Setup
After you create the Catalyst project and the iOS project, you must follow these steps to set up and integrate the iOS SDK package with your app.
Step 1: Register your iOS app with Catalyst
You can begin by creating a package for the iOS app in Catalyst to register it, and downloading its unique configuration file.
-
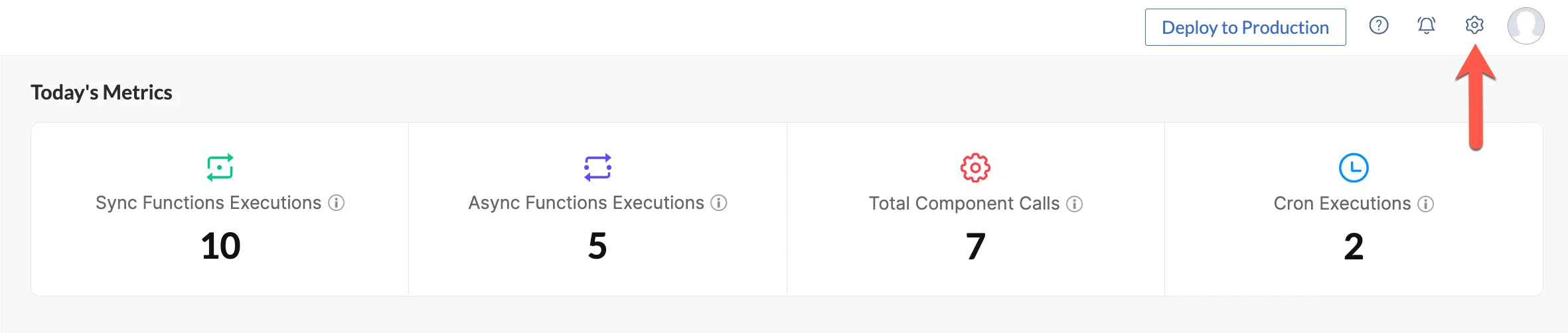
Click the Settings icon from your Catalyst console in your project.

-
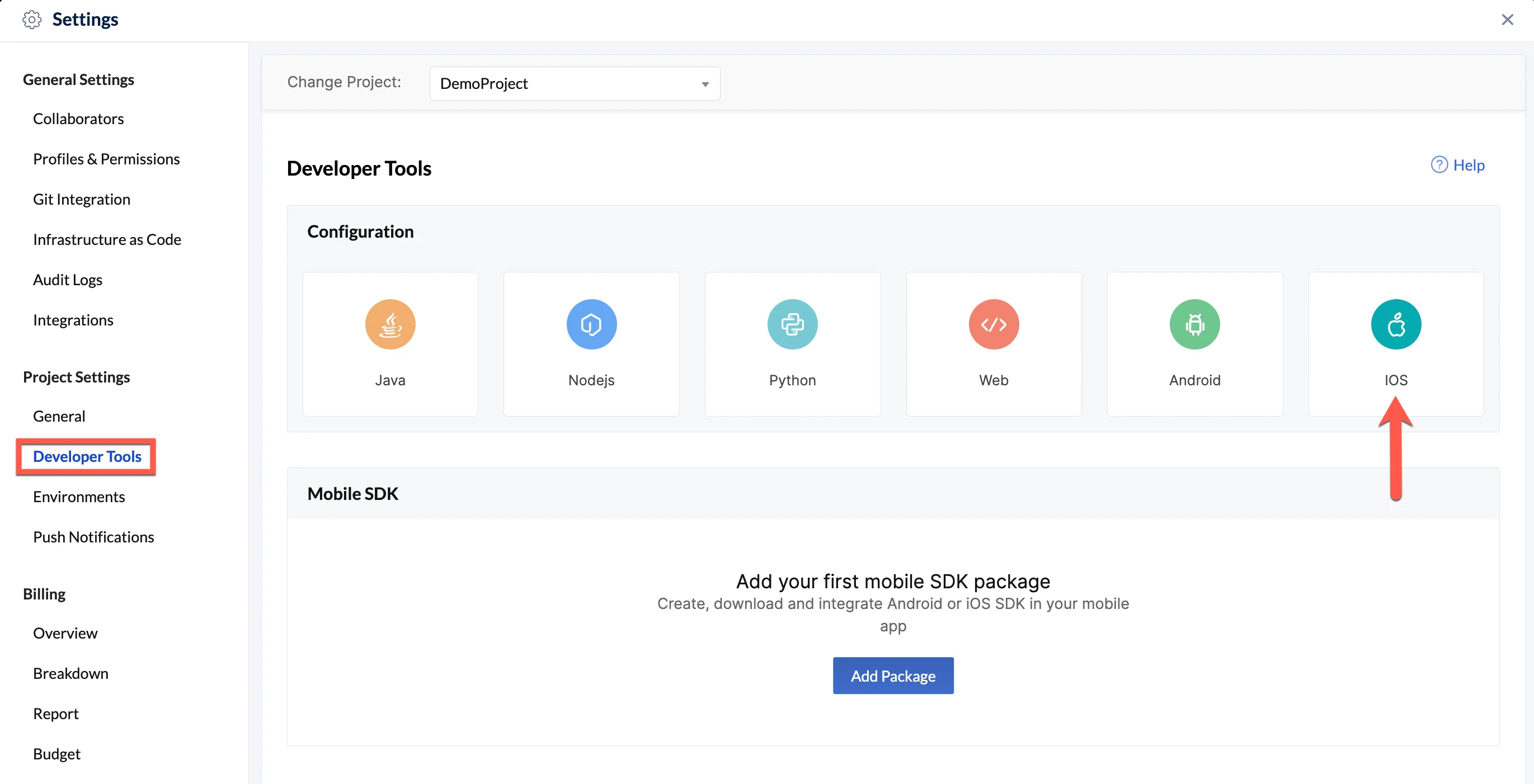
Navigate to Developer Tools under Project Settings in the settings menu, then click on the iOS tile.

