Implementation
Introduction
The implementation help page acts as a procedure guide on working with Catalyst Functions from the Catalyst console.
You can create Java, Node.js, or Python functions from the web console, and view their daily usage statistics and details. You can use the code editor to work on the files for Node.js functions. You can also perform easy configurations on the functions such as adding triggers for them, creating and managing environmental variables, or optimizing their memory configuration from the console.
Create a Function
To create a function for your Catalyst project from the console:
-
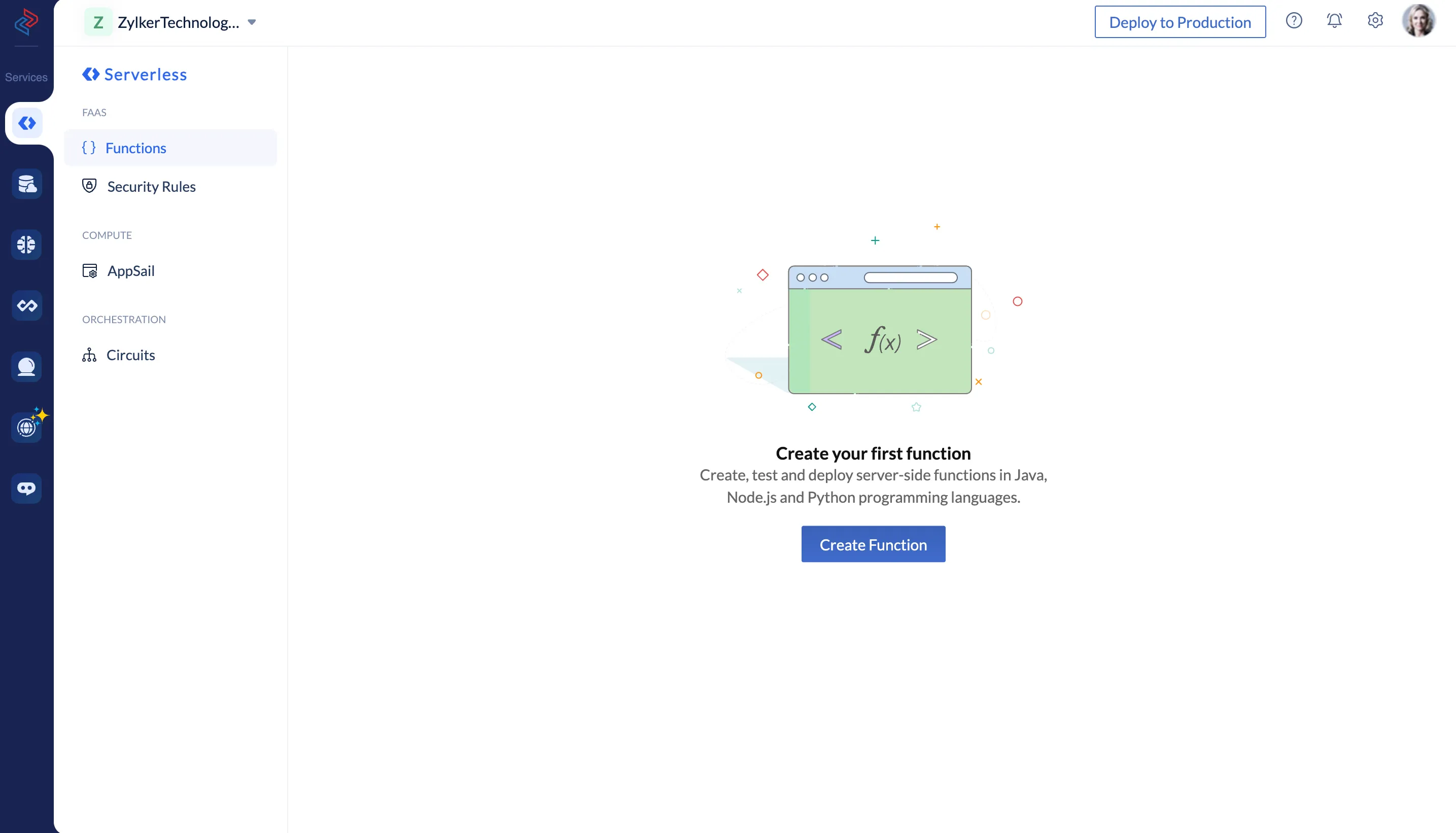
Navigate to Functions component present under FAAS in the Catalyst Serverless console.
-
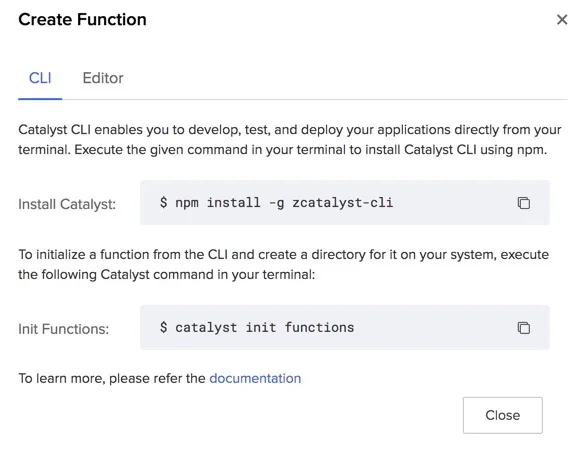
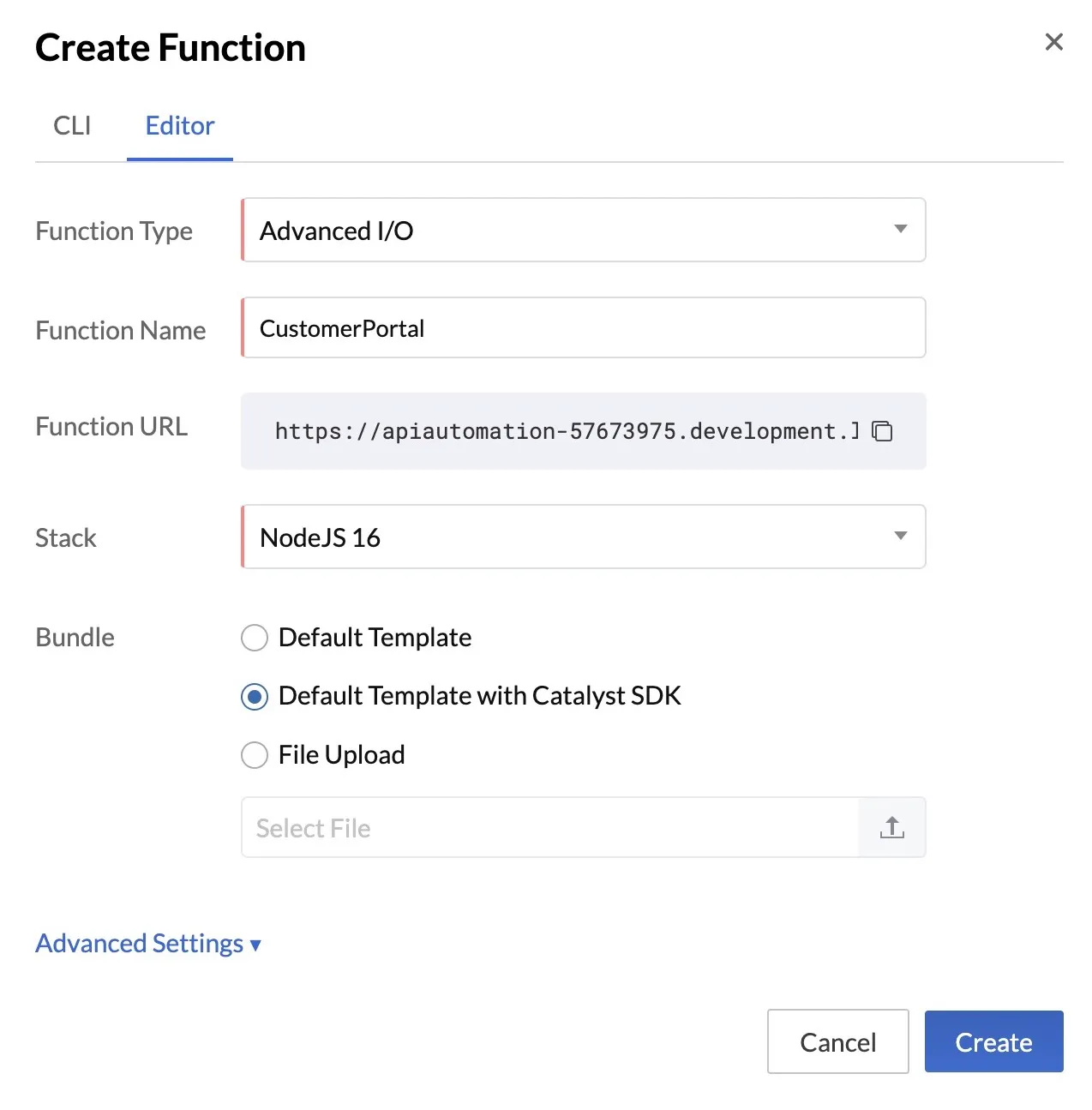
Click Create Function.

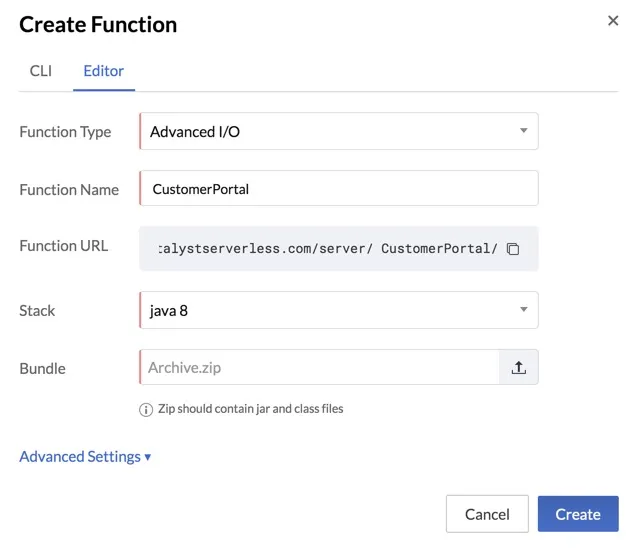
The Editor tab will open in the pop-up box.

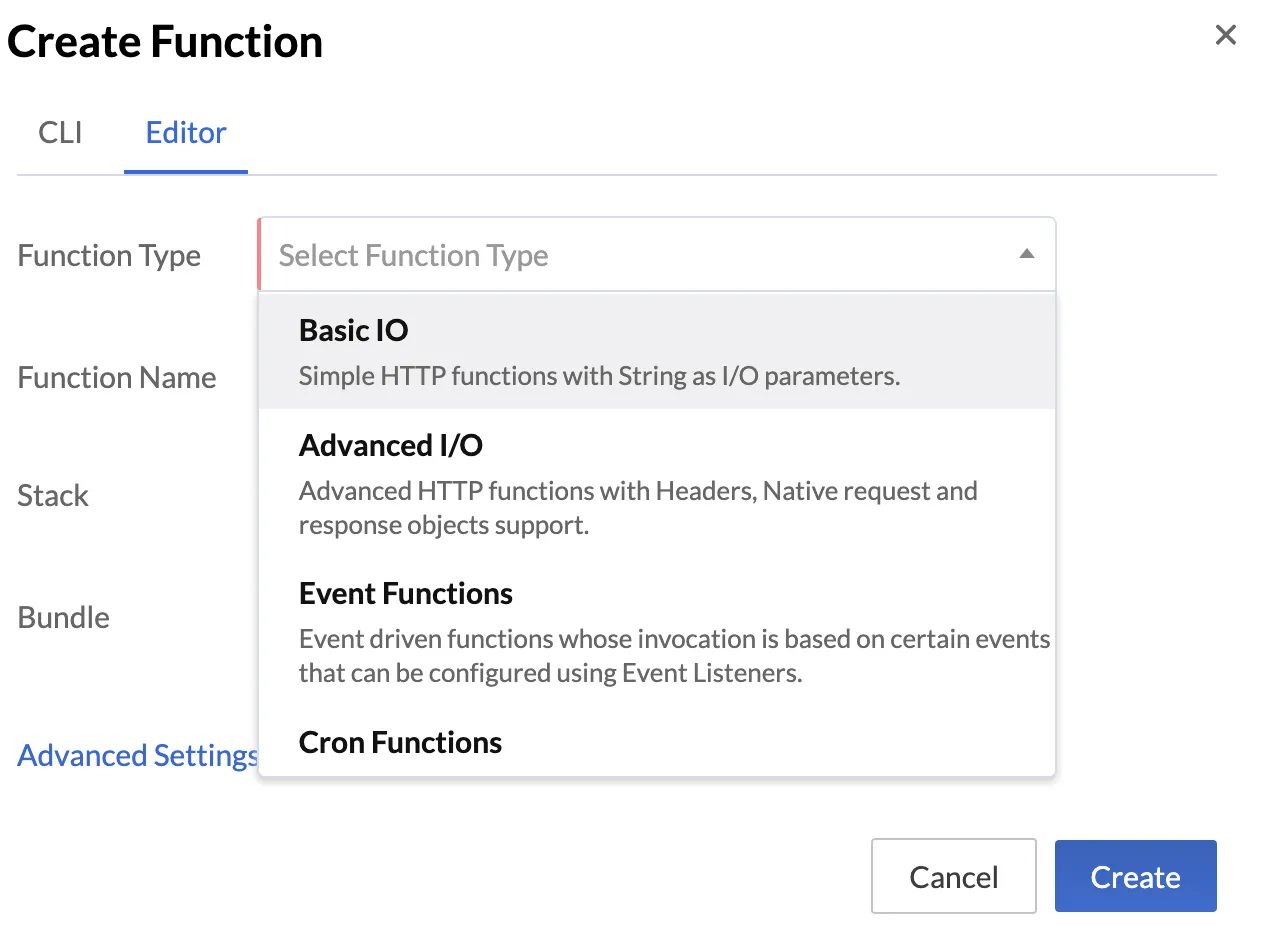
- Function Type:
Select a function type from the drop-down list. You can select a Basic I/O, Advanced I/O, Cron, Event, or an Integration function.

The default Function URL is displayed below the function name, if you select a Basic I/O or an Advanced I/O function.
-
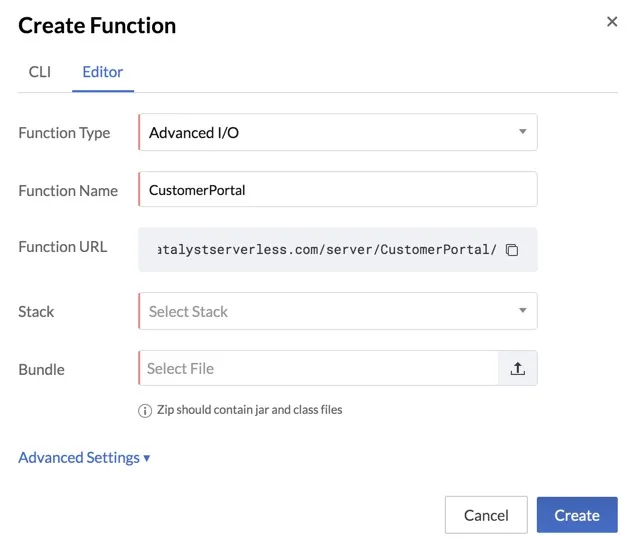
Function Name and URL:
Enter a name for the function. This will be the folder name (Java) or the package name (Node.js or Python) of the function.

The function name will be appended in the Function URL automatically as you type, for the Basic I/O and Advanced I/O functions. -
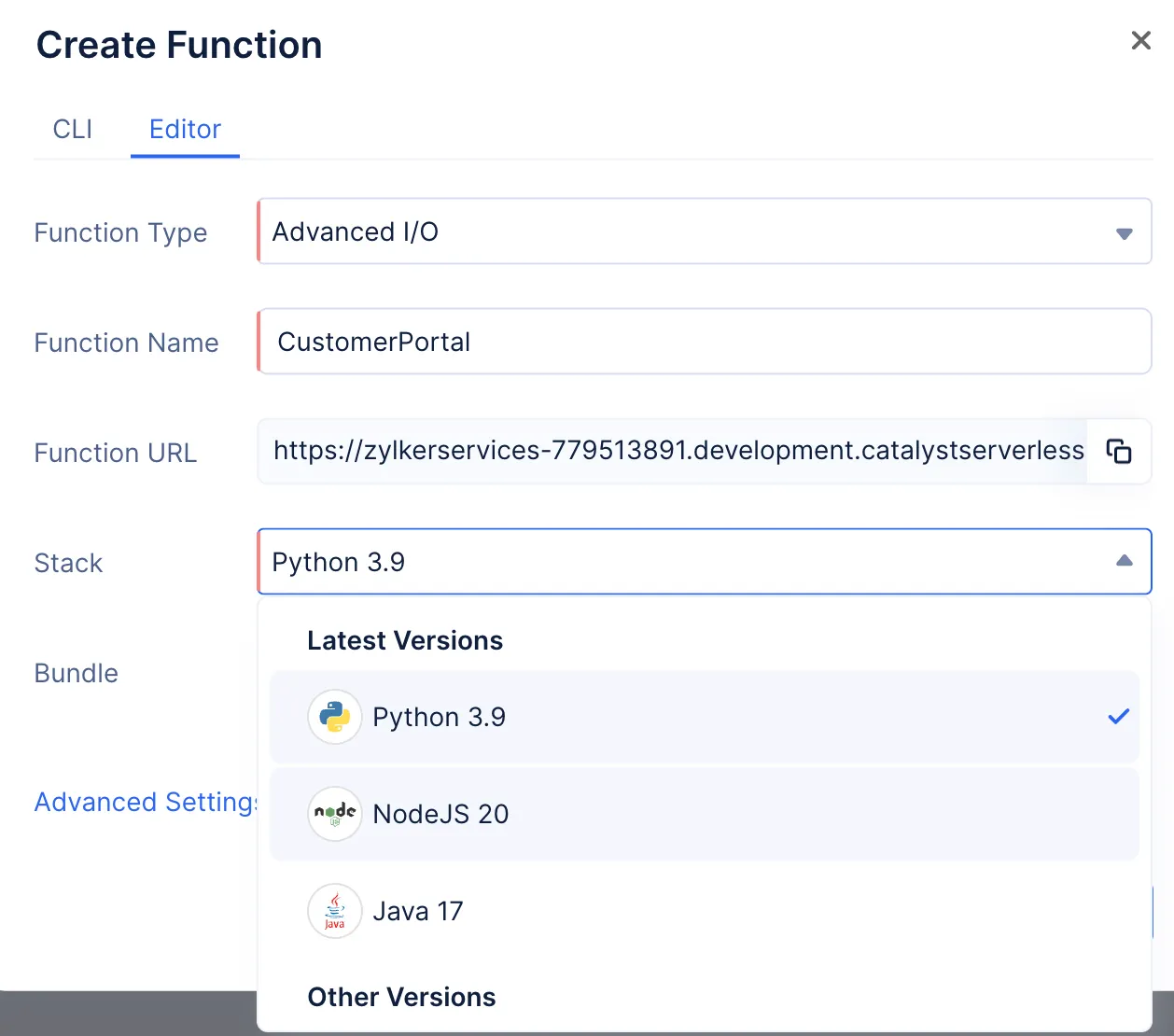
Function Stack:
Select a function stack from the drop-down list. The drop-down displays the latest supported runtimes of Java, Node.js and Python languages, along with other older runtimes that are still supported by Catalyst. Catalyst currently supports: Java 8, Java 11, Java 17, Node.js 12, Node.js 14, Node.js 16, Node.js 18, Node.js 20, and Python 3.9.

