Payslip Generator App
Introduction
This tutorial will help you build an application in Catalyst that generates employee payslips. The application will allow users to style the template of the company’s payslip, input employee details in a form, and send the payslip to the respective employees via email.
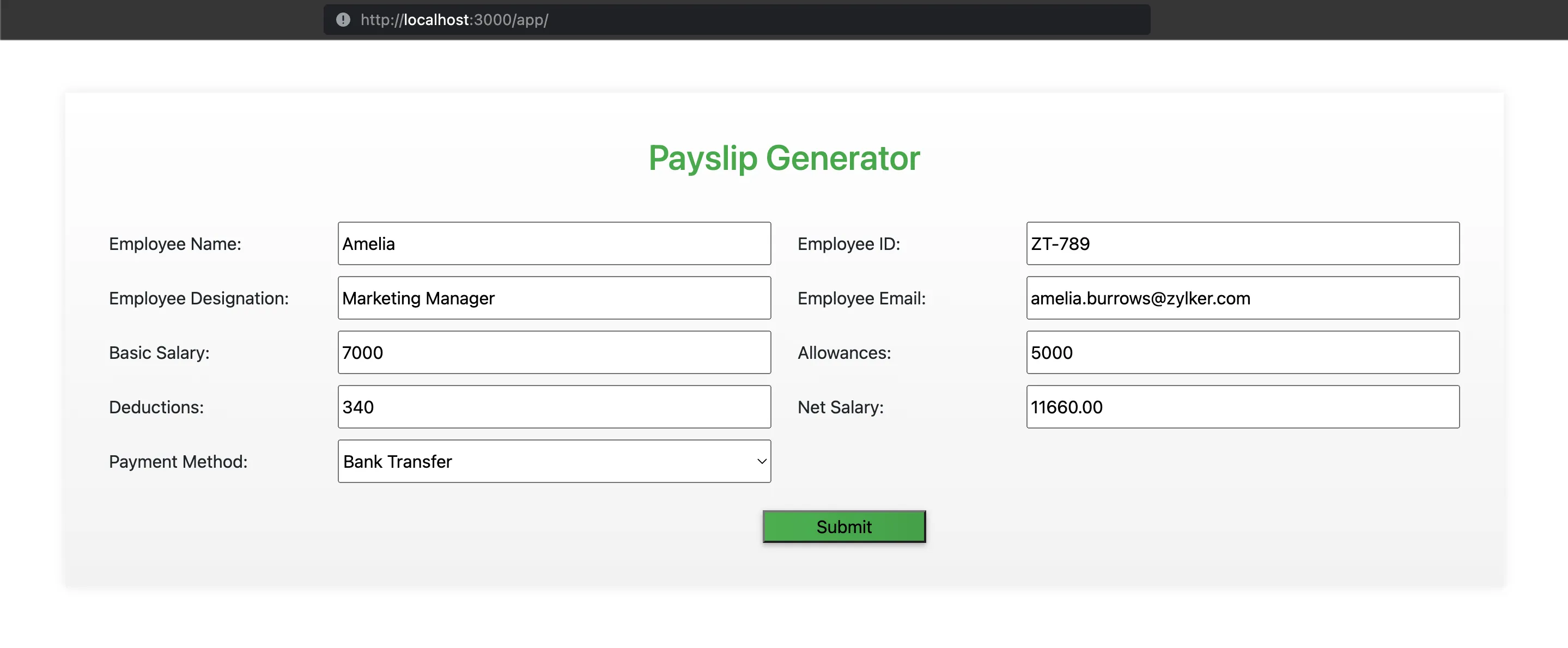
