Implementation
This section only covers working with Object Recognition in the Catalyst console. Refer to the SDK and API documentation sections for implementing Object Recognition in your application’s code.
As mentioned earlier, you can access the code templates that will enable you to integrate Object Recognition in your Catalyst application from the console, and also test the feature by uploading images and obtaining the results.
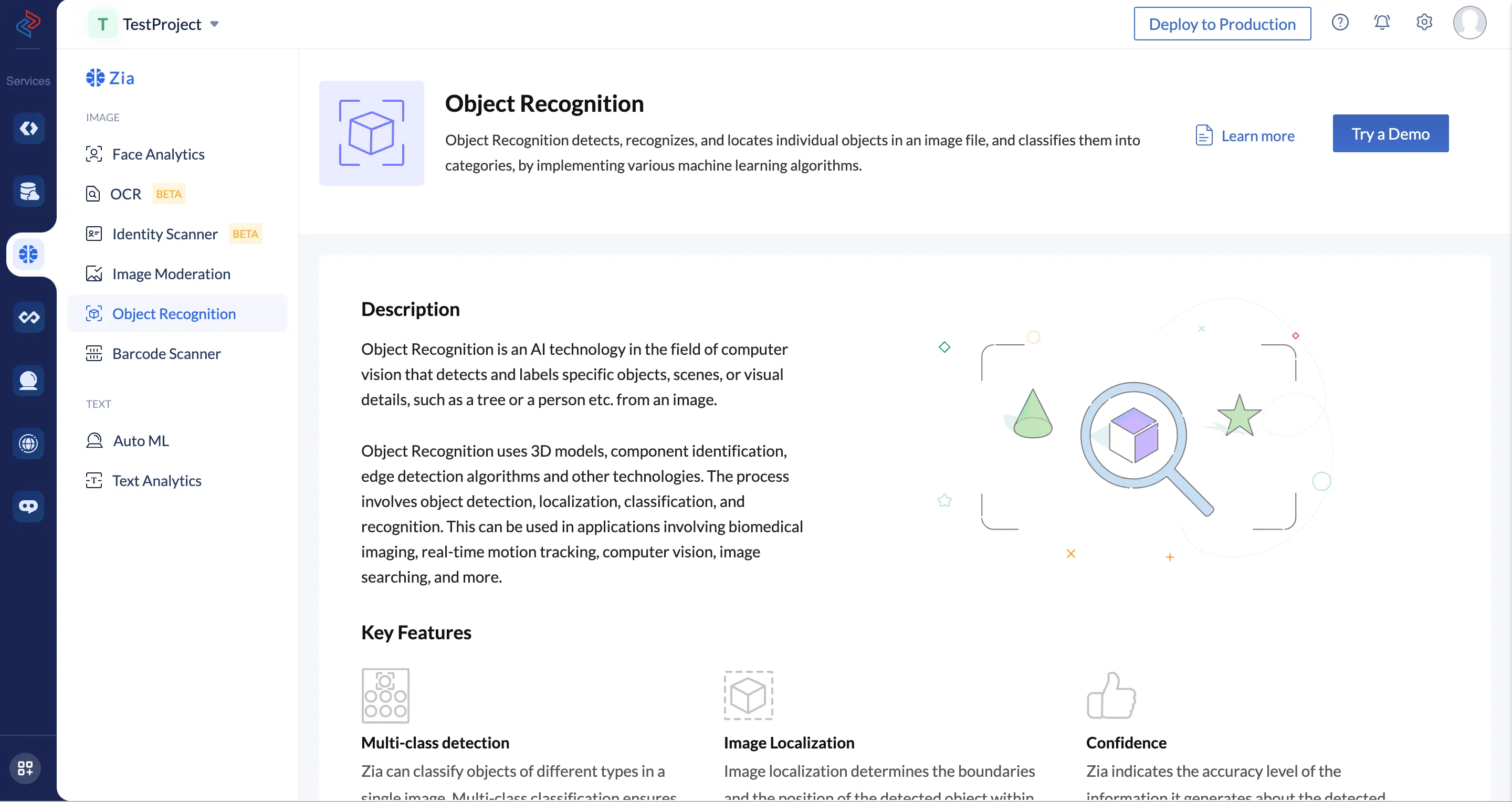
Access Object Recognition
To access Object Recognition in your Catalyst console:
Test Object Recognition in the Catalyst Console
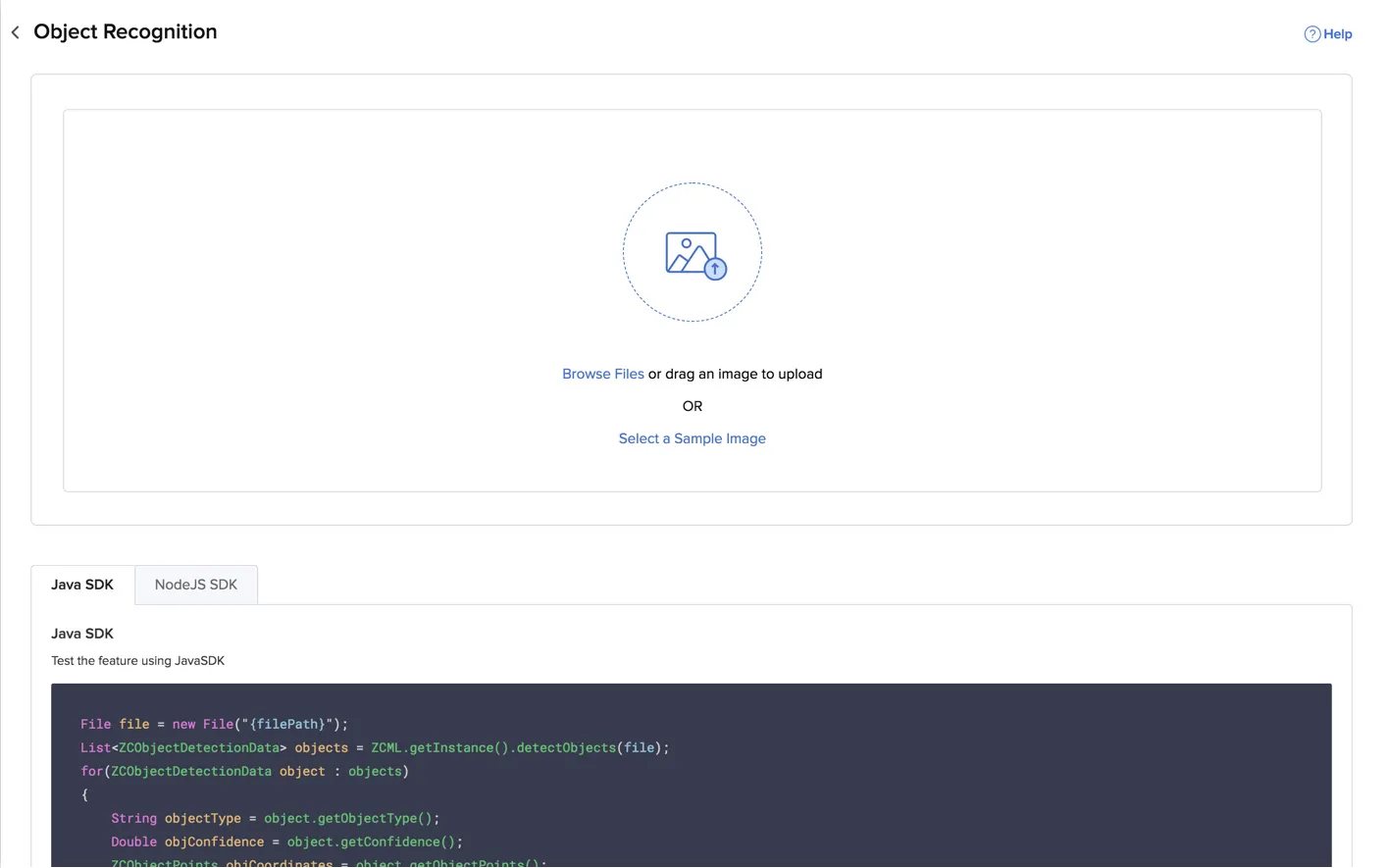
You can test Object Recognition by either selecting a sample image from Catalyst or by uploading your own image.
