Implementation
This section only covers working with Barcode Scanner in the Catalyst console. Refer to the SDKand API documentation sections for implementing Barcode Scanner in your application’s code.
As mentioned earlier, you can access the code templates that will enable you to integrate Barcode Scanner in your Catalyst application from the console, and also test the feature by uploading images with barcodes and obtaining the decoded content.
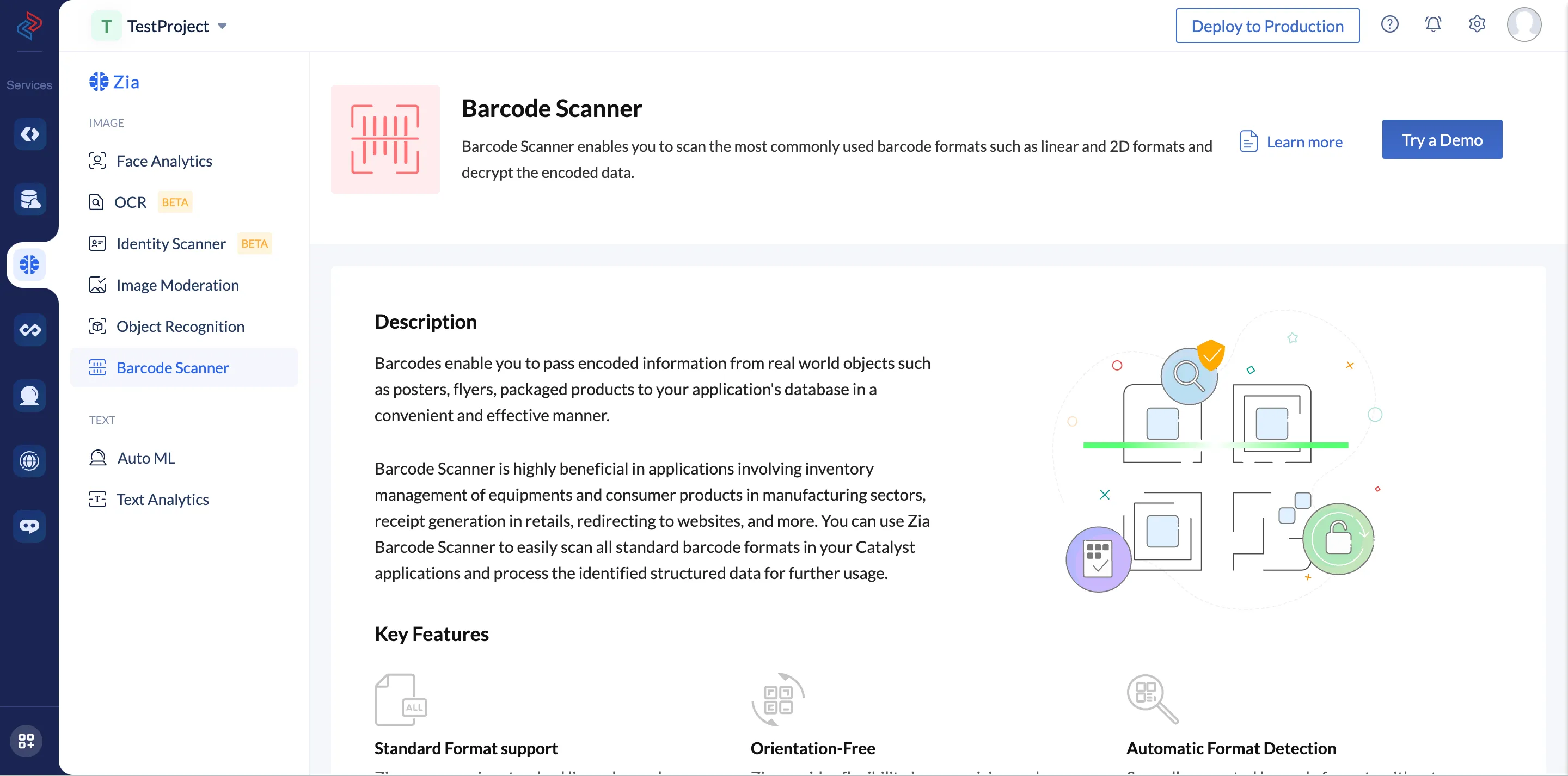
Access Barcode Scanner
To access Barcode Scanner in your Catalyst console:
Test Barcode Scanner in the Catalyst Console
