WorkDrive Sync App
Introduction
This tutorial will help you build a web application that can synchronize actions between the Stratus and Zoho WorkDrive. WorkDrive is a cloud-based file management tool that enables you to create a shared space to store, organize, and manage files with your organization.
This tutorial enables synchronization between two folders in your project’s bucket present in Stratus and in your WorkDrive, respectively. You can upload the files through the client application that you will build in this tutorial. The file will be uploaded in the required Bucket, then made available in WorkDrive automatically. This synchronization is automated through an event-driven architecture implemented using Catalyst Signals.
The client application also allows you to download or delete the files that were uploaded. The delete action will remove the file from both Stratus and the WorkDrive.
This connection between Catalyst and WorkDrive is established using OAuth 2.0 authentication protocol. We will configure a client in the Zoho API console, and generate the necessary OAuth tokens to authenticate the access to WorkDrive.
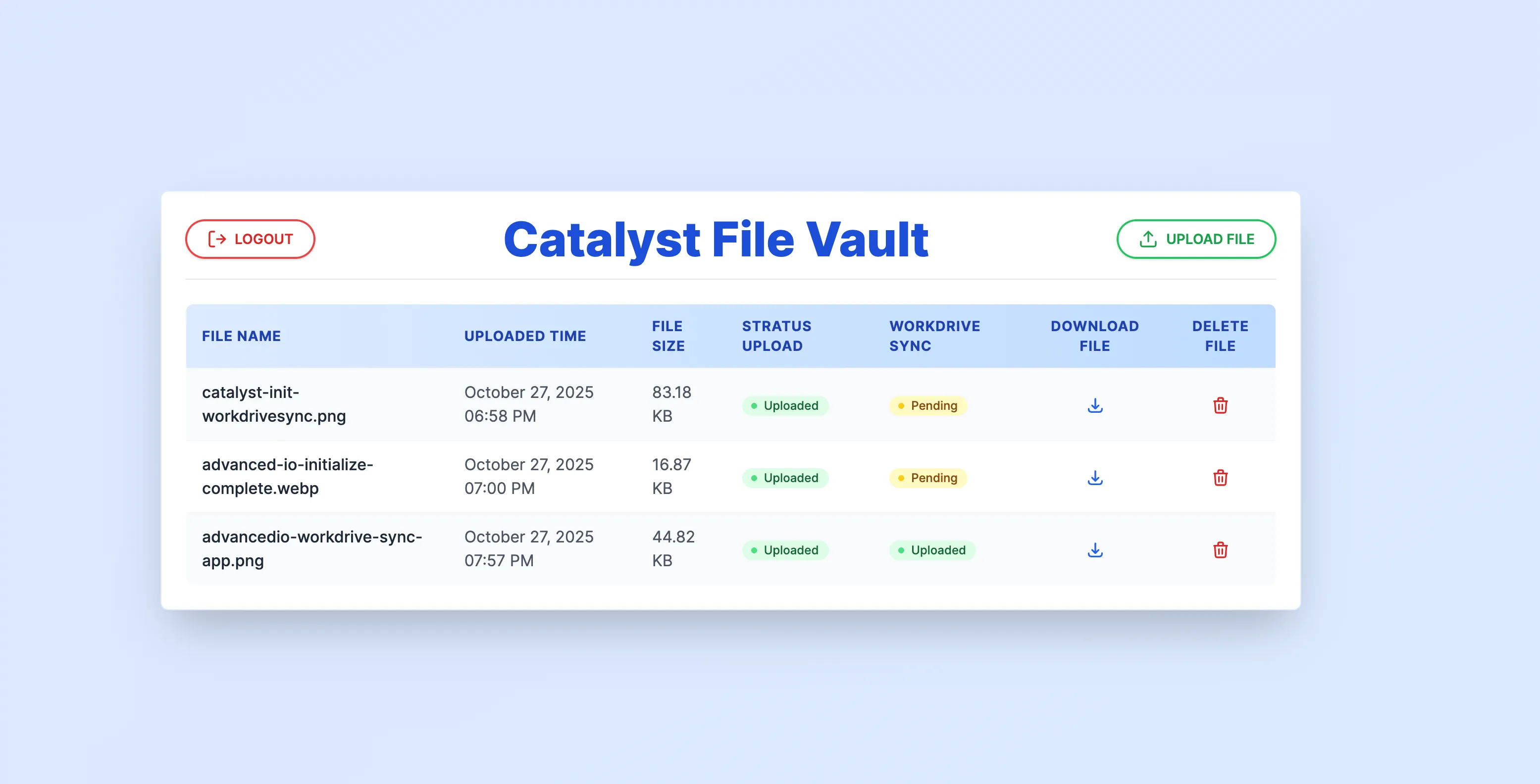
The client application will look like this:
The WorkDrive Sync application uses the following Catalyst Components:
-
- Event Function: The Event function can be coded either in the Java or Node.js platform. This function is triggered by the event listener each time a file upload takes place in Stratus. It fetches the event data and the uploaded file, and posts the file to WorkDrive through an API.
