Advanced I/O Functions
Introduction
Advanced I/O functions handle native HTTP requests and responses for all your Catalyst components. You can use any number of APIs in a single Advanced I/O function, and pass large data streams in the function. These functions enable you to build complex routing mechanisms for your application between the server and the client. You can construct and maintain server-side tools quickly and efficiently using these functions.
Advanced I/O functions also offer flexibility to perform a variety of actions and solve different use cases. For instance, you can stream or parse large volumes of data like image files or other attachments, render a view, embed files, or download a file using Advanced I/O functions.
The Basic I/O function type is not suitable for routing or channelling data, since it executes only basic input and output operations and passes data through parameters. Therefore, you can use Advanced I/O functions for such purposes. You can also obtain any form of response, such as a JSON or a HTML response for an Advanced I/O function.
Catalyst also offers support for the Express Node.js framework in Advanced I/O functions. Express is a popular Node.js framework that enables you to manage routing, rendering, and setting up middleware to handle HTTP functionalities robustly and easily. You can choose to import this framework in your functions, and access its packages.
The endpoint of an Advanced I/O function is directly accessible through its Function URL. The function URL is generated when the function is created, and it enables you to directly access the function and test it in different conditions.
You can create an Advanced I/O function from the Catalyst console, code it there, or use the CLI to initialize the function and deploy it to the console after testing it. The CLI also enables you to test Advanced I/O functions by serving the function through a localhost.
You can use various tools to manage your Advanced I/O functions and view their performance statistics such as Logs, Application Performance Monitoring, or API Gateway, as mentioned in the Functions Introduction page.
You can find several Catalyst tutorials that include Advanced I/O functions in their code. Refer to the Tutorials section to practice working with Advanced I/O functions.
Use Cases
Some use cases for Advanced I/O functions are given below:
- A local search application service that provides information about services and businesses in a particular region uses an Advanced I/O function to handle routing in its web and mobile application. When the end user executes a search query for information about services in their locality, such as restaurants or spas, the application fetches information about the available services along with their website links from the Data Store or Cache. When the user clicks on a link, they are redirected to the business’s website. These data retrieving and redirection functionalities are entirely handled by Advanced I/O functions using the HTTP request and response methods.
- An application hosts video files like movies, TV shows, and documentaries and allows the end users to download them to their devices. The application is written using the Express Node.js framework and it uses an Advanced I/O function to implement these functionalities. The function handles tasks such as executing search operations in the application, obtaining results from the Data Store, and prompting file downloads within seconds.
Some other examples where Advanced I/O functions can be implemented include the following types of applications:
- Real-time collaborative document editing, project management, or co-browsing applications
- Live media streaming applications
- Data-driven applications
- Single-page applications
- Independent microservices
- Audio or video conferencing applications
- Dynamic event-driven applications
- Online chat applications
Benefits
- Enables you to build real-time applications and microservices that are functionally rich and dynamic in nature
- Provides you an integrated space to handle routing for the entire application by including any number of APIs in a single function
- Can build the request and response logic between the server and the client for all Catalyst components and perform complex routing
- Enables you to implement any functionality of the Express framework when you include the package in your function
Function Structure
The main function file of Java, Node.js and Python are initialized with different default code and modules for each function type, when the function is created. As mentioned in the Function Stack section, the function structure of a Java,Node.js or Python function generally contains a main function file along with dependencies and configuration files. Refer to the Project Directory Structure help page for details about the generic function directory structure and the configuration files of Catalyst functions.
Let’s take a look at the default code an Advanced I/O function is initialized with, in both Java, Node.js or Python environments.
Java
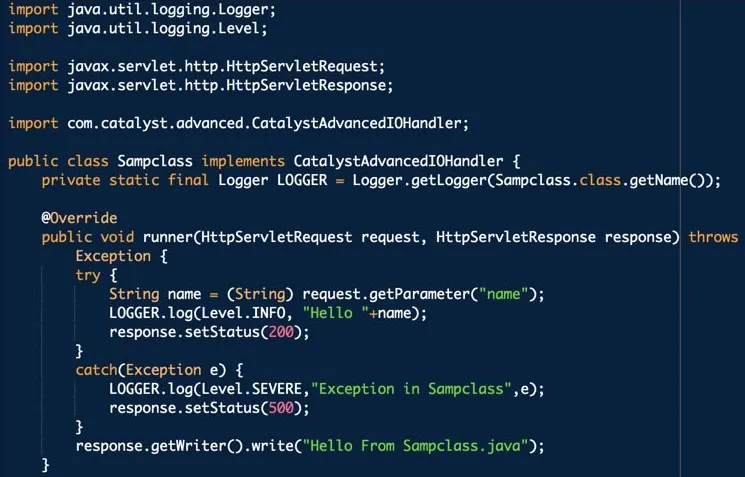
Catalyst initializes an Advanced I/O function in the Java environment with the following default code of a simple input and output operation.
