Catalyst Extension For Visual Studio Code IDE
Introduction
Catalyst is a powerful development platform that is the easiest to use to engineer and deploy serverless solutions of any scale and verticality. With a host of services like Cloud Scale, Serverless, DevOps, SmartBrowz, QuickML, etc., Catalyst powers you to build and host anything from a simple microservice to a robust enterprise application in the quickest and simplest manner.
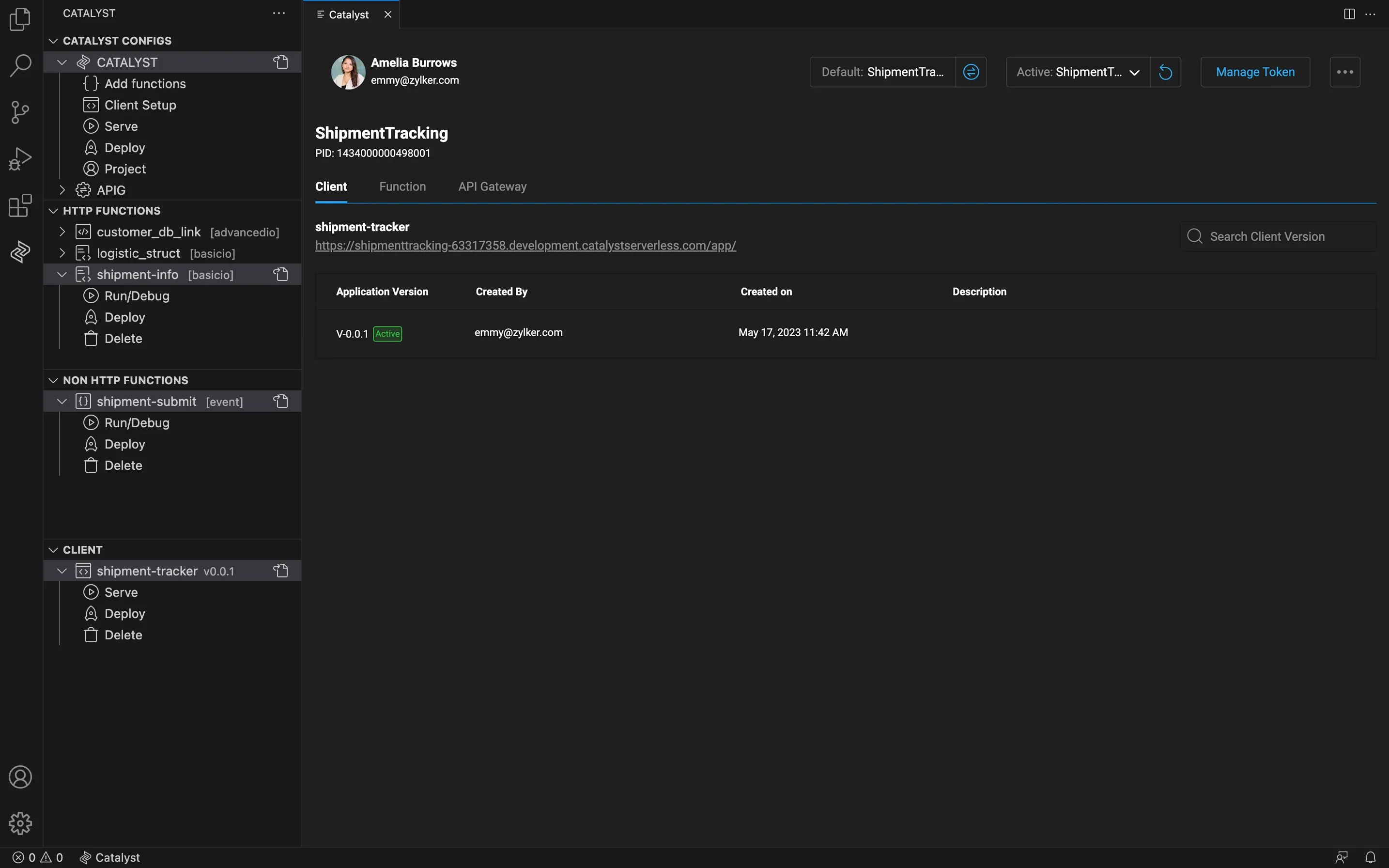
As a pro-code platform, Catalyst offers an extension in the Visual Studio Code IDE to ensure that, as a developer, you have a more enhanced business logic engineering experience with Catalyst. The Catalyst Tools extension for Visual Studio Code enables you to execute certain CLI commands, directly in the coding environment instead of using the CLI terminal. This functionality ensures that you do not have to leave your preferred coding environment to execute Catalyst operations in your local environment through the CLI that you would typically use for this purpose.
The extension aims to further enhance your coding experience while you benefit from a powerful unified platform to create, engineer, code, test, host, deploy, and manage applications within the VS Code environment in your local system. You can use your VS Code IDE in tune with the Catalyst CLI and Catalyst console to handle your software development process.
Overview of Operations You Can Perform With Catalyst Tools
You can perform the following operations directly in the VS Code IDE after you install the Catalyst Tools extension:
-
Generate, revoke, and delete authentication tokens that allow you to access Catalyst resources locally.
-
Execute basic CLI commands like whoami and login, and CLI options such as verbose.
-
Initialize and deploy projects.
-
Independently initialize, locally serve, and deploy HTTP and non-HTTP functions and Client components.
-
Select and initialize your default project, switch between active projects, and access all available projects from your Catalyst console.
-
Pull function files, modify, and deploy them.
-
Download, alter, and deploy API Gateway rules.
-
Provide test-case inputs by creating a JSON file called catalyst-inputs.json, and test non-HTTP functions.
Last Updated 2025-08-28 12:01:44 +0530 IST
Yes
No
Send your feedback to us