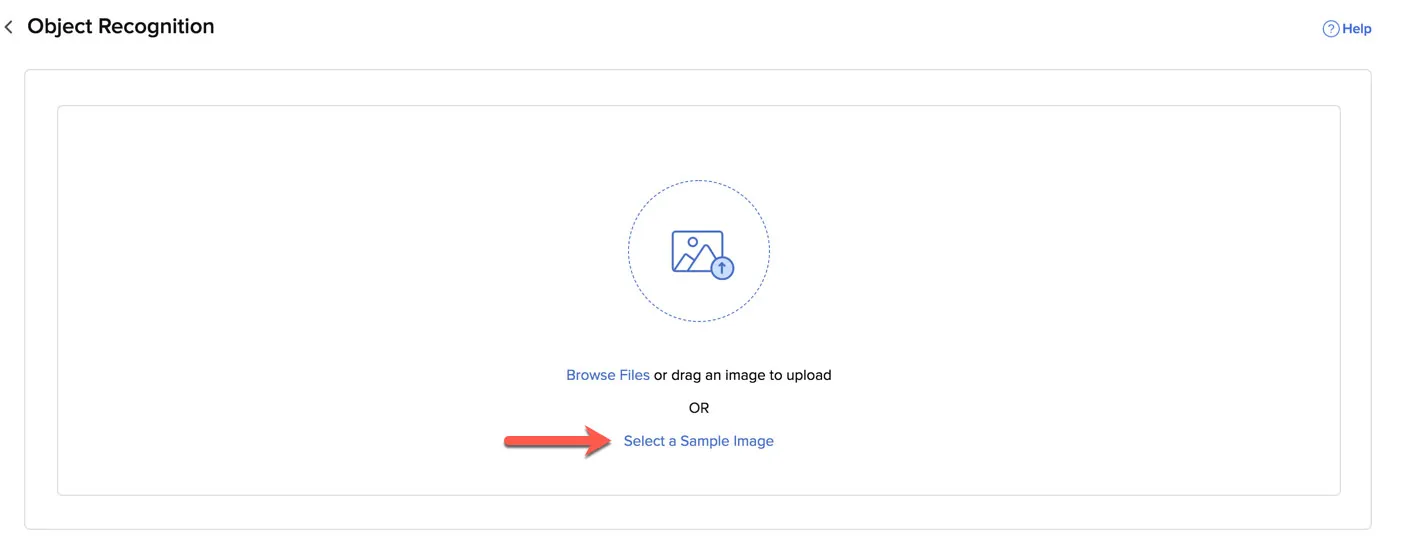
To scan a sample image and recognize the objects:
-
Select an image from the samples provided.

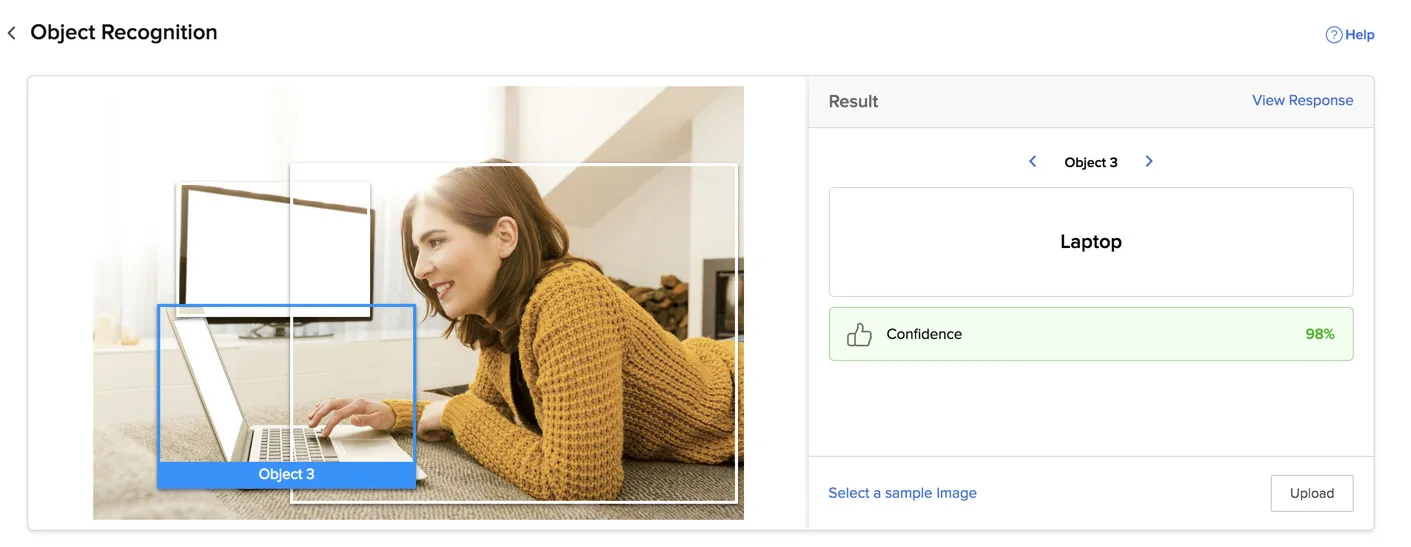
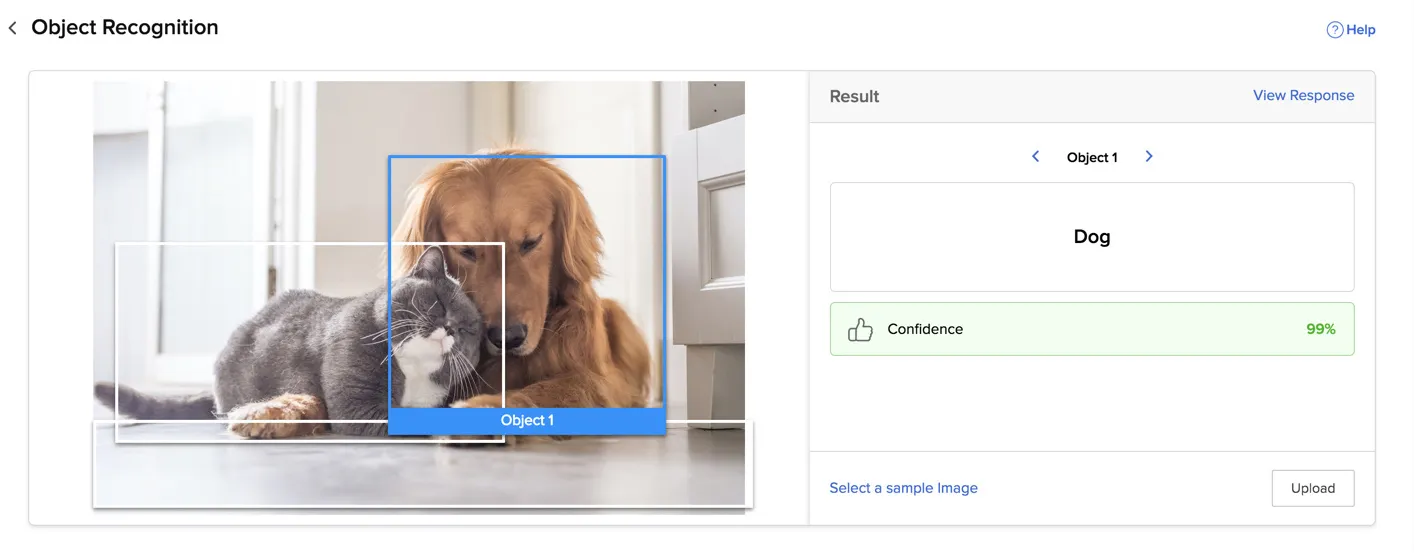
