Implementation
Navigate to the PDF & Screenshot component present in the SmartBrowz section in your Catalyst console. PDF & Screenshot enables you to generate visual documents of any webpage. You can use this component in two ways:
Generate PDF & Screenshots Through Code
Catalyst provides you the required SDKs to generate PDF & Screenshots in the following frameworks:
You can also use this Catalyst API to generate visual documents in your preferred format.
Based on your preferred programming language, you can copy and paste the below code snippets in your application logic to generate visual documents:
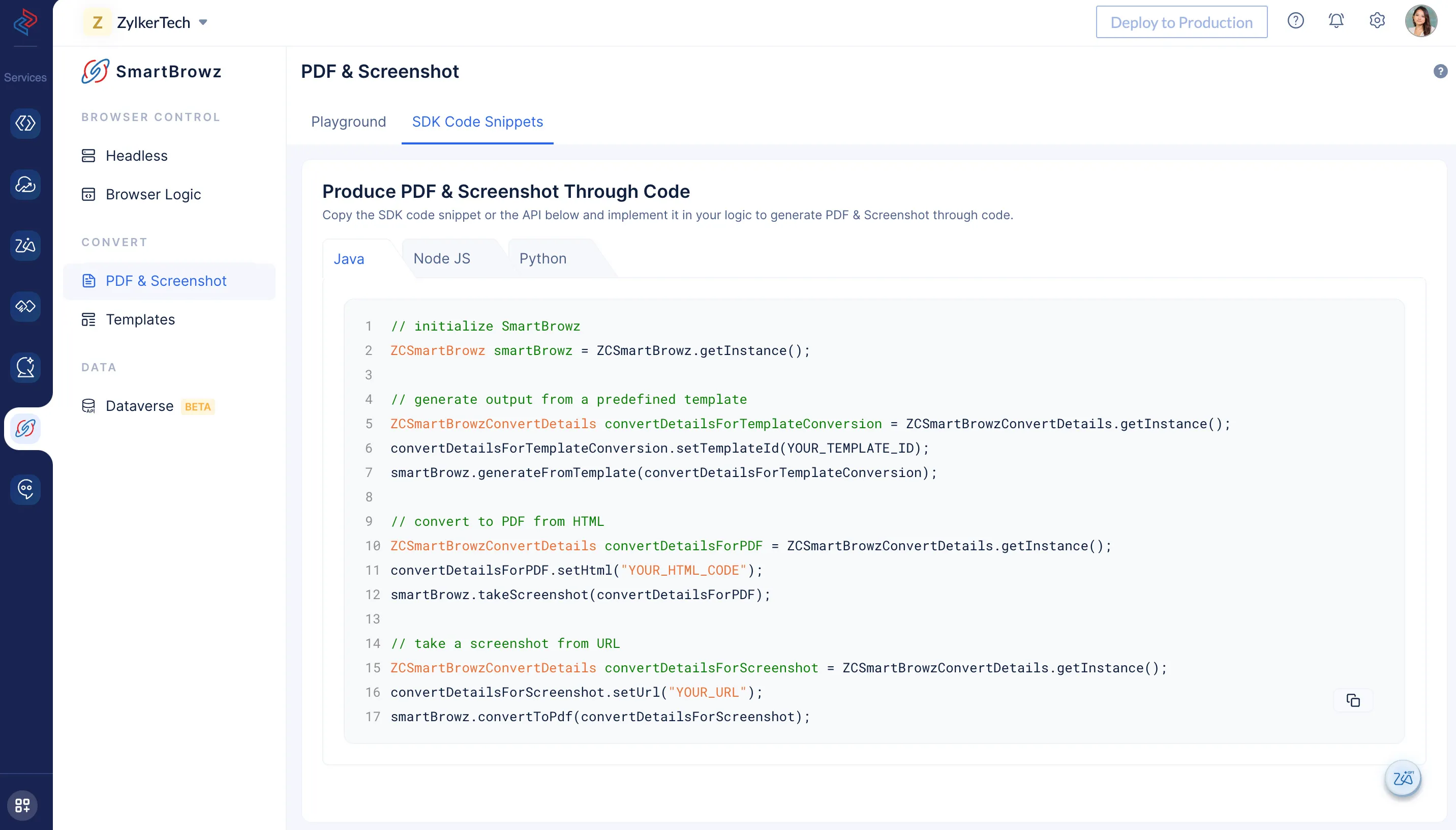
Java SDK
// initialize SmartBrowz
ZCSmartBrowz smartBrowz = ZCSmartBrowz.getInstance();
// generate output from a predefined template
ZCSmartBrowzConvertDetails convertDetailsForTemplateConversion = ZCSmartBrowzConvertDetails.getInstance();
convertDetailsForTemplateConversion.setTemplateId(YOUR_TEMPLATE_ID);
smartBrowz.generateFromTemplate(convertDetailsForTemplateConversion);
// convert to PDF from HTML
ZCSmartBrowzConvertDetails convertDetailsForPDF = ZCSmartBrowzConvertDetails.getInstance();
convertDetailsForPDF.setHtml(“YOUR_HTML_CODE”);
smartBrowz.takeScreenshot(convertDetailsForPDF);
// take a screenshot from URL
ZCSmartBrowzConvertDetails convertDetailsForScreenshot = ZCSmartBrowzConvertDetails.getInstance();
convertDetailsForScreenshot.setUrl(“YOUR_URL”);
smartBrowz.convertToPdf(convertDetailsForScreenshot);
Node.js SDK
const smartbrowz = app.smartbrowz();
// Generate output from template
smartbrowz.generateFromTemplate(“YOUR_TEMPLATE_ID”, {“template_data”: YOUR_TEMPLATE_DATA} )
.then((data)=>{
// On Success
}).catch((err)=>{
// On Error
})
// Convert PDF from HTML
smartbrowz.convertToPdf(“YOUR_HTML_CODE”,
{
“pdf_options”: {},
“page_options”: {}
