Introduction
This tutorial will help you build a simple client application that allows your end-users to log in to your application after they have been authenticated using Catalyst Hosted Authentication with a Custom User Validation function.
The Authorization Portal application uses the following Catalyst services and their respective components:
- Catalyst Cloud Scale
- Authentication: The end-user will be authenticated to your application using the Hosted Authentication, a Native Catalyst Authentication Type.
- Web Client Hosting: The front end of the application will be hosted on Catalyst using the Web Client Hosting component. You can initialize and configure the client as a Basic web app, a React app, or an Angular app.
- Catalyst Serverless
- Functions: We will be coding the Basic I/O function in Node.js to implement Custom User Validation.
This tutorial will help you understand using the various features of Hosted Authentication Type. We will be incorporating the following functionalities in this tutorial:
- Sign up end users to the web app using their email address
- Log in end users to the app using the sign-up account information
- Log in end users to the app using any or all of the following Federated Identity Providers:
- Reset the password in case an end-user forgets their password
- Customize and style the login elements of the following pages— Sign Up, Confirm Password, Log In, and Password Reset.
- Customize and configure the Email Verification and Password Reset email templates.
- Configure and add a Custom User Validation function
- Logging in and out to the application
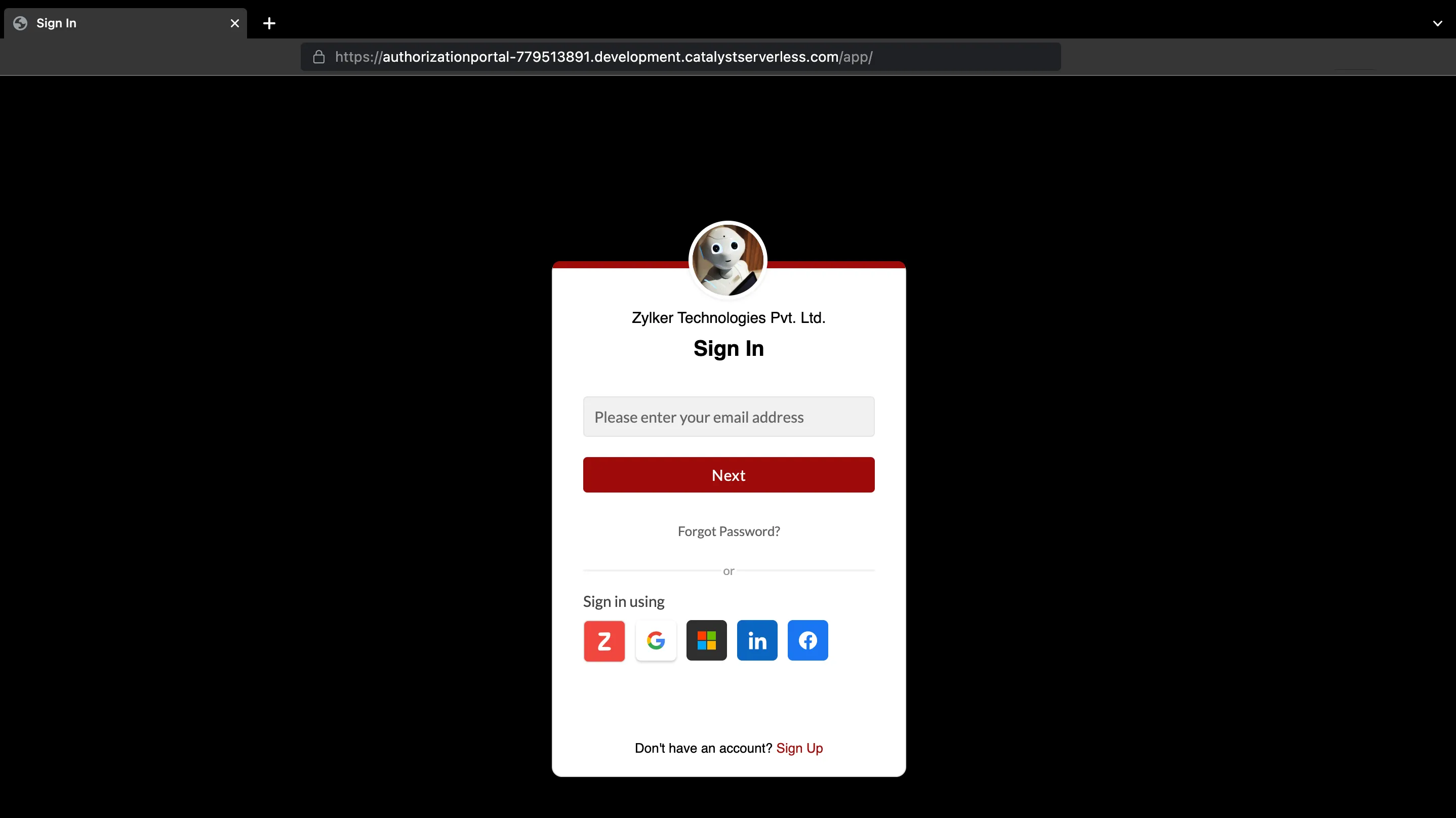
The following image is an example of how the client application’s login screen will appear:

You will be using the following features of the Authentication component to build this application:
-
User Management: The user details are automatically saved in this section, after they sign up for the application. Using this feature, you can manage the end-users’ access to your application and configure their roles.
-
Authentication Type: You will be able to view the authentication type you have configured for your application and edit your configurations if required.
-
Whitelisting: You will use this section to enable Custom User Validation. You can also use this section to enable CORS and iFrame access to your application.
-
Email Templates: You will be able to configure and customize Email Verification and Password Reset emails from this section.
We will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You will be given the code for the files to be included in the function and client directory of your project in this tutorial. You can either copy the provided code or customize it, should you feel it necessary and paste it into the appropriate files as directed.
Application Architecture
The authorization portal’s application logic is described below:
-
Login process: The end-user will be directed to the login page. They can either opt in to log in to the application using the Zoho, Google, LinkedIn, Microsoft 365, or Facebook social logins, or click the Sign Up option provided to sign up using their email ID.
-
Custom user validation: The details inputted by the end-user during the login process will sent be as a JSON input to the Custom User Validation function. if the details are successfully validated per the custom logic present in the Basic I/O function, the verification email will be triggered.
-
Email verification email triggered: After a user signs up for the application, an email verification email will be sent to their email address used to register the account. The email verification content and style can be customized per your preference using the Email Templates feature of Authentication.
-
Password setup: When end-users click the link present in the email verification email, they will be directed to the password setup page. Here, the end-user can secure their account by setting a password of their preference.
-
End-user account created: After the password is set, the user account will be created, and the end-user will now be able to log in to the application using the credentials they created. You can confirm the account has been created by viewing the account details in the User Management section of the Authentication component.
-
Password reset option: End-users will have the option to reset the password by opting for the Forgot Password option present in the login page. They will then be prompted to provide any of their previous passwords to recover their account or go ahead with the reset option. After the users go ahead with the reset option, a one-time password (OTP) email will be sent to the user. After the OTP is verified, they can set a new password for their account.
As we are using the Hosted Login method:
- You do not have to code the additional logic to trigger the emails; they will be automatically handled by Catalyst in the backend.
- You can style the login, sign up, and password reset pages in the console directly, so you do not have to code any additional style elements.
Last Updated 2025-02-19 15:51:40 +0530 IST