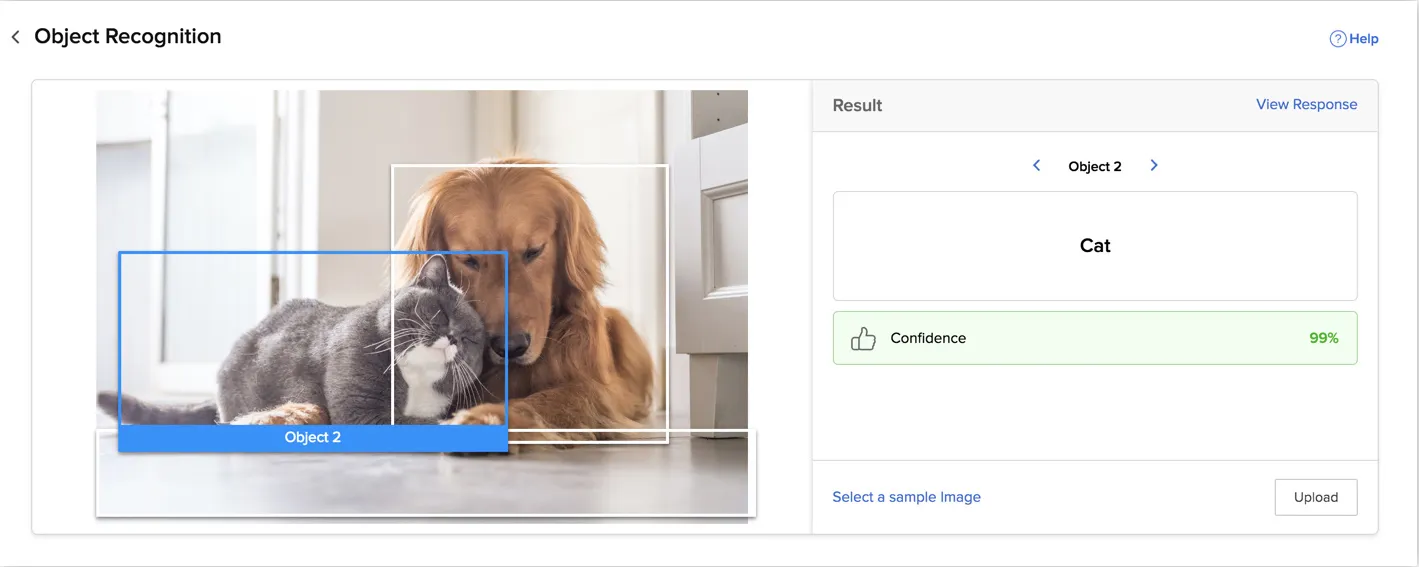
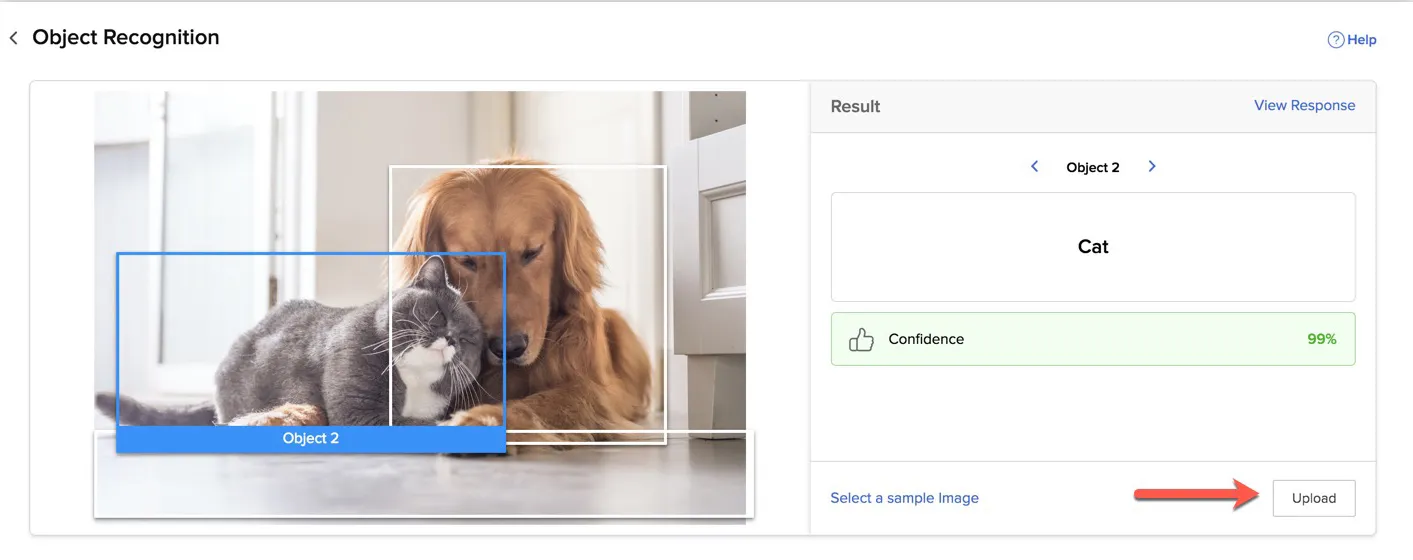
Object Recognition will scan the image, and list the recognized objects in the image along with the confidence level of each object in percentage values under the Result section.

The colors in the response bars indicate the range of the confidence percentage the recognition such as, red: 0-30%, orange: 30-80%, green: 80-100%.
You can use the arrows to view all the recognized objects.