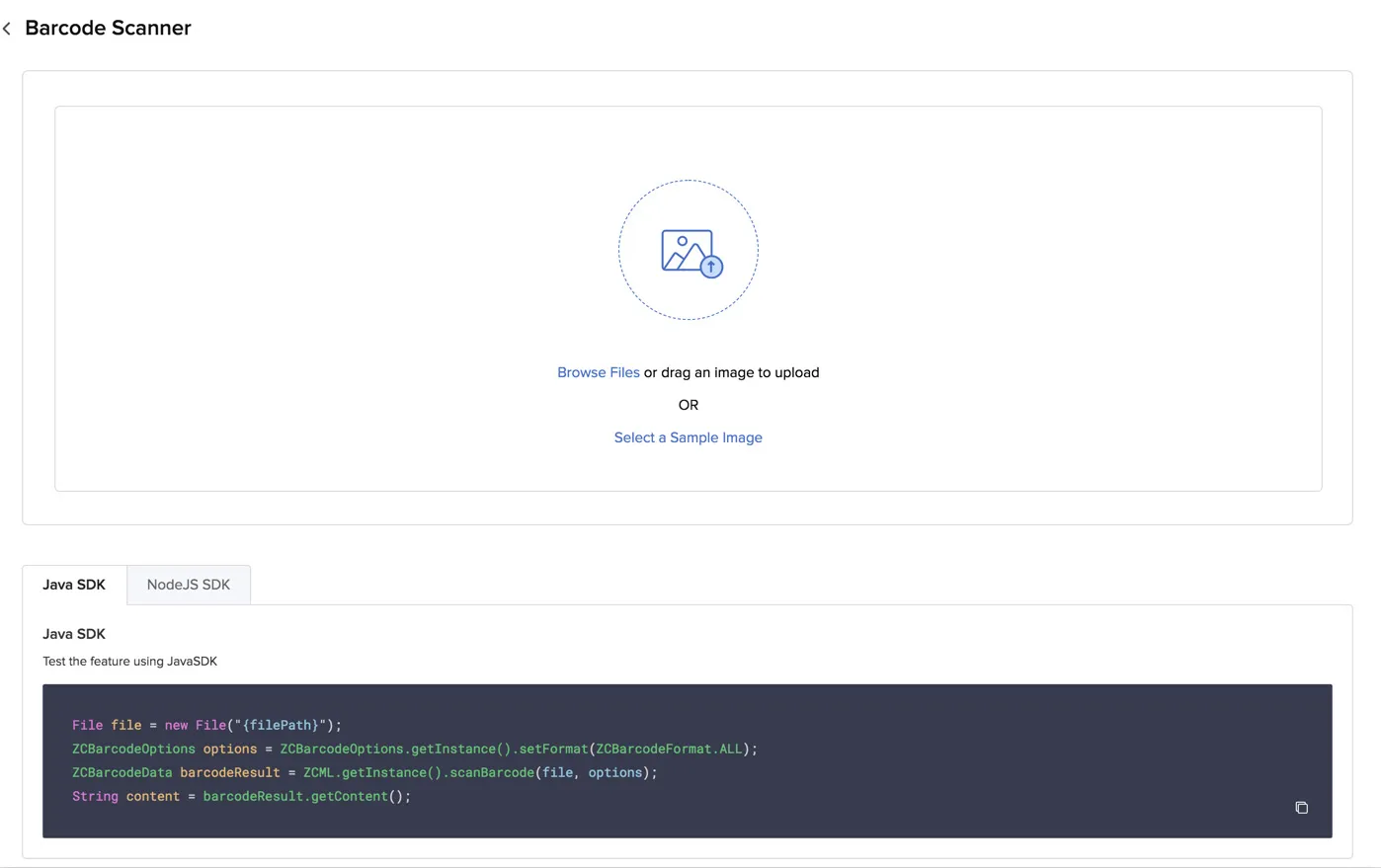
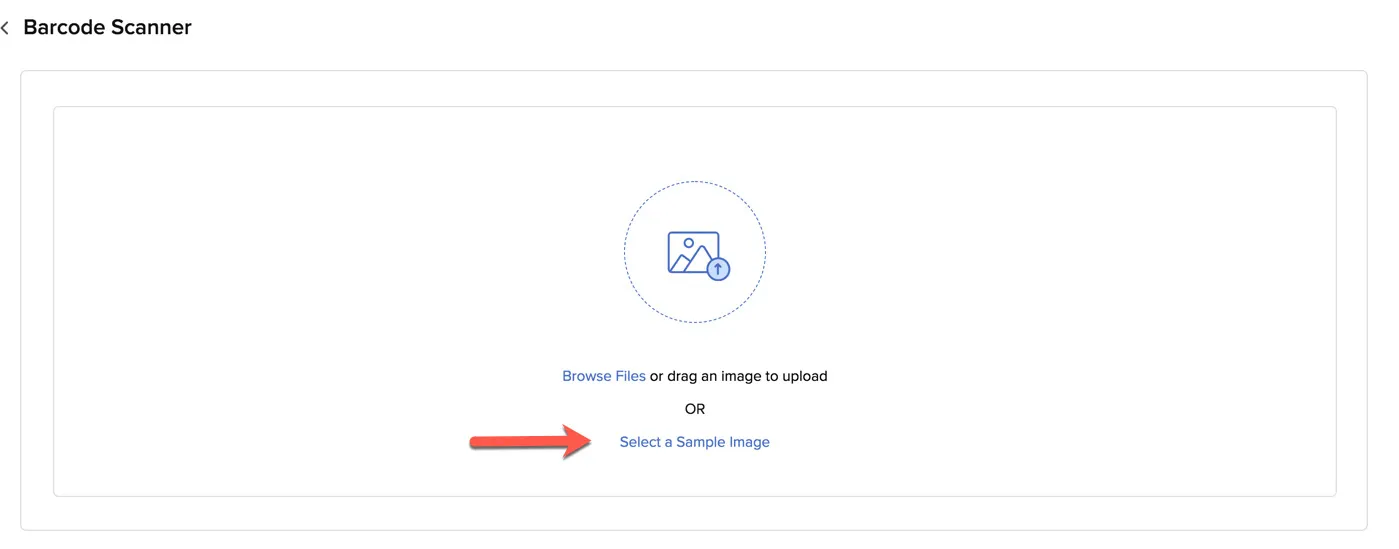
You can test Barcode Scanner by either selecting a sample image from Catalyst or by uploading your own image.
To scan a sample image with a barcode and decode its content:
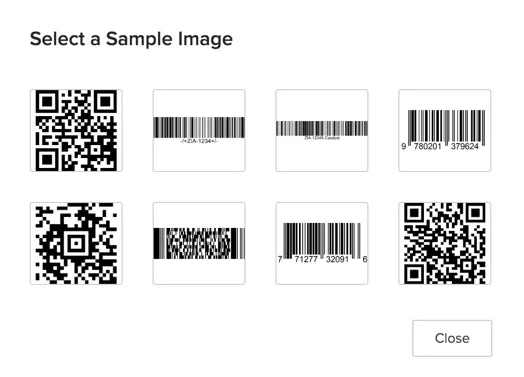
