Document Processor
Introduction
This tutorial will help you build a Document Processor React application in Catalyst that implements AI/ML capabilities to detect, process, and extract specific data from scanned documents and images. The Document Processor application built in this tutorial will be able to do the following:
-
Recognize handwritten or printed text in scanned digital documents or images, and convert them to a machine-readable format (a JSON response).
-
Scan printed barcodes (1D and 2D formats), and extract the encoded information in them.
-
Scan and process digital ID proof such as PAN, AADHAAR, and other documents including passbooks and cheques, and extract the field records from those documents. Also note that PAN and AADHAAR are identity proof documents specific to the India region.
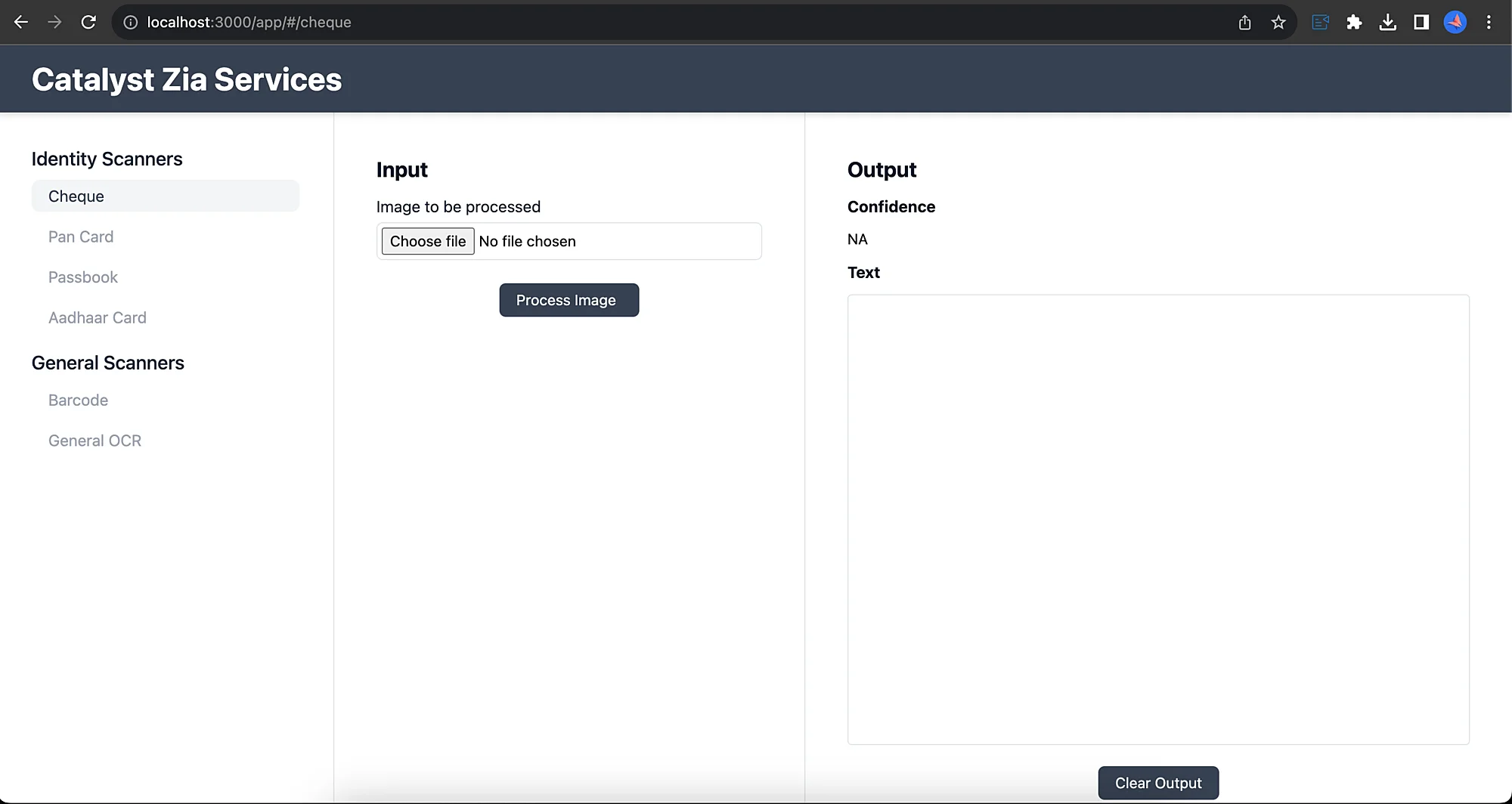
The client application will appear as follows:
You can access a working application and test its functionality here: Try the App!
The Document Processor application leverages the following Catalyst services and their components:
-
- Functions: We will be coding an Advanced I/O function in Node.js. It contains the logic that enables you to process and extract data from the input documents or images. We have leveraged the Catalyst Zia Services Node.js SDK package for this purpose.
-
- Web Client Hosting : We will be creating and initializing the web client as a React application in this tutorial using in-built Catalyst plugins. The client application will be hosted in Catalyst using Web Client Hosting.
-
-
OCR : This component helps you detect and recognize textual characters in your input digital documents or images, and convert them to machine-encoded text. Catalyst OCR can recognize texts in 10 major languages.
-
Barcode Scanner : This component allows you to scan barcodes and extract the encoded information in them. You can learn more about the supported barcode formats from this page.
-
Identity Scanner : The Identity Scanner component enables you to scan and extract data from common ID proof documents such as AADHAAR cards, PAN cards, bank passbooks, and cheques. Refer to this page to learn more about the supported languages, file formats, and file sizes.
-
We will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You can fetch the tutorial’s code from this git repo. You will have to replace the files in the project directory as directed in the function and client configuration sections of this tutorial.
Last Updated 2025-11-19 20:37:41 +0530 IST