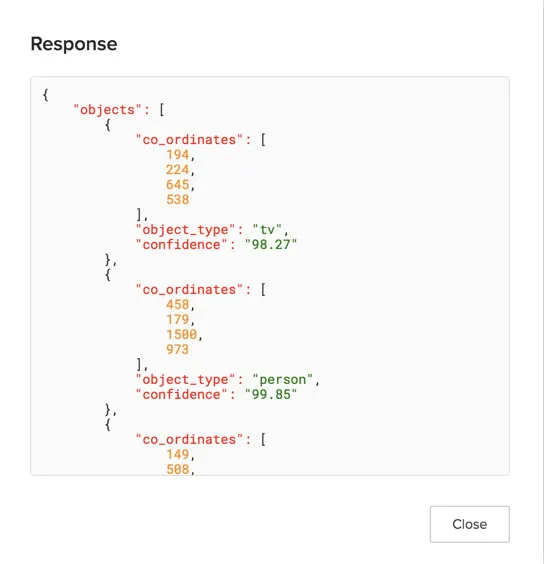
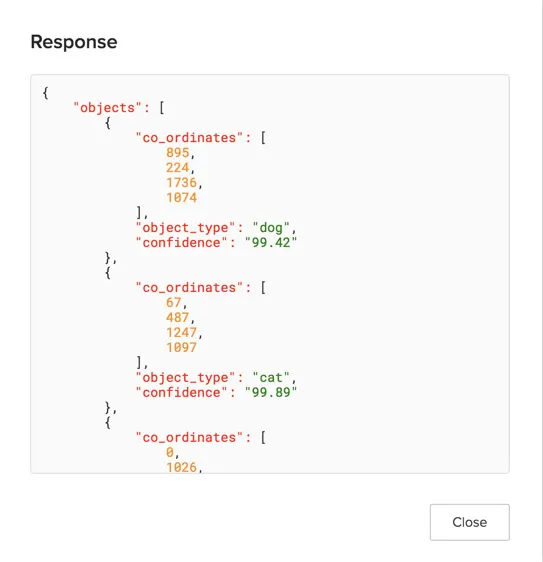
Click View Response to view the JSON response. The JSON response provides the coordinates of each recognized object, their type, and the confidence score of the recognition in a value between 0 to 1.

You can refer to the API documentation to view a complete sample JSON response structure.
To upload your own image and test Object Recognition:
-
Click Upload under the Result section.

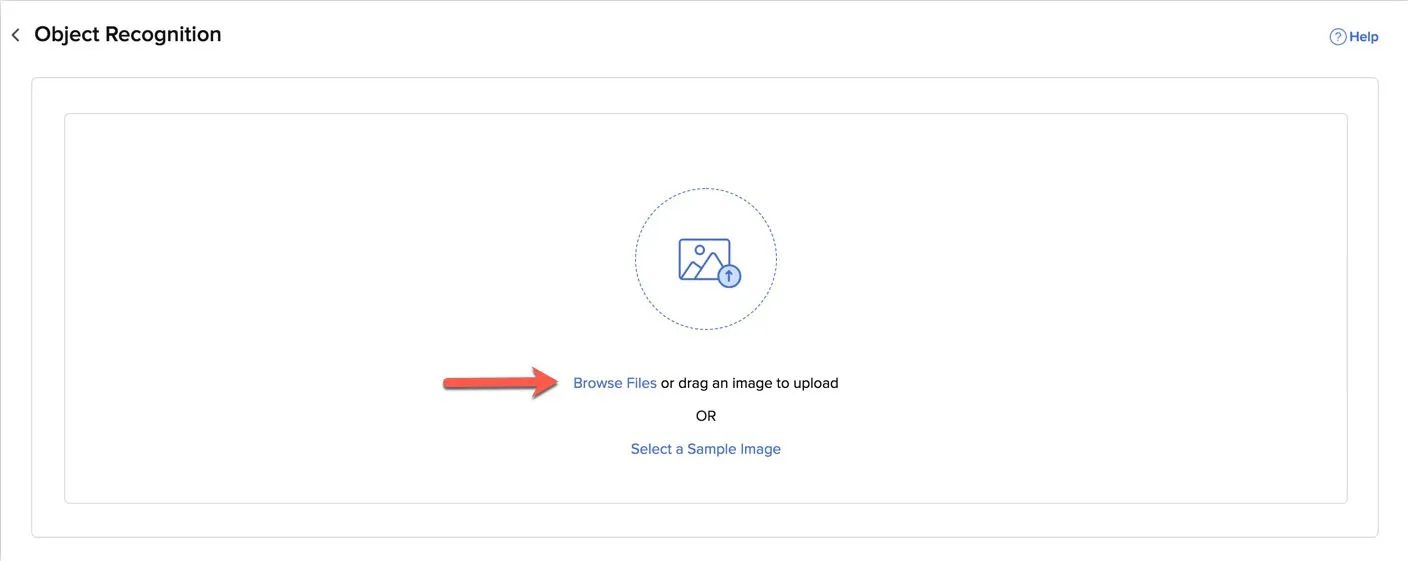
If you’re opening Object Recognition after you have closed it, click Browse Files in this box.