-
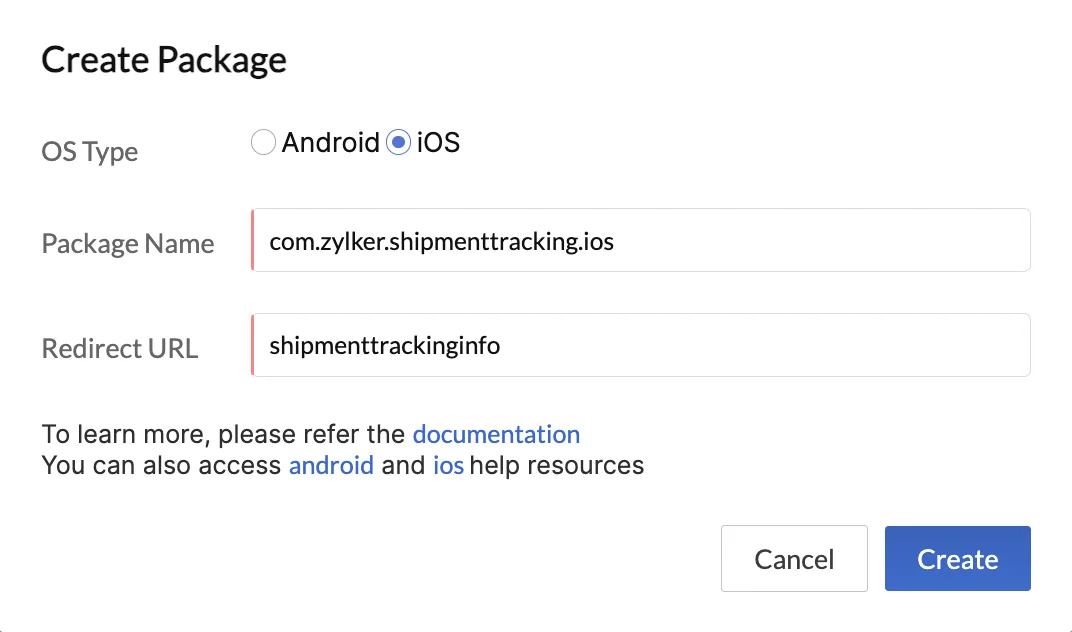
Enter a package name that will identify it uniquely. Provide the URL to redirect the end-user to after they login to the app, as the Redirect URL.

Ensure that iOS is selected as the OS type.
-
Click Create to create the mobile SDK package.