-
Function Bundle:
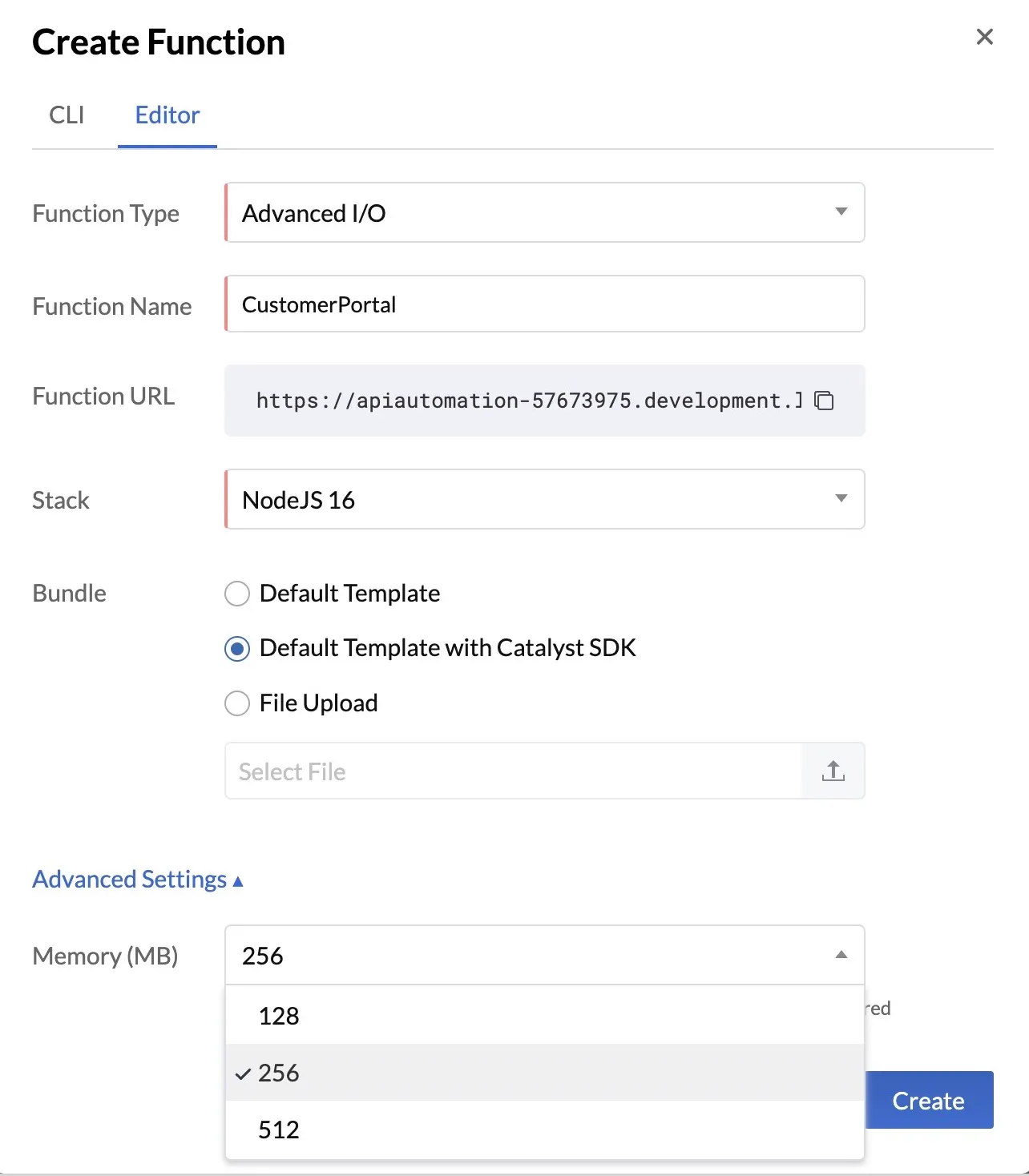
If you select a Node.js version as your stack, select the bundle from the options.

-
Select Default Template to create the function without the Node dependencies.
-
Select Default Template with Catalyst SDK to create the function with the Catalyst Node.js SDK package and the Node modules.
-
You can also upload the function by selecting File Upload and uploading the function’s folder as a compressed zip file from your local system.
If you select a Java or Python version as your stack, you can only upload the function bundle. You must upload the Java or Python function’s folder as a zip file as well.
-
While uploading a Java, Node.js or a Python function bundle in the console, you must ensure that:
-
Instead of compressing the function folder as a whole, you must navigate inside the function folder, select all the files in it, and then compress them together. This is because, when Catalyst extracts a Java, Node.js or Python function’s zip file, the catalyst-config.json file must be present in the root.
-
The function’s directory contains all the required configuration files in the standard structures.
-
The function name you enter in the console matches the names configured in package.json for Node.js, and catalyst-config.json for Java, Node.js and Python. The zip file’s name can be anything.
-
The stack version you select in the console matches the stack version configured in catalyst-config.json for all Java, Node.js and Python functions.
-
You select the right function type. Since each function type contains a different code structure, a type mismatch will occur if you select the wrong type.
-
Function Memory Configuration:
Catalyst enables you to configure the memory for each of your functions. This memory will be allocated when the function is executed.The default memory allocated for a function is 256 MB. That is, if you don’t configure the memory, or if you had created a function before this feature was made available, the memory would be set to 256 MB automatically. You can edit any of your existing functions and change this value as per your requirements.
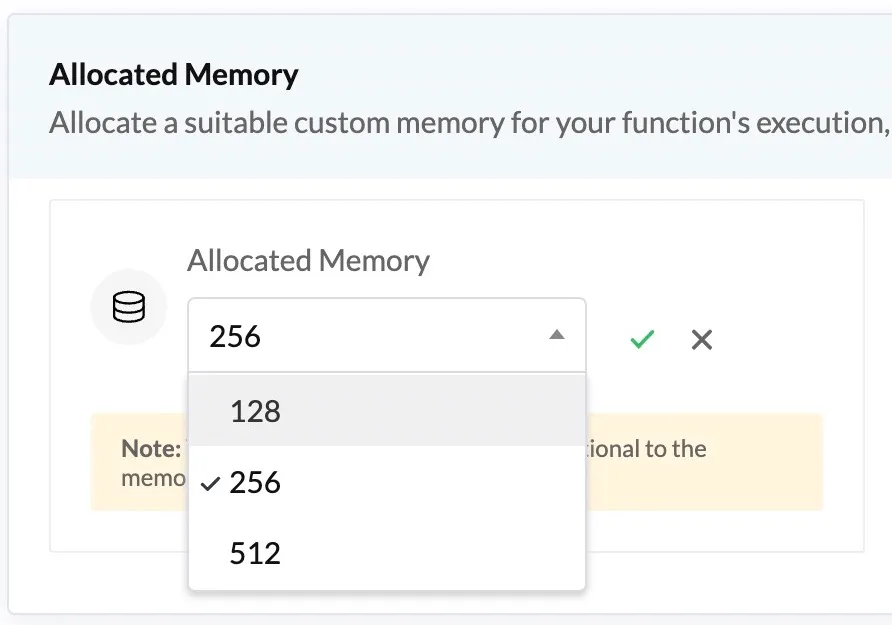
Choose a memory between 128 MB to 512 MB, from the drop-down list.
- After configuring the function’s details, click Create.
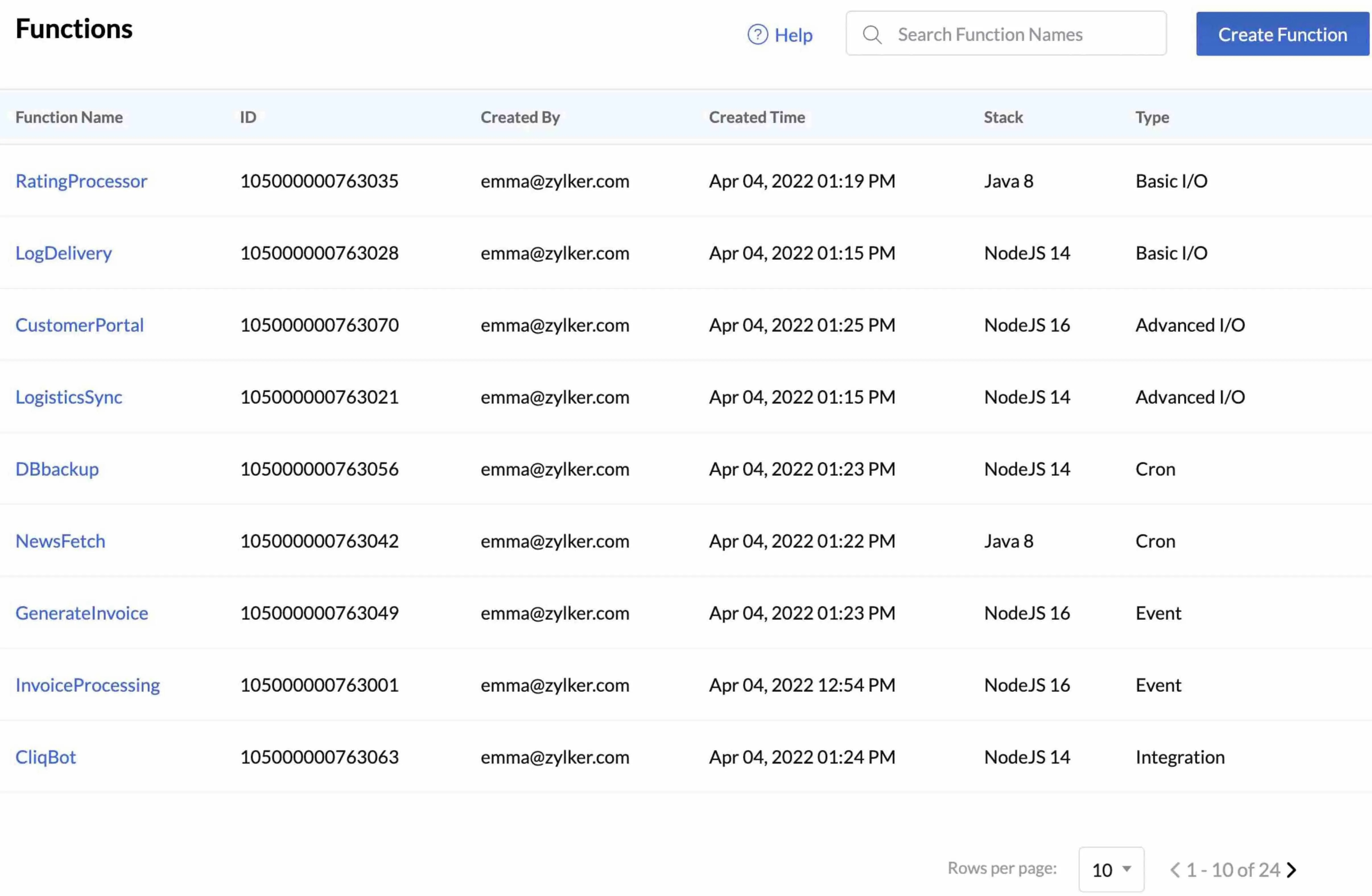
The function will be created and listed in the Functions page. A unique Function ID will be created for it and displayed in the page, along with the function’s details.
Function Overview and Statistics
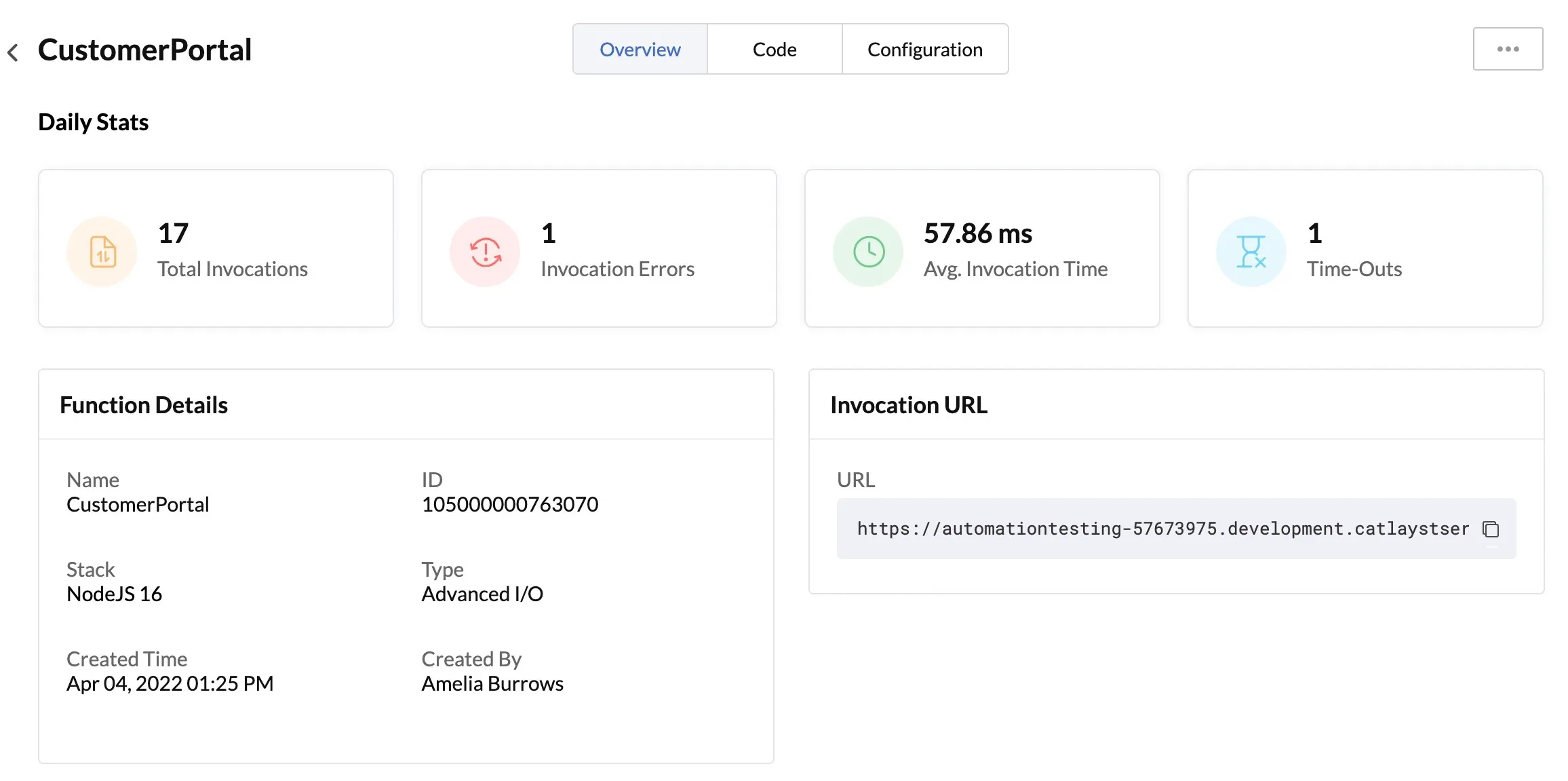
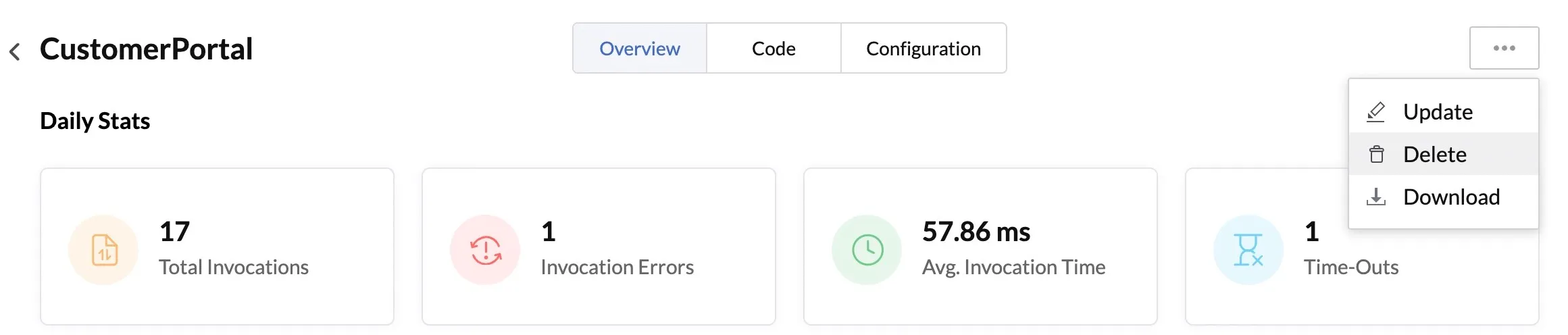
When you open a function from the Funtions page, you will be redirected to the Overview section for that function. This section provides valuable daily statistics of that particular function’s execution and its general details.
The following daily statistics of the function are displayed:
-
Total Invocations: Total number of the function’s invocations for the day
-
Invocation Errors: Total number of invocations with the HTTP status code in the 500 series
-
Average Invocation Time: Average response time of the successful invocations
-
Time-Outs: Number of invocations which exceeded the time-out limits
You can also view the function’s details such as its ID, stack, invocation URL, and more from this section.
Code Editor
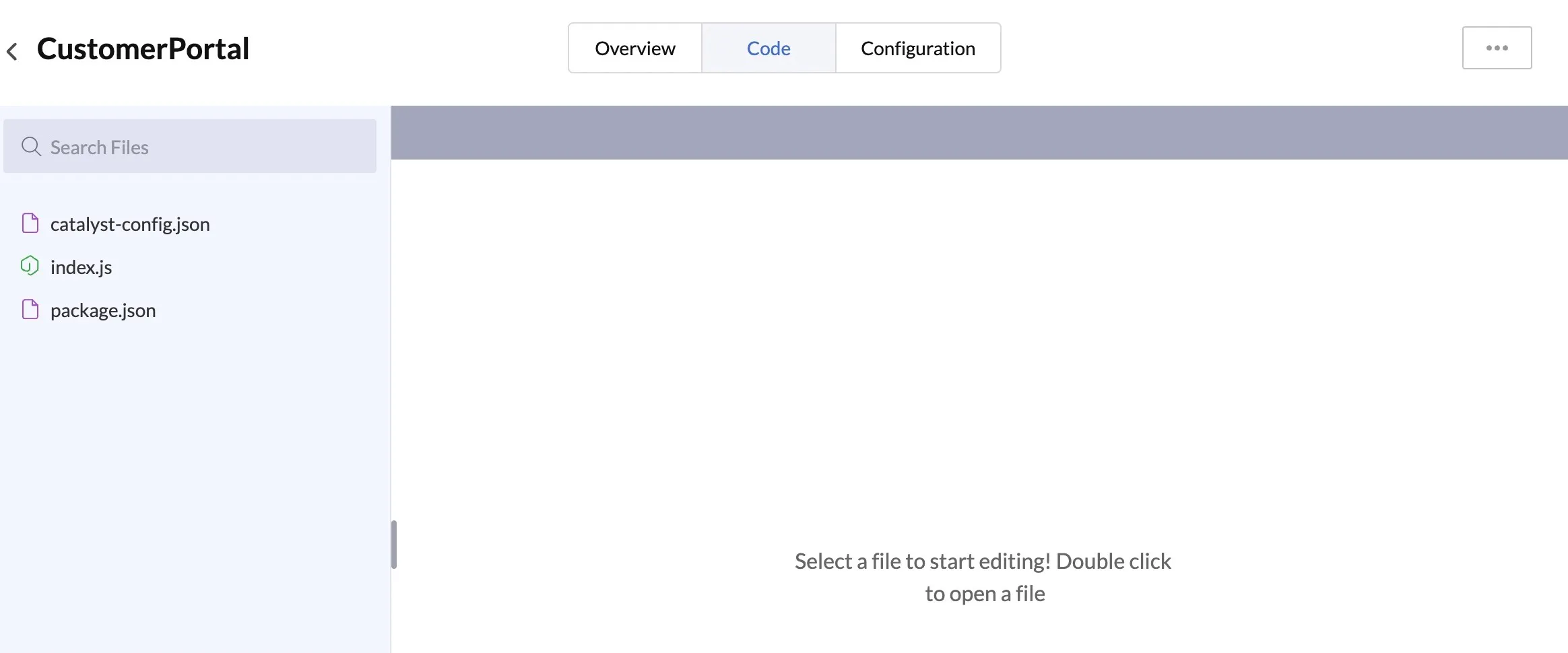
After a function has been created, you can access the code editor to work on its files. You can open the code editor by clicking the Code tab for a function.