-
Upload a file from your local system.
The console will scan the image and display the recognized objects.
You can check the JSON response in a similar way.
Access Code Templates for Object Recognition
You can implement Object Recognition in your Catalyst application using the code templates provided by Catalyst for Java, Node.js and Python platforms.
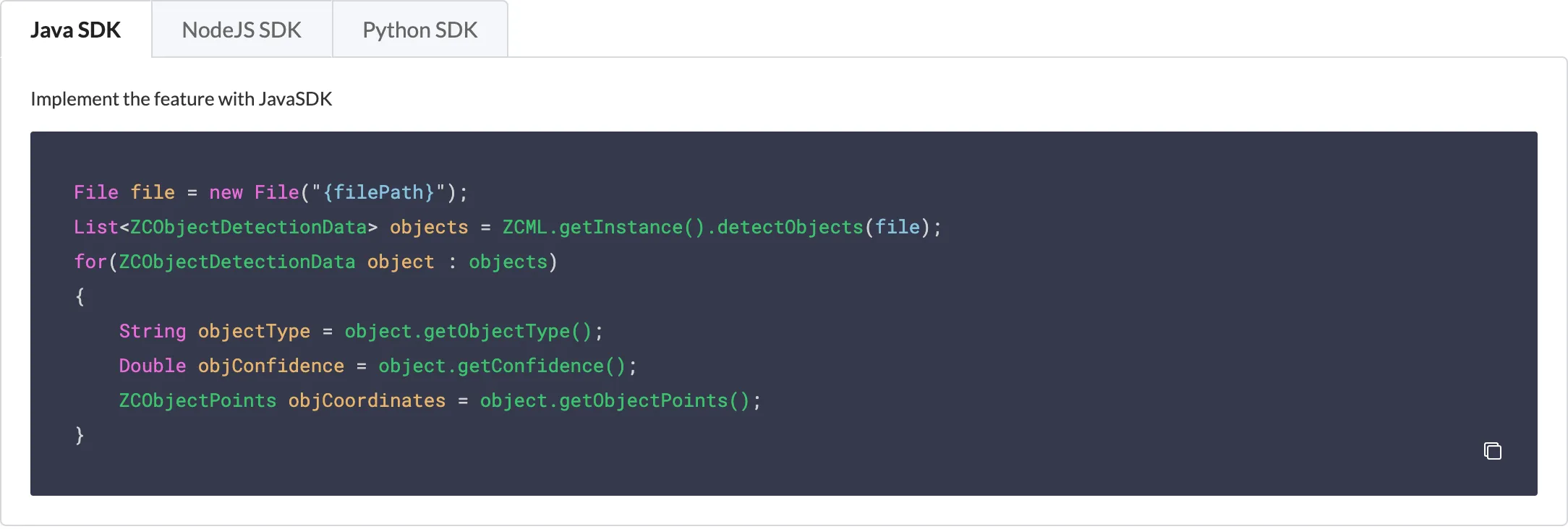
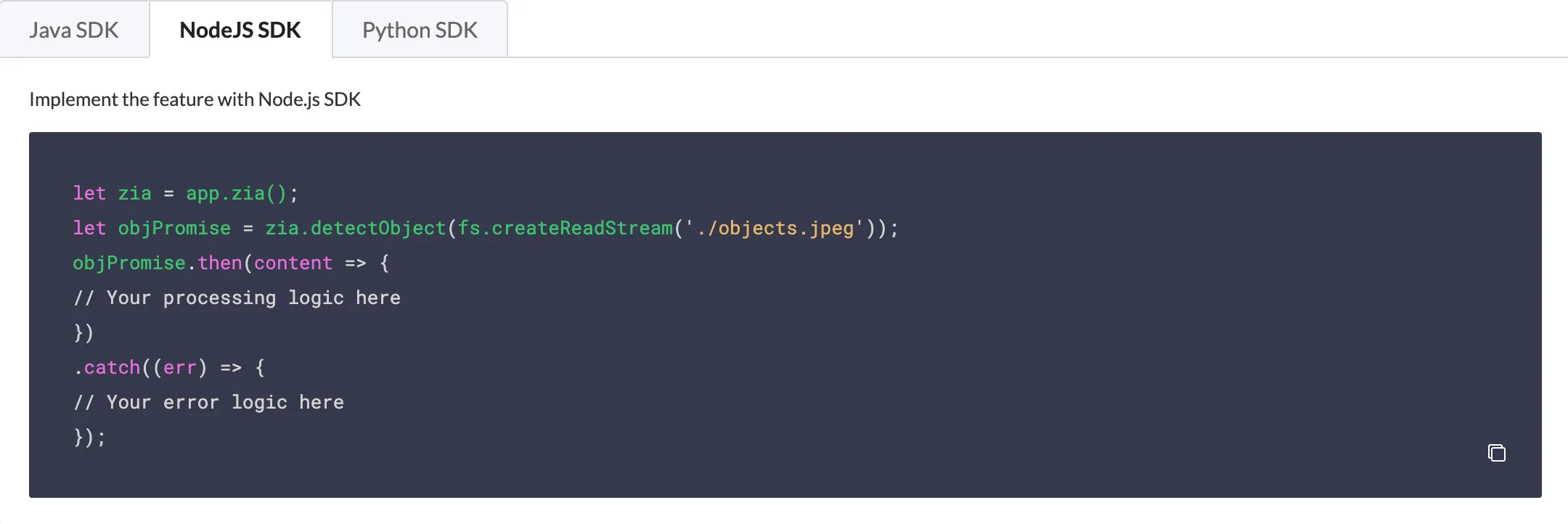
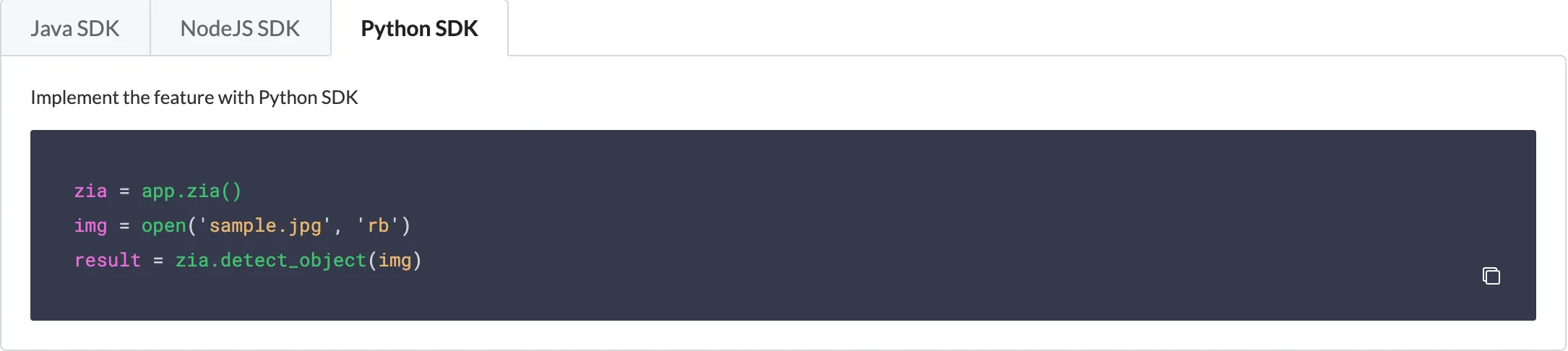
You can access them from the section below the test window. Click either the Java SDK, NodeJS SDK or Python SDK tab, and copy the code using the copy icon. You can paste this code in your web or Android application’s code wherever you require.
You can process the input file as a new File in Java. The ZCObjectDetectionData contains the detectObjects() method that detects objects in the input image file. The getObjectType(), getConfidence(), getObjectPoints() obtain the object type, confidence value, and its coordinates respectively.
In Node.js, you can pass the input image file to the detectObject() method.
In Python, you can provide a .webp/.jpeg or .png file as the input to the open() method and it returns the image file object as a response. The detect_object() method is used detect and identify the objects in the image, and the input file is passed as an argument to this method. It returns the coordinates of each object, their type, and the confidence score of each recognition.
Last Updated 2025-02-19 15:51:40 +0530 IST
Yes
No
Send your feedback to us