Basic I/O Functions
Introduction
Basic I/O functions are used to perform basic input and output operations, computations, and simple HTTP operations between the various Catalyst components. Basic I/O functions process inputs and outputs in the JSON format.
The endpoint of a Basic I/O function is directly accessible through its Function URL. The function URL is generated when the function is created, and it enables you to directly access the function and test it in different conditions.
You can create a Basic I/O function from the Catalyst console, code and test it there, or use the CLI to initialize the function and deploy it to the console after testing it. The CLI also enables you to test Basic I/O functions through a Node shell or by serving the function through a localhost.
You can use various tools to manage your Basic I/O functions and view their performance statistics such as Logs, Application Performance Monitoring, or API Gateway, as mentioned in the Functions introduction page.
You can refer to this tutorial to practice working with Basic I/O functions.
Function Structure
The main function file of Java, Node.js and Python are initialized with different default code and modules for each function type, when the function is created.
As mentioned in the Function Stack section, the function structure of a Java, Node.js or Python function generally contains a main function file along with dependencies and configuration files. While creating the Basic I/O function in the Node.js environment, you can choose to create it with or without the Catalyst Node.js SDK. If you include it without the SDK, the Node modules and other Node dependency files will not be added. Refer to the Project Directory Structure help page for details about the generic function directory structure and the configuration files of Catalyst functions.
Before we discuss the modules that a Java, Node.js or Python main function contains, let’s take a look at the default code the function is initialized with.
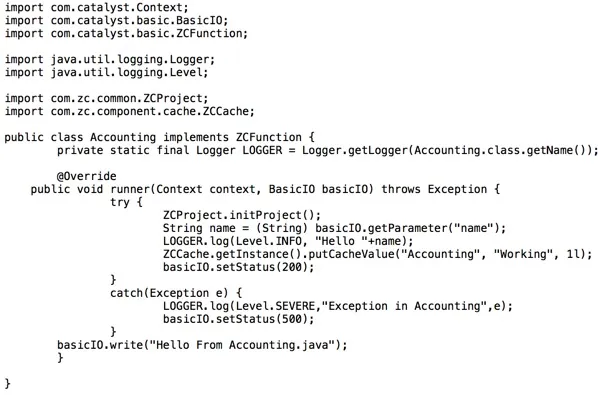
Catalyst initializes a Basic I/O Java function with the following default code of a simple input and output operation.
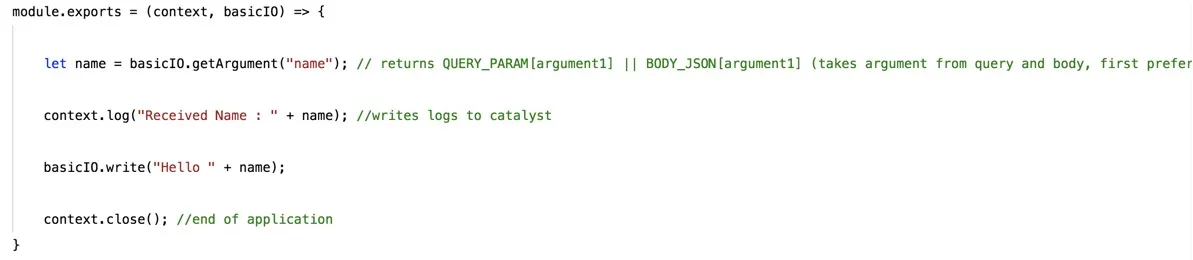
A Basic I/O Node.js function also includes a default code containing a simple input and output operation.
A Basic I/O Python function includes the following default code containing a simple input and output operation.
def handler(context, basicio):
basicio.write('Hello from {{_MAIN_}}')
basicio.get_argument('name')
context.log('Successfully executed basicio function')
context.close()Java, Node.js and Python Modules
A Catalyst Basic I/O function contains two modules in the Node.js and Python platforms: context and basicIO.
The context module in Node.js and Python includes the following built-in methods:
- context.close(): To indicate the end of the function. You must use this at the end of the function.
- log(*args): This method is used to print the set of arguments passed in the function.
To fetch the remaining execution time and maximum execution time of the event function, the context module includes the following methods :
Node.js:
- context.getRemainingExecutionTimeMs(): This can be used to fetch the remaining execution time of a function.
- context.getMaxExecutionTimeMs(): This method can be used to get the maximum execution time of a function, which is a constant value of 30 seconds.
The basicIO module in Node.js and Python includes the following built-in methods:
- basicIO.write(): To print the output. You can only obtain a String output. You can use this method in only one place in the function. The maximum memory supported for the output is 1MB.
- basicIO.setStatus(): Optional method to set an error status code. The default status codes are: status 200 for successful executions which returns the key output, status 500 for unsuccessful executions which is pushed to the error object and returns a JSON response. You can also set a custom status code.
- basicIO.getArgument(): To get the individual parameters of the function. You can pass them as a query string in the URL or in a JSON body. If you pass them in both ways, the query string is considered as the priority.
A Basic I/O function in Java contains the same modules and built-in methods as Node.js and Python. Some additional methods supported in Java are:
- context.getOrigin(): To get the function type
- basicIO.getAllArguments(): To get all the parameters of the function
Function URL
As mentioned earlier, a Basic I/O function endpoint is directly accessible through a unique invocation URL. You can manually invoke it through its URL, pass input if required, and obtain the response. You can implement this URL in your application’s code, or use it as you require. This function URL is generated automatically when the function is created.
A Basic I/O function’s production URL is in the following format: https://project_domain_name.catalystserverless.com/server/function_name/execute
In the Development environment, the URL mentions the key development as: https://project_domain_name.development.catalystserverless.com/server/function_name/execute
-
https://project_domain_name.catalystserverless.com is the App Domain of your Catalyst application.
-
/server indicates that it is a function.
-
The URL identifies the function by its name.
-
/execute indicates that it is a Basic I/O function.
You can obtain the URL of a function from the console, or in your terminal after you deploy the function from the Catalyst CLI.
As Catalyst allows you to test Basic I/O functions from the console, you can directly add the keys and values for the parameters in the function and test it there. Refer to the Working with Functions from the Console section for details.
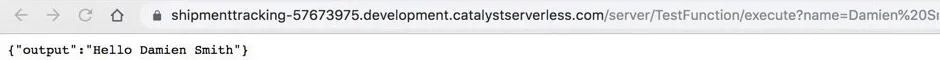
You can also invoke the Function URL through a browser and pass the parameters as a query string in the URL. For example, in a simple function that obtains a name and displays it, we pass the value for the parameter called name as a query string and invoke the URL.
The output of the function is then displayed in the browser window.
Push to Logs
Catalyst Logs display the logs of all your function executions along with necessary details. The function executions are automatically recorded in logs. However, you can also push the response data of a Basic I/O function’s execution to the logs manually.
Catalyst enables you to write upto 1500 characters to the logs. You can also push the responses to different log levels individually, such as to Info or Warning.
The response data of a Basic I/O function can be pushed to the logs using the following method: context.log().
You can see this statement in the default code that a Basic I/O function is initialized with, where the input received from the user is pushed to the logs and the logger level is also set manually.
Last Updated 2025-08-12 19:53:18 +0530 IST
Yes
No
Send your feedback to us