}).then((data)=>{
// On Success
}).catch((err)=>{
// On Error
});
// Capture a Screenshot from URL
smartbrowz.takeScreenshot(“YOUR_URL”,
{
“screenshot_options”: {
“type”: “jpeg” //Provide either jpg or png
},
“page_options”: {
“device”: “iPad” //Provide a device of your prefrence
}
}).then((data)=>{
// On Success
}).catch((err)=>{
// On Error
})
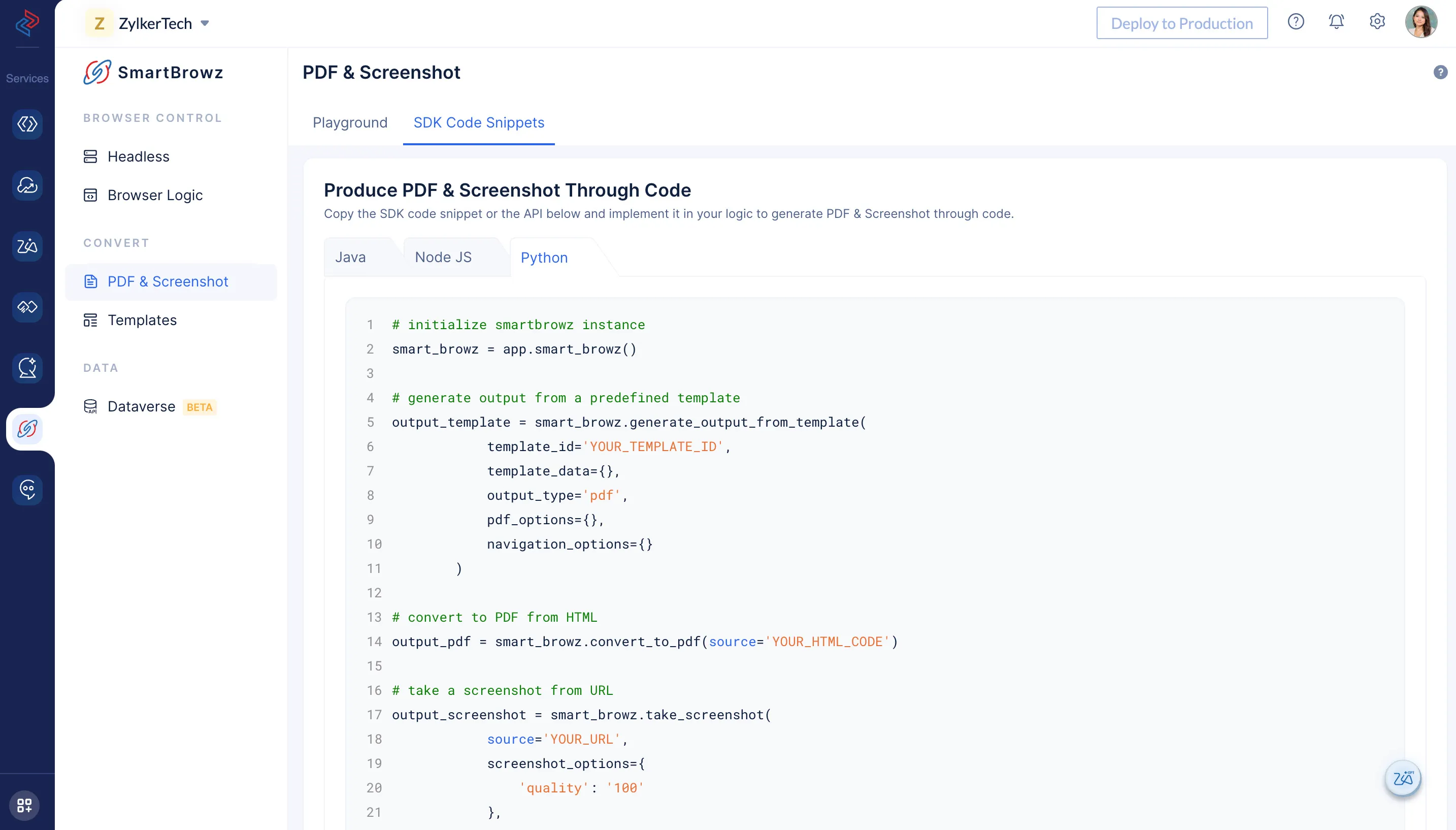
Python SDK
# initialize smartbrowz instance
smart_browz = app.smart_browz()
generate output from a predefined template
output_template = smart_browz.generate_output_from_template(
template_id=‘YOUR_TEMPLATE_ID’,
template_data={},
output_type=‘pdf’, // You can determine the format of your visual document here
pdf_options={},
navigation_options={}
)
convert to PDF from HTML
output_pdf = smart_browz.convert_to_pdf(source=‘YOUR_HTML_CODE’)
take a screenshot from URL
output_screenshot = smart_browz.take_screenshot(
source=‘YOUR_URL’,
screenshot_options={
‘quality’: ‘100’
},
page_options={
‘device’: ‘iphone 13 pro’ //Provide a device of your prefrence
},
navigation_options={
’timeout’: ‘3000’,
‘wait_until’: ‘domcontentloaded’
}
)
These code snippets are available under the SDK Code Snippets section of the PDF & Screenshot component in the console. You can copy the code of the stack you require and incorporate it in your business logic.
You can also use this API to generate PDF & Screenshots. You can execute this API directly after authenticating your request.
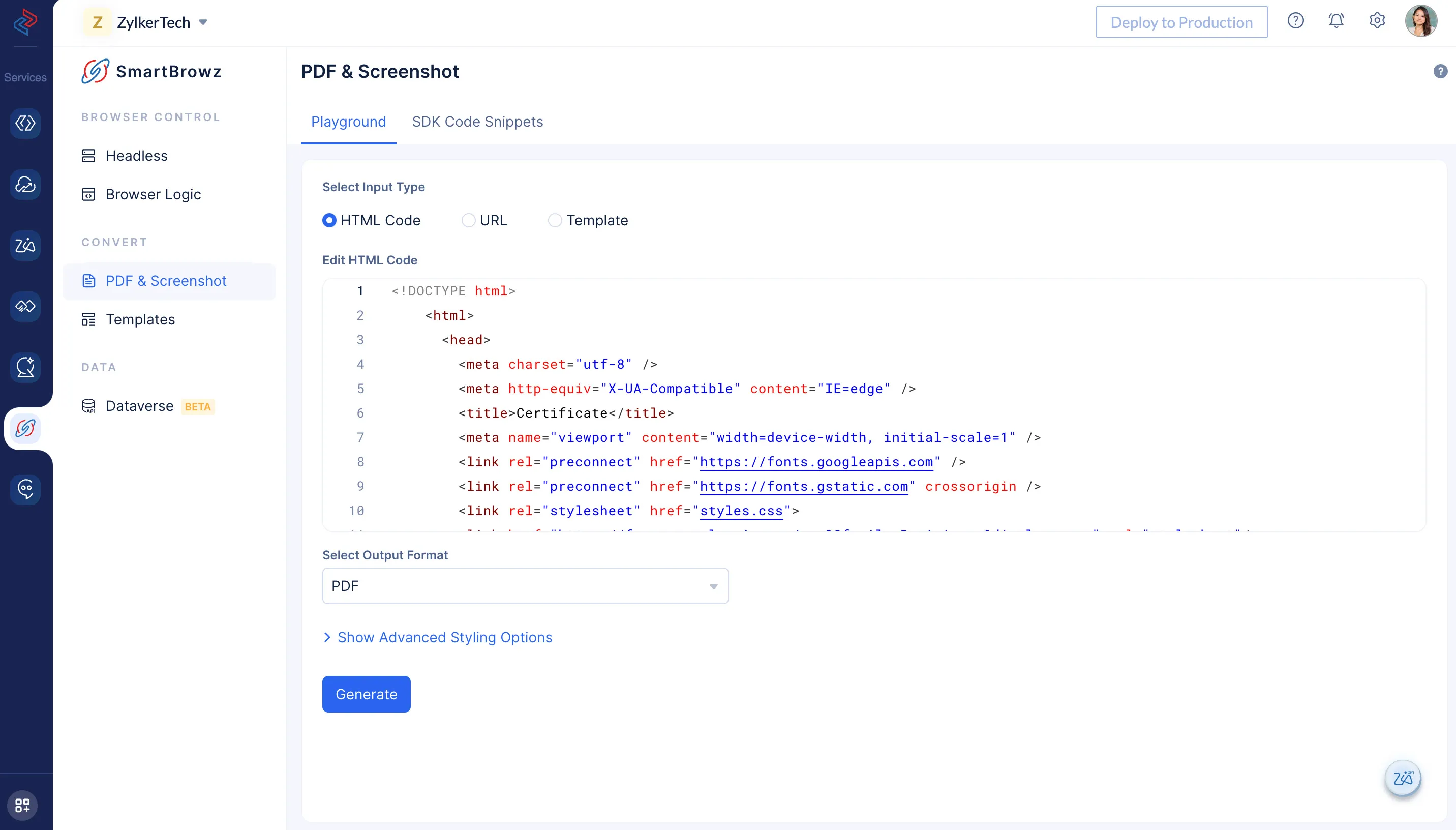
Generate PDF & Screenshots Through Playground
Playground is available in the console for you to generate visual documents immediately or test this feature before incorporating it into your logic. The Playground itself comes loaded with pre-engineered inputs for you to test the functionality of the component.
