Developer Tools
Introduction
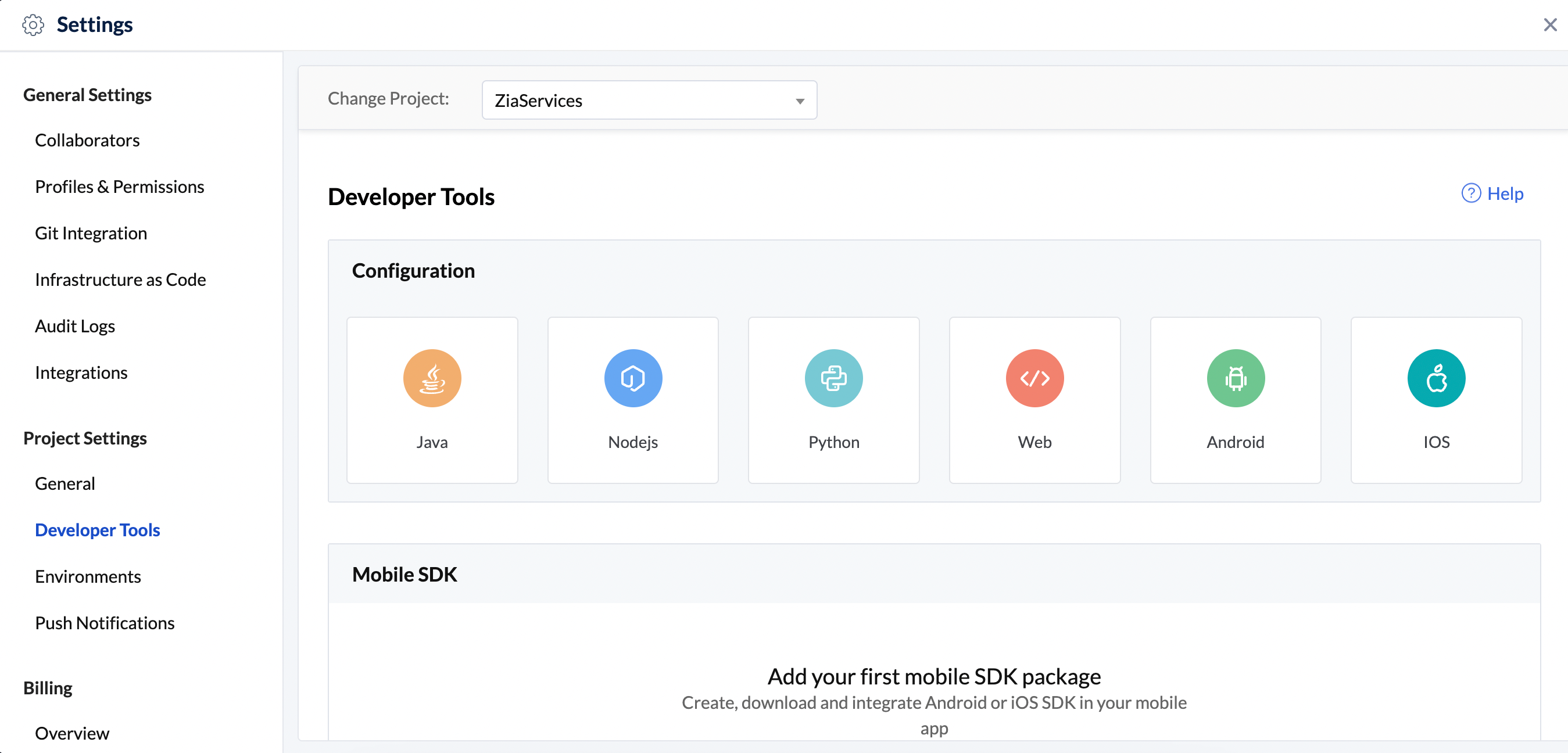
The Developer Tools section in settings contains the links to access and download the SDK packages offered by Catalyst the applications in your project.
You can develop web, iOS, and Android applications using Catalyst. To associate a project with one of these platforms, you must download or initialize its SDK package and use it in your application building process.
You can develop the backend of your application and include server side functions in the Java, Node.js or Python environments. You must download or initialize the Java SDK or Node.js SDK or Python SDK packages in your application’s code.
