Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project, and all of the project files will be saved in it.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the payslip generator application, we will initialize the Advanced I/O function first, followed by the Client component.
-
Create a folder for the project on your local machine and navigate to it from the terminal.
-
Initialize a project by executing the following command from that directory:
-
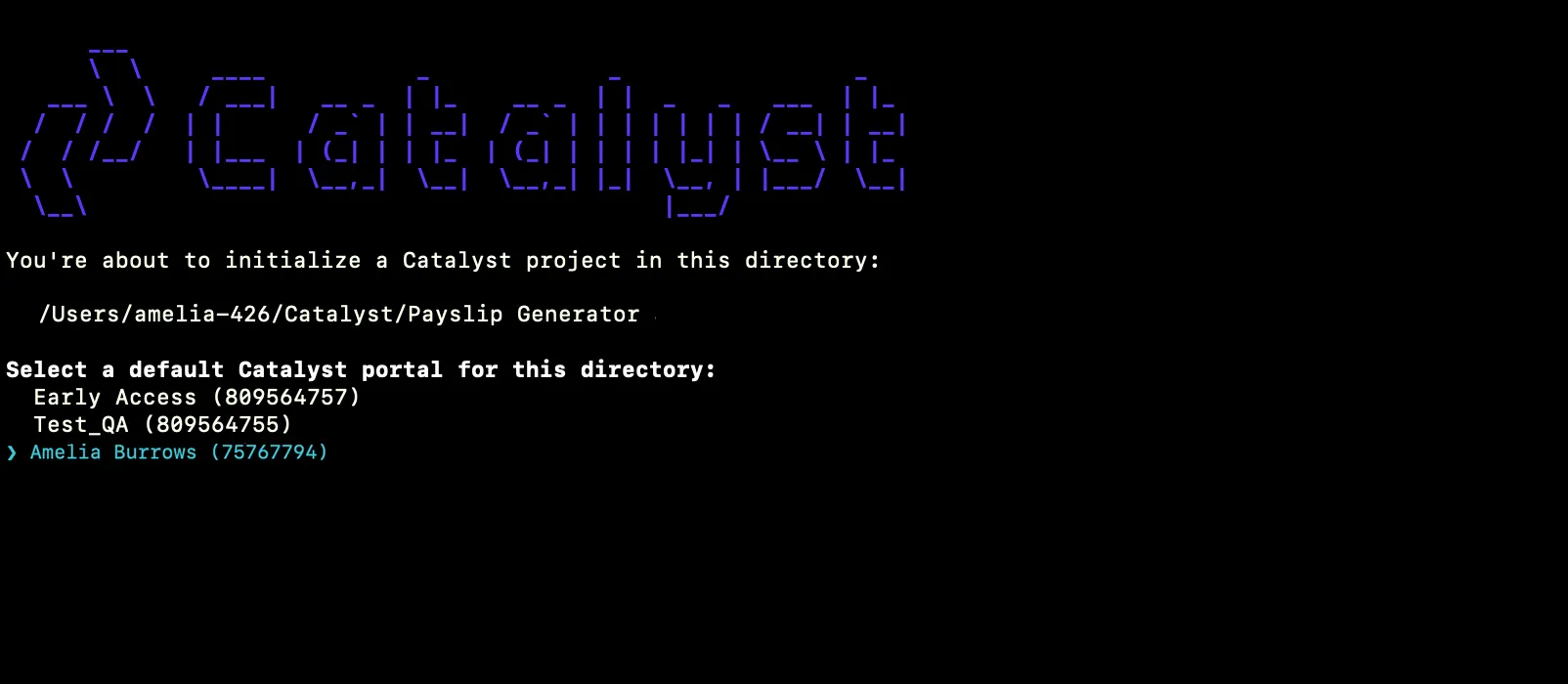
Navigate using the arrow keys and select your preferred portal and press the Enter key. If you have no other organizations associated with the account, then the default one will be automatically selected.

