To-Do List
Introduction
This tutorial will help you build a simple, single-page to-do list web application in Catalyst. The application will enable users to note down tasks to be done, then delete them after they are completed.
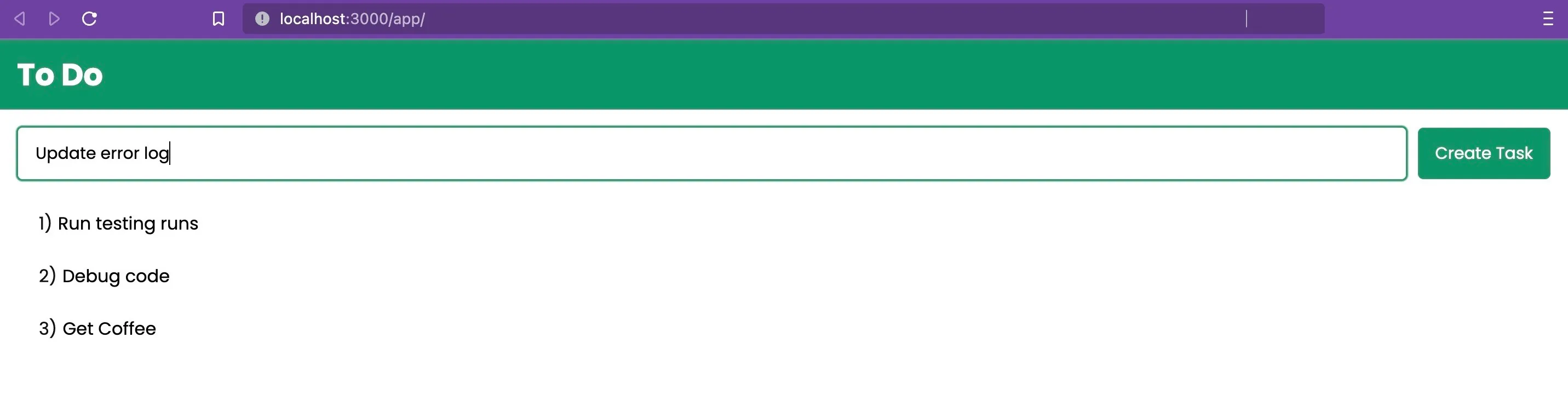
The client application will look like this:

The to-do list application contains the following fundamental Catalyst components:
- Advanced I/O Function: The Advanced I/O function can be coded in the Java or Node.js programming environment. It contains the APIs that enable the users to create, view, and delete list items.
- Client: The front end of the application that is hosted on Catalyst through web client hosting. You can initialize the web client as a basic Catalyst web app, an Angular app, or a React app
This tutorial will cover the steps for all three types of web clients. We will be using the native plugins offered by Catalyst to easily build, test, and deploy Angular and React apps.
The to-do list application uses the following Catalyst features:
- Data Store: To store the to-do list items in a table
- ZCQL: To fetch data from the Data Store through querying
You can access a working application of each type and test their functioning here:
We will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You will be given the code for the files to be included in the function and client components in this tutorial. You will just have to copy the code given here and paste it into the appropriate files as directed.