The steps to download or initialize each developer tool are described in this help page.
Java SDK
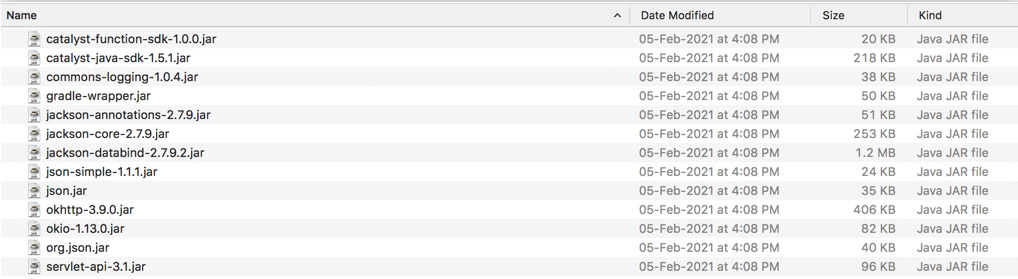
When you click Java from this section, it will automatically initiate the download of the Catalyst Java SDK package. A zip folder containing the Java SDK JAR files will be downloaded to your system.
You must include this Java SDK package in your Java server side functions and initialize the project. You can then obtain instances of each component and code the functionalities of your application.
For detailed help on initializing the Catalyst Java SDK package, its features, and sample code snippets for various components, refer to the Java SDK documentation.
Node.js SDK
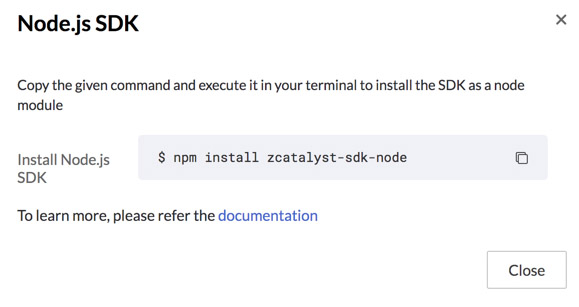
When you click Node.js from the Developer Tools section, a pop-up window will open from which you can copy the command to install the Catalyst Node SDK package in your system using your terminal.
You must execute this command from the project directory of your application, after you install Catalyst CLI and associate the directory with a project. Alternatively you can execute $ npm install –save zcatalyst-sdk-node to save it in your package.json.
The Node.js SDK package will be installed to the directory as a node module. You can then initialize the SDK in your Node.js server side functions, and code the backend of your application.
For detailed help on initializing the Catalyst Node.js SDK package, its features, and sample code snippets for various components, refer to the Node.js SDK documentation.
Python SDK
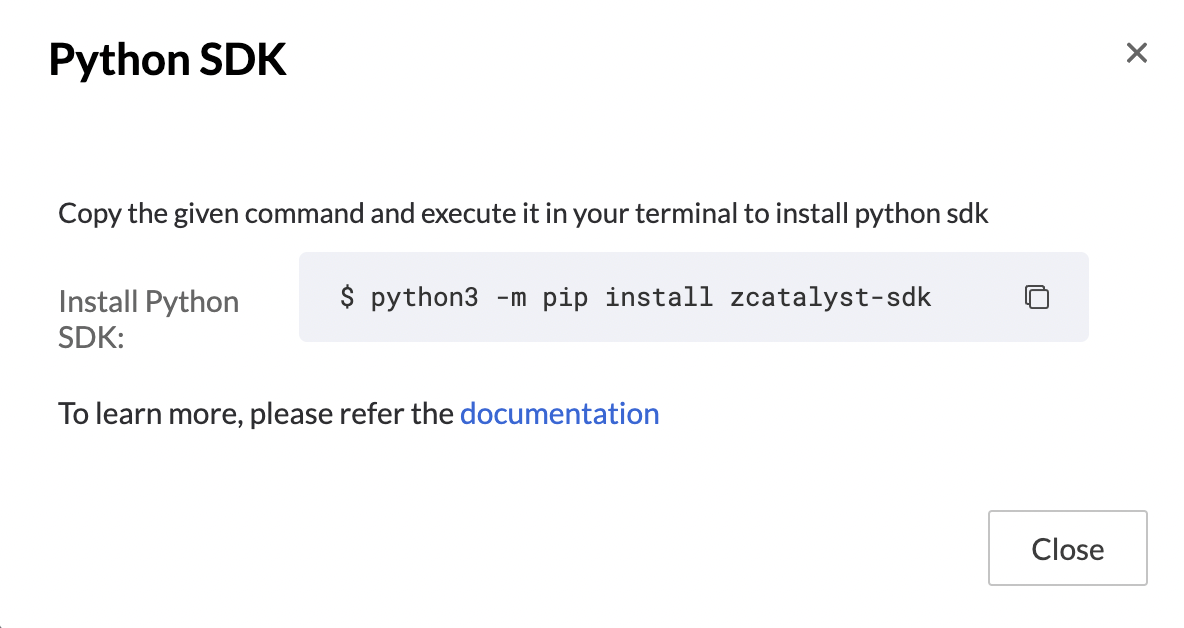
When you click Python from the Developer Tools section, a pop-up window will open from which you can copy the command to install the Catalyst Python SDK package in your system using your terminal.