The client application will look like this:
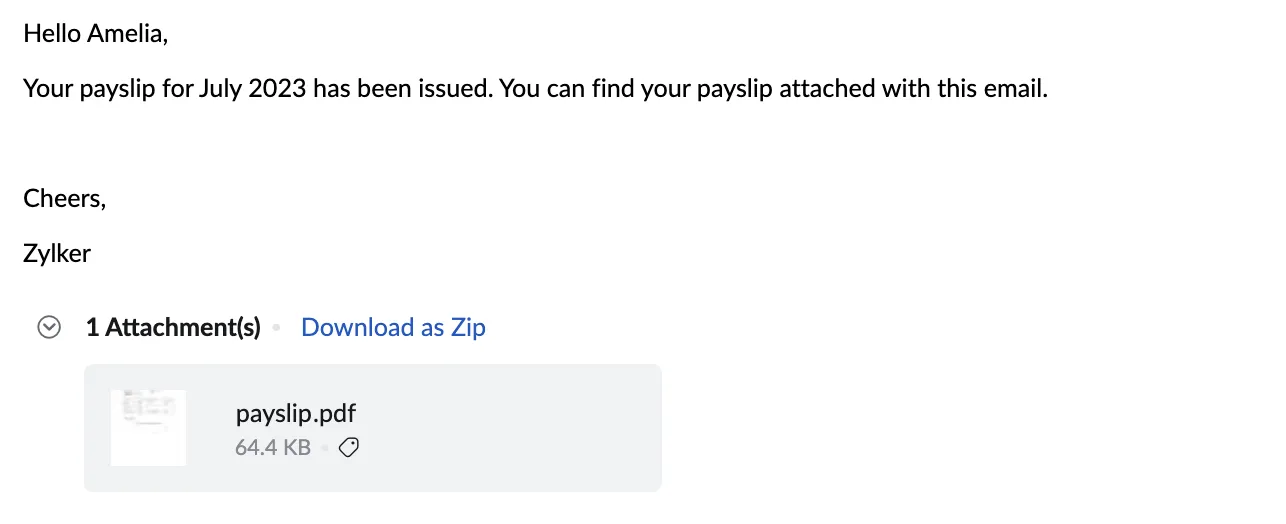
The email sent to the employee will look like this:

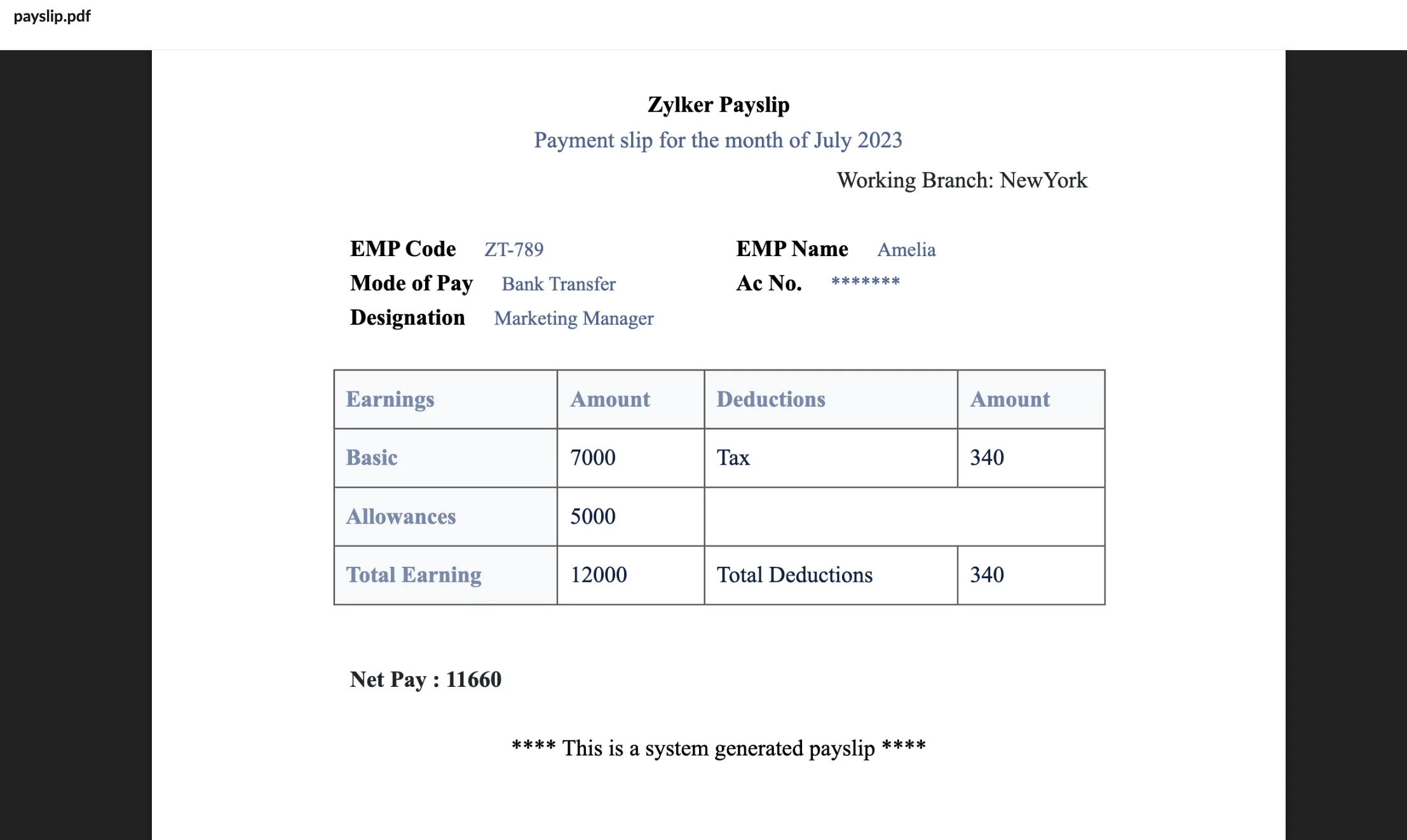
The payslip that is generated and emailed as a PDF will look like this:

You can access a working application and test their functionality here: Try the App!