- Click Select a Sample Image in the box.

- Select an image from the samples provided.

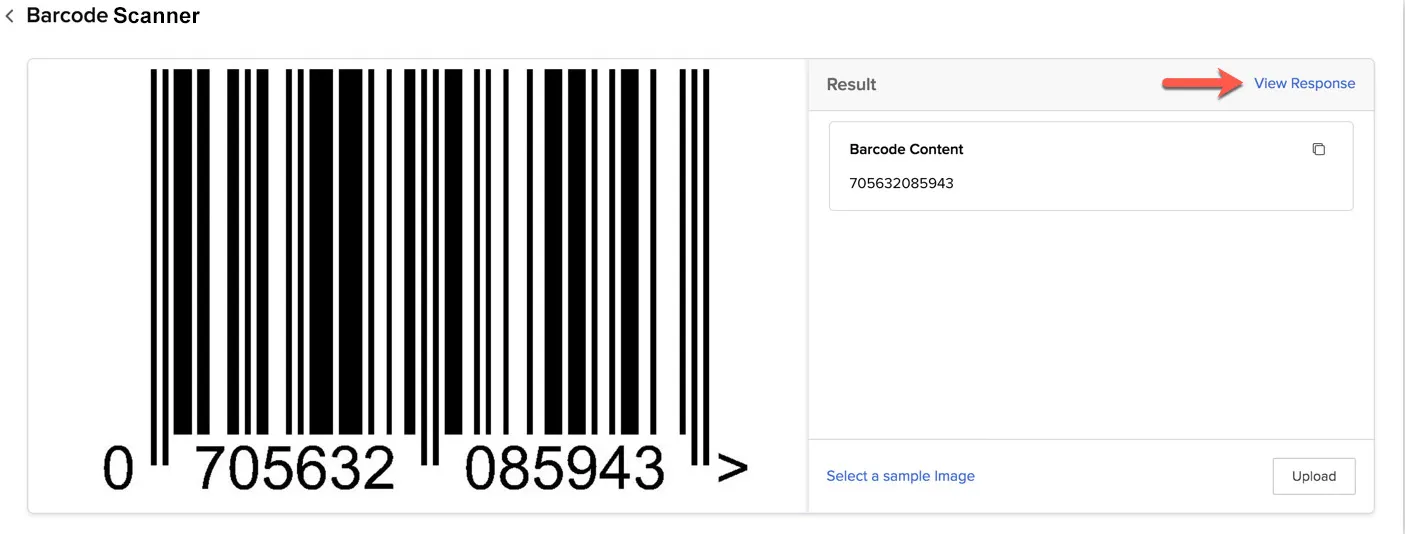
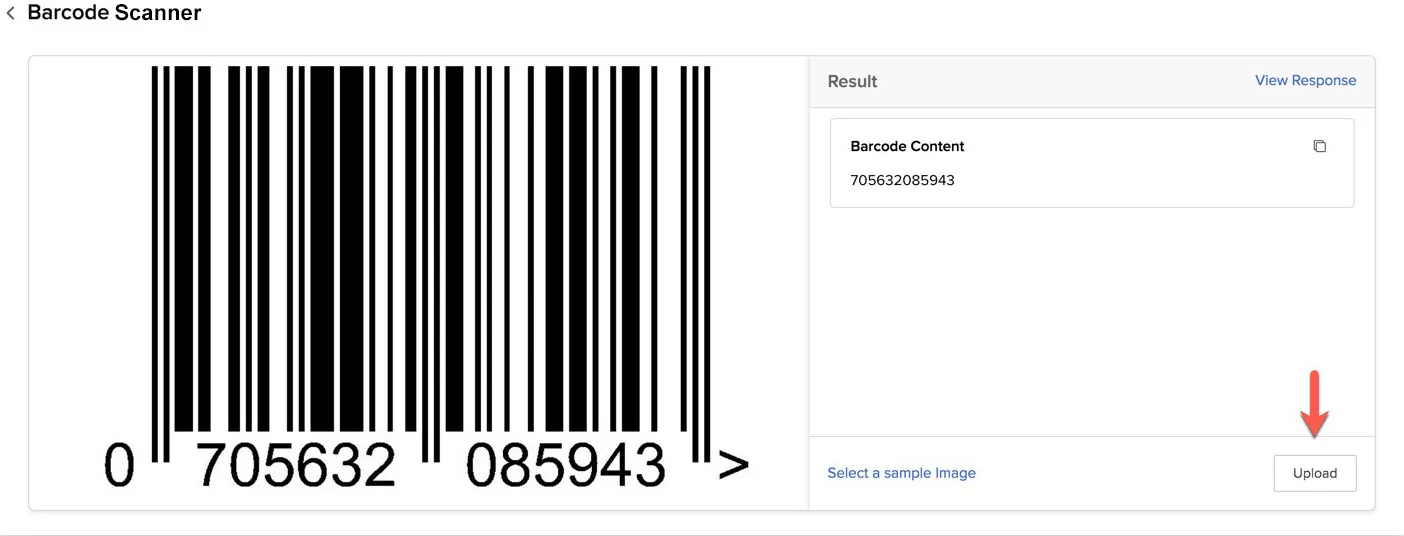
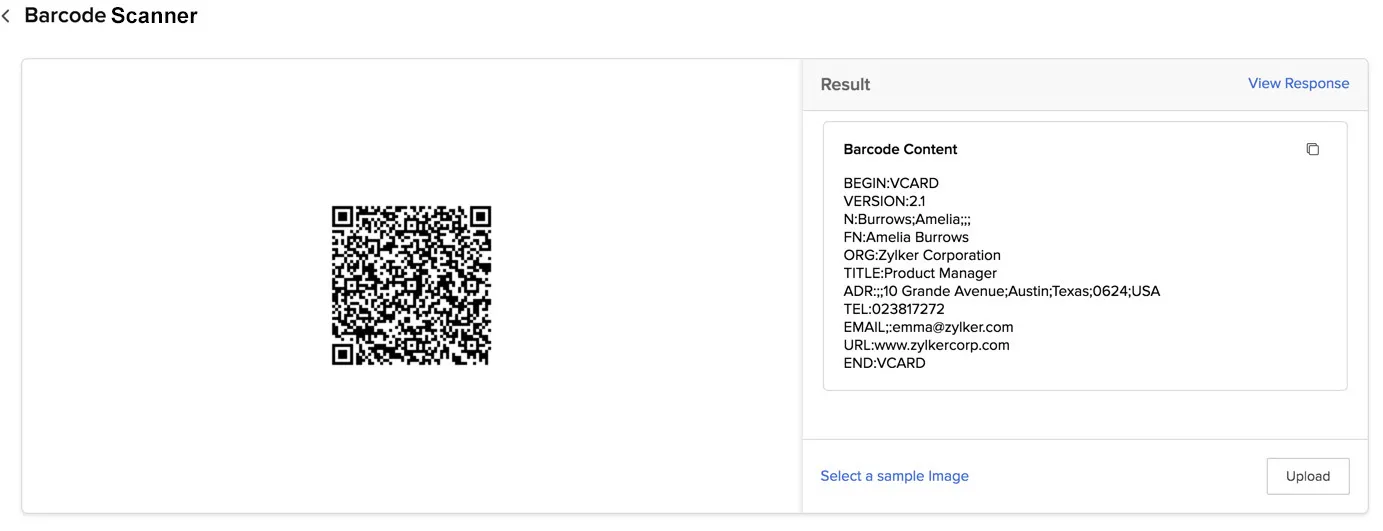
Barcode Scanner will scan the barcode and display its content under Result.

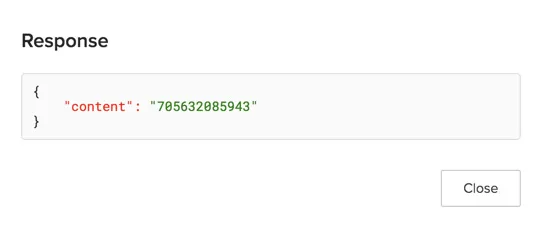