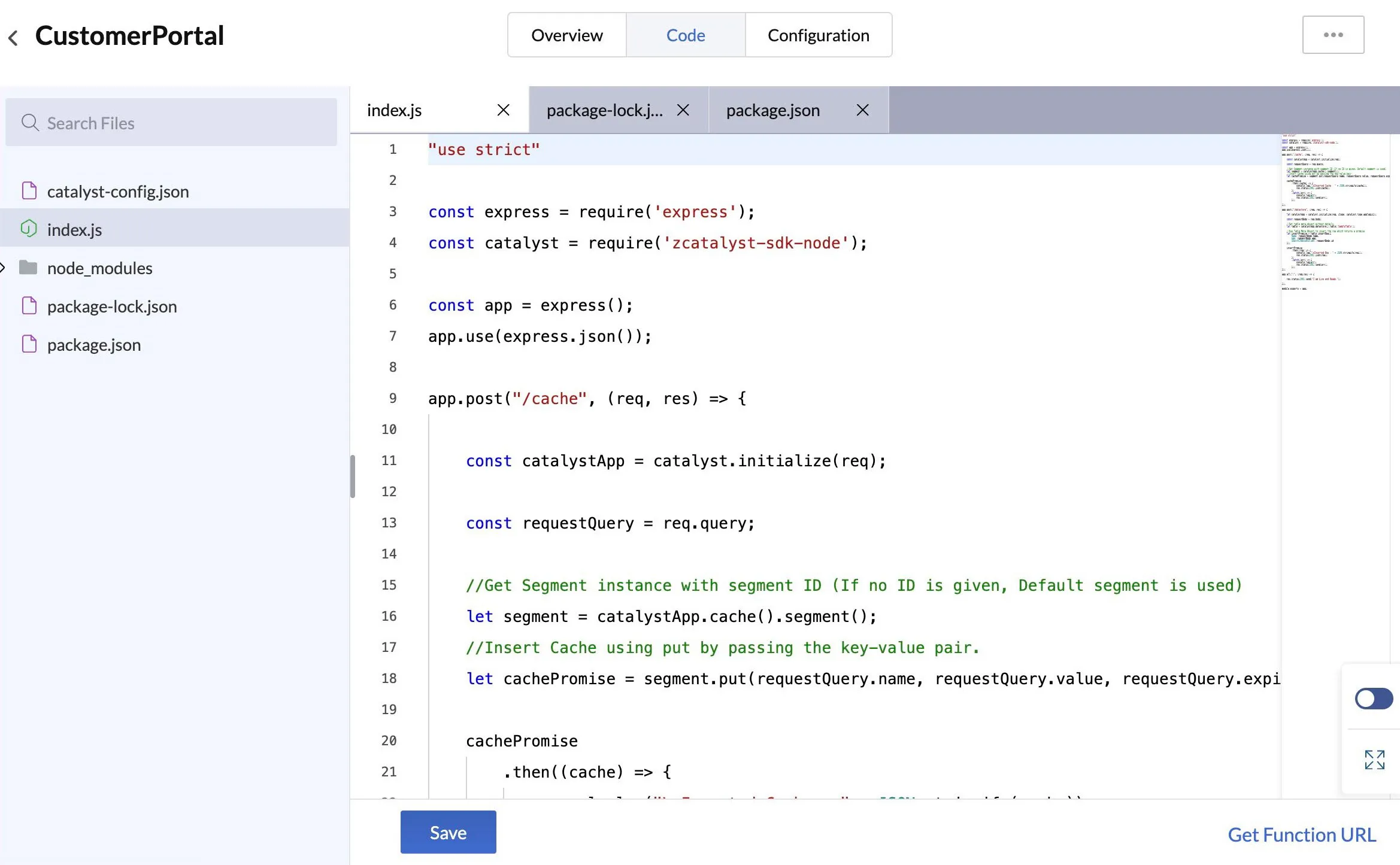
The files in the function’s directory will be created based on the stack and bundle, and displayed on the left. If you uploaded a zip file, you will find all the files in the directory.
You can open a file from the files on the left and code it. Click Save to save the changes you make.
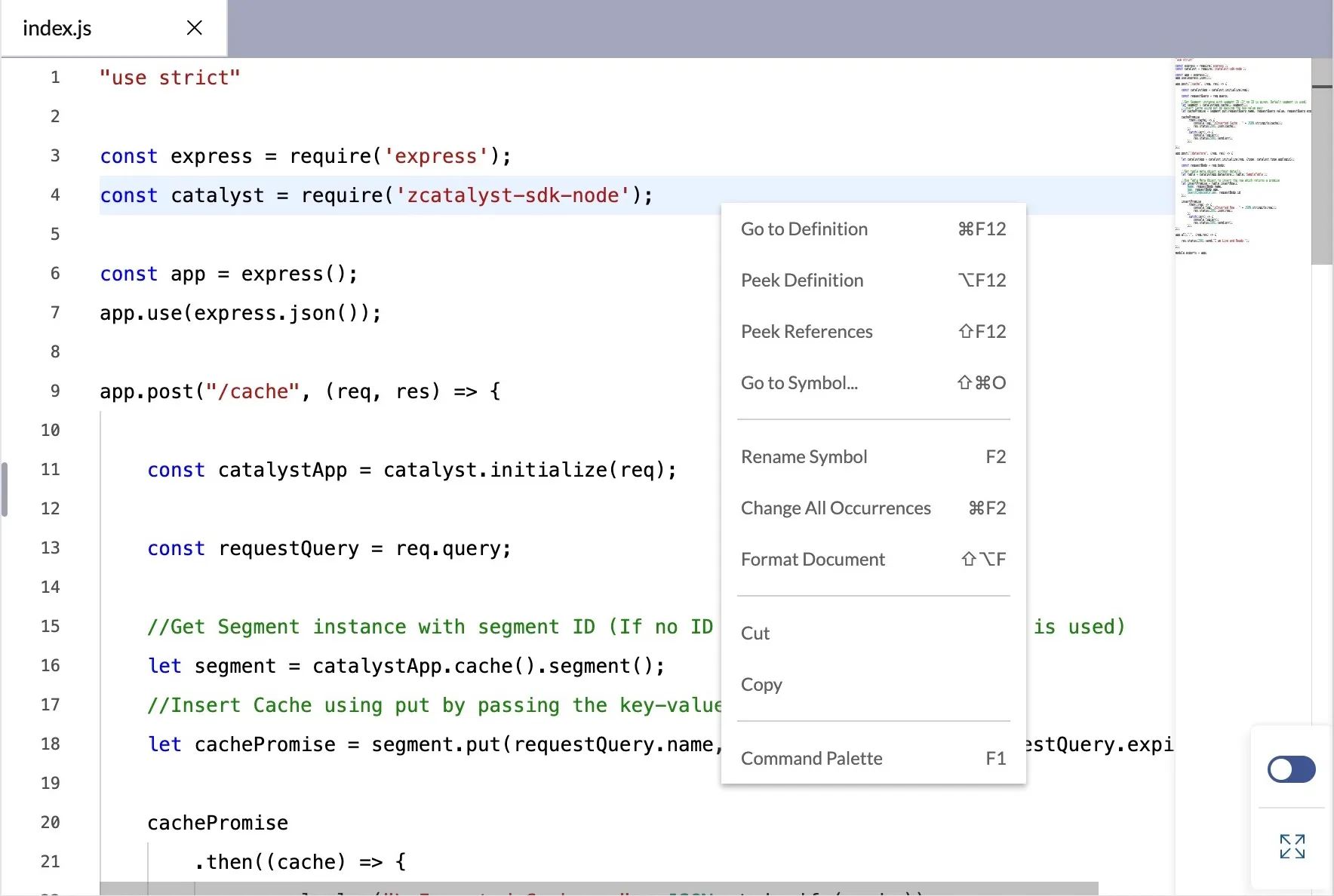
The editor window enables auto-completion of your code, and also provides several tools that enrich your coding experience. Right-click on the editor window to access the tools.
The Code Navigation tools include:
-
Go To Definition: Navigates to the definition of the item
-
Peek Definition: Opens a peek editor inline and displays the definition of an item
-
Peek References: Opens a peek editor inline and displays the references of an item
-
Go To Symbol: Displays symbols in a function grouped into categories
You can also modify all the occurrences of an item in a single step by selecting the item and using Change All Occurrences. The Format Document formats the code’s structure to make it more readable.
The Command Palette lists out all the commands that are frequently used.
You can enable full screen mode or switch to a dark mode by clicking the respective icons in the bottom-right corner of the code window. You can search for a file in the function’s directory using the search bar.
You can obtain the Function URL for Basic I/O and Advanced I/O functions by clicking Get Function URL in the bottom right corner.
The URL of an Advanced I/O function is displayed below.
The URL of a Basic I/O function is displayed below.
You can copy the function URL and implement it in your code or use it as required.
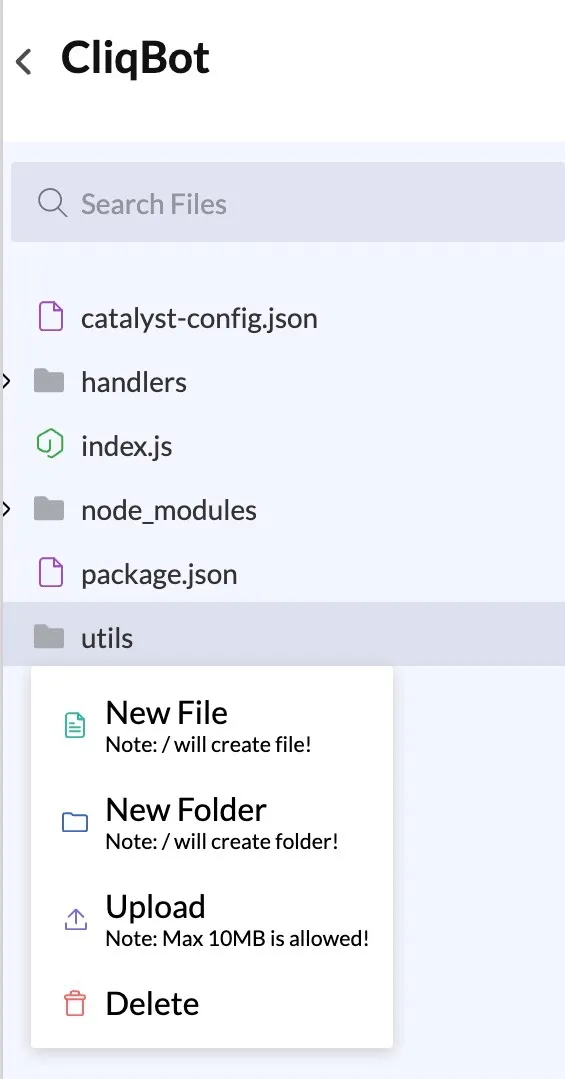
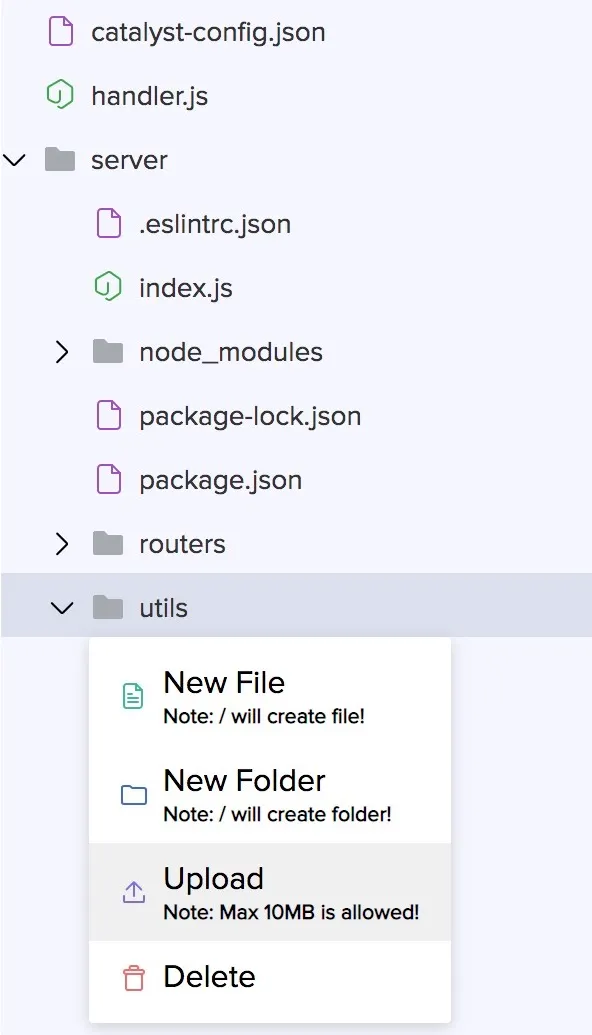
You can create new files and folders by right-clicking on any file or folder’s name in the editor. Click New File to create a new file, or New Folder to create a new folder, in the current directory.
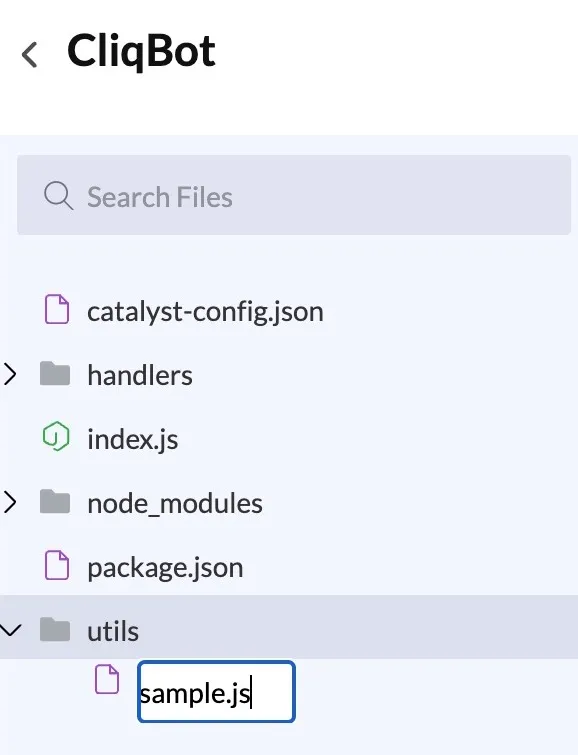
Enter a name for the file or folder and press Enter to create it.
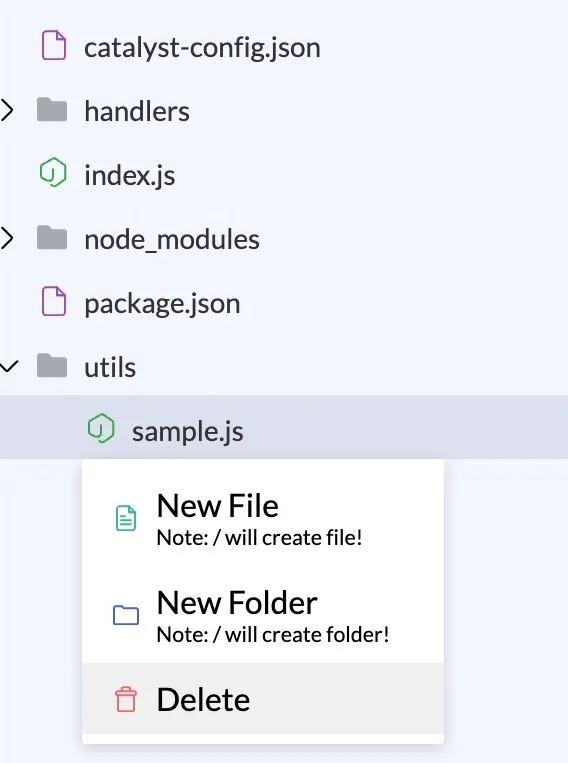
You can delete a file or a folder by clicking Delete for it in the right-click menu.
You can also upload a file to a folder in the function’s directory. To do so, right-click on the folder and click Upload.
Select the file from your local machine and upload it.
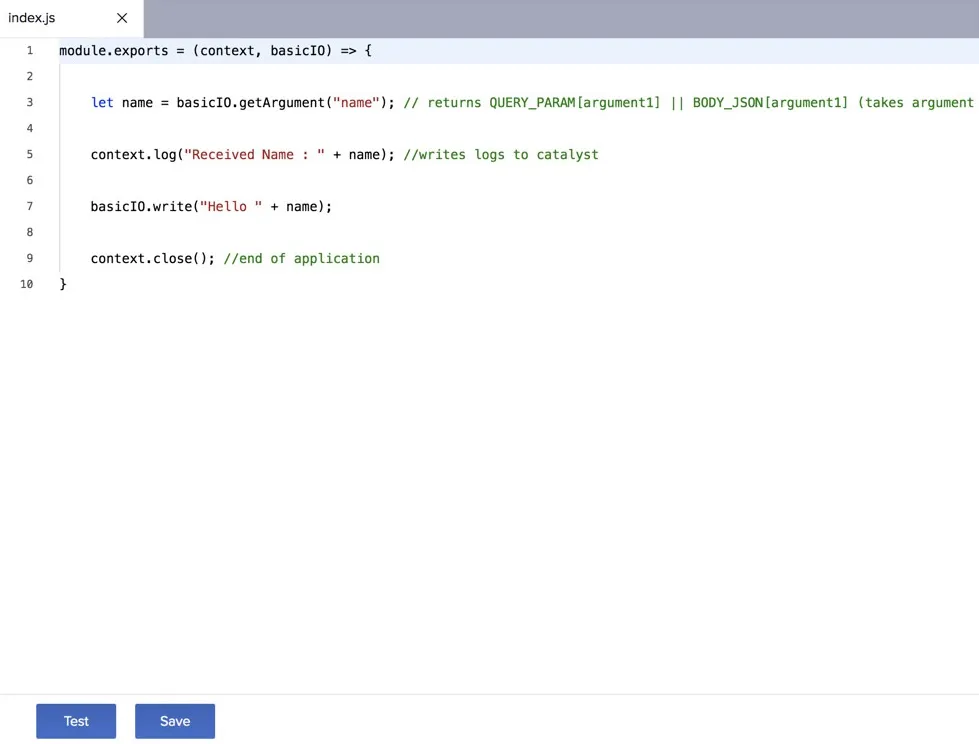
The console also allows you to test Basic I/O functions by passing input parameters. You will not be able to test functions of the other types because they do not return String responses like Basic I/O functions.
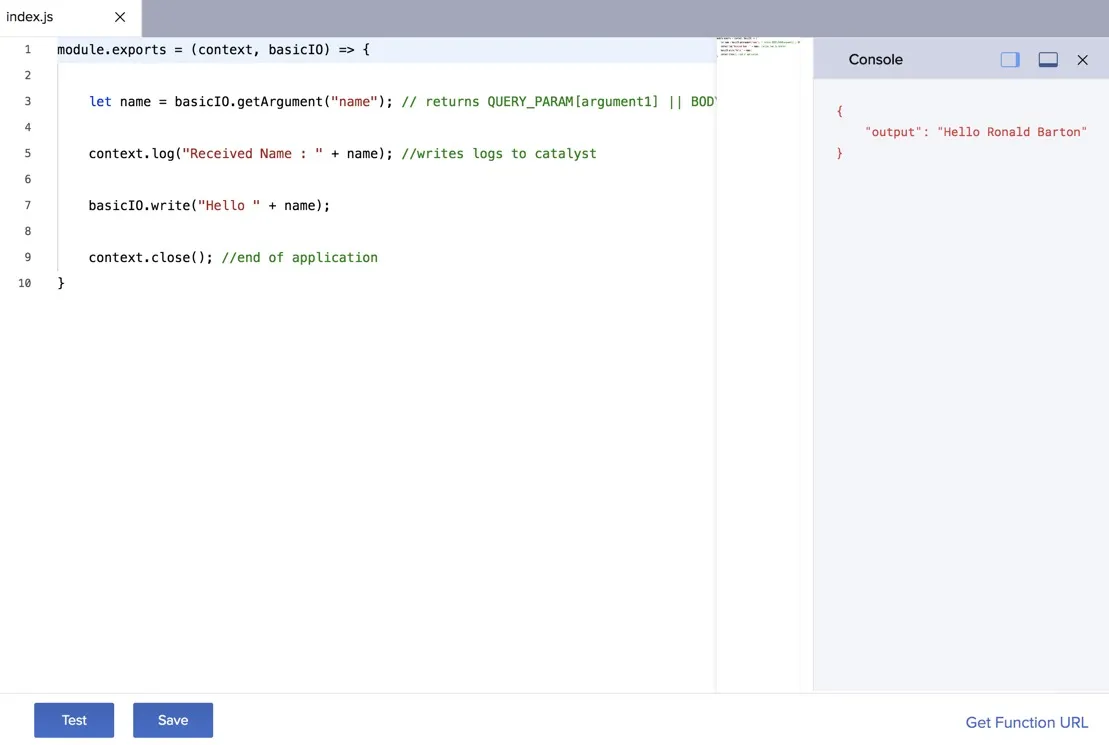
To test a Basic I/O function, click Test from the bottom of the editor window.