You can generate visual documents of webpages in the console by providing the input in three different ways:
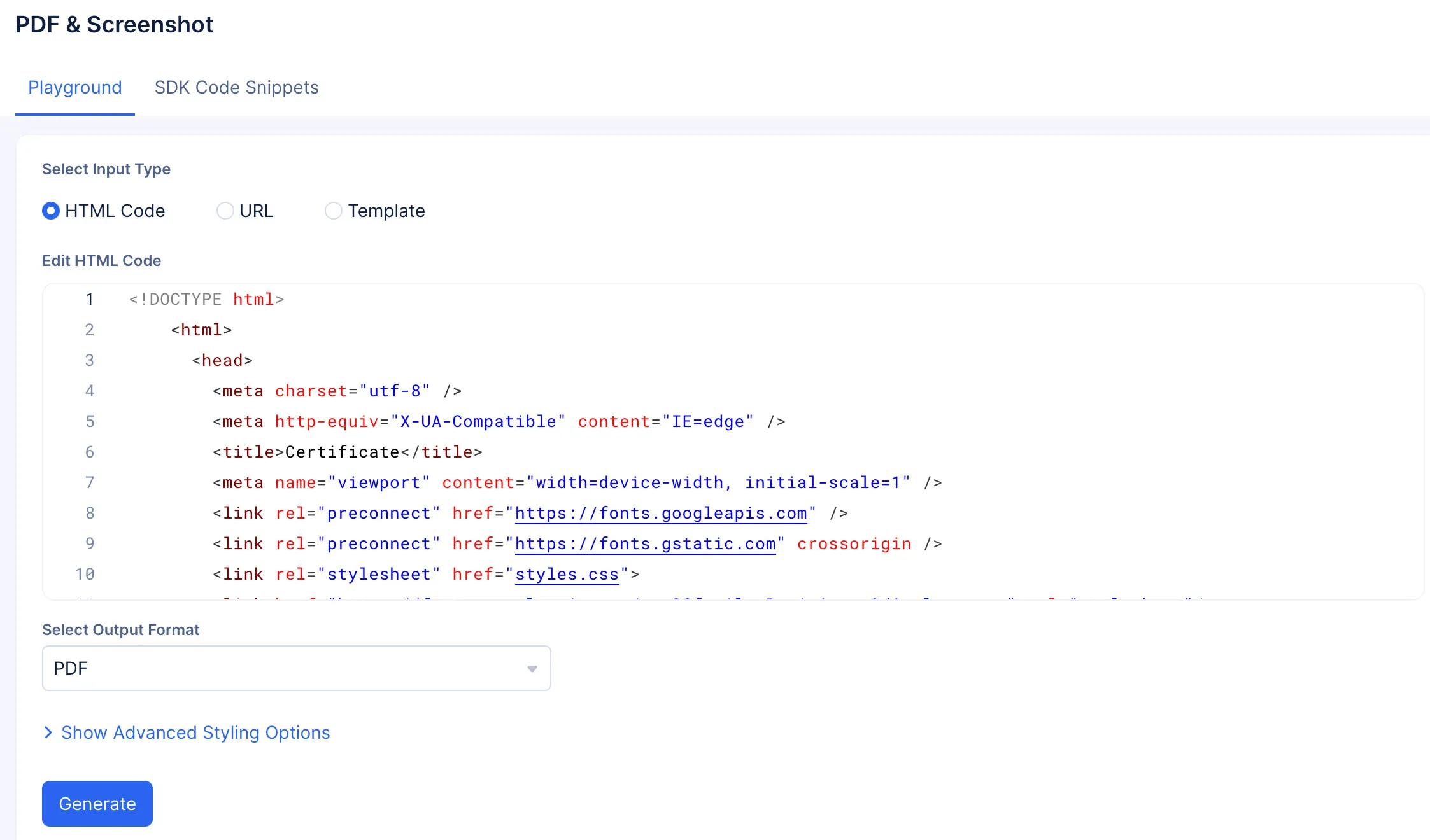
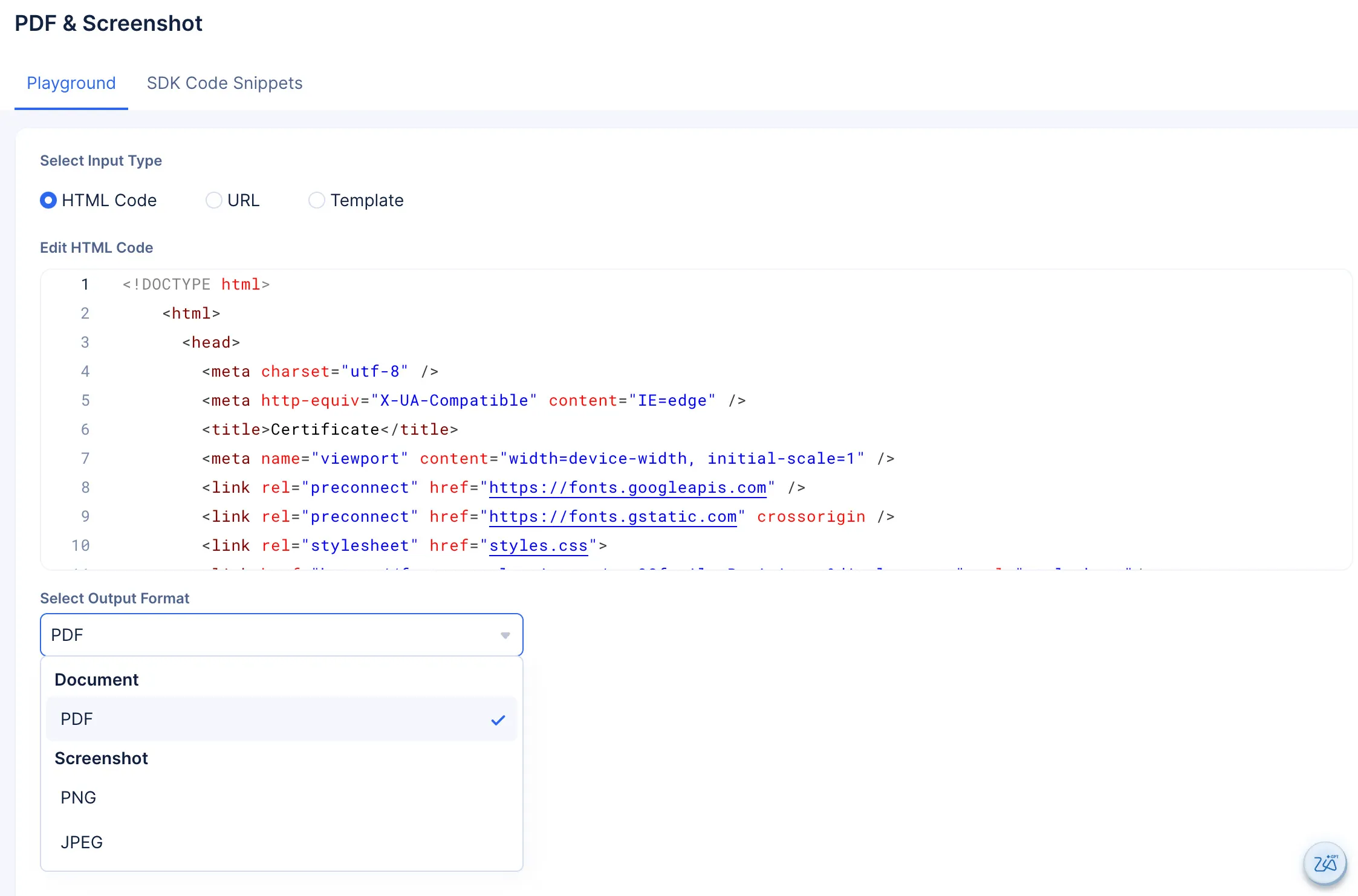
HTML Code