-
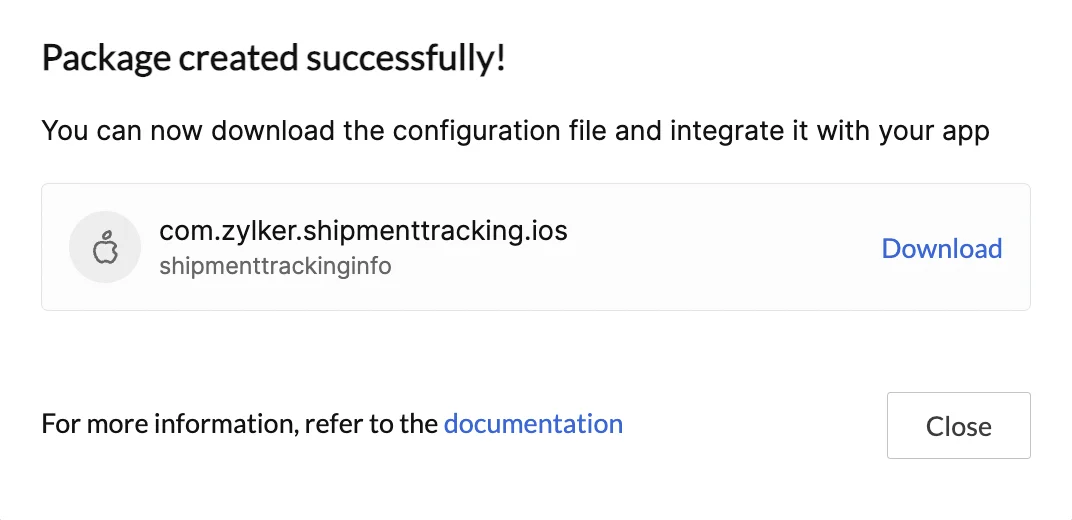
The console will then display a window from where you can download the configuration file. Click Download to download the file.

The file will be downloaded with all the required configurations. The properties in this file are explained in the next step.
Step 2: Import the Configuration File in Your iOS Project
Catalyst provides two work environments to develop and build your applications in: a Development sandbox and a live Production environment. You can learn more about them from the Environments help page.
When you create a package in the console, only the development environment’s configuration file will be available for download initially, irrespective of the environment you are working in currently. You can choose to download the configuration file from the console for any environment any time, once the package has been created.
The configuration files of each environment would be named as:
- Development: AppConfigurationDevelopment.plist
- Production: AppConfigurationProduction.plist
Based on the environment that you are working in, you must download and add the appropriate file to Targets -> Runner in your iOS project. To obtain a production environment configuration file, you must deploy your project to production first and then download the file from the Developer Tools settings section.
The configuration file must be added to Targets -> Runner of your iOS project.

Refer to the official iOS documentation for detailed help on iOS project structure.
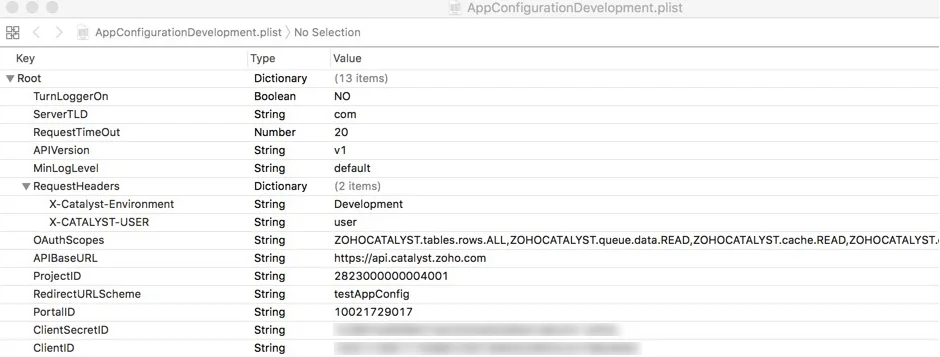
Properties of the AppConfigurationDevelopment.plist/ AppConfigurationProduction.plist File
The app configuration file defines the properties mentioned in the table below. All these values except the request headers are automatically populated, based on your project’s details or the default standards.
| Property | Data Type | Description |
|---|---|---|
| ClientID | String | Unique identifier of your app client registered in Catalyst. This is received in the configuration file. |
| ClientSecretID | String | Secret value generated for a specific clientID, which is passed along with the API hits. This is received in the configuration file. |
| PortalID | String | Unique identifier received in the configuration file |
| RedirectURLScheme | String | The callback URL of your app that you provided while creating a package for it in the console, in the previous step |
| ProjectID | Long | The unique ID of your Catalyst Project |
| APIBaseURL | String | The URL of the Catalyst server through which the internal API is called. You must use the appropriate URL (development URL or production URL), based on the environment you are working in. |
| APIVersion | String | Version of the API |
| OauthScopes | String | The scopes that would be used by the app to access the Catalyst APIs from your project. You can find the available OAuth scopes here. |
| RequestHeaders | String | The headers that would be sent by the client in the HTTP requests The values of the request headers must be individual key-value pairs, separated by commas like: requestHeaders=key1:value1, key2:value2 |
| ServerTLD | String | The top level domain of the data server Acceptable values: AU, CN, COM, EU and IN |
| MinLogLevel | String | Enables you to set the logging preferences for the app Acceptable values: warnings, errors, information, debug, ALL |
| TurnLoggerOn | Boolean | Turns the logger on based on the value Acceptable values: true, false |
| RequestTimeOut | Double | The time duration (in seconds) a task must wait for additional data to arrive before giving up |
| X-Catalyst-Environment | String | The environment (development or production) that the configuration file is downloaded for |
| X-CATALYST-USER | String | The user role of the app's user |
| AccountsPortalDomain | String | Domain of your Zoho account's portal |
| notificationAppID | String | ID generated by Catalyst after you enroll for Push Notifications for your iOS app |
| JWTClientID | String | The client ID property of the custom server token (JSON Web Token token) generated for third-party authentication to be passed to the client |
| JWTClientSecret | String | The client secret property of the custom server token (JSON Web Token token) generated for third-party authentication to be passed to the client |
-
If the values of the clientID, clientSecretID, projectID, or portalID are modified in the configuration file, it will affect the functioning of the SDK and your iOS app. If you wish to change any of these configurations, you can create a new package for the required project from the Developer Tools section and download a new configuration file for the appropriate environment, and add it to your iOS project.