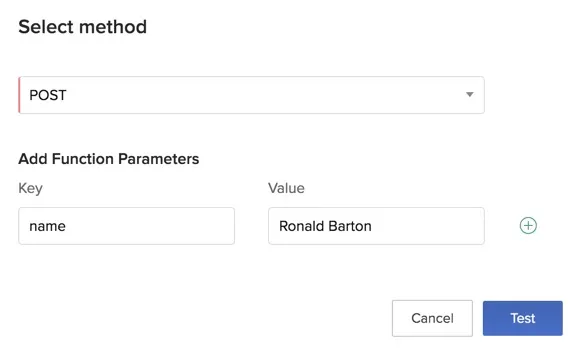
Select the HTTP method for your request. Enter the function’s parameter name under Key and the value under Value. You can add more parameters by clicking the [+] icon and delete a parameter by clicking the [-] icon.
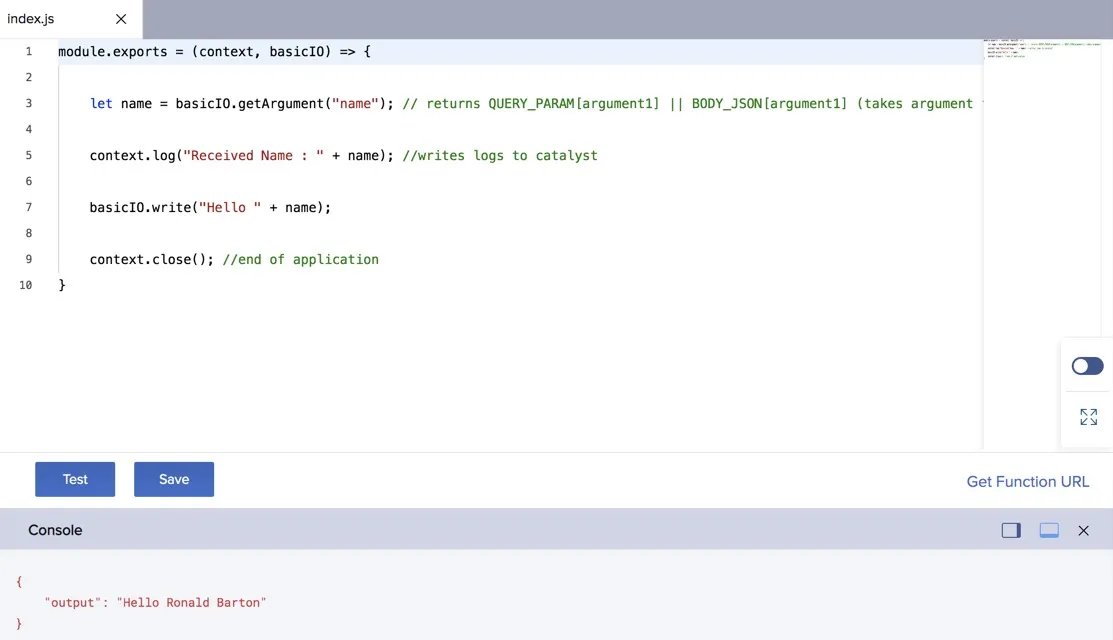
Click Test after providing the input values. The output is displayed below the editor.
You can also switch the output window to the right side by clicking on the right icon.
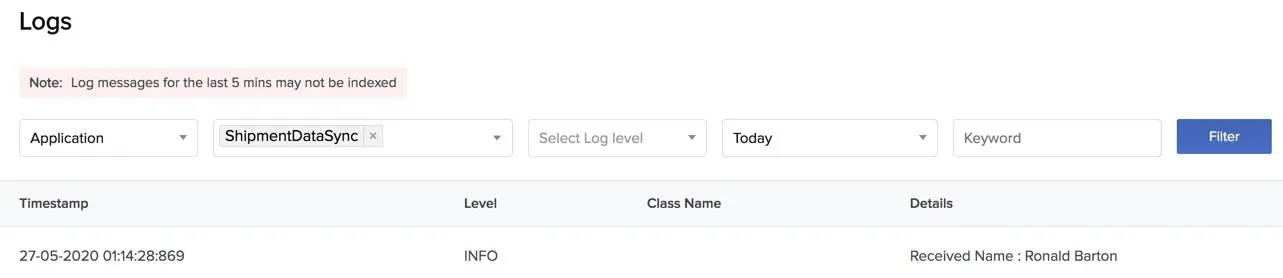
This value is also pushed to the logs by using the context.log method. You can view this by opening Catalyst Logs and selecting the function.
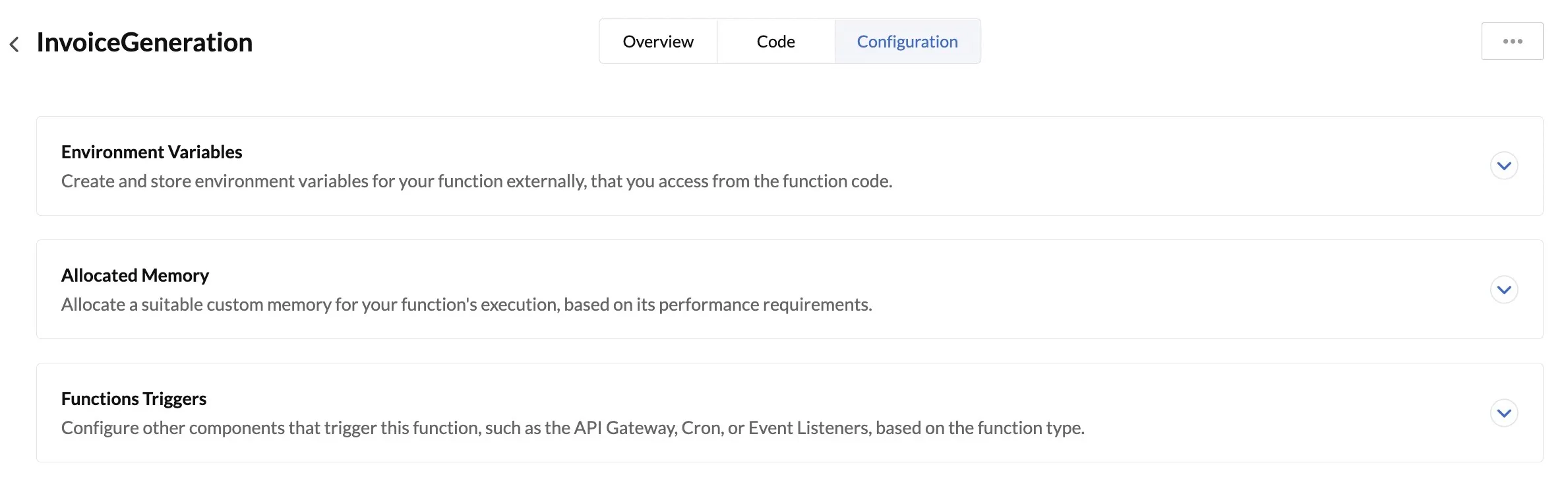
Function Configurations
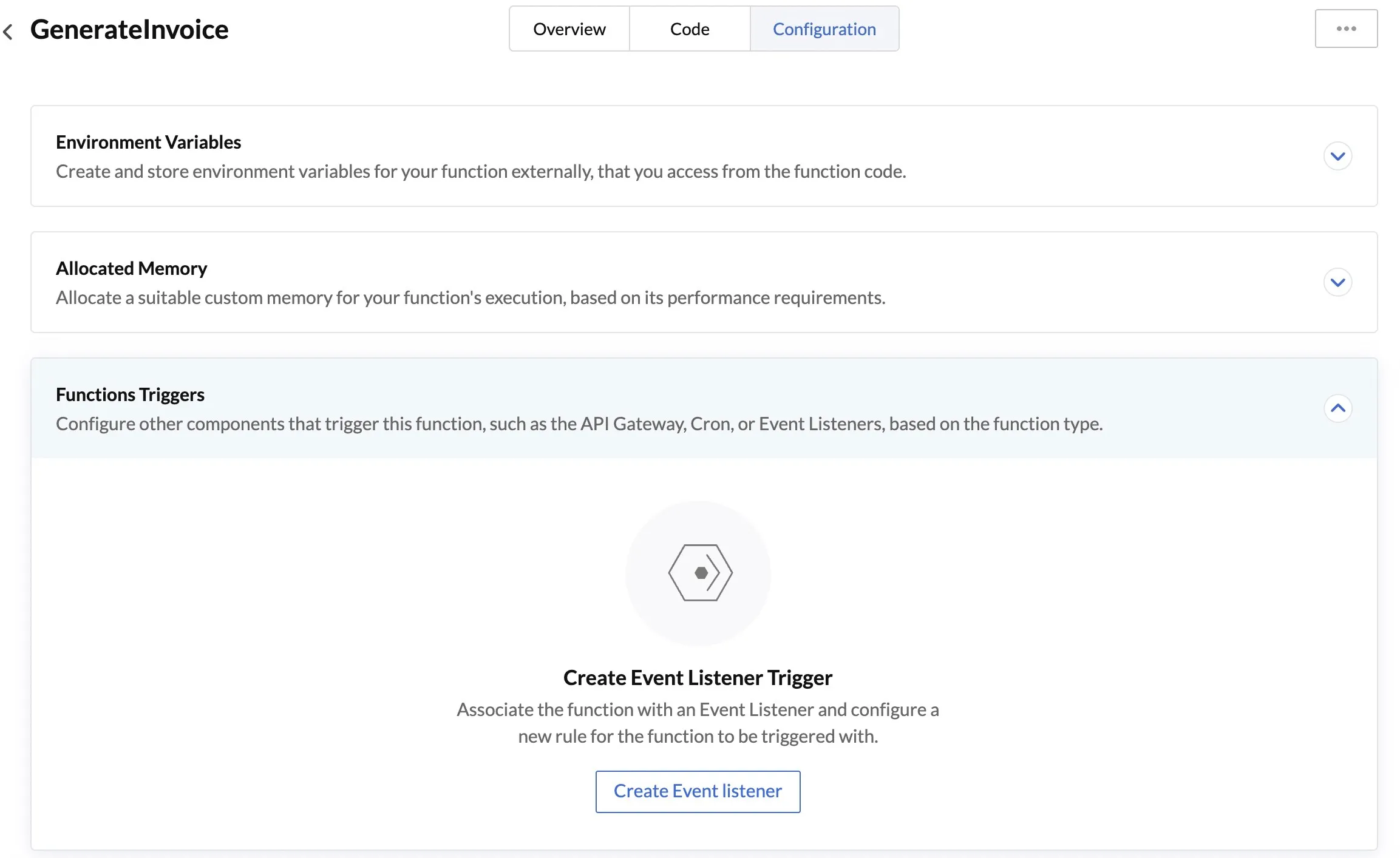
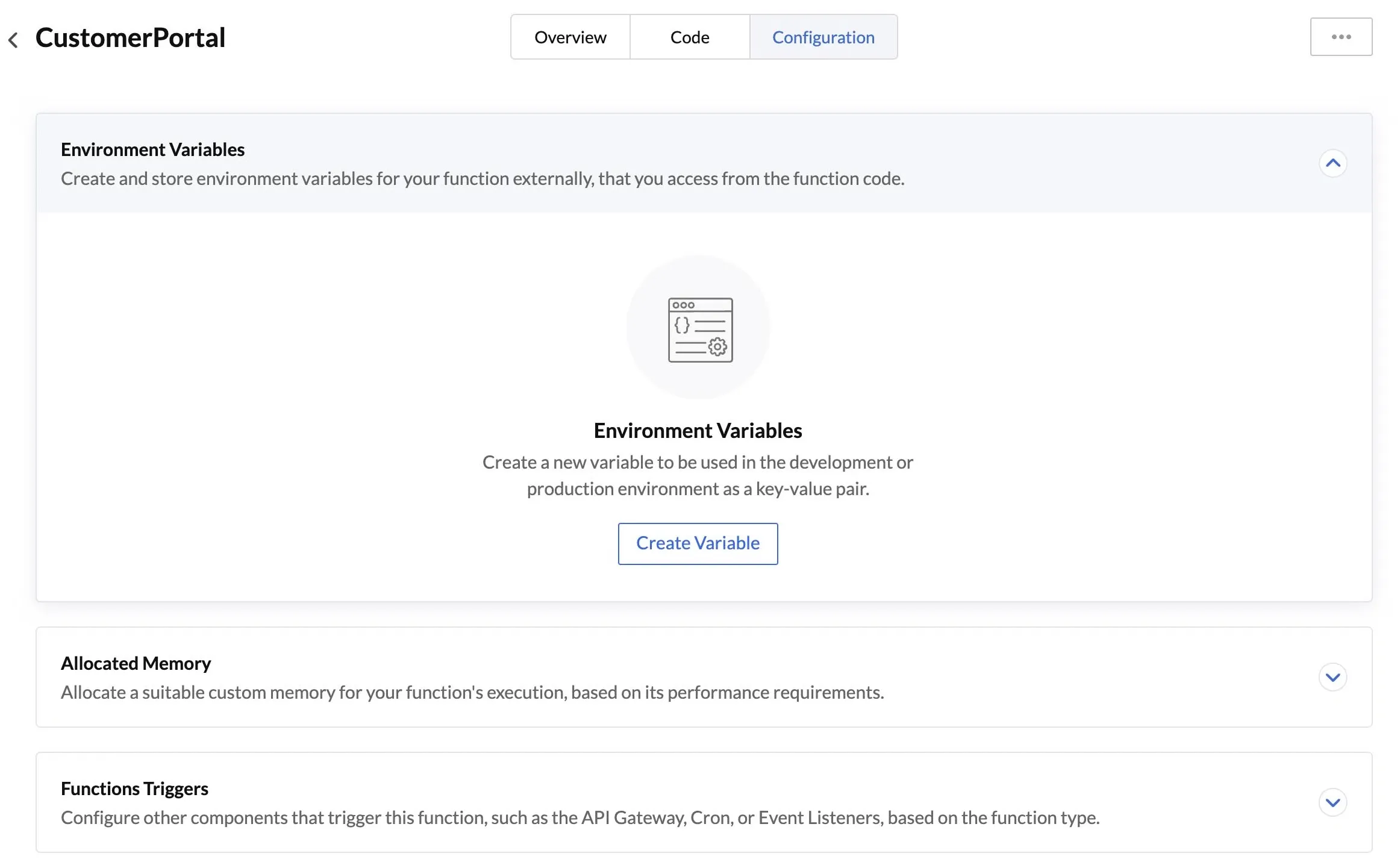
The Configuration section of a function enables you to perform configurations for the following features: Environmental Variables, Allocated Memory, Function Triggers.
Let’s explore these in detail.
Environmental Variables
Environmental variables are variables of a function whose values are declared outside of the function’s code. After an environmental variable is created, it can be called in any of the sub-functions in that function directory.
Catalyst enables you to create, store, and manage variables for both the environments it offers: the Development and Production environments. You can declare a single variable name and configure values for both these environments. For example, if you need to declare an auth token variable that will hold different values in different environments, you can do so, and save the values in this section.
You can then call the variable in your function’s code as mentioned in this section.
Create an Environmental Variable
To create a new environmental variable for a function:
- Click the Configuration tab after you open the function from the Functions page.
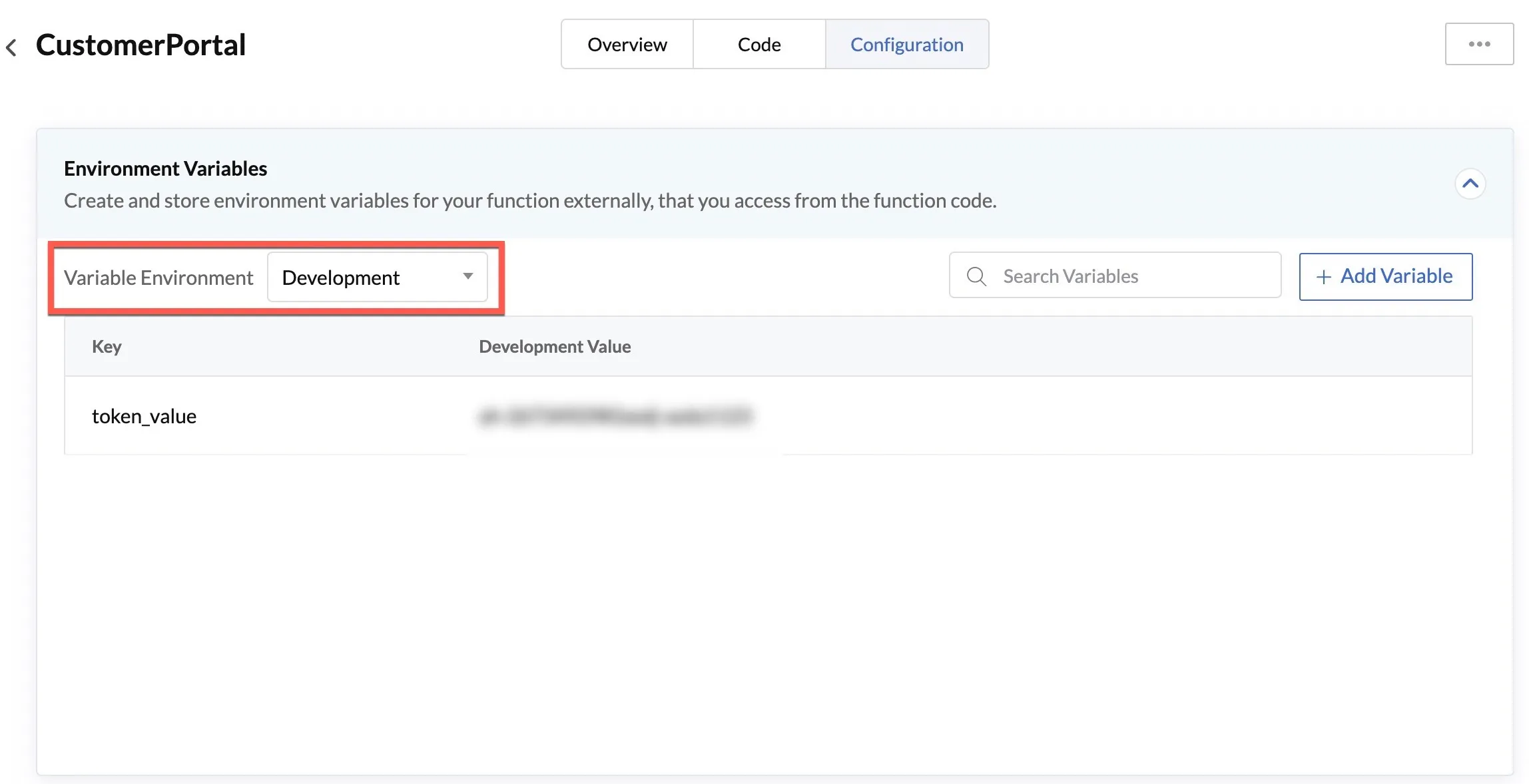
- Click Create Variable in the Environment Variables section.