You can find out more about Catalyst’s multi-org portal feature from this help document. -
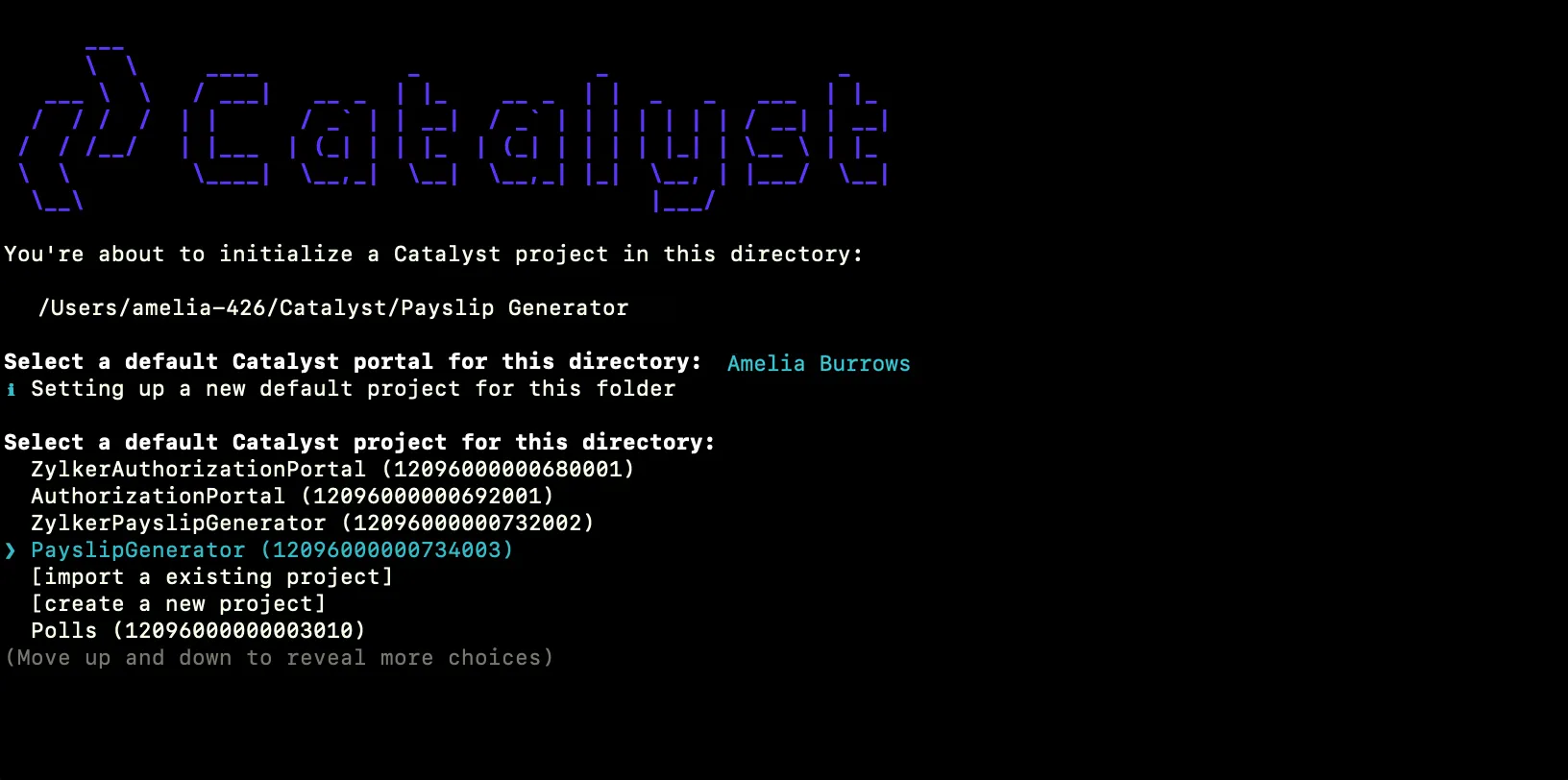
The CLI will now ask you to associate a Catalyst project with the directory. Associate it with the project that we created earlier from the console. Select PayslipGenerator from the list and press Enter.

