Initialize Slate
Introduction
Slate is a front-end development service offered by Catalyst that enables you to deploy, preview, and launch your web applications seamlessly. You can deploy applications built with any front-end frameworks, with native support for popular JavaScript frameworks such as Next.js, React, Angular, Astro, Vue, SolidJS, Svelte, and Vite.
View the entire list of supported frameworks.
You can initialize a Slate service in your project directory using the steps discussed in the upcoming section. If you want to deploy any existing project directory to Catalyst slate, you must first link the directory with the Slate service, using the catalyst slate:link command.You can also unlink it if required by using the catalyst slate:unlink command.
Additionally, you can add multiple Slate apps to a project directory where a Slate service is already initialized using the catalyst slate:create command.
Learn how to deploy a State app.
Initialize Slate
You can initialize a Slate service directly in your app’s directory, or from a new directory. If you had selected Slate during the project initialization, you can follow the below listed steps:
You can also use the below command to initialize the Slate service directly:
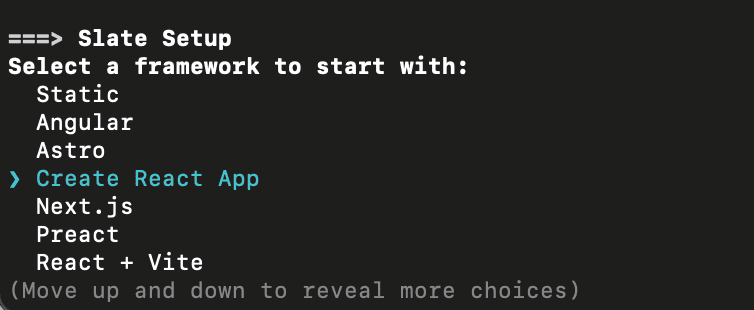
- Select the client framework of the application you wish to deploy in Slate. Press Enter to confirm.
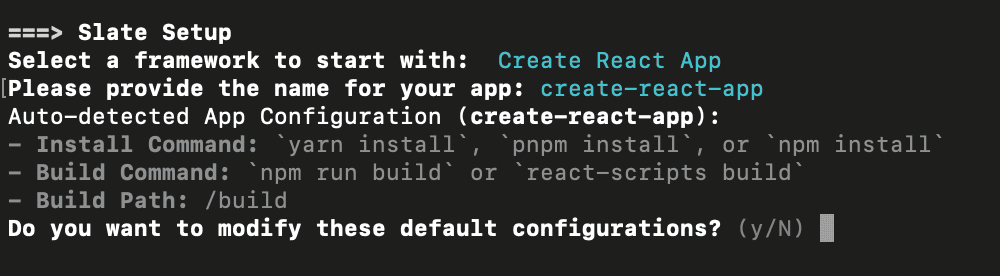
- The CLI will set the default configuration for your Slate application based on the chosen framework. Provide a name for your application and press Enter.
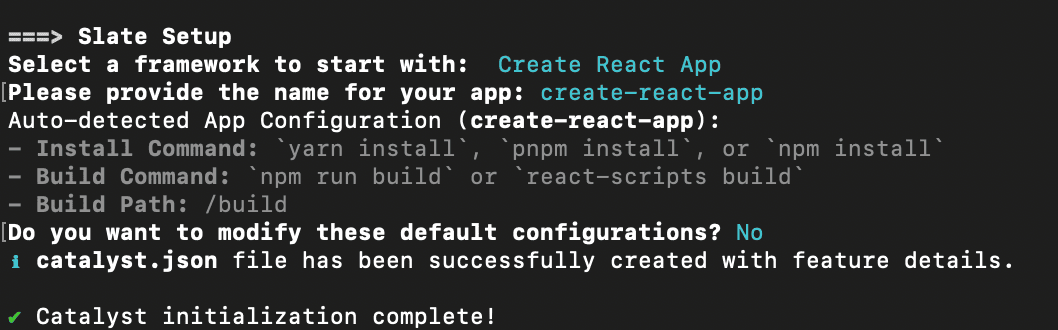
This configuration includes the install and build commands, as well as the build path of the respective framework. If you wish to proceed with the default configuration, enter N. Otherwise, enter Y to make the necessary updates.
-
The install command instals the required dependencies, typically using a package manager.
-
The build command is the script that transforms your development code into production code.
-
The build path is the directory where the production-ready, optimized files are generated after running the build process.
By default, the install command is auto-detected as npm install and the build command as npm run build. If you would like to change these, you can do so by entering N and providing the required package command.
Once you confirm on the configuration, the Slate template code of the chosen framework will be downloaded to the project directory, and an entry will be added to the catalyst.json file, which serves as a connection between your project directory and the Catalyst Slate service.
Last Updated 2025-11-03 16:18:29 +0530 IST
Yes
No
Send your feedback to us