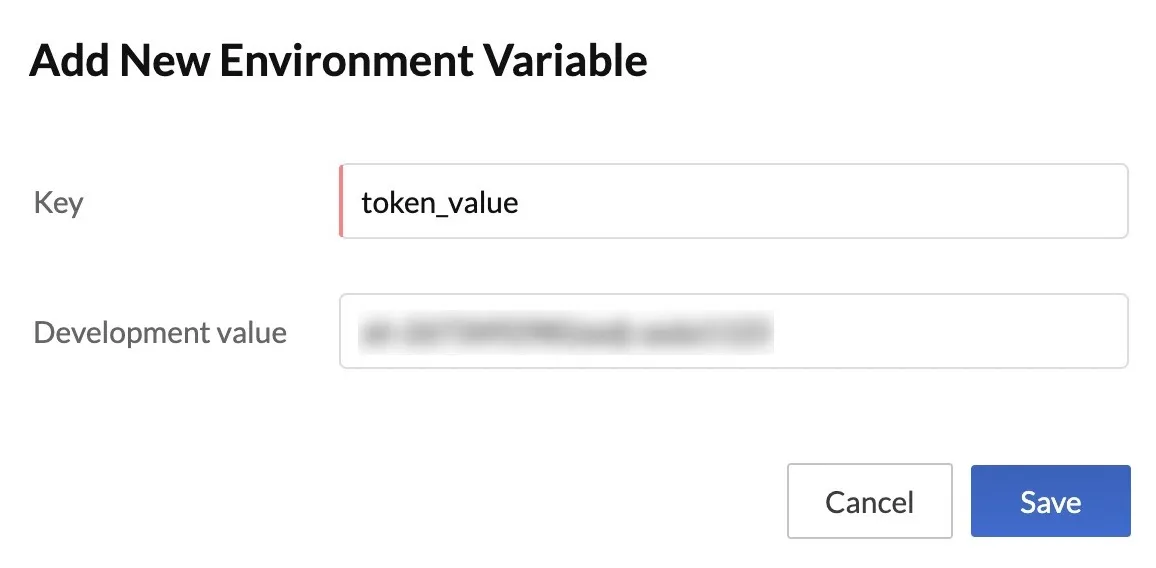
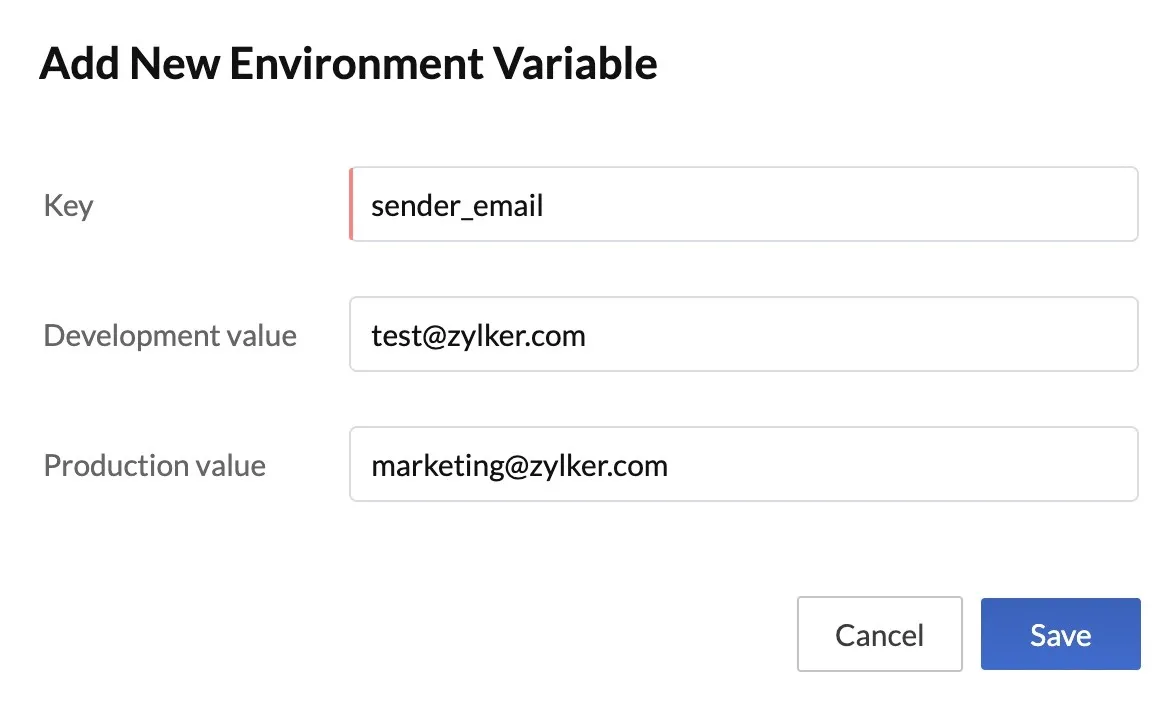
- Configure the key and the value(s) for the variable.
If your project is not available in the Production environment, you will be able to add the variable key and its development value alone.
-
Key: ZOHO_CATALYST_ZCQL_PARSER
-
Development Value: V2
You can find out more on using ZCQL queries in code from this help document.
If your project is available in the Production environment, you will be able to add both development and production values for the variable.

The variable will be saved and listed in the section. You can use the drop-down on the top to switch between the development and production variables list. That is, if you need to access development variables, select Development from the drop-down.
Use an Environmental Variable
After you create an environmental variable, you can call it in your function’s code by its keyname in different ways for different function stacks. Each time you need to refer to the variable in the code, you must follow the syntax specified below based on the programming environment:
Java:
System.getenv(keyname)Node.js
process.env.keynamekeyname: The keyname declared for the variable. This syntax method is best used when keyname contains no spaces.
process.env[keyname]keyname: The keyname declared for the variable. This syntax method is best used when keyname contains spaces.
Python:
os.getenv("keyname")Web:
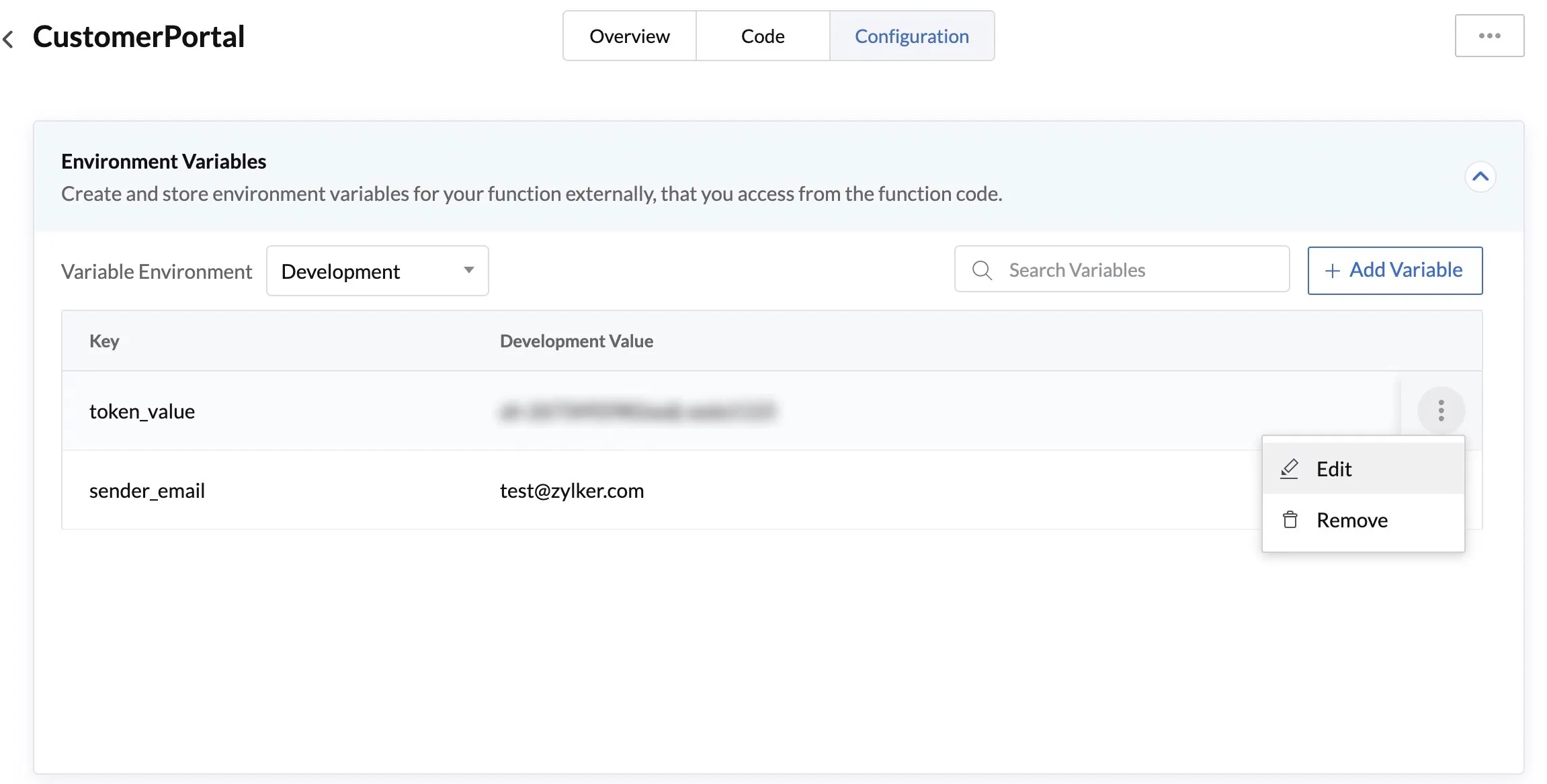
catalyst.getCatalystEnv(key)Edit an Environmental Variable
To edit an environmental variable’s key or values:
- Click the ellipsis icon for the variable, then click Edit.

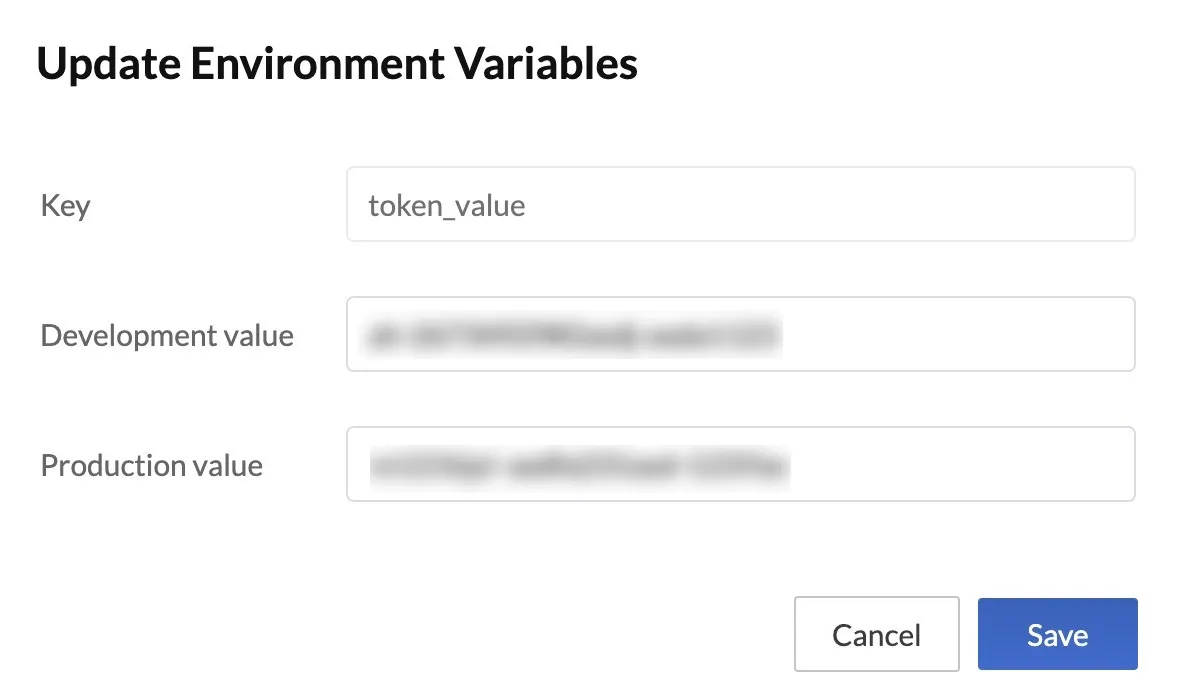
- You can edit the key, the development or production value. Then click Save.

Delete an Environmental Variable
You can delete the development or the production value of an environmental variable. When you delete it one environment, the value of the variable in the other environment is still available.
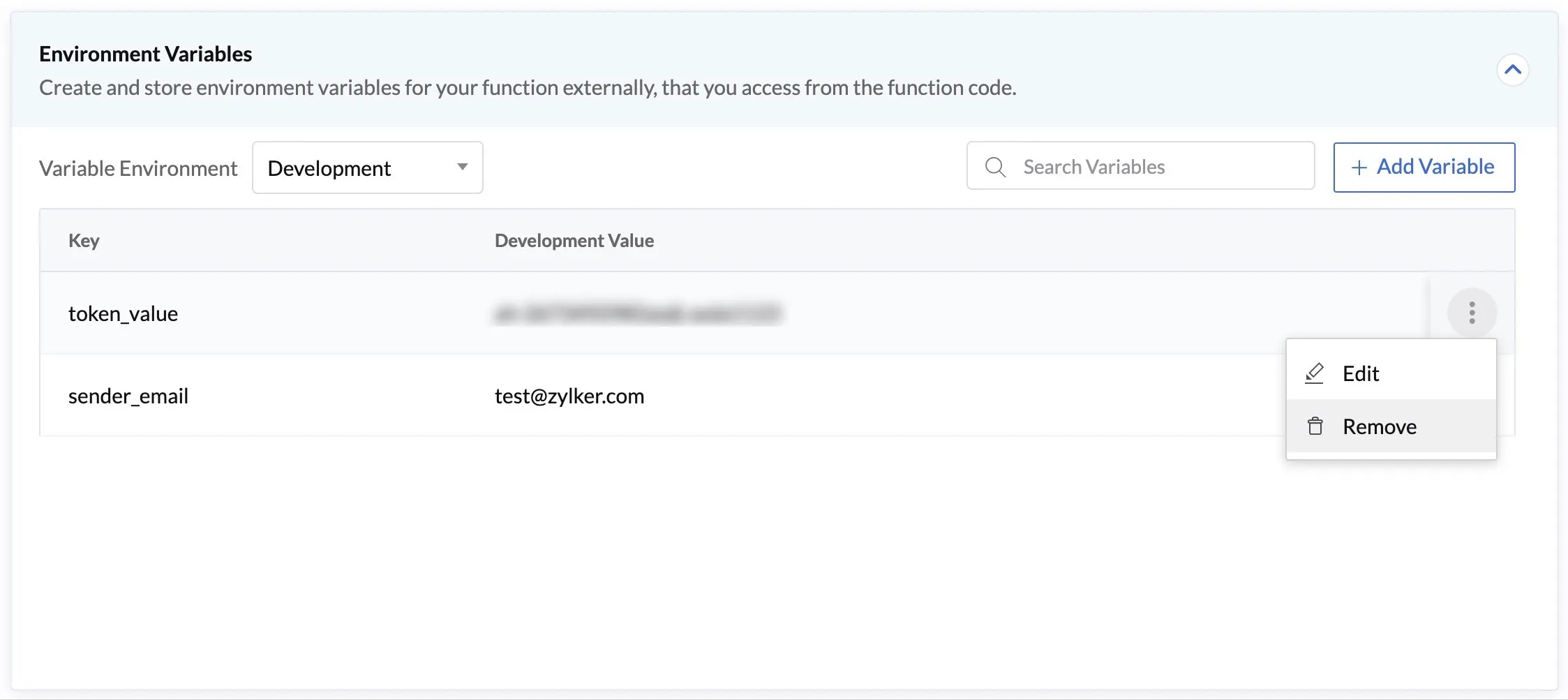
To delete the development or the production value of an environmental variable:
- Click the ellipsis icon for the variable, then click Remove.

- You can edit the key, the development or production value. Then click Save.

The variable will be deleted from the selected environment alone.
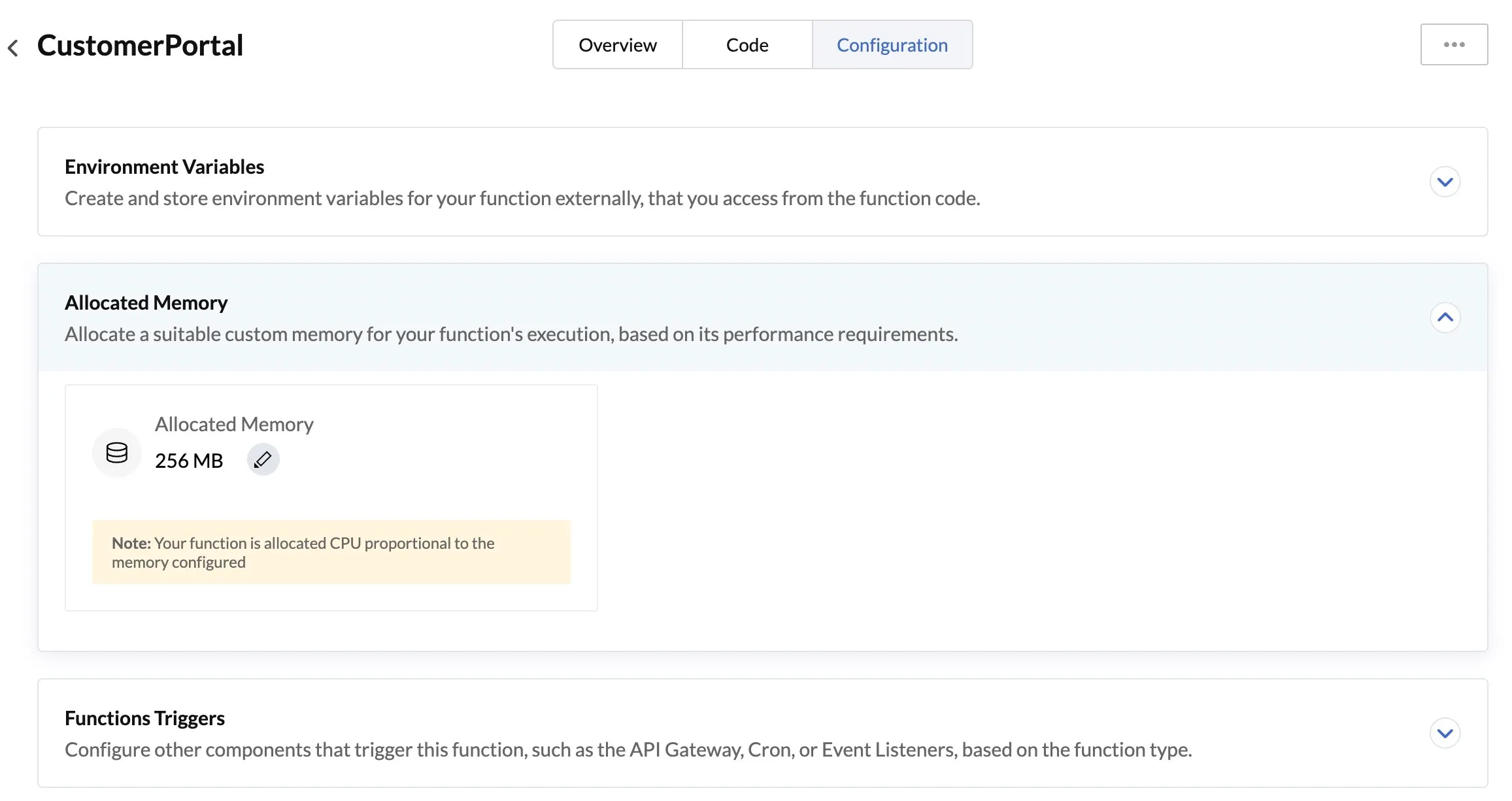
Allocated Memory
You can allocate memory for your function’s execution based on its performance requirements, in this section. If you did not specifically configure the memory while creating the function, the default memory of 256 MB will be allocated for its execution.
You can edit the default or previously configured memory after analysing its requirements, and optimize its performance and cost by selecting an optimal value. Refer to the Functions Cost and Performance Optimization page to learn more.
To configure the memory allocated for a function:
- Navigate to the Allocated Memory tab in the Configuration tab, then click the edit icon.
- Select the required memory for the function, then click the check icon.
You can also edit the allocated memory by editing the function.
Function Triggers
The Function Triggers section provides you with an easy way to create and manage all triggers associated with a function. It allows you to view all the triggers that have been associated with a particular function in a single space, and enables you to easily disable, update, or delete a trigger. This saves you time from navigating to each component and searching for triggers associated with a function.
Based on the function type, different component triggers can be associated with a function.
Basic I/O and Advanced I/O Functions
The Basic I/O and Advanced I/O functions of your project can be associated with API Gateway triggers. You can create APIs to access the endpoints of these functions, and additionally configure authentication and throttling for them from this section.
