"functions": {
"targets": [
"catly"
],
"ignore": [],
"source": "functions"
},
"client": {
"source": "client/app/build",
"ignore": [],
"scripts": {
"packageJson": "cd client && cp client-package.json app/build/",
"build": "cd client/app && yarn install && yarn build",
"preserve": "catalyst run client:build && catalyst run client:packageJson",
"predeploy": "catalyst run client:build && catalyst run client:packageJson"
}
}
}
When you execute a custom script inside a lifecycle script using the catalyst run command as shown in the example above, you must specify the component it is being executed for. This is necessary if, for example, there is a cd (change directory) terminal command to be executed. The root of that component’s directory will be considered as the directory the change directory command is executed from.
The logic flow of the scripts written above is as follows:
-
When you execute the catalyst serve or catalyst deploy command for the client component, the preserve or predeploy scripts are initiated respectively, before running the command.
-
Both the preserve and predeploy scripts contain the same command executions. The first action is the catalyst run client:build command, which executes the build custom script for the client component. The second action is the catalyst run client:packageJson , which executes the packageJson script for the client component.
-
The build custom script performs the following actions in sequence:
- The terminal is navigated to the client/app directory.
- The yarn install command is executed to install Node.js dependencies using the Yarn package manager.
- The yarn build command is executed to build the client application.
-
The packageJson custom script performs the following actions one after the other:
- The terminal is navigated to the client directory.
- The client-package.json file is copied from the client directory and is pasted to the app/build directory.
After these scripts are executed, the components are served or deployed.
Last Updated 2025-11-19 20:37:41 +0530 IST
Yes
No
Send your feedback to us