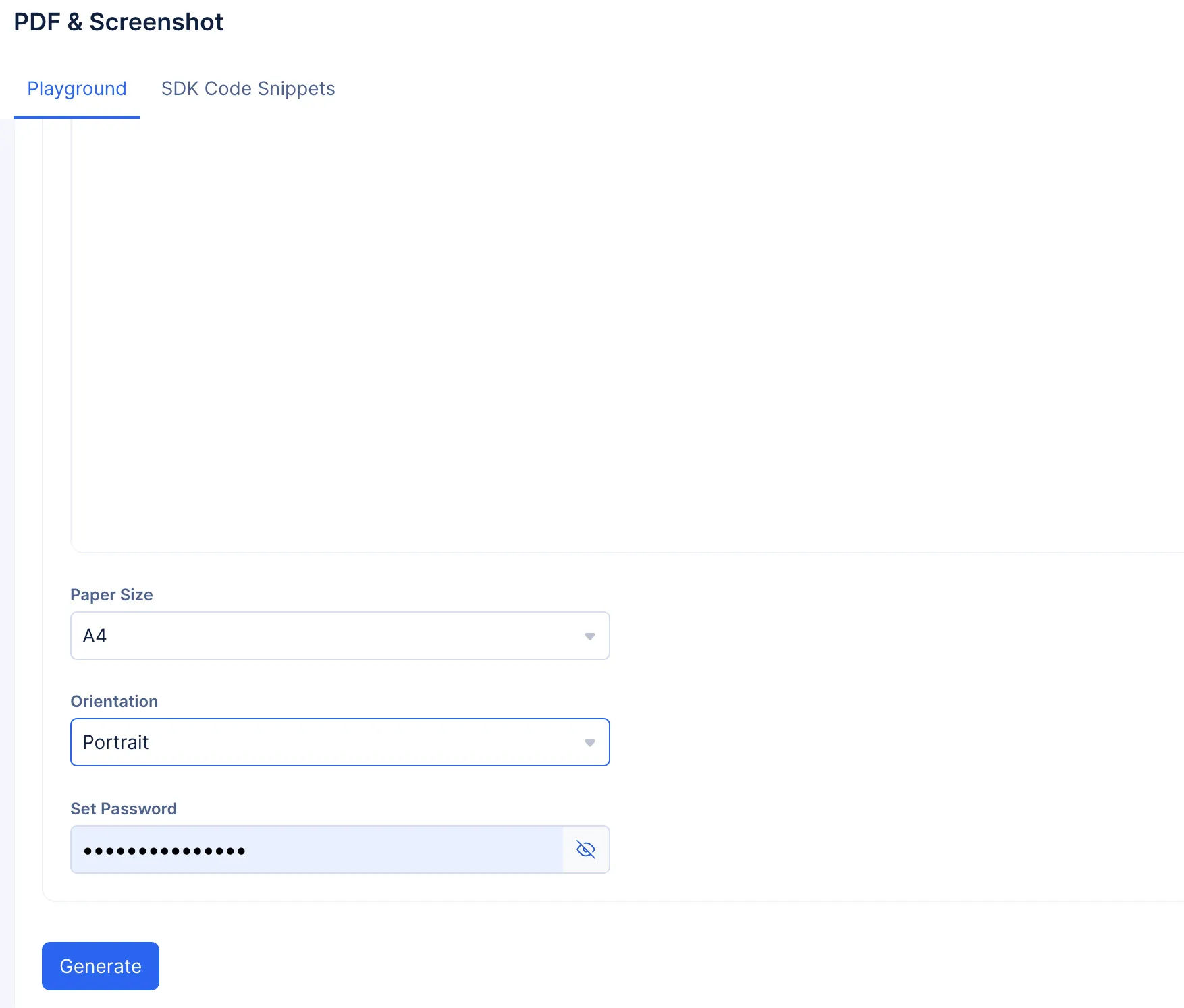
You can either customize the code present in the HTML code editor or paste your own code.
-
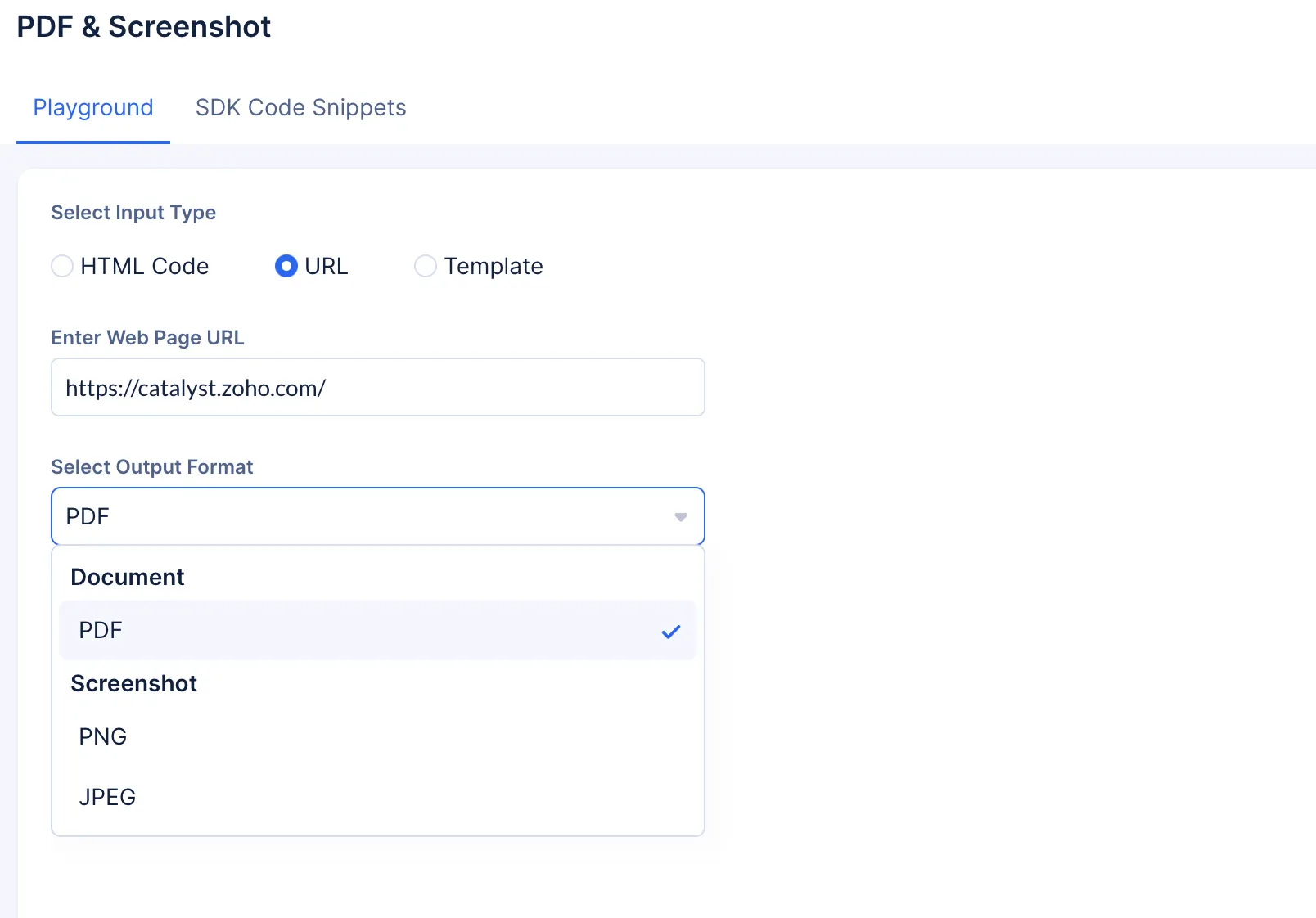
Select the required format from the Select Output Format drop-down.