An Advanced I/O Java function imports the javax.servlet package to handle the requests and responses. It implements CatalystAdvancedIOHandler for the main class. The route definitions must be defined in the public void runner() function.
Node.js
An Advanced I/O function in Node.js can be created in two different templates from the console: The Express.js template which includes all the Express modules or a blank template which includes neither Express modules or Node modules. However, when you initialize the function from the CLI, you can only include the Node modules in its structure. You must install the Express modules separately.
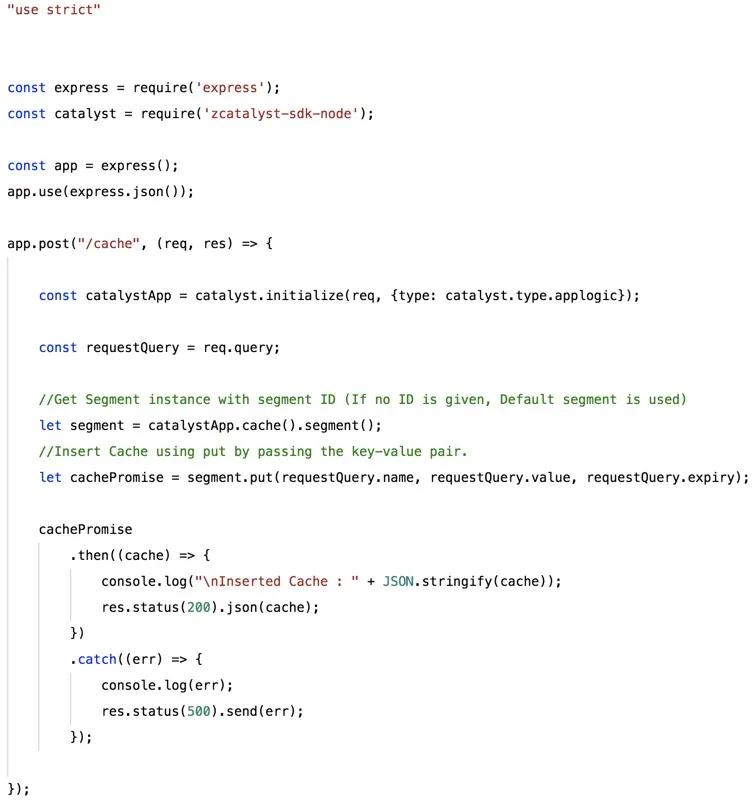
- The Express.js template
The Express modules are added automatically when you create an Advanced I/O function in Node.js with the dependencies from the Catalyst console. This installs the Express framework in your function’s directory.
When you initialize an Advanced I/O function from the CLI, you can install Express independently by executing npm install express –save in your function’s directory.
Catalyst Advanced I/O functions support the default request and response objects of Node.js HTTP functions, req and res. These objects handle the request and responses for the routes mapped to Catalyst components such as the Cache or the Data Store.

The route here is defined in the format: app.METHOD(PATH, HANDLER) and the actions are coded in the route definitions. - The blank template
The blank template allows you to build native Node.js code from scratch to suit your requirements. This template does not include the Express.js modules. When you initialize the function without the SDK in the console, it is created in the blank template without the Node modules or the Express modules.
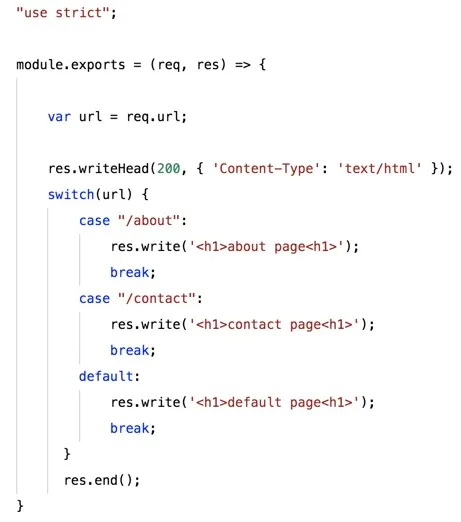
The sample code for the blank template also includes the req and res objects, and defines different responses for each URL path.