You can execute this command from any location in your local, after you install Catalyst CLI and associate the directory with a project.
The Python SDK package will be installed to the directory and then you can initialize the SDK in your Python server side functions, and code the backend of your application.
For detailed help on initializing the Catalyst Python SDK package, its features, and sample code snippets for various components, refer to the Python SDK documentation.
Web SDK
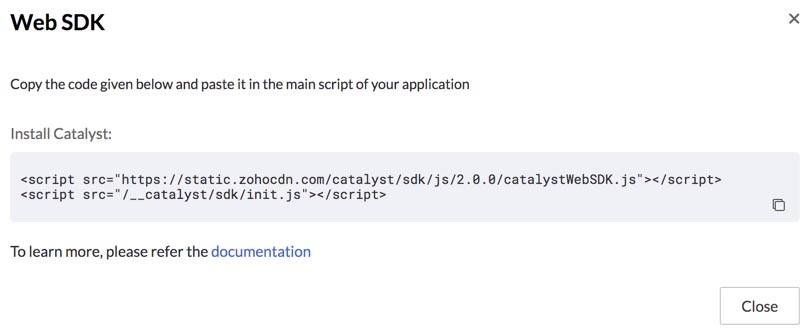
When you click Web, a pop-up window will open, from which you can copy the code to initialize the Web SDK for your project.
You must paste the copied code in the main script of your application. You can enable user login for your application and embed the sign-in form as an iFrame, by passing the div of the login element in catalyst.auth.signIn().
This code refers to an init.js file which will automatically populate the essential details of your project, such as the Project ID and ZAID for the environment you are working on. For detailed help on initializing the Catalyst Web SDK package, its features, and sample code snippets for various components, refer to the Web SDK documentation.
Android and iOS SDKs
You can currently host one Android app and one iOS app for each project in Catalyst.
You can create a package for the Android or iOS app in the Developer Tools section, and download the configuration file provided by Catalyst for your mobile app. You must then include this file in the folder structure of your Android or iOS app.
For detailed information on the Android and iOS SDK packages, the configuration file structure, and sample code snippets for various components, refer to the Android SDK documentation or iOS SDK documentation.