-
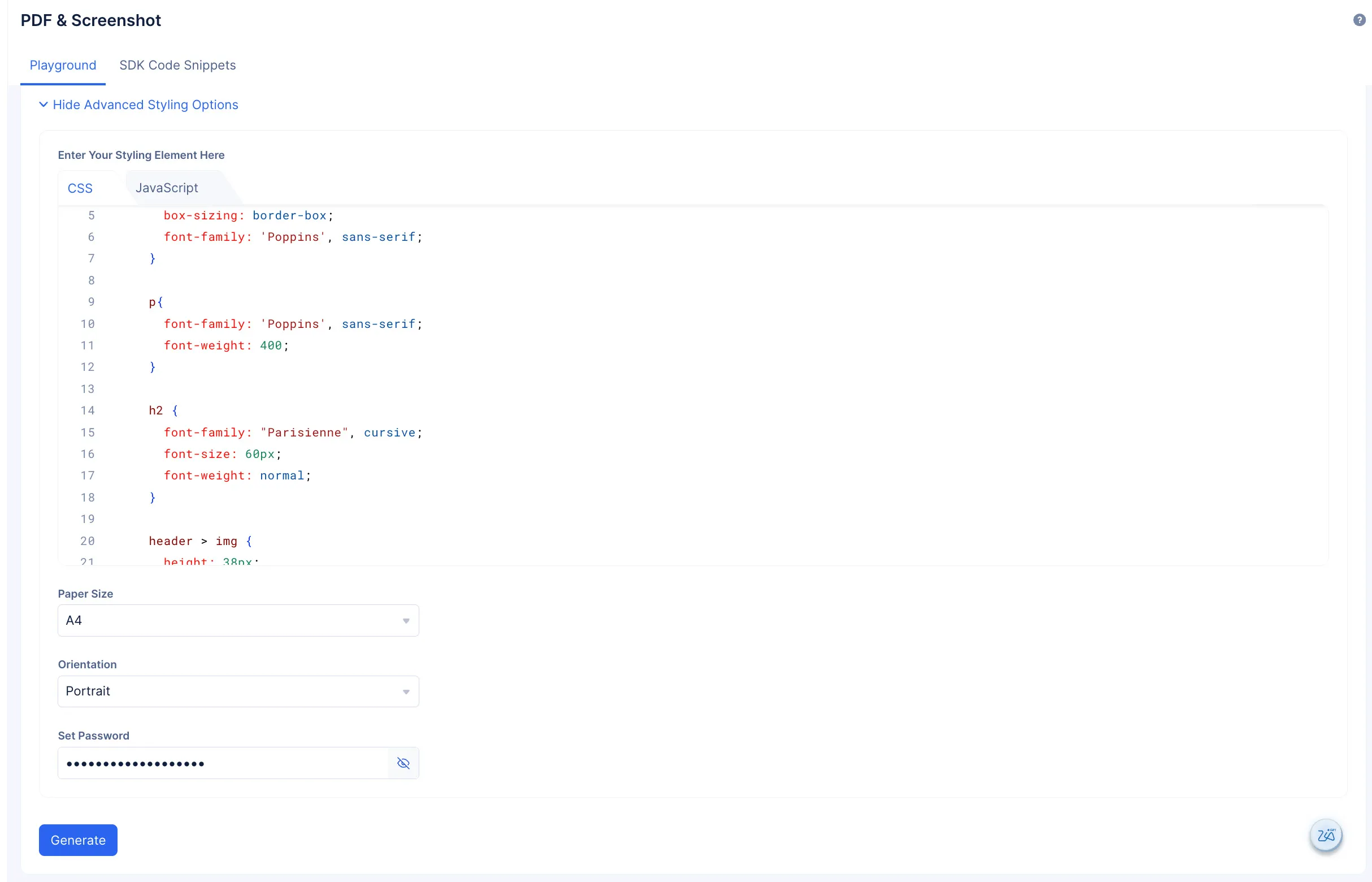
This is an optional step, but you can customize your visual document by applying custom styling elements and layout and other aesthetic configurations using the options present in the Show Advanced Styling Options section.

You can also use this section to password protect the generated visual document by setting up a password in the Set Password section.
- Click Generate.