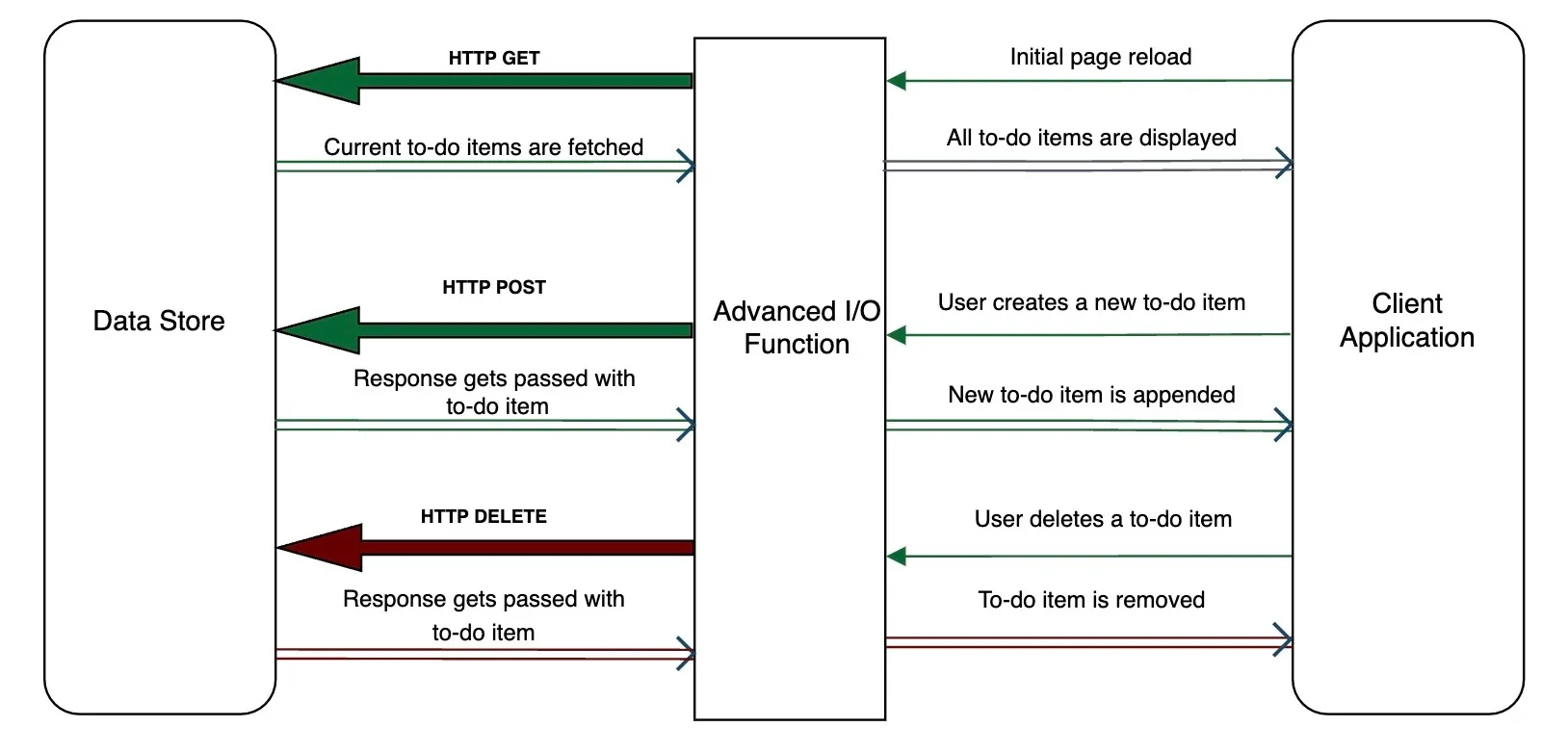
Application Architecture
The to-do list application’s functioning can be described as follows:
- Adding a note: A user enters a note in the client application and adds it as a to-do list item. The client component triggers the Advanced I/O function. The function saves the note as a record in the table in the Catalyst Data Store using an HTTP POST request. The corresponding response (note) will be added to the existing to-do list.
- Viewing a note: When the user opens the application,the client component triggers the Advanced I/O function to fetch existing to-do list items from the Catalyst Data Store using a HTTP GET request. This list is then displayed to the user.
- Deleting a note: When the user clicks on a note in the client application, it triggers an HTTP DELETE request. The corresponding record from the Data Store is deleted, ensuring the note is also deleted from the client. The updated to-do list is displayed in the client.

Last Updated 2025-02-19 15:51:40 +0530 +0530