You can also click View Response to do so in the JSON format.

To upload your own image with a barcode and decode its content:
- Click Upload under the Result section.

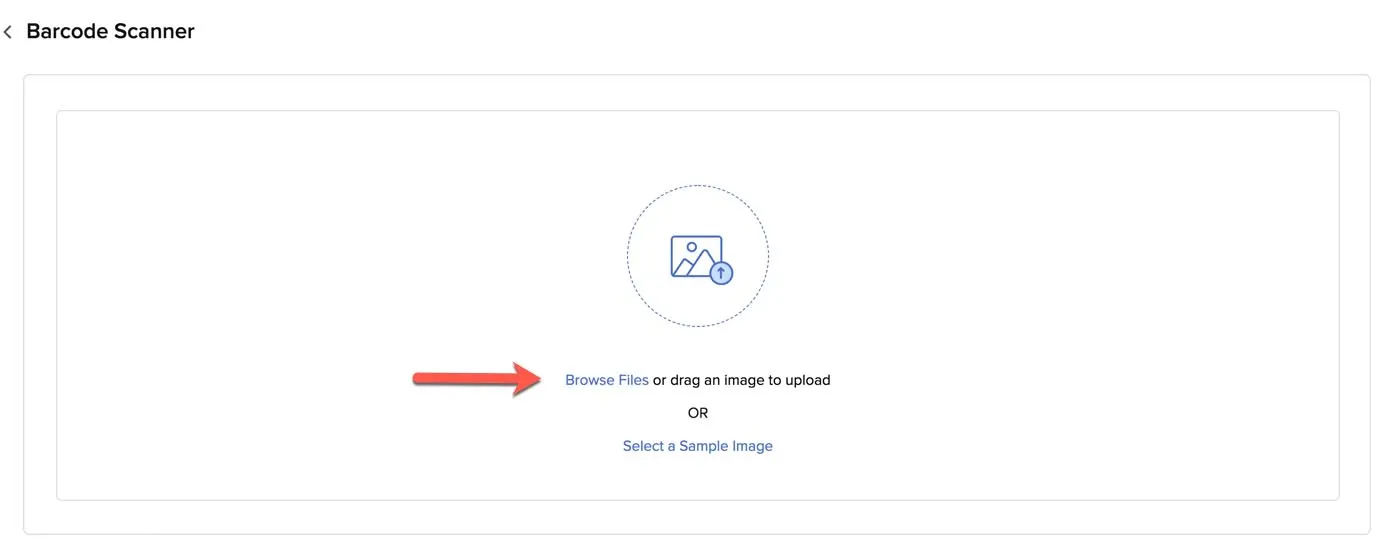
If you’re opening Barcode Scanner after you have closed it, click Browse Files in this box.