Create a Mobile SDK Package
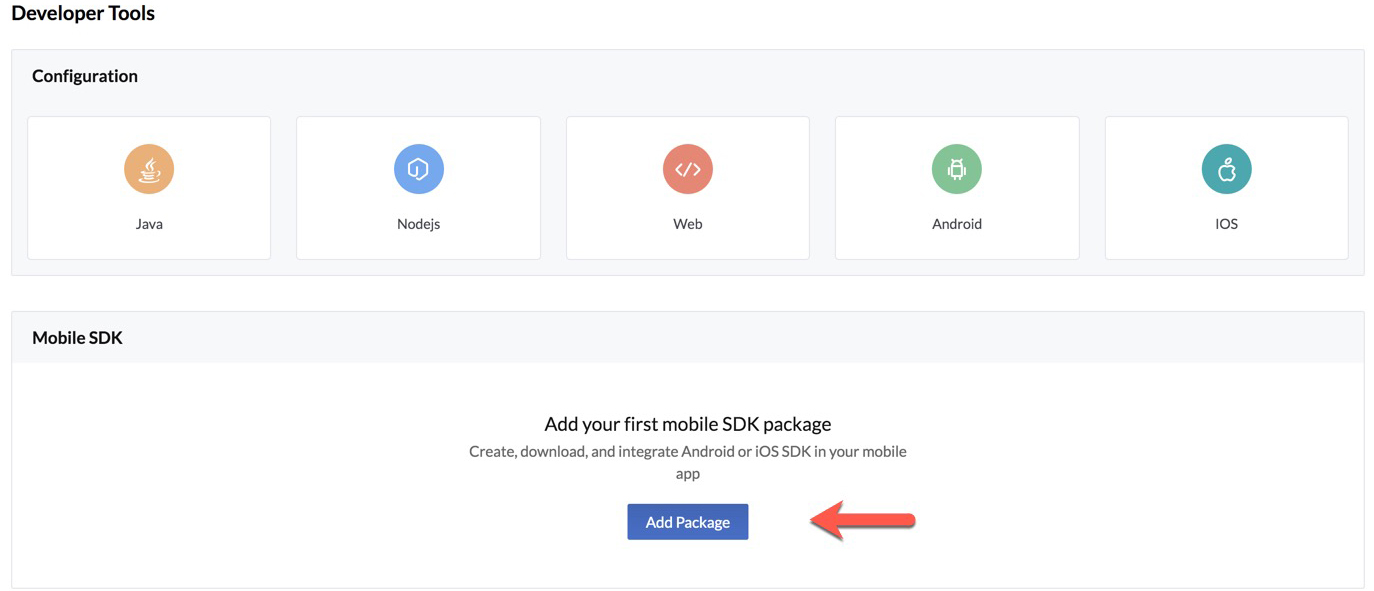
To create a mobile SDK package for your mobile app in Catalyst:
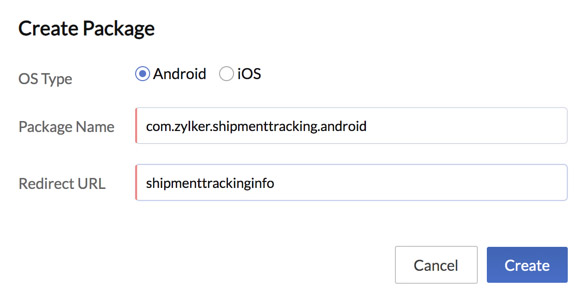
- Click the Android or iOS tiles depending on the SDK you need. Alternatively, you can click the Add Package button below.

This will open a pop-up window. You can select the mobile OS from the pop-up as well. - Enter an Android or iOS package name that will uniquely identify the package. Provide the URL to redirect the end-user to after they log in to the mobile app, as the Redirect URL.

The values that you enter here will be auto-filled in the configuration files in the SDK package.
-
Click Create to create the mobile SDK package.
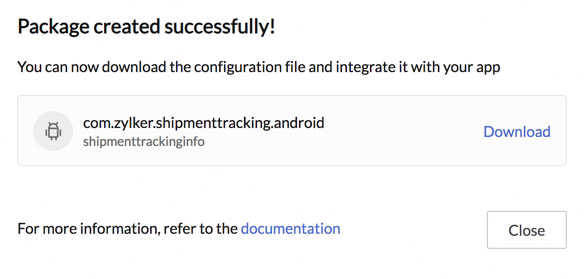
-
The console will then display a window from where you can download the configuration file. Click Download to download the file.