The Payslip Generator application utilizes the following Catalyst Services and their components:
-
- Templates: Templates is used to create a custom template of a payslip.
- PDF & Screenshot: PDF & Screenshot will be used to test the template and to generate PDFs of the template in the backend.
-
- Advanced I/O Function: The Advanced I/O function can be coded using Node.js. It contains the APIs that allow you to feed the details to your customized template and trigger the Mail component to send an email to the employee.
-
- Web Client Hosting: The front/client end of the application will be hosted on Catalyst using Web Client Hosting. You can initialize and create your web client as a Basic web app using Catalyst native plugins.
- Mail: Mail is used to set up the email address from which the automated emails will be sent to the employees.
We will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You will be given the code for the files to be included in the function and client components in this tutorial. You will have to copy the code given here and paste it into the appropriate files as directed.
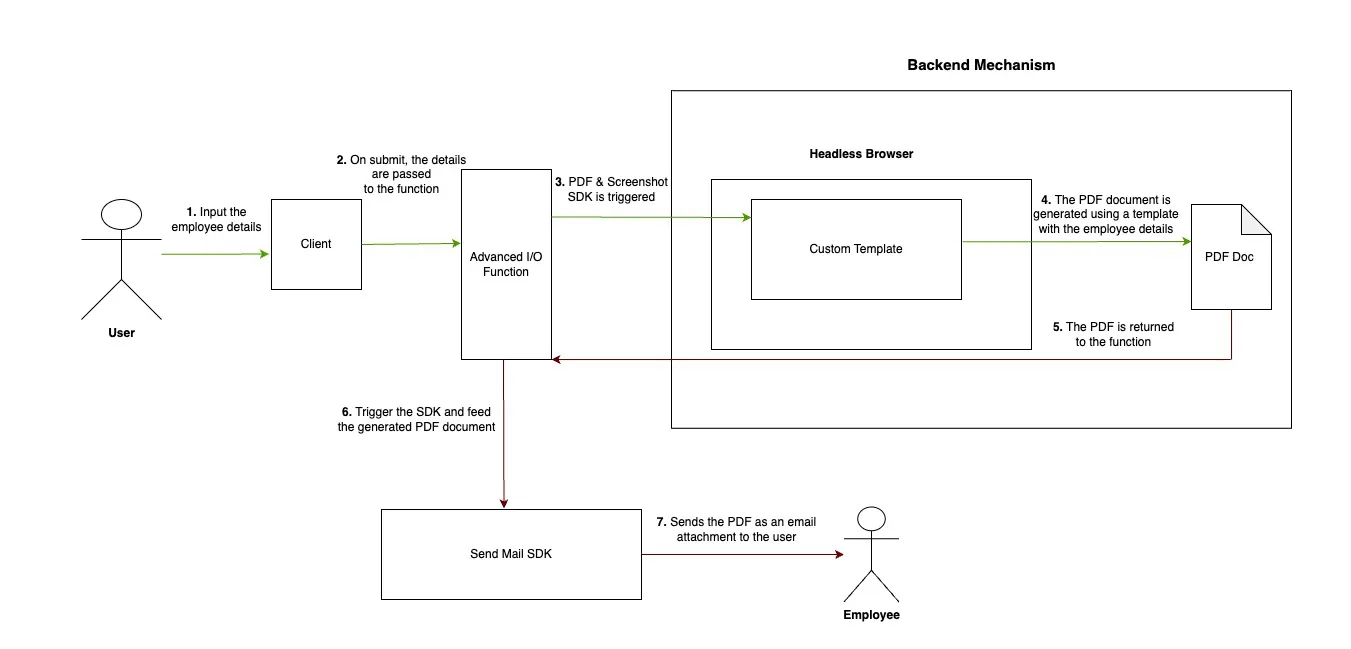
Application Architecture
The payslip generator application’s logic is described below:
-
Submitting the form: The end-user will input the employee details on the form displayed in the client-side, such as name, designation, ID, email ID, basic salary, deductions, allowances, and mode of payment. Once the details are inputted the user will click Submit.
-
The PDF & SDK Screenshot SDK will be triggered: In the backend, the PDF & Screenshot SDK will be triggered, and a headless browser will be launched. Using the Template ID generated by Catalyst, the details collected in the form will be rendered in the template, and converted as a PDF.
-
The email will be sent: The generated PDF will be emailed as an attachment to the email ID inputted in the form using the Send Mail SDK, which invokes the Mail component. The user will be notified that the email has been sent, and the form will refresh and be ready to receive the next user details.
Last Updated 2025-10-21 12:04:01 +0530 IST