-
- Data Store: Stores the metadata of the files that are uploaded through the client, such as the file name, size, and WorkDrive sync status. These details are fetched and displayed in the client app.
- ZCQL: To fetch, update, and delete data from the Data Store table through querying.
- Stratus: We will create a Bucket in Stratus and upload files into it through the client application.
- Authentication: Implements authentication in the client app. We will add a Zoho sign-in option in the login page, in addition to the standard login option.
- Web Client: This is the front end of the application that is hosted on Catalyst through web client hosting.
-
Signals: Listens for the file upload event in Stratus and triggers the associated Event function upon its occurrence. It will then pass the event data to the function, which then enables it to synchronize the data with WorkDrive.
We will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You will be given the code for the files to be included in the function and client components in this tutorial. You will just have to copy the code provided here and paste it into the appropriate files as directed.
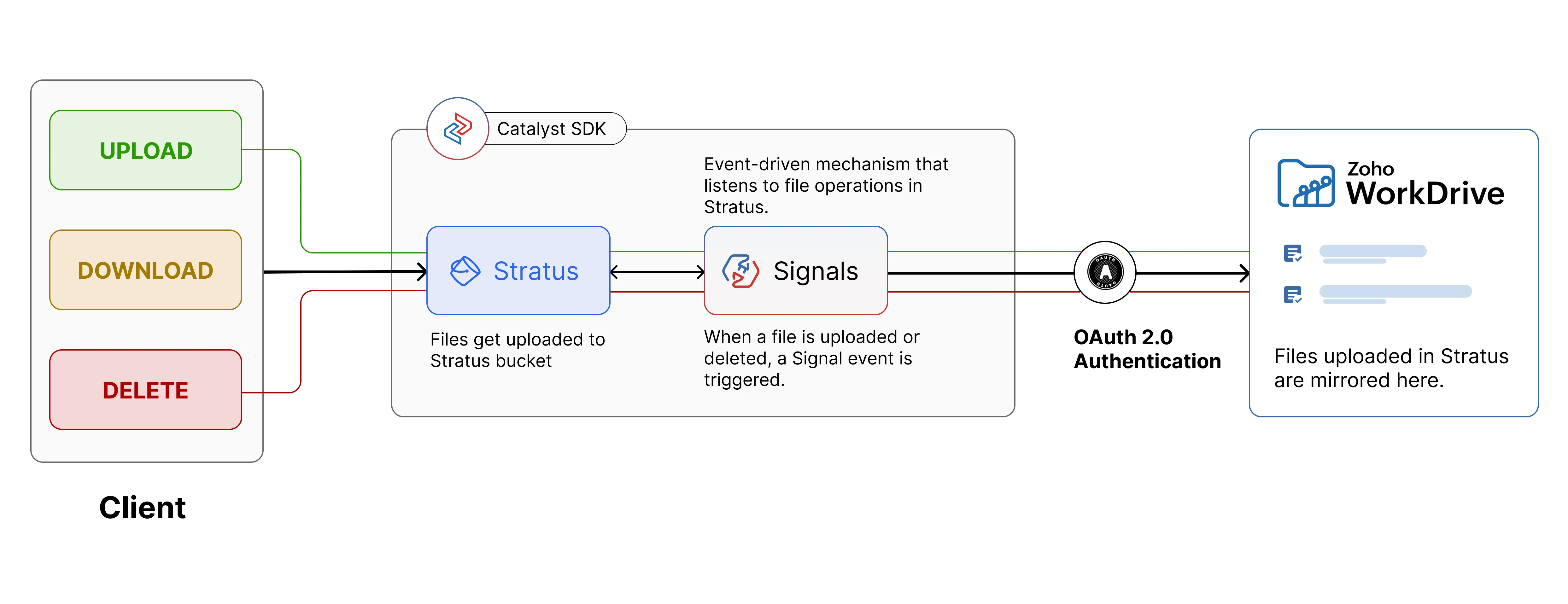
Application Architecture
The WorkDrive Sync Application’s architecture is depicted below:
Last Updated 2025-10-29 12:32:36 +0530 IST