- Upload a file from your local system.
- The file must be in .jpg/.jpeg or .png format. The file size must not exceed 10 MB. The resolution of the image must not exceed 36000000 pixels.
- You will not be able to specify the barcode type as an input while testing it in the Catalyst console, as it is detected automatically. If you know the barcode type, you can specify it in the API request that you send from your Catalyst application.

You can copy the content using the copy icon for easier access, or check the JSON response by clicking View Response.

Access Code Templates for Barcode Scanner
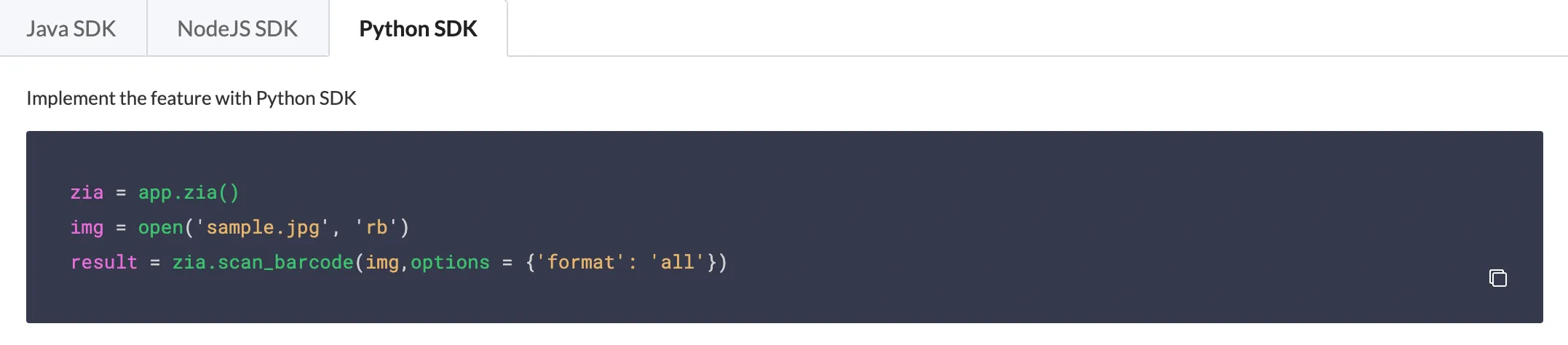
You can implement Barcode Scanner in your Catalyst application using the code templates provided by Catalyst for Java, Node.js and Python platforms.