-
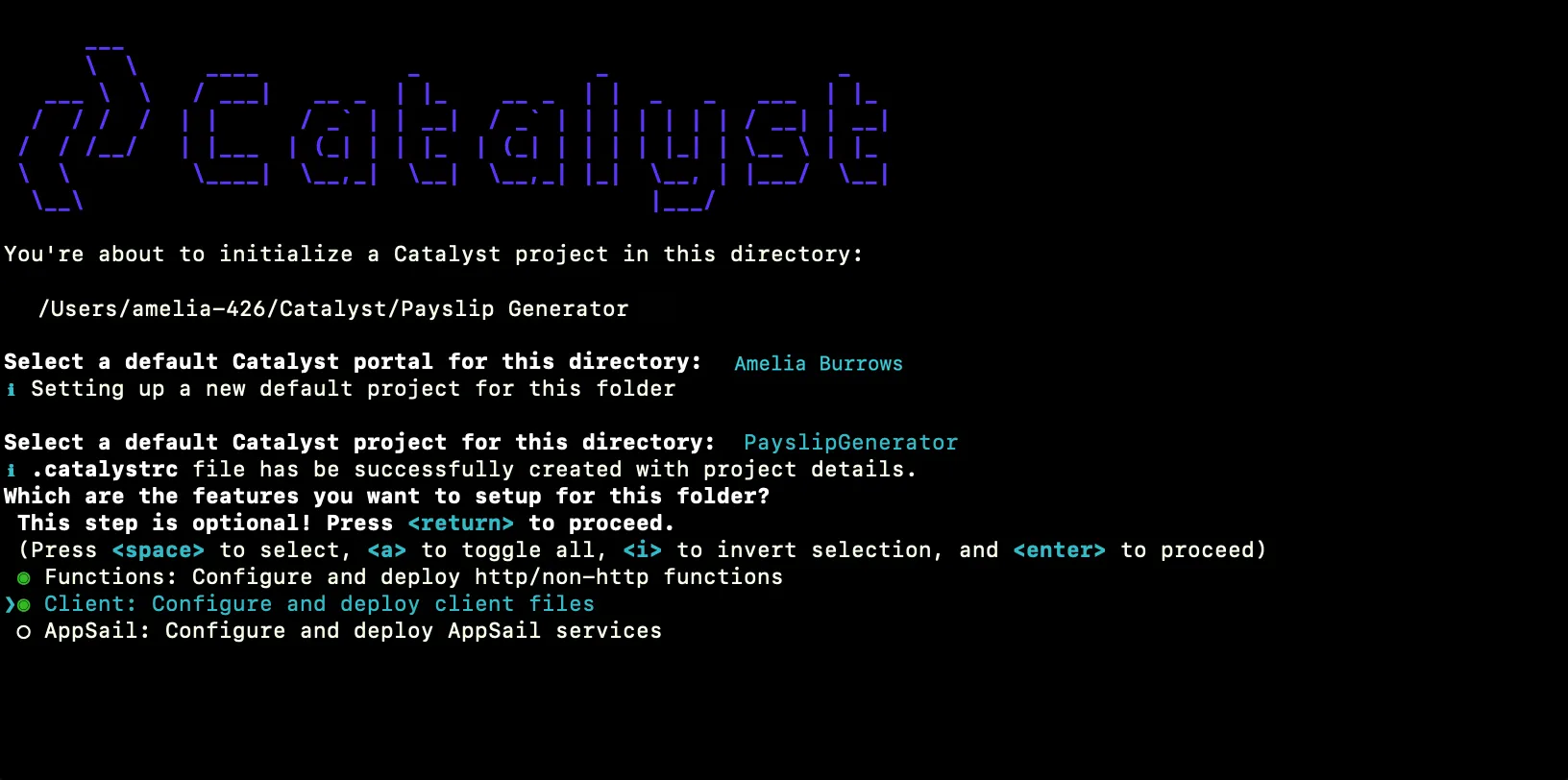
Navigate using arrow keys and select Functions, Client using the space bar. Press the Enter key to initialize.

-
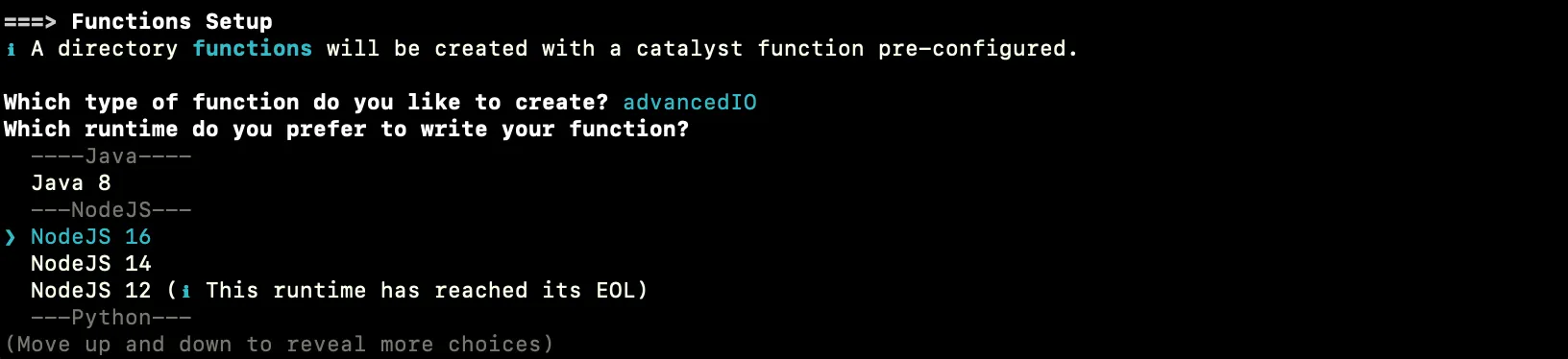
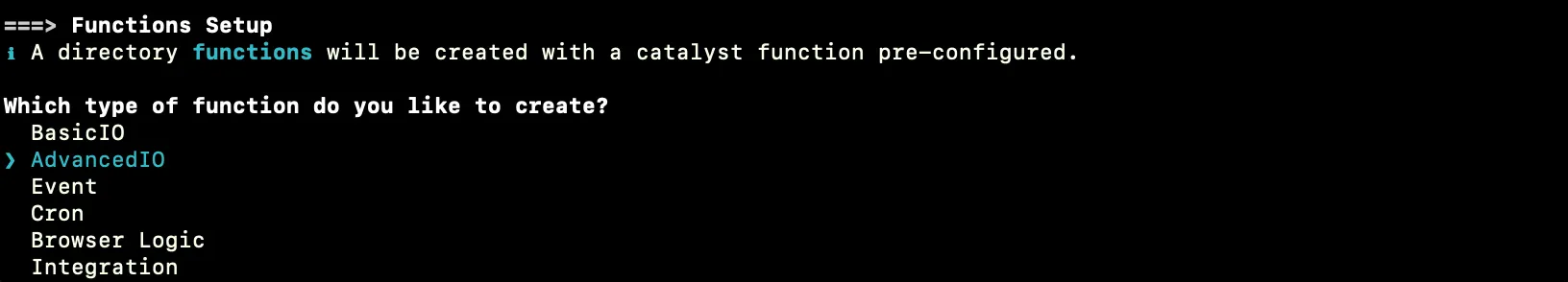
The CLI will initiate the function setup. Select AdvancedIO as the function type.

-