Since this is a blank template, you will have to create a HTTP server using the createServer() method and pass it to a requestListener() function that is executed each time the server receives a request. You can learn about writing a native HTTP function in Node.js from their official documentation.
Python
When you initialize an Advanced I/O function from the CLI, the boilerplate code given below will automatically be included in the main.py file present within the Python function’s directory.
To handle the input and output operations of the Catalyst Advanced I/O functions efficiently, we have used the flask framework. This framework provides the tools and libraries that can be used to build robust Python applications with maximum flexibility for the developer. It also boosts the functional efficiency of the application by enabling it to be executed using a single Python file.
Catalyst Advanced I/O functions support the request and response objects of the Python HTTP function. These objects handle the request and responses for the routes mapped to Catalyst components such as the Cache or the Data Store.
import json
import zcatalyst-sdk
import logging
from flask import Request, make_response, jsonify
def handler(request: Request):
app = zcatalyst-sdk.initialize()
logger = logging.getLogger()
if request.path == “/”:
response = make_response(jsonify({
‘status’: ‘success’,
‘message’: ‘Hello from {{MAIN}}’
}), 200)
return response
elif request.path == “/cache”:
default_segment = app.cache().segment()
insert_resp = default_segment.put('Name', 'DefaultName')
logger.info('Inserted cache : ' + str(insert_resp))
get_resp = default_segment.get('Name')
return jsonify(get_resp), 200
else:
response = make_response('Unknown path')
response.status_code = 400
return response
Function URL
As mentioned earlier, an Advanced I/O function’s endpoint is directly accessible through a unique invocation URL. You can manually invoke it through its URL and obtain the response. You can implement this URL in your application’s code, or use it as you require. This function URL is generated automatically when the function is created.
An Advanced I/O function’s production URL is in the following format: https://project_domain_name.catalystserverless.com/server/function_name/
In the Development environment, the URL mentions the key development as: https://project_domain_name.development.catalystserverless.com/server/function_name/
- https://project_domain_name.catalystserverless.com is the App Domain of your Catalyst application.
- /server indicates that it is a function.
- The URL identifies the function by its name.
- The absence of the /execute keyword indicates that it is an Advanced I/O function.
You can obtain the URL of a function from the console, or in your terminal after you deploy the function from the Catalyst CLI.
You can append routes that you have defined in the Advanced I/O function’s code after this base URL to execute the behavior that you have defined for them.
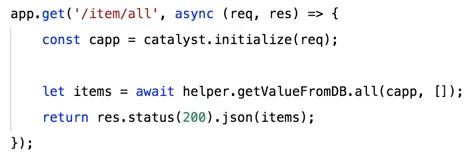
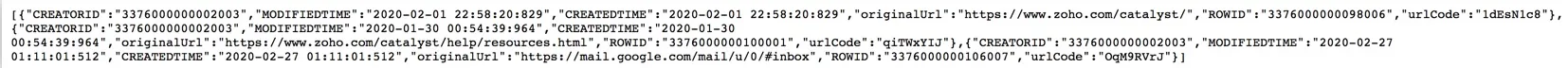
For example, the following route definition fetches all data from the Data Store when the route /item/all is accessed through the GET method:
When you append the route to the base URL as: https://catly-687259092.development.catalystserverless.com/server/catly/item/all and invoke it, the Advanced I/O function will fetch all items from the Data Store.
Push to Logs
Catalyst Logs display the logs of all your function executions along with necessary details. The function executions are automatically recorded in logs. However, you can also push the response data of an Advanced I/O function’s execution to the logs manually.
Catalyst enables you to write upto 1500 characters to the logs. You can also push the responses to different log levels individually, such as to Info or Warning.
The response data of an Advanced I/O function can be pushed to the logs using the following method: console.log().
You can see this statement in the default code that an Advanced I/O function is initialized with, where data is pushed to the logs and the logger level is also set manually.
Last Updated 2025-08-12 19:53:18 +0530 IST
Yes
No
Send your feedback to us