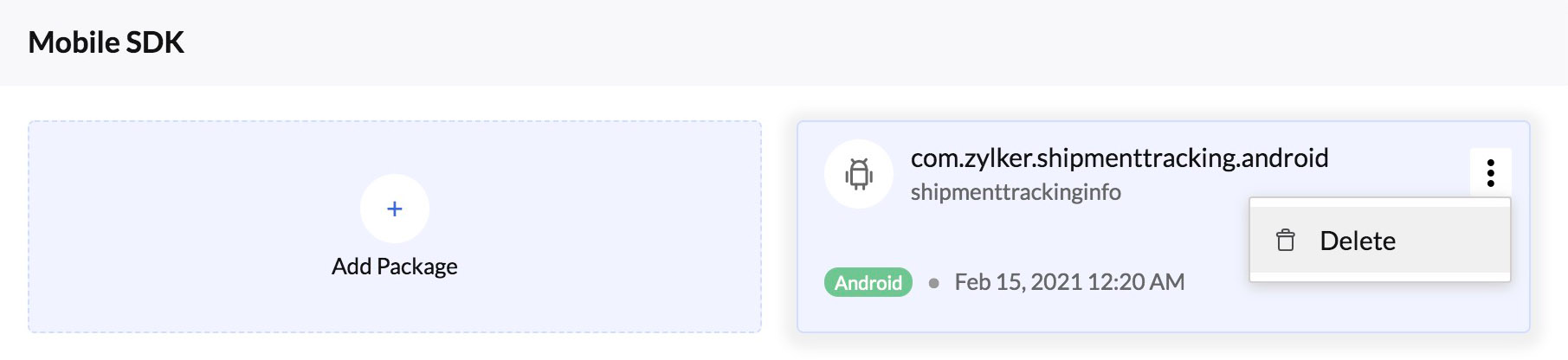
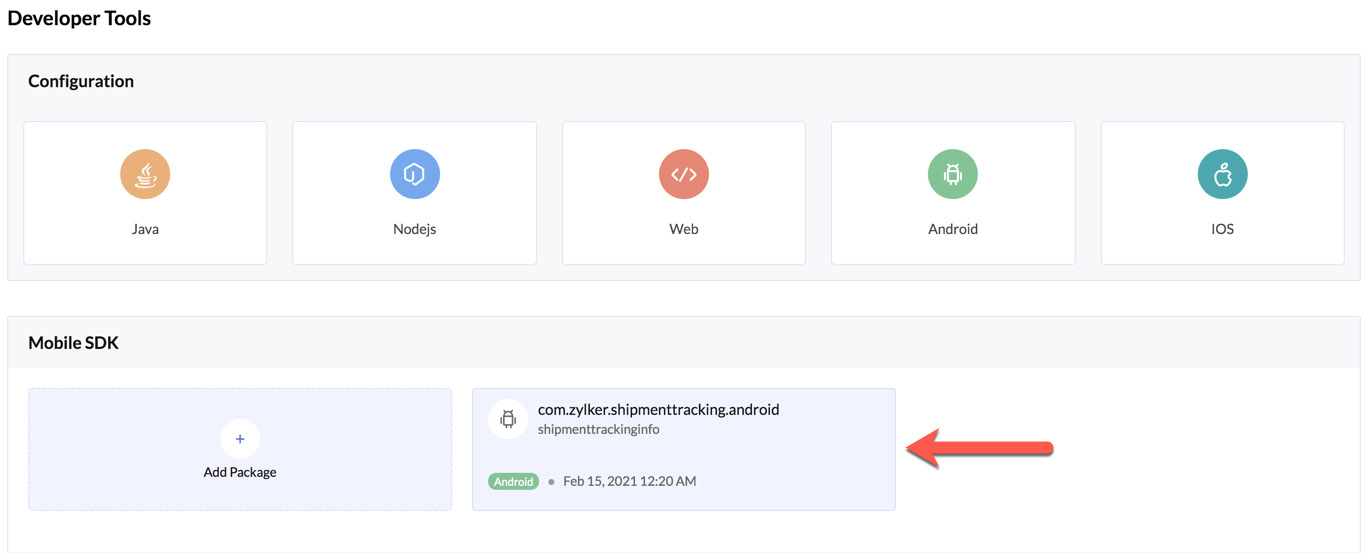
The Developer Tools section will display the mobile SDK packages you create for your project.
After you develop the mobile app, you can host it in Catalyst and distribute it using Mobile Device Management.
Download the Configuration file for a Mobile SDK Package
You can download the development or production configuration file for a mobile SDK package any time in the following way:
- Click on the package displayed in the Mobile SDK section.