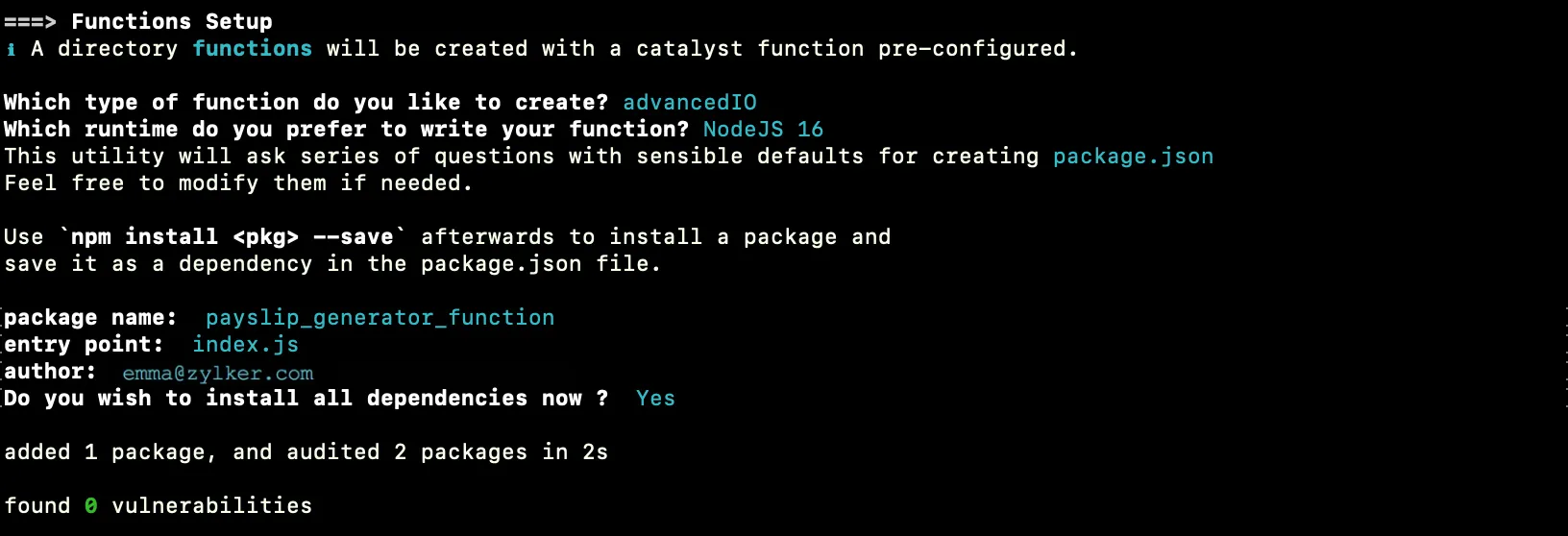
Enter “payslip_generator_function” as the package name, “index.js” as the entry point, and your email address, as the author and press Enter. You can alternatively press Enter without entering inputs to fill in the default values. The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.

-