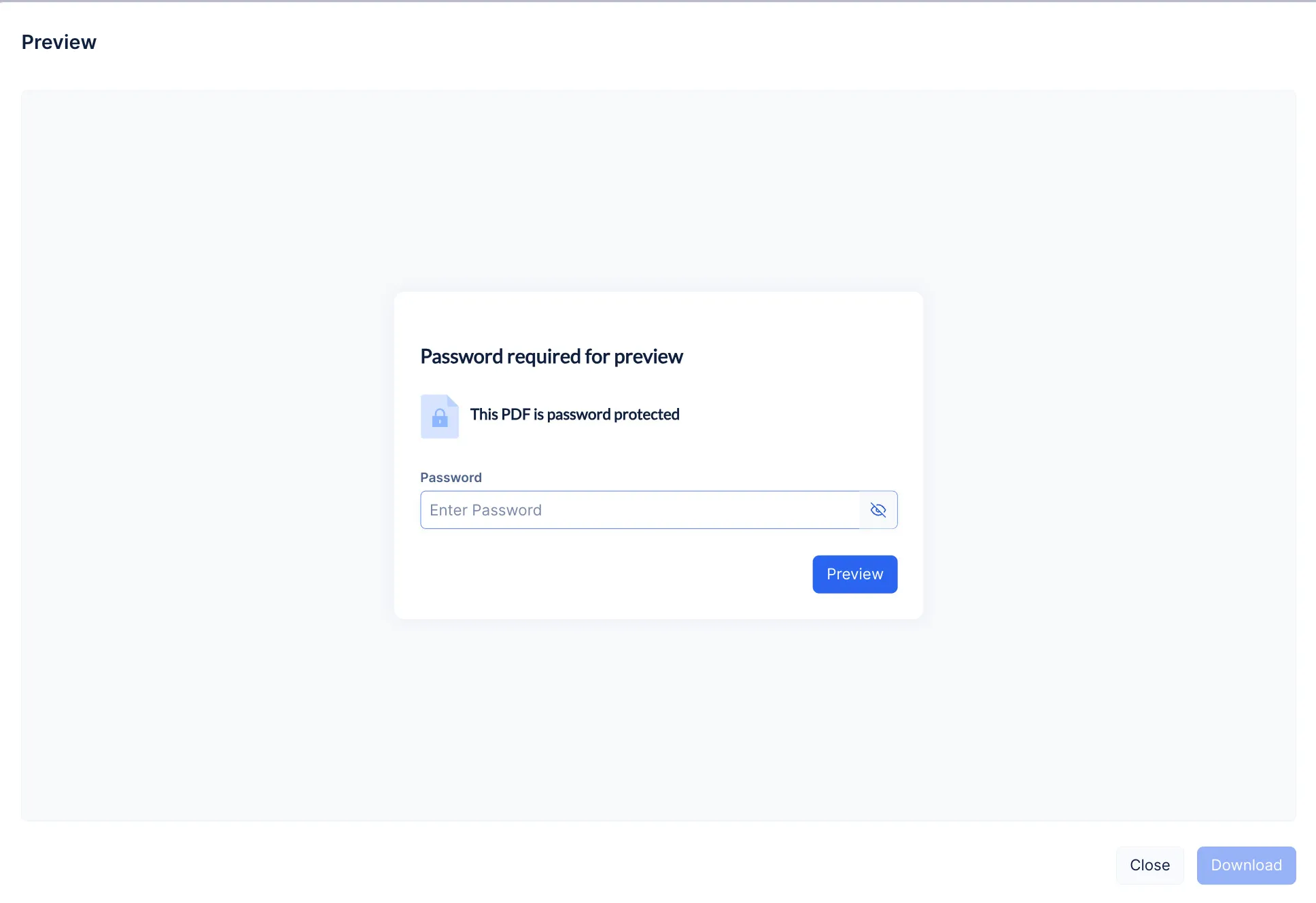
A preview of the visual document you generated will be shown in a pop-up. Click Download, to save the document in your local system.
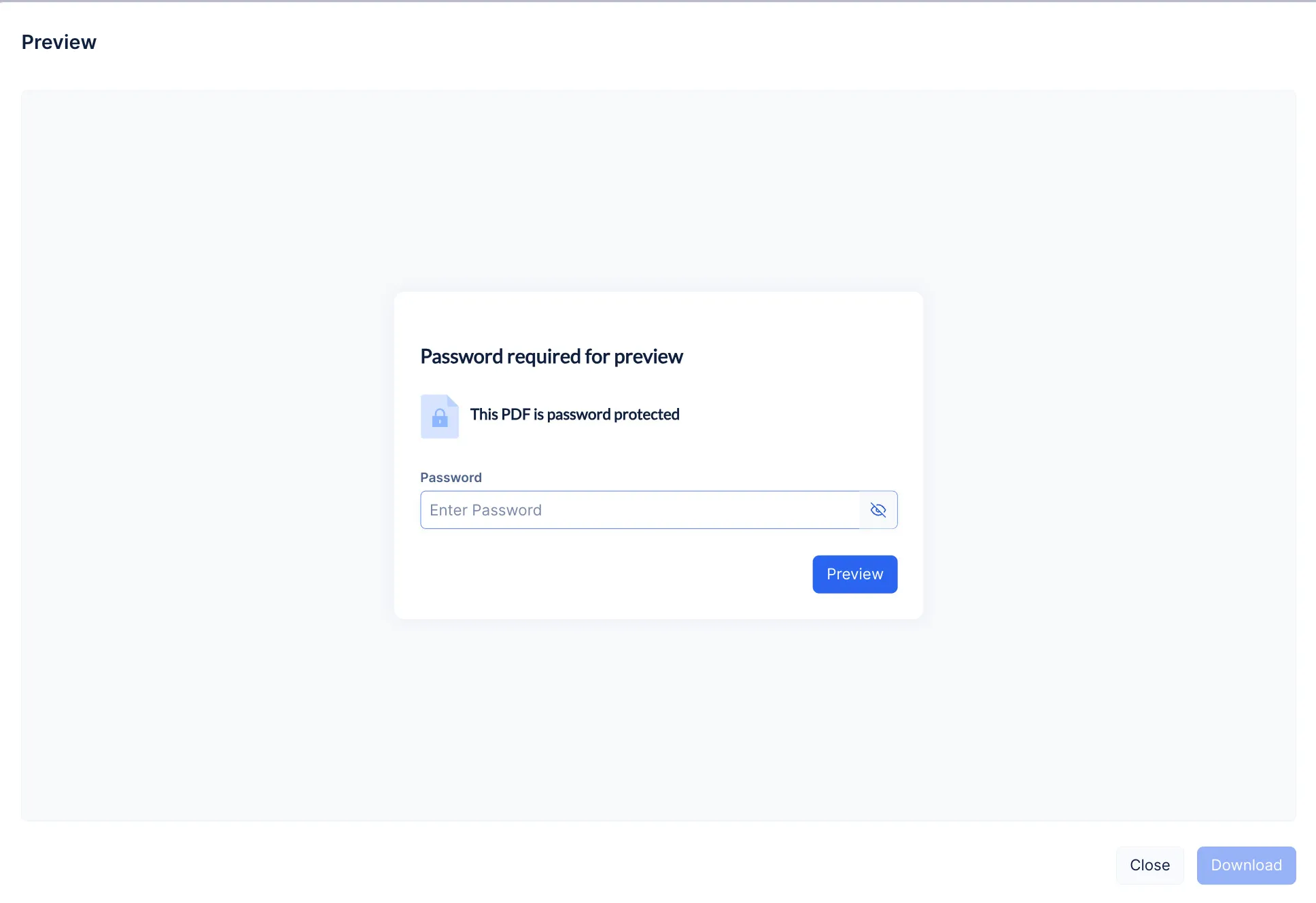
If you have password protected your PDF, then the preview and download options will only be made active after you enter the password.