To create an API Gateway function trigger for a Basic I/O or an Advanced I/O function:
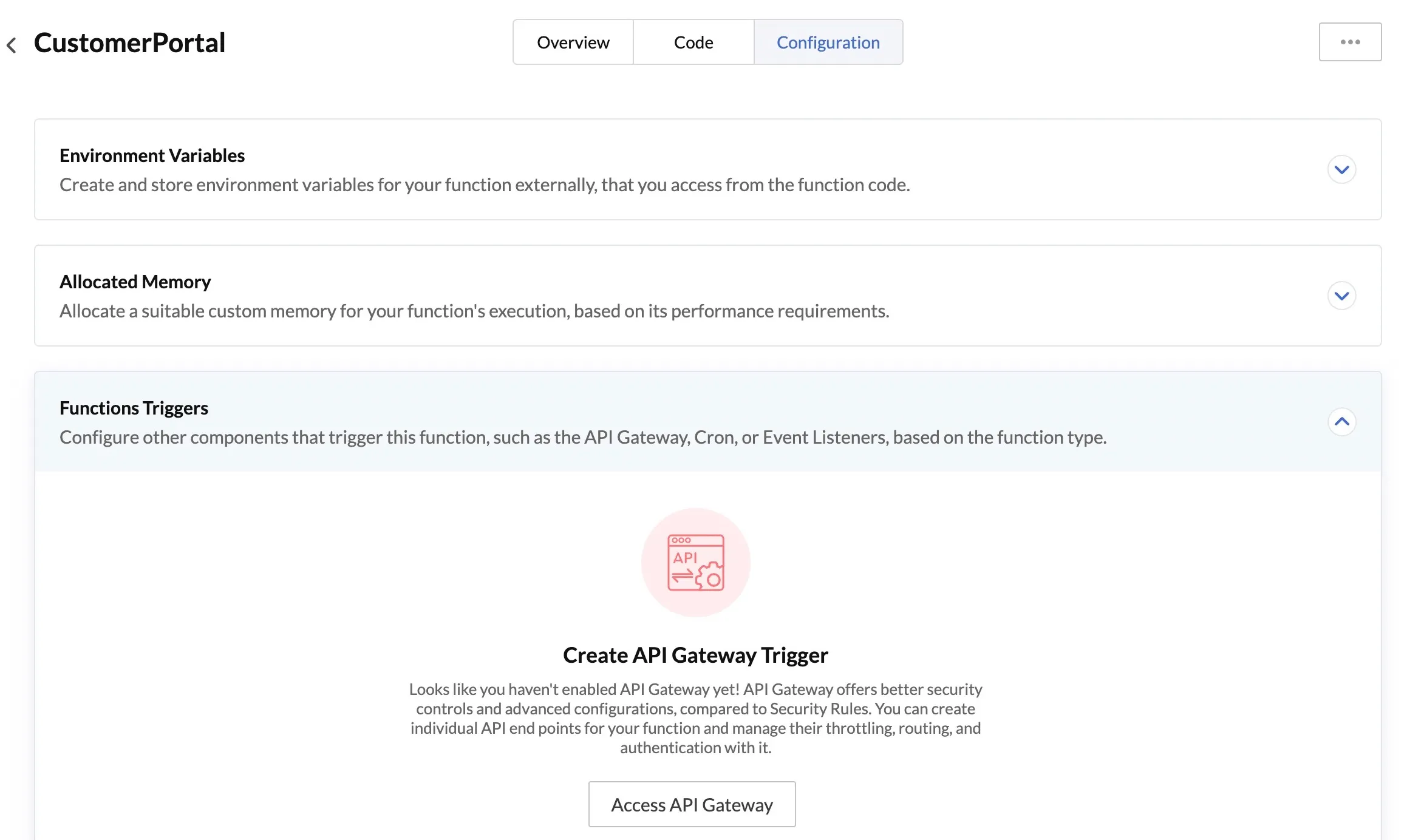
- Navigate to the Functions Triggers section in the Configuration tab. If you have not enabled API Gateway, you can click on Access API Gateway to enable it first.
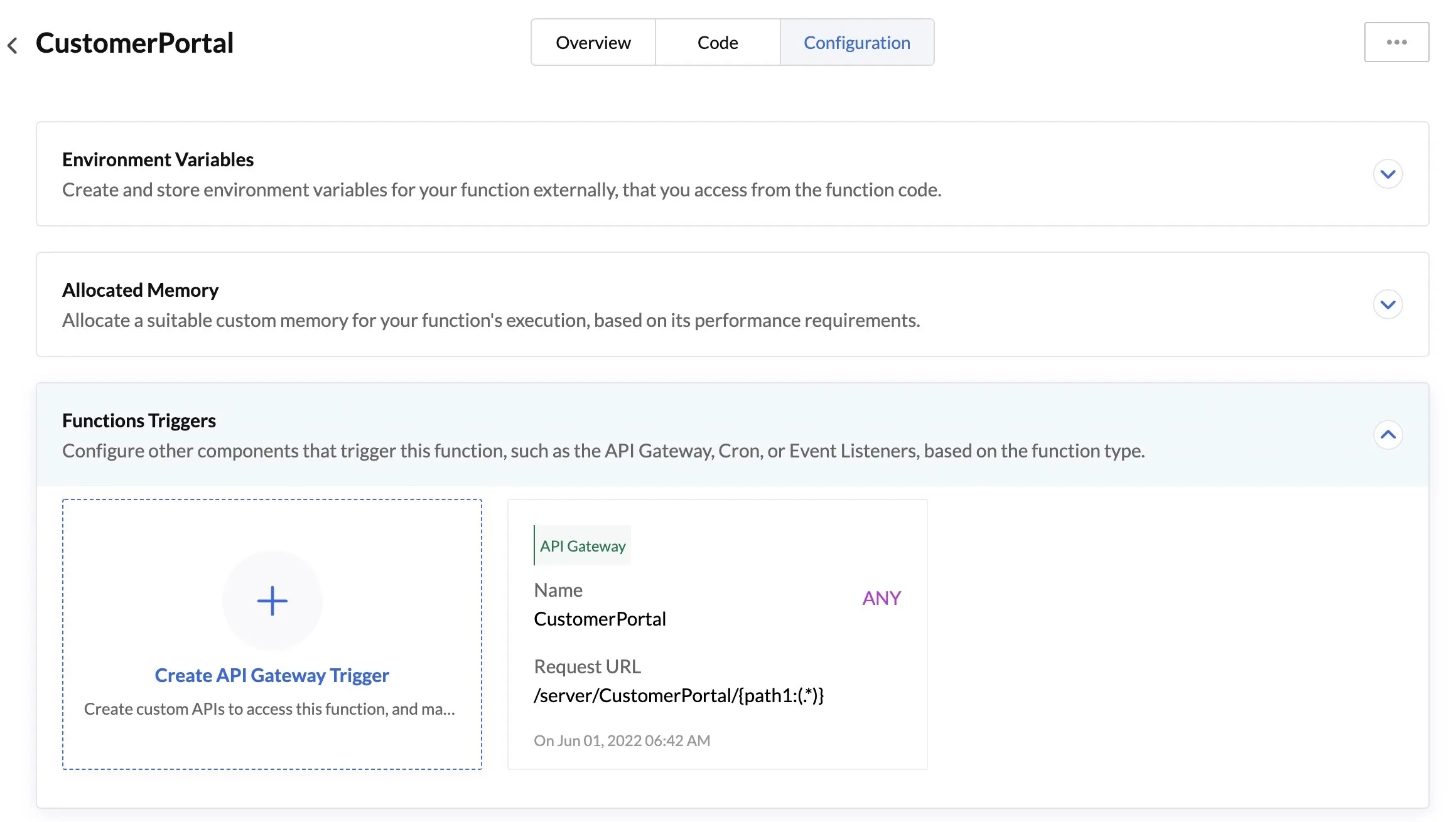
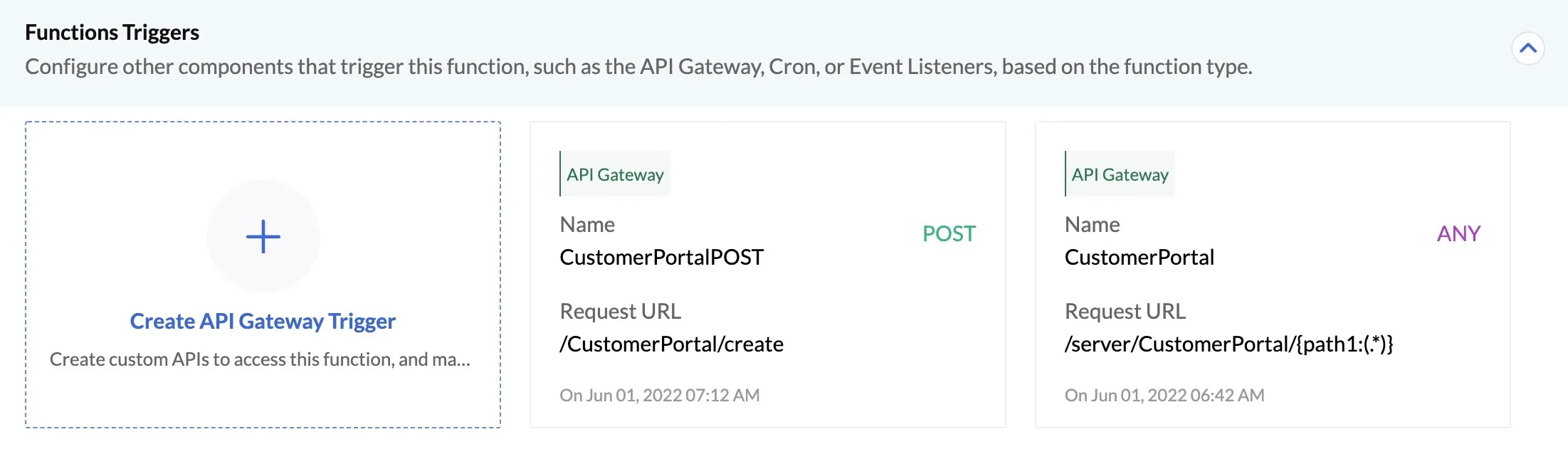
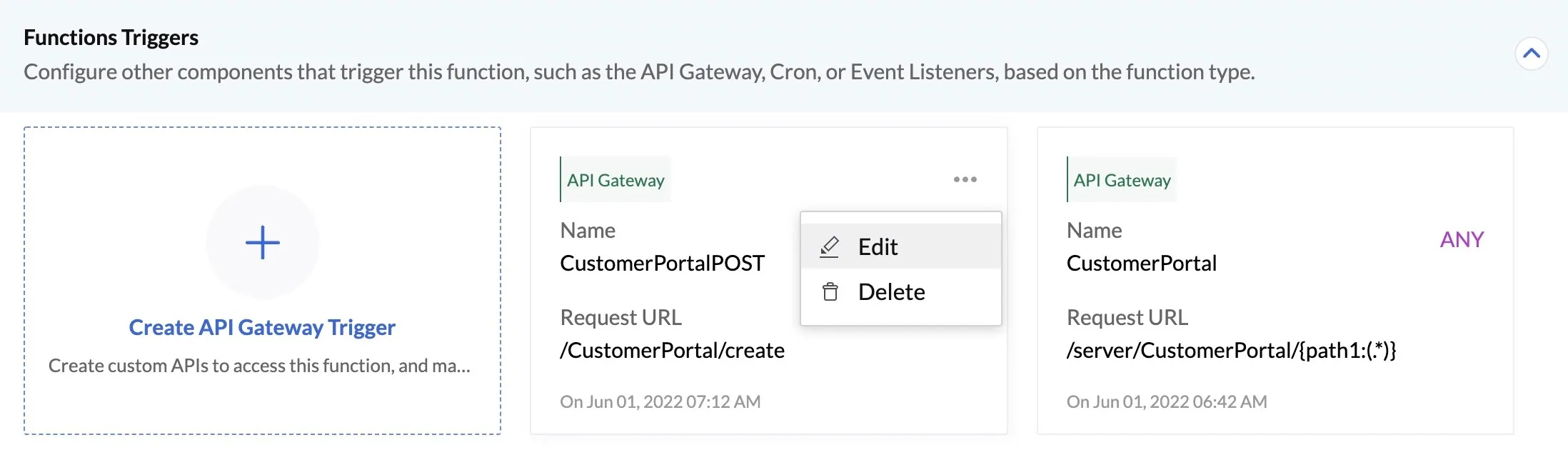
If your API Gateway is enabled, all the APIs that have been configured for that specific function, if any, will be listed there.
You can then click on Create API Gateway Trigger to configure a new API for the function. This API defines the access to that function.
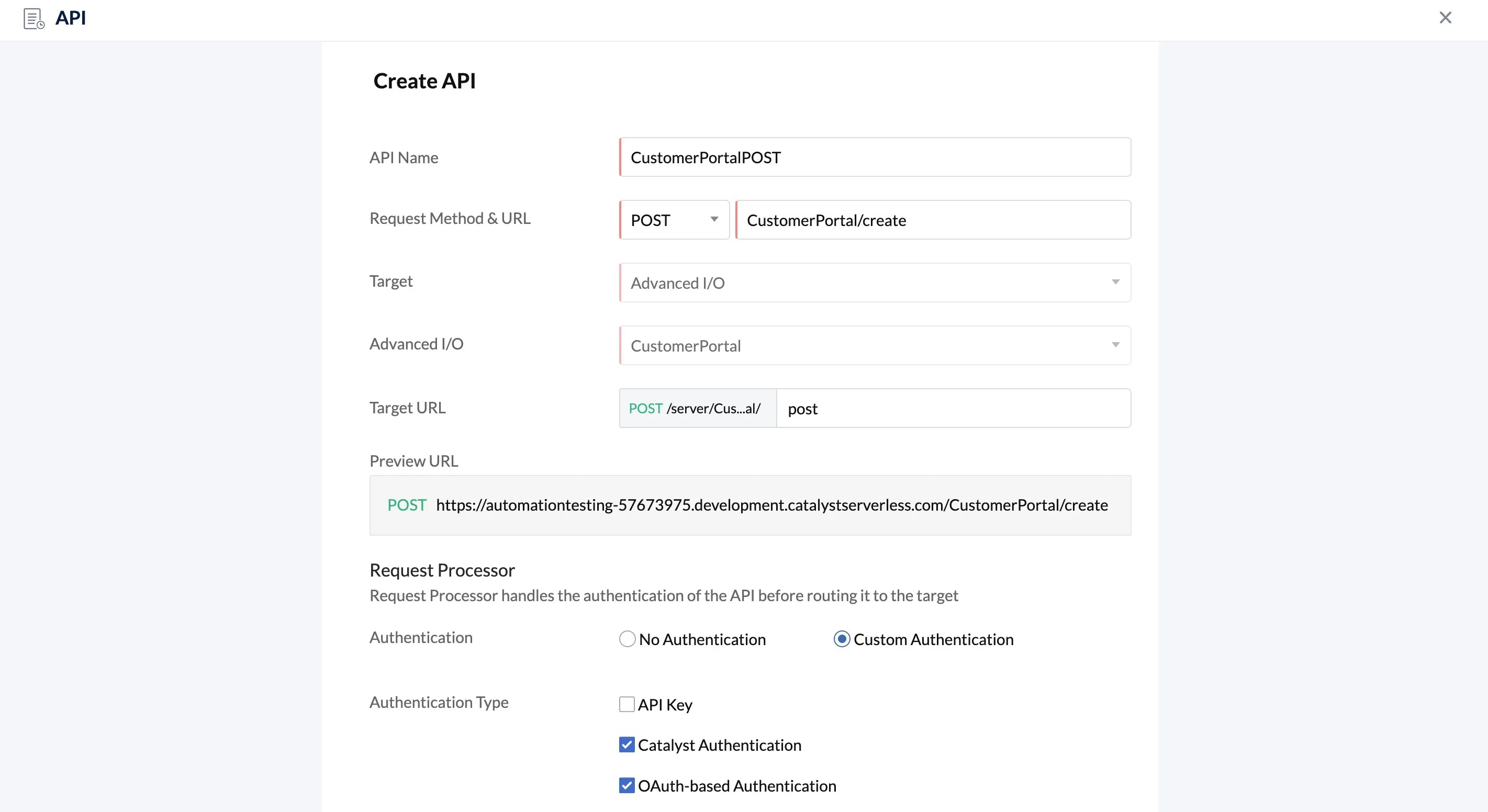
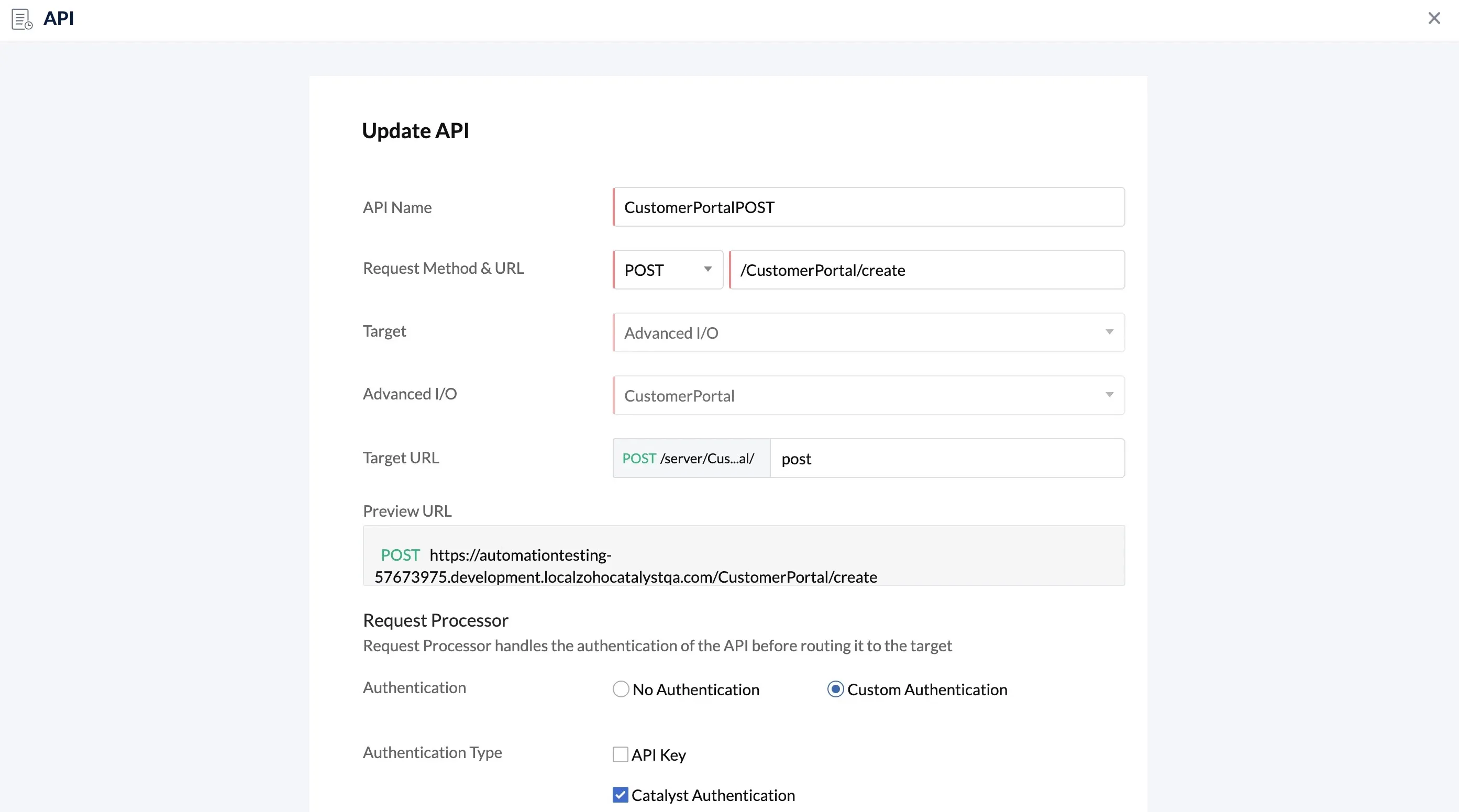
- This will open an API creation pop-up. Configure the details of the API. You can learn more about this step from the API Gateway help page. Then click Create.