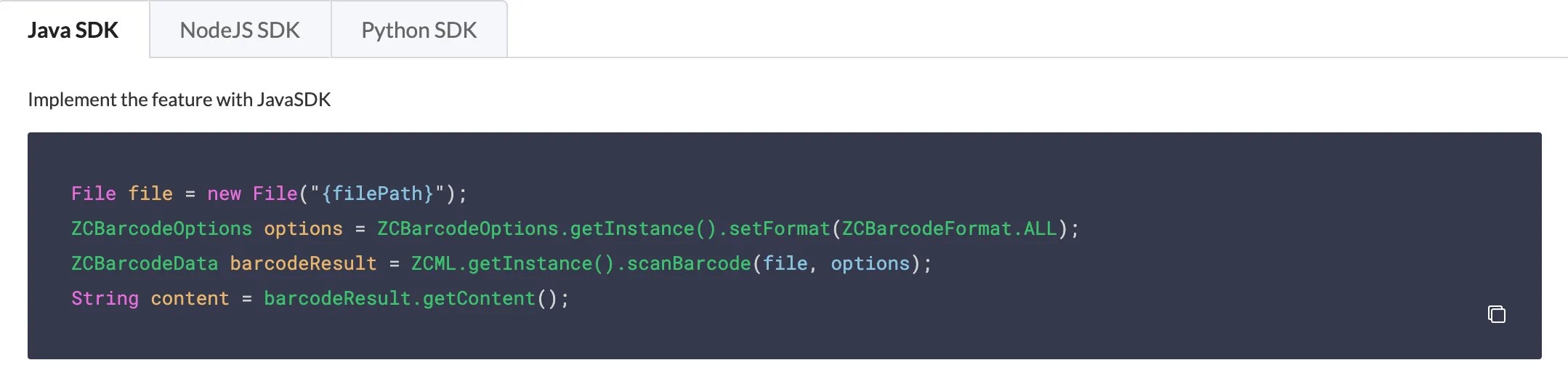
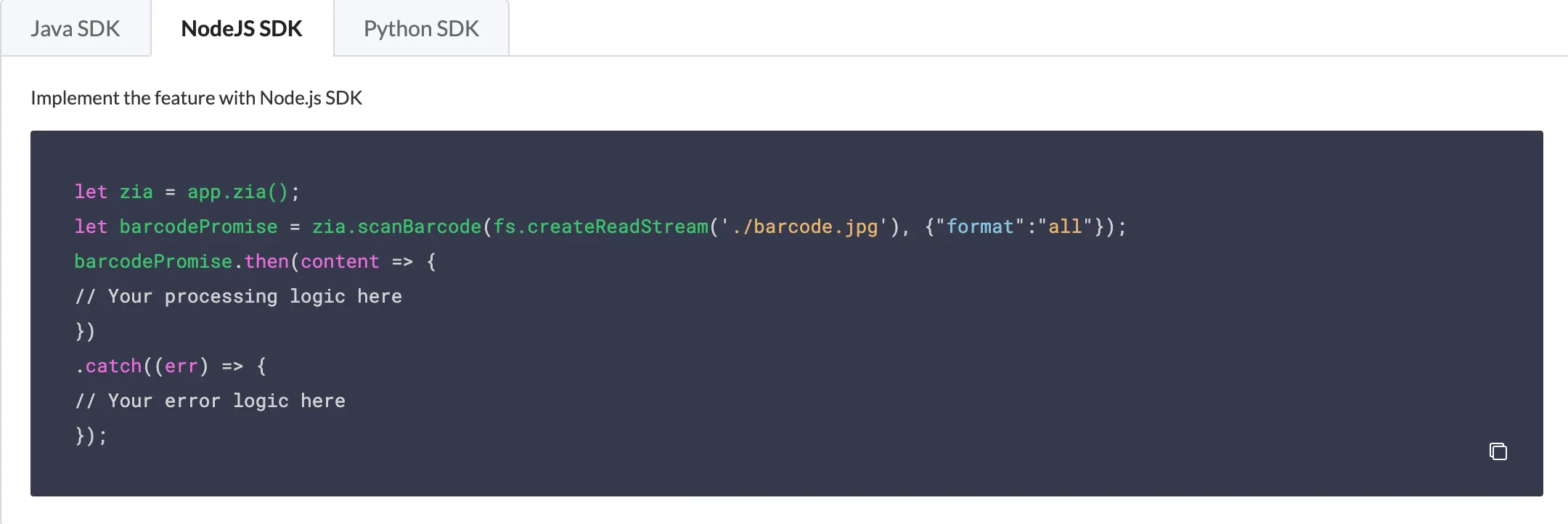
You can access them from the section below the test window. Click either the Java SDK, NodeJS SDK or Python SDK tab, and copy the code using the copy icon. You can paste this code in your web or Android application’s code wherever you require.
In Java, you can process the input file as a new File and select the format of the barcode using the ZCBarcodeOptions module. If you want Zia to scan the image for all formats, you can use ZCBarcodeFormat.ALL. If you are aware of the format, you can enter it as ZCBarcodeFormat.ean13, for example. Refer to the API documentation for the keys of all supported formats.
The Node.js code processes the barcode image as the object barcodePromise. You can provide the image file name and the format in a similar way here.
In Python, you can provide an input file of the format .webp/.jpeg or .png to the open() method and it returns the image file object as a response.You must pass the image file object an argument to the zia.scan_barcode() method. You can specify the barcode format using setFormat. If you enter the format asALL, Barcode Scanner automatically detects the format. It provides the decoded information as the response.
Last Updated 2025-02-19 15:51:40 +0530 IST
Yes
No
Send your feedback to us