-
The values of the properties that are populated in the downloaded configurations file can be dynamically accessed using the ZCatalystApp.configs object.
Step 3: Add Catalyst iOS SDK in Your App
The next step is to include the SDK package in your app. You can install the Catalyst SDK libraries using CocoaPods.
To add the Catalyst iOS SDK as a dependency to your new or existing project:
- Insert the code snippet given below in your project’s Podfile, under your app’s target:
pod 'ZCatalyst', :git =>'https://github.com/zoho/Catalyst-iOS-SDK.git', :tag => '2.2.2'- Execute the pod install command from your system’s terminal.
This will install the pod and the Catalyst iOS SDK will be added to your iOS app.
Step 4: Configure App Login Redirection
When a user logs in to your app successfully, they will be redirected to your app’s home screen. This user login and redirection is handled by the Catalyst SDK.
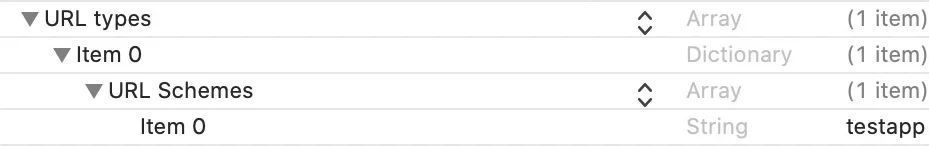
To ensure that this redirection is handled properly, include the key given below with the same configurations in the info.plist file of your iOS project:
Type - String
Value - The Redirect URL that you configured while creating the package for your app in Catalyst
Step 5: Initialize the SDK
You must initialize the Catalyst SDK to enable the functioning of the methods and features defined in the SDK package.
Therefore, before you configure your app to consume the SDK methods, you must initialize the SDK in the following way:
public func initSDK( window : UIWindow, environment : ZCatalystEnvironment, appConfiguration : ZCatalystAppConfiguration ) throwsParameters:
- window: The window object that dispatches events to your views
- environment: The environment of your app, either .development or .production.
- appConfiguration: An object containing all the configuration details for the functioning of the SDK.
The environment here indicates if the app is operating in the Development or the Production environment. Similar to including the appropriate plist configuration file based on the environment in your app’s project, you must initialize the SDK for the appropriate environment.
-
If you make any changes to the AppConfigurationDevelopment.plist or AppConfigurationProduction.plist file, you must reinitialize the SDK.
-
If you configure a third-party authentication for your iOS app, you will also need to re-initialize the SDK as new properties will be added in this configuration file. You can learn more from this help page.
If the SDK is successfully initialized, the app will invoke the component methods and function as intended.
Step 6: Configure Redirection to Application Screen
If the login page configured in your iOS app is from a different domain, you can configure the redirection to your application screen. On successful login, this will redirect you to the application layer.
The code for the UIApplicationinstance is given below:
ZCatalystApp.shared.handleLoginRedirection( _ url : URL, sourceApplication : String?, annotation : Any ) AppDelegate.swiftParameters:
- url: The URL resource that must be opened after a successful login
- sourceApplication: The bundle ID of the app that is requesting to open the URL
- annotation: Additional data that the app wants to send along with the URL
The code for the UIScene instance is given below:
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let context = URLContexts.first
{
ZCatalystApp.shared.handleLoginRedirection(context.url, sourceApplication: context.options.sourceApplication, annotation: context.options.annotation as Any)
}
}
The setup is complete and you can now build your iOS app with Catalyst iOS SDK.
Last Updated 2025-11-19 20:37:41 +0530 IST
Yes
No
Send your feedback to us