The API for the function will be created and listed in this section along with its details. You will also find it listed on the API Gateway component page in your console.
We will discuss editing and deleting a function trigger after we discuss the triggers available for the function types.
Event Functions
The Event functions of your project can be associated with Catalyst Event Listeners. You can configure a Component or Custom Event Listener rule as a trigger for an Event function, in this section. Whenever the rule is invoked, the Event function will be executed.
To create a function trigger for an Event function:
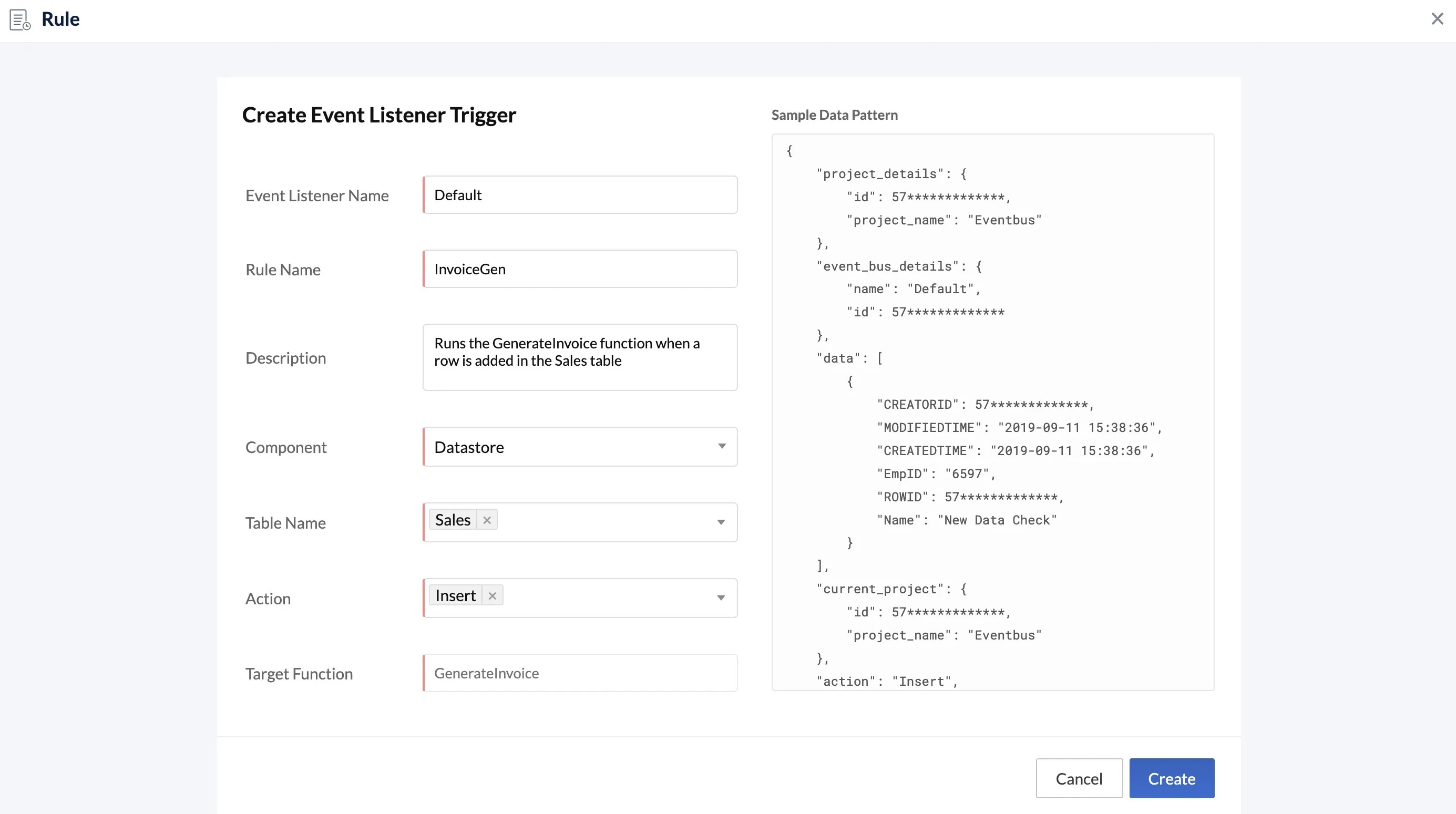
- Navigate to the Functions Triggers section in the Configuration tab of the Event function, then click Create Event Listener.
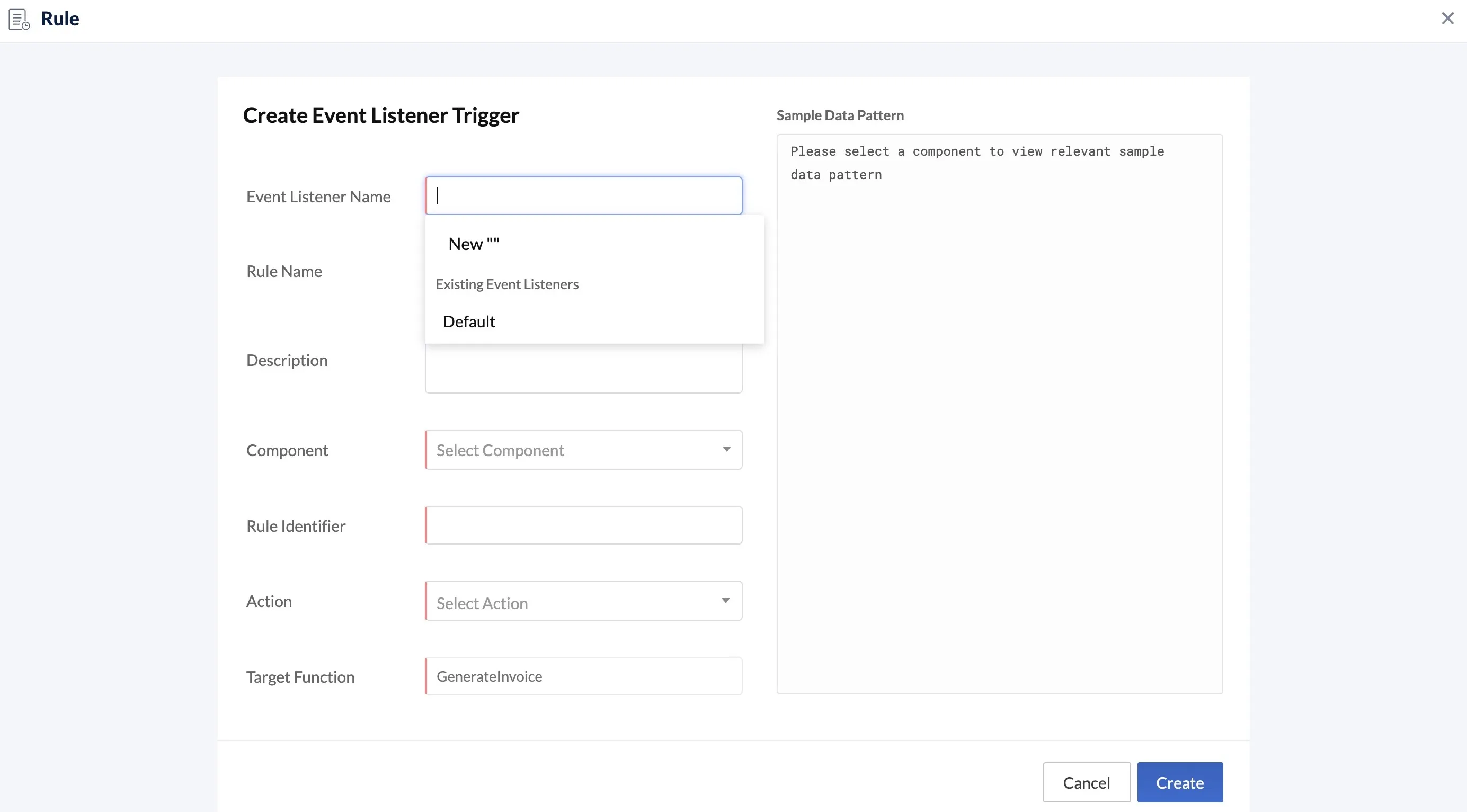
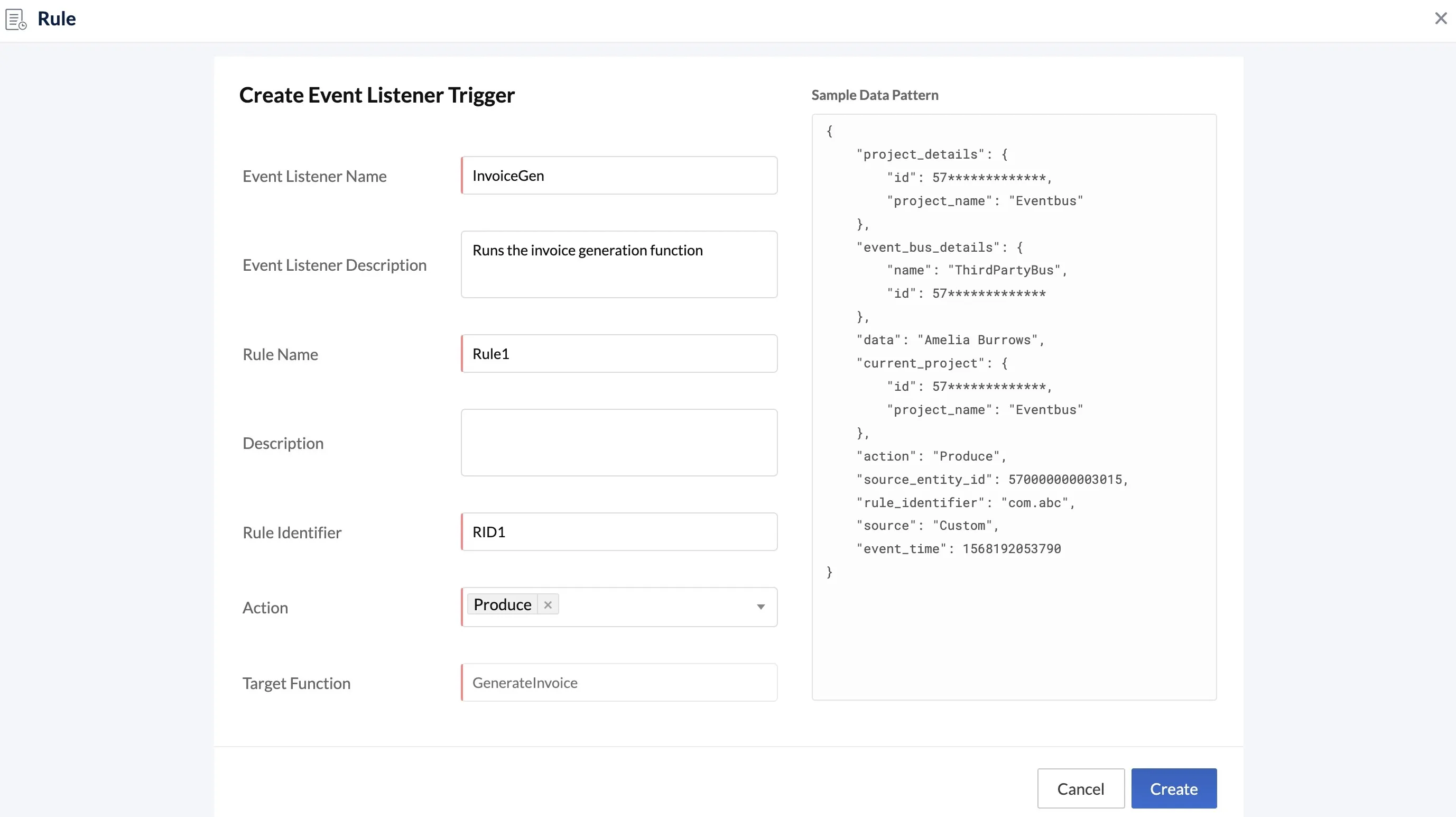
- This will open an event listener creation pop-up. You can create a rule for a Component or a Custom event listener.
When you click on the text box for Event Listener Name, you can choose the Default (Component) listener or any of the existing Custom listeners to create a rule for them. Or, you can type in a name for a new Custom listener.
- In the case of a Component event listener, you can associate the rule with specific actions of a Catalyst component instance. You can learn more from here.

In the case of a Custom event listener, you can configure the relevant rule details. If it is an existing listener, the URL will have already been generated for it. If you are creating a new Custom listener, a new URL will be created for it. You can learn more from here.
The target function will be the function that you are creating the rule for, in both cases.
- Click Create after configuring the details.
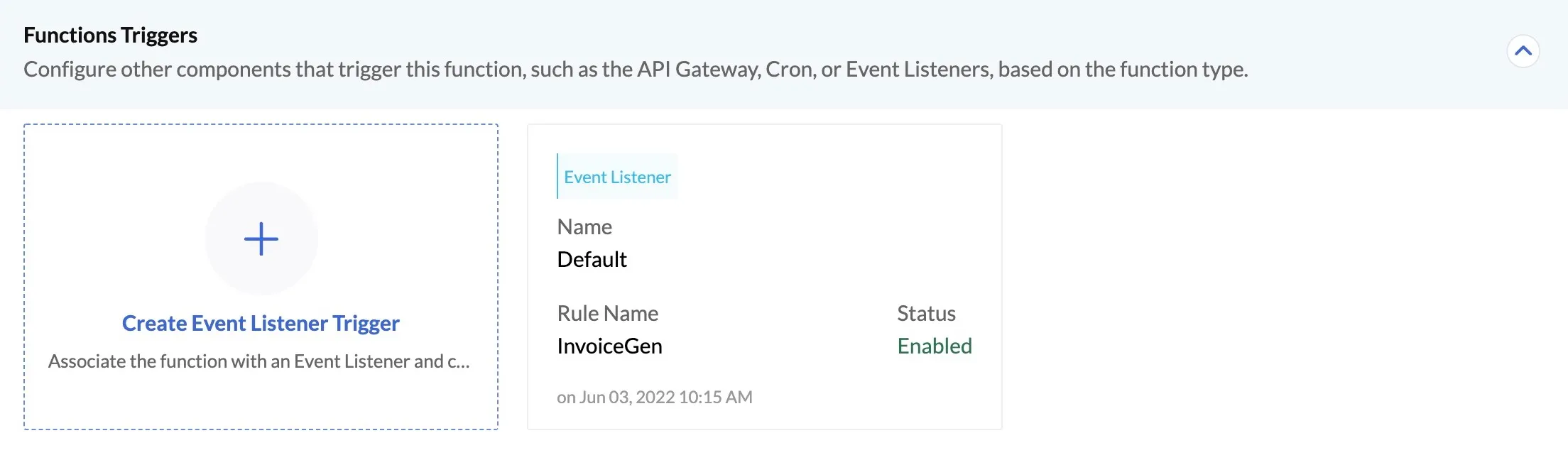
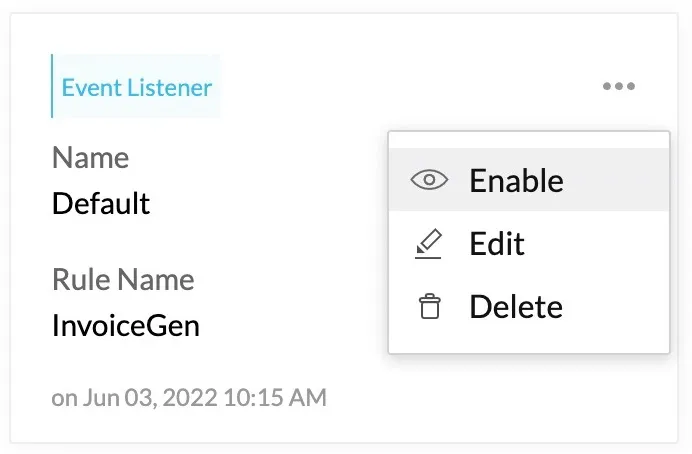
The event listener trigger will be created and shown in the Function Triggers section. The trigger will be enabled by default. All event listener triggers associated with this function will be listed here.
You can disable or re-enable this trigger, as well as edit and delete it from this section. We will discuss this after the Cron function trigger section.
Cron Functions
You can create a new Cron job and associate it with a Cron function. Whenever the cron scheduler is invoked, the Cron function will be executed.
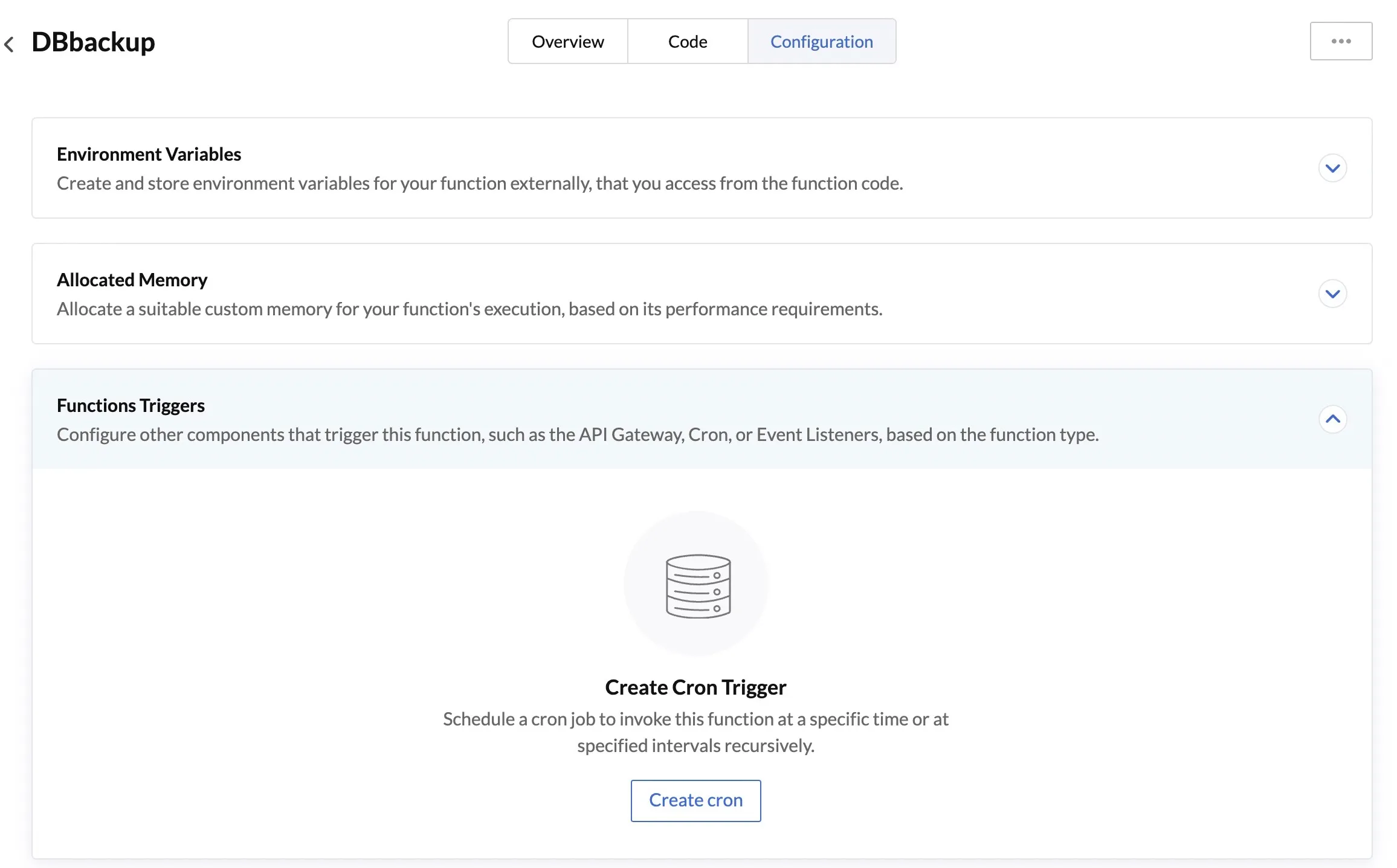
To create a function trigger for a Cron function:
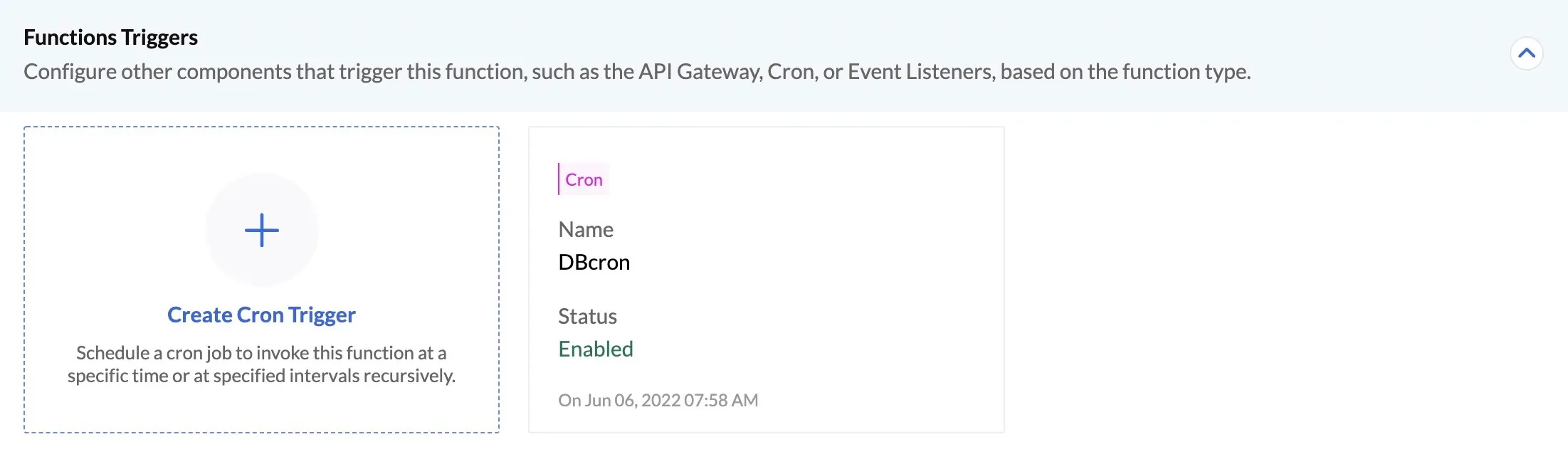
- Navigate to the Functions Triggers section in the Configuration tab of the Cron function, then click Create Cron.