URL
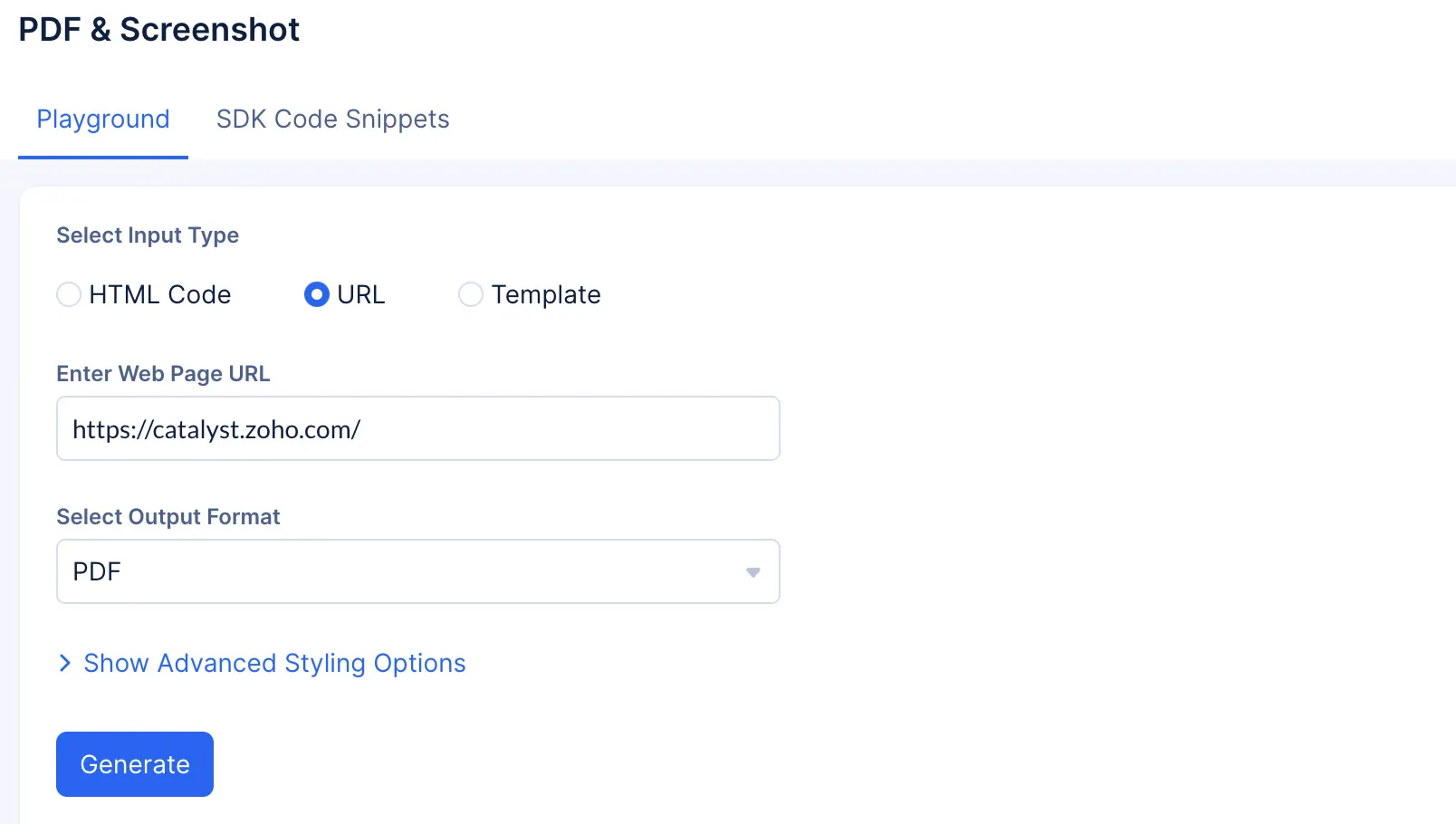
You can generate a visual document of a webpage of your preference by directly entering its URL.
-
Click the URL button to use URL as the input type.
-
Enter the required URL in the Enter Web Page URL input field.

-
Select the required format from the Select Output Format drop-down.

-
This is an optional step, but you can customize your visual document by applying custom styling elements and layout and other aesthetic configurations using the options present in the Show Advanced Styling Options section.

You can also use this section to password protect the generated visual document by setting up a password in the Set Password section.
If you have password protected your PDF, then the preview and download options will only be made active after you enter the password.

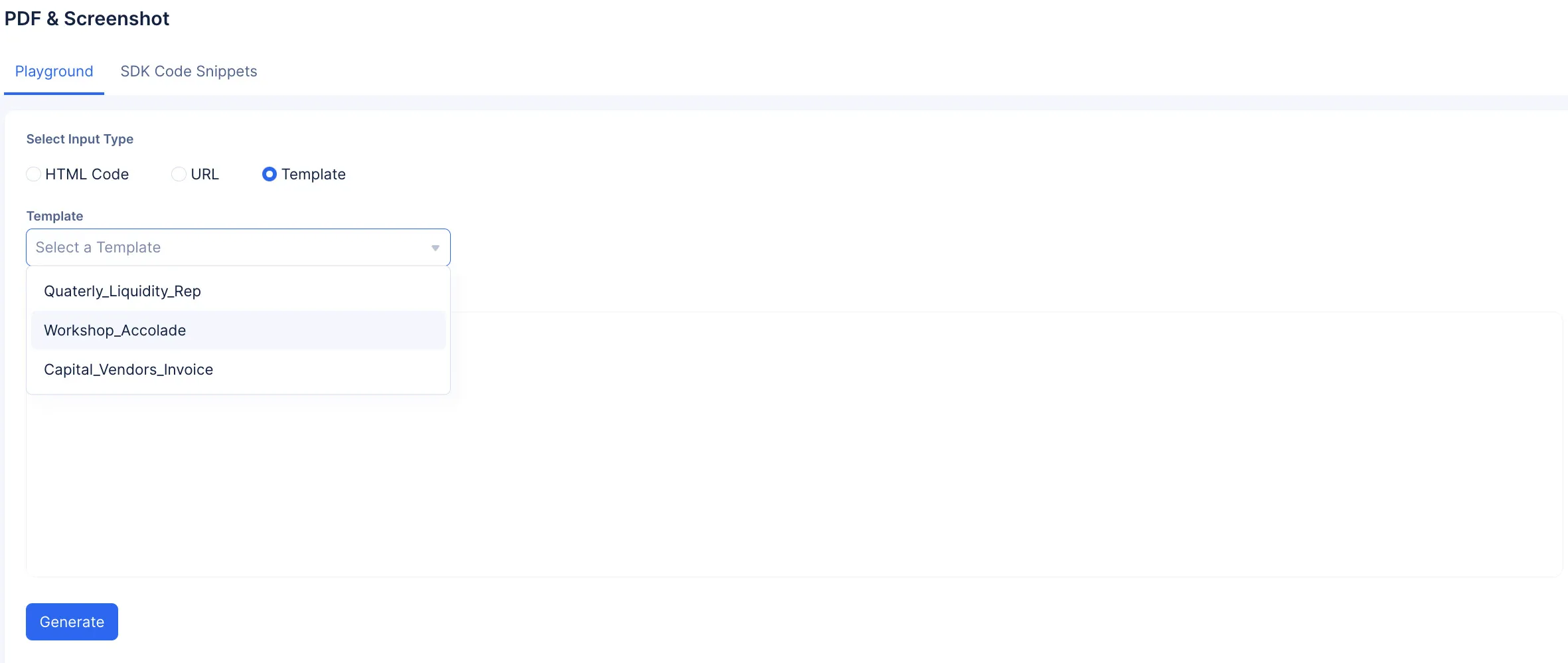
Templates
-
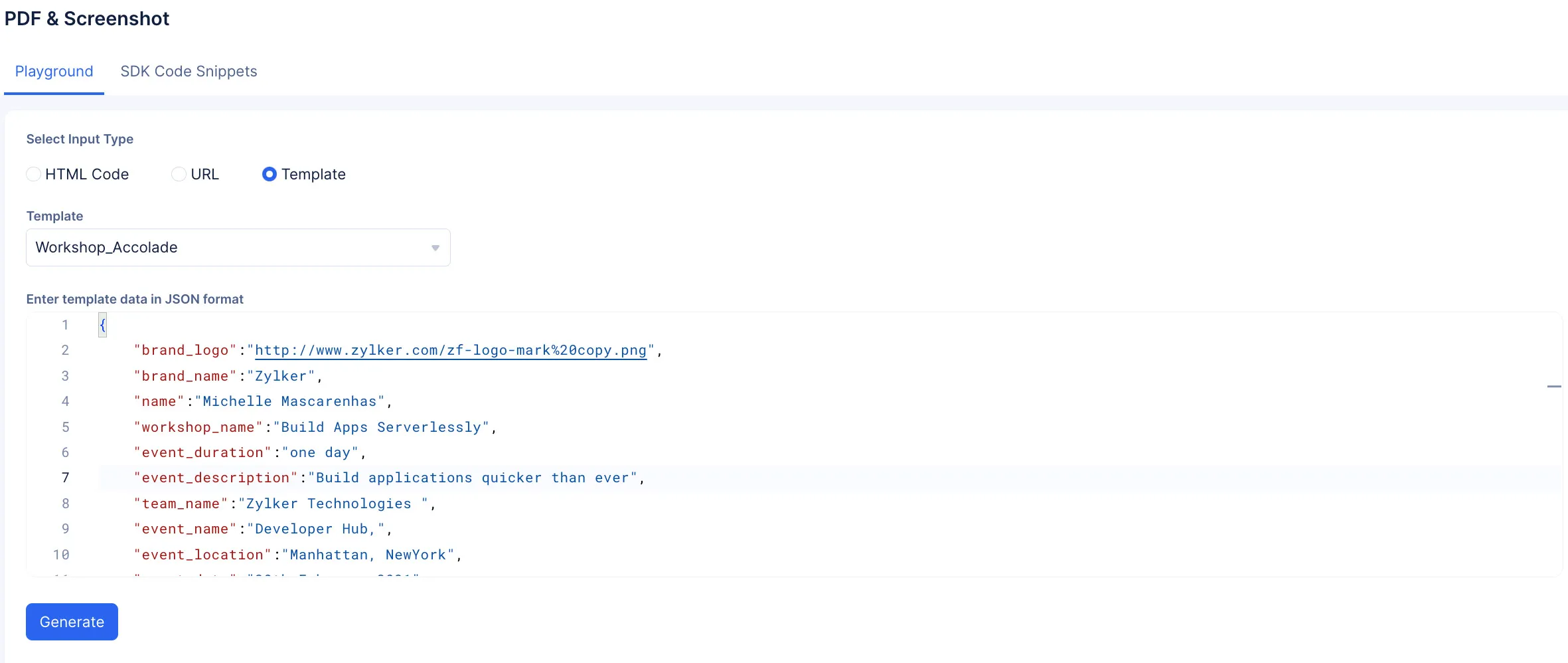
Click the Template button to set templates as the input type.
-
