Event App
Introduction
This tutorial will help you build an application called Event App in the Node.js runtime. In this application, you will be employing an event-driven architecture using Catalyst Signals. Additionally, you will also be using the Catalyst Serverless and Catalyst Cloud Scale services to handle other required functionalities expected of your application. The client components of the application are going to be a Basic Web app.
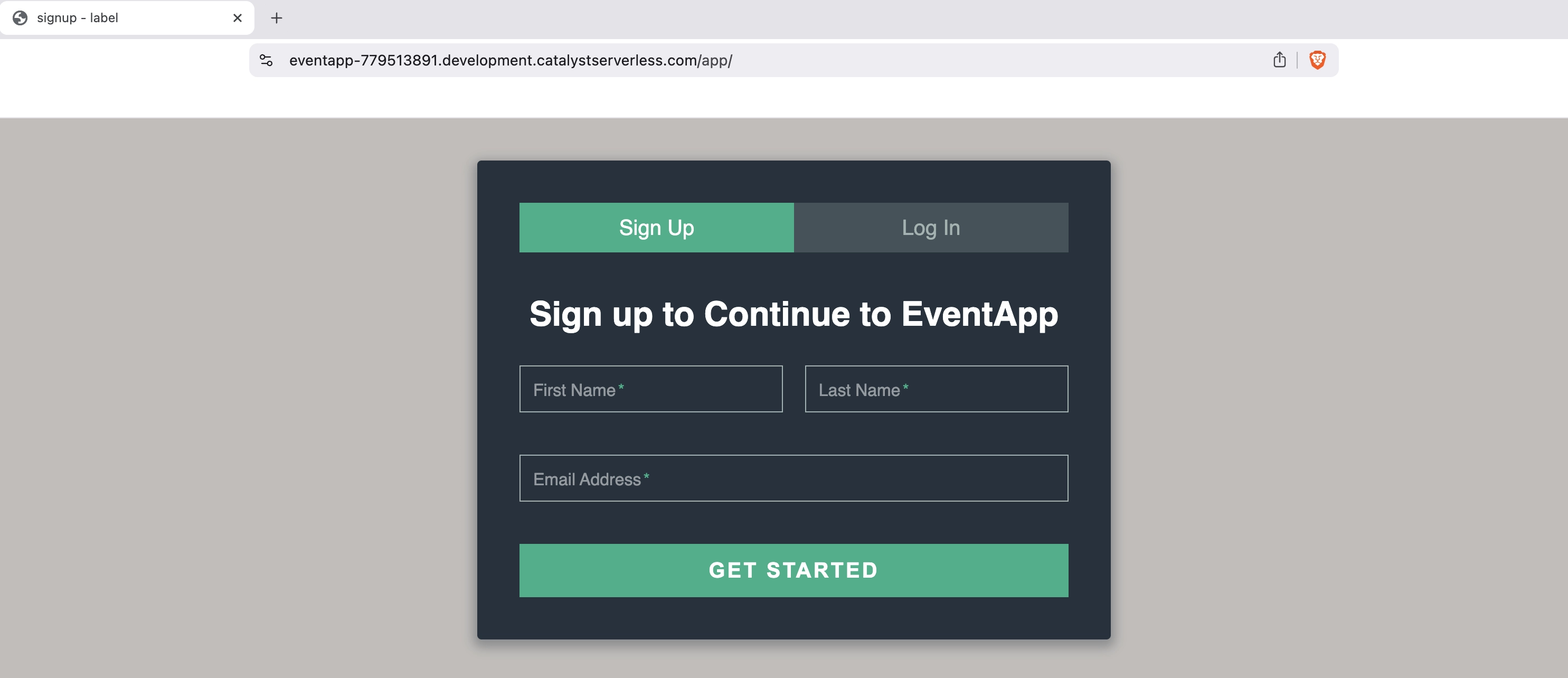
The client application will appear in the following manner to the end-user.

You can access a working application and test its functioning here: event-functions.zohocatalystapp.com.
The Event App utilizes components from the following Catalyst services:
- Catalyst Signals: This service will allow you to apply an event-driven architecture to your application. We will be using this service to create a Catalyst Publisher, and we will configure a Rule that will trigger a ‘product tour’ email in the event a ‘user confirmation’ action occurs.
- Catalyst Cloud Scale
- Authentication: To set up an Embedded Authentication type for this application that allows end-users to sign up and login to the app. You will also be configuring the Zoho Social Login to facilitate Single Sign-Ons.
- Mail: To set up the sender email address. This email address will be used to send the required emails to the end-users.
Web Client Hosting: To host and manage the Event App.
You will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You will be given the code for the files to be included in the application in this tutorial. You will just need to copy the code and paste it into the appropriate files as directed.
Application Logic
The business logic we are going to be implementing using the Event App is as follows:
- The end-user will first be presented with the Sign Up/Login page implemented using Embedded Authentication.
- Once the end-user provides the required details and clicks the Get Started button, an email will be sent to their entered email address instructing them to confirm their account.
- Once the user clicks the link present in the email, and they set their password, their account will be confirmed, and they will be directed to a page in the application instructing them to check their email for a product tour.
- Once the User Confirmation event occurs, the event function will be triggered.
- The event function will then trigger the mail component, and a product tour email will be sent to the end-user’s inbox.
- They can click the link in the second email, and they will be directed to the configured page.
Last Updated 2025-06-17 17:46:43 +0530 +0530