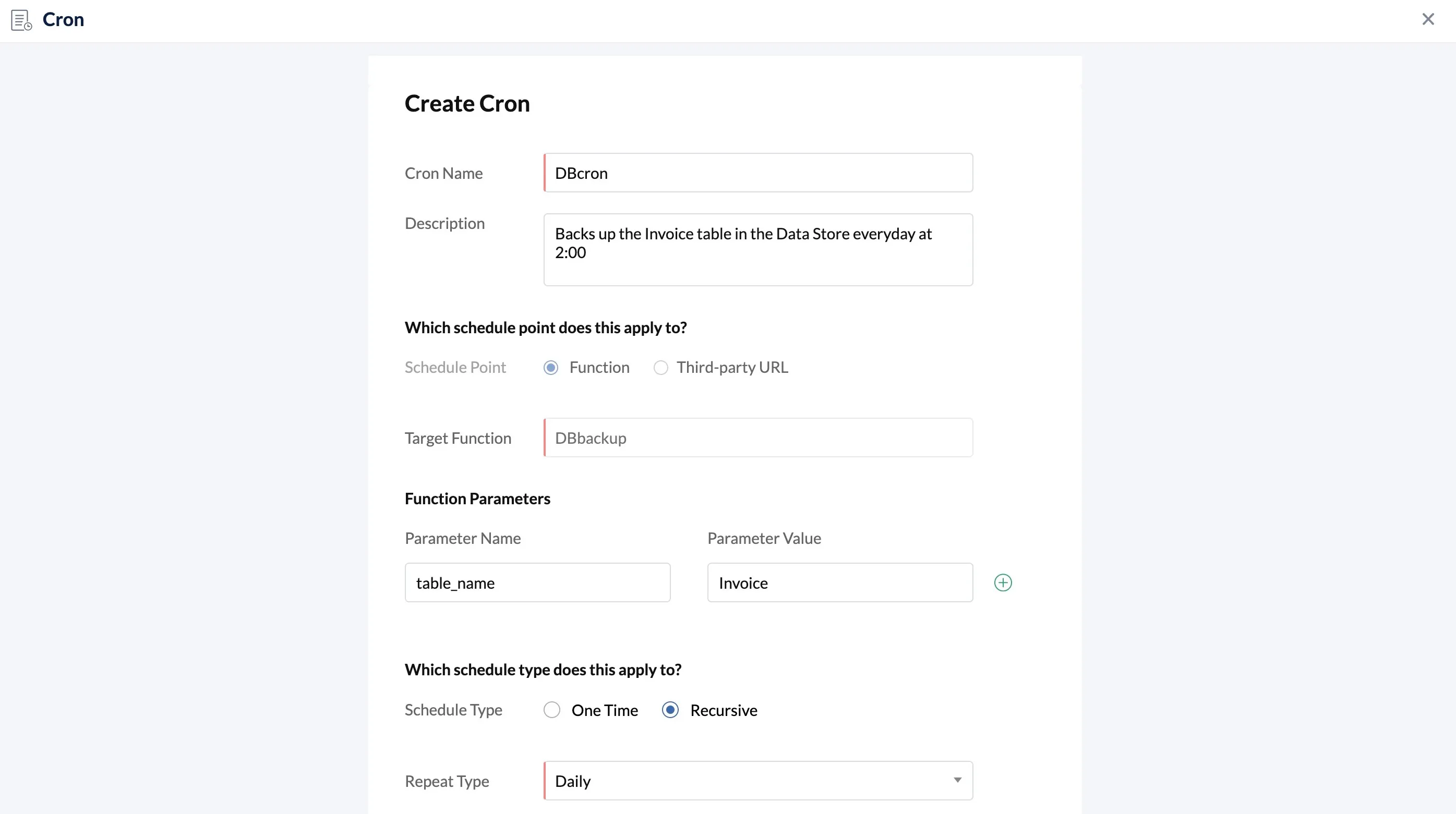
- Configure the details of the cron. You can pass parameter values during the cron function’s execution. You can schedule it as a one-time or a recursive cron, and configure the time and date or the frequency of the execution respectively. You can learn more from here.
- After you configure the details, click Save.
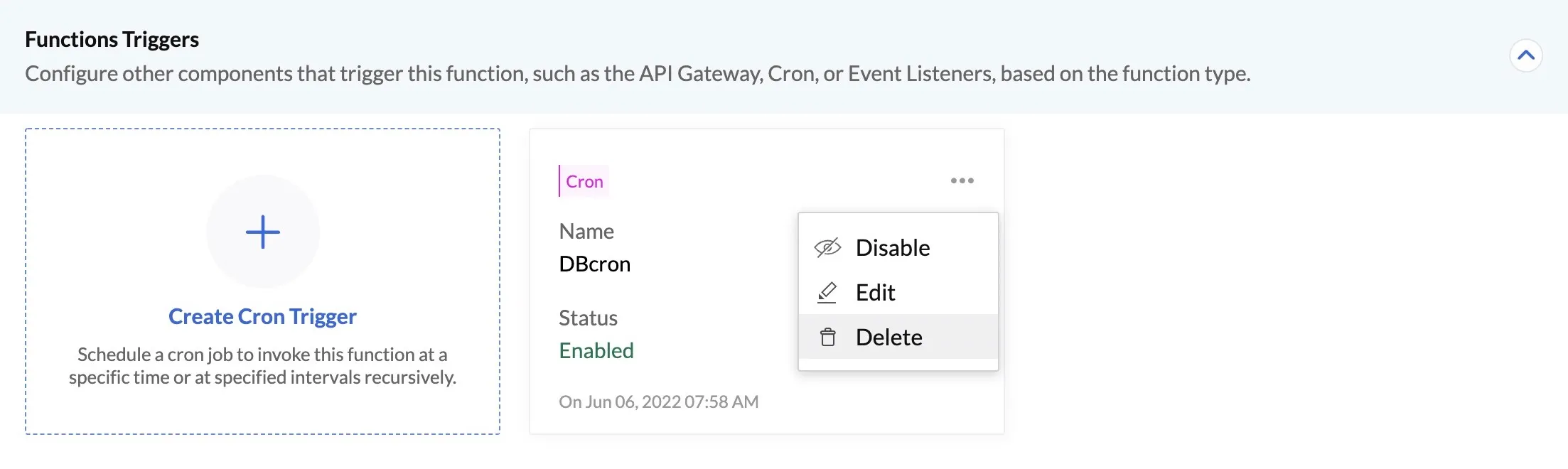
The cron trigger will be created and shown in the Function Triggers section. The trigger will be enabled by default. All cron triggers associated with this function will be listed.
Disable/Enable an Event Listener or Cron Trigger
Catalyst enables you to enable or disable an event listener rule or a cron associated with an Event or a Cron function from the Function Triggers section directly. You need not navigate to the respective components to perform this action.
To disable an event listener rule or a cron from the Function Triggers section:
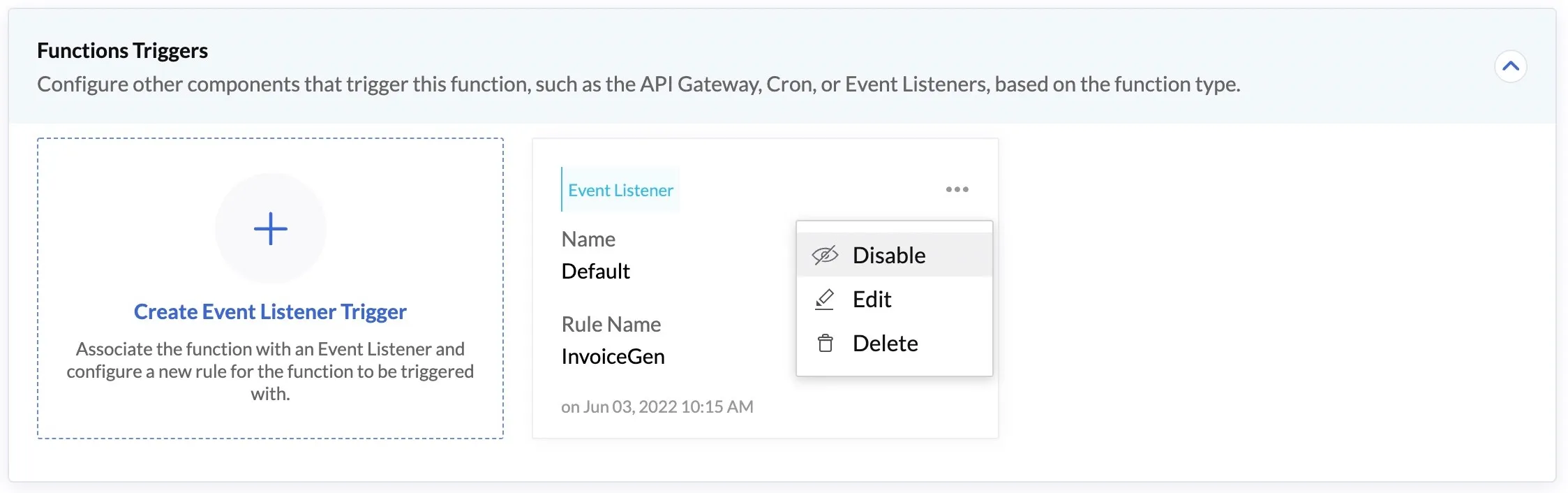
- Click the ellipsis icon of an event listener or a cron trigger, then click Disable.
- Click Yes, Proceed in the confirmation pop-up.
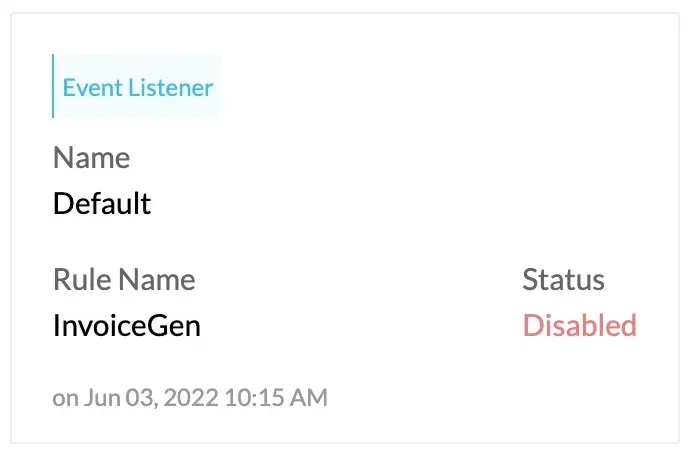
The event listener rule or the cron will be disabled.
You can re-enable an event listener or a cron trigger by clicking the ellipsis icon again, then clicking Enable.
Edit an API Gateway, Event Listener, or Cron Trigger
You can easily update the details of a function trigger created for any of the function types from the Function Triggers section.
To edit an API Gateway, event listener, or a cron trigger:
- Click the ellipsis icon of an API Gateway, event listener, or a cron trigger, then click Edit.
These changes will be reflected in the respective components. That is, the updates will be available if you access the API Gateway, Event Listeners, or Cron component.
Delete an API Gateway, Event Listener, or Cron Trigger
You can delete an API, event listener rule, or a cron associated with a function from the Function Triggers section in the following way:
- Click the ellipsis icon of an API Gateway, event listener, or a cron trigger, then click Delete.
- Click Yes, Proceed in the confirmation pop-up.
The API, event listener rule, or cron will be permanently deleted.
Update or Download a Function
You can upload an updated bundle of your function any time from your local system to the Catalyst console. You can also modify the memory configuration allocated to a function and update its runtime version. However, you will not be able to edit any other values of a function, such as its name or type, or change it to a different stack.
When a runtime is nearing its end-of-life and is soon to be deprecated by Catalyst, you will find a warning displayed when you open the function. You must ensure that you upgrade the function to the latest supported version before Catalyst’s end of support for the runtime. You can learn more about this from the Language Runtime Support Policy help section.
You can experiment with a function’s memory configuration to figure out the optimal memory it requires, based on the complexities of the code involved, and the observations you make from its execution history. You can then update the function’s memory accordingly to optimize the cost and performance of your application. Learn more about this from the Cost and Performance Optimization help section.
You can update a function in the following way:
- Click the ellipsis icon from the Overview or Code section of the function and click Update.
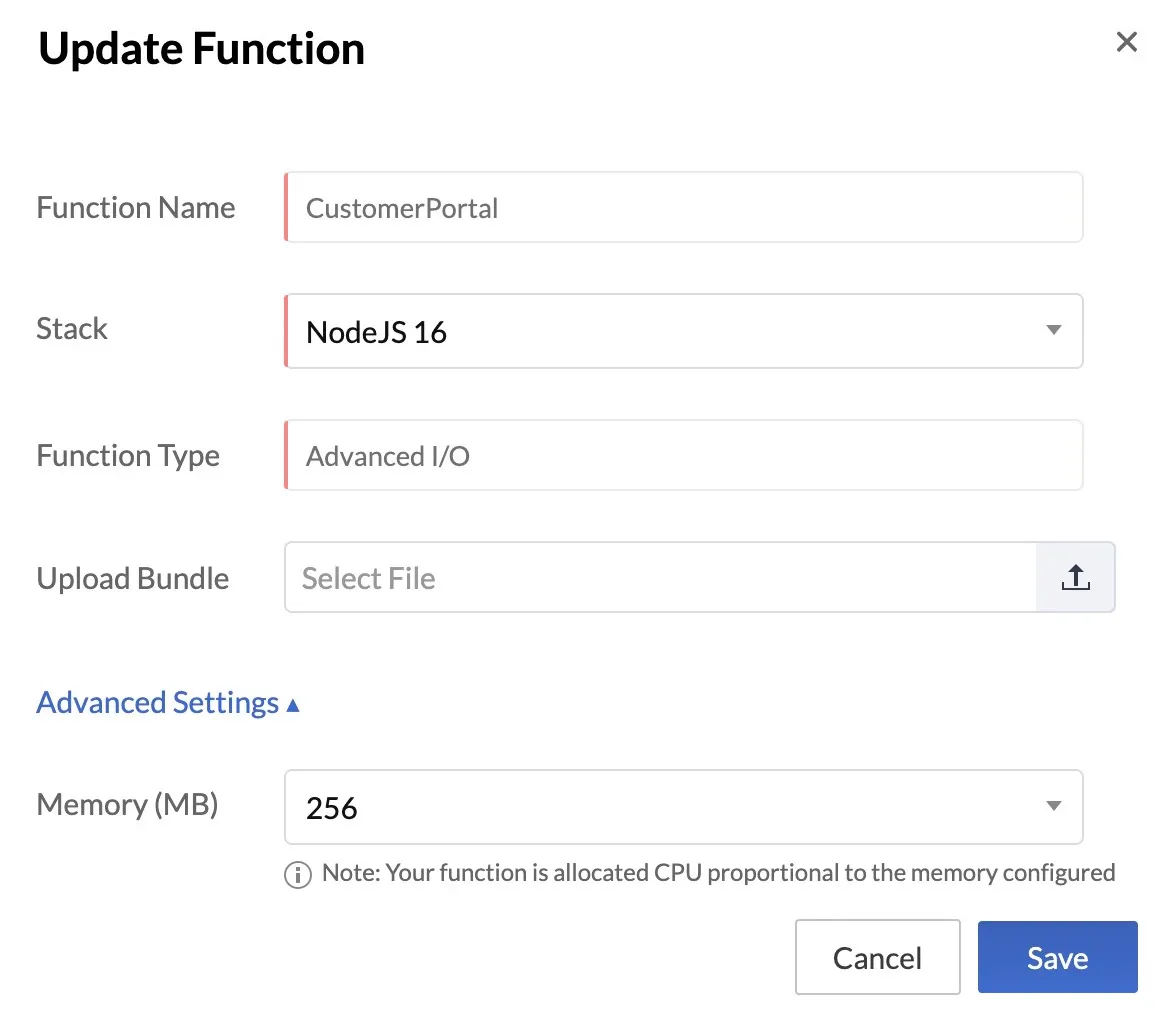
- Upload the updated function bundle or edit its memory configuration in the pop-up window.
- Click Save.
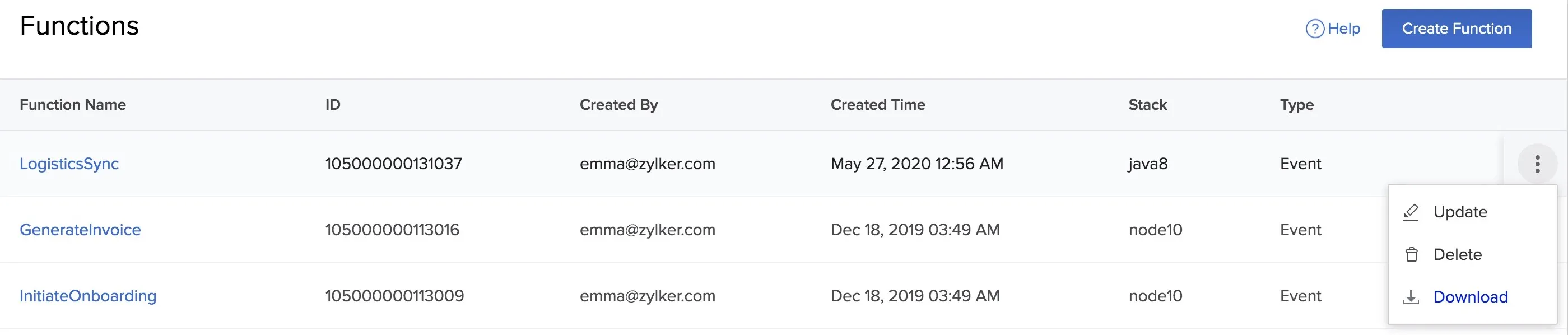
To download the function’s bundle from the Catalyst console, click the ellipsis icon and click Download.
The download will be initiated.
You can also access this menu from the Functions page.
Delete a Function
To delete the function from the Catalyst console permanently:
Last Updated 2025-08-12 19:53:18 +0530 IST
Yes
No
Send your feedback to us