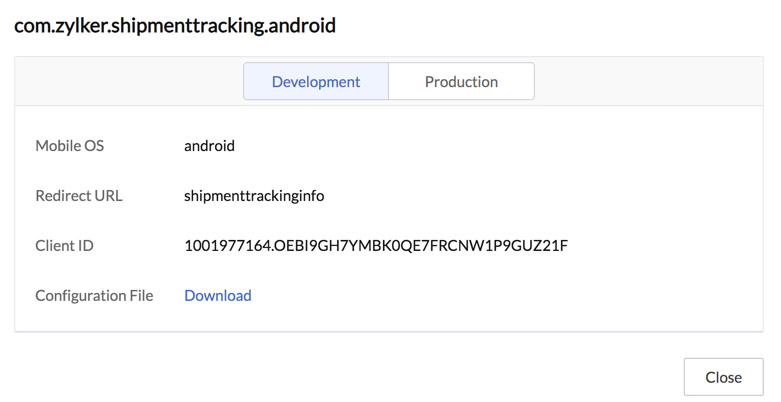
This will open a window with the details of the package, and the option to download the development or production configuration files. The value for the environment variable, as well as other variables such as ZAID, will be populated accordingly in the files of different environments. - Click Download in the required environment’s tab to download the file.

If you have not deployed the app to Production yet, you must first do so to access the production configuration file.

Refer to the Android and iOS SDK documentations for steps on including the file in your app’s structure.
Delete a Mobile SDK Package
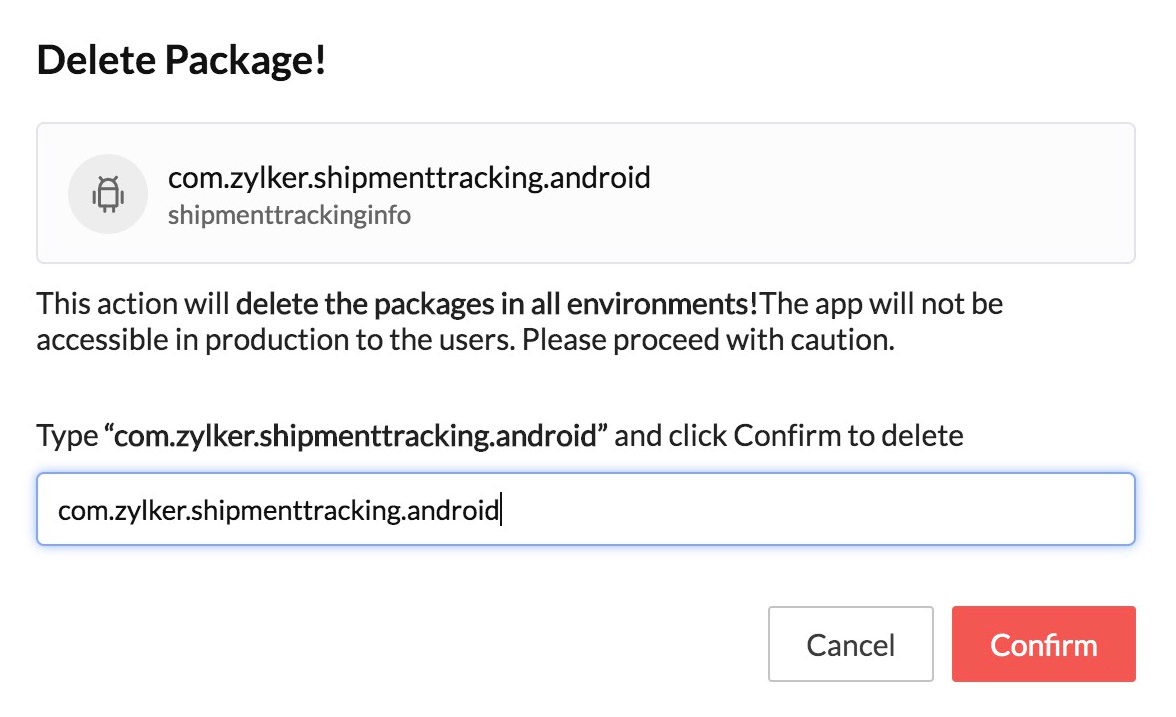
Deleting a mobile SDK package from the Developer Tools section will delete the mobile app from both the Development and Production environments. Your app will therefore become inaccessible to the production end-users. You will need to proceed with caution before deleting an app’s package.
You can delete a mobile SDK package that you created from this section in the following way:
Last Updated 2025-03-06 20:18:17 +0530 IST
Yes
No
Send your feedback to us