You can provide the data for the visual document as a JSON input through the editor present in this section.

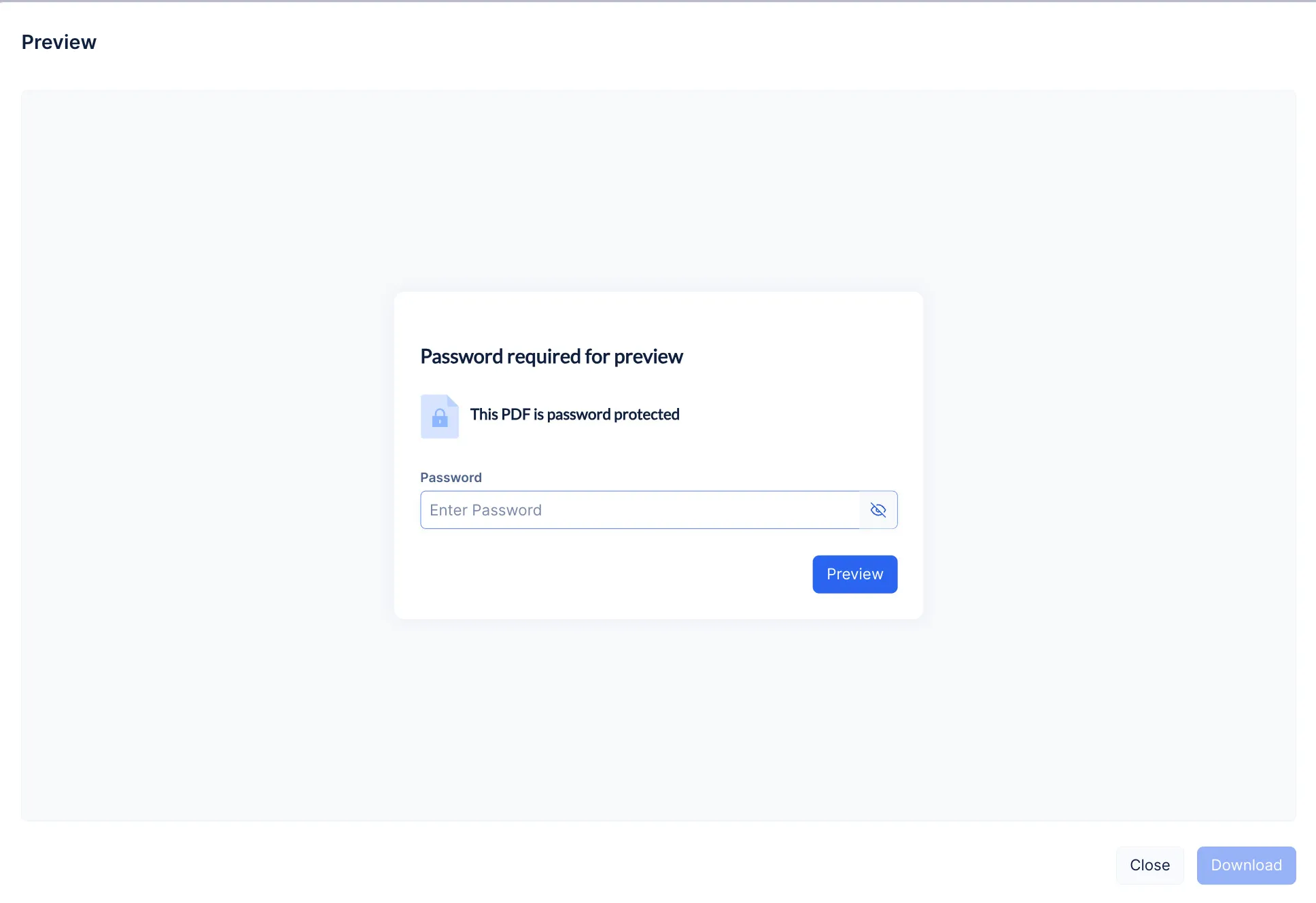
A preview of the visual document you generated will be shown in a pop-up. Click Download, to save the document in your local system.
Note:
-
Prior to generating a visual document, since your input type is Templates you would have chosen the layout, the styling elements and all the other aesthetic features of the visual document, while you were creating and designing the template. You can find out how to customize a template from this section.
-
Because you are using Templates to generate your password protected PDF, you have an option to code a logic that allows you to set the password dynamically. You can find out more about this feature in this section.
If you have password protected your document, then the preview and download options will only be made active after you enter the password.

Last Updated 2025-12-16 10:31:39 +0530 IST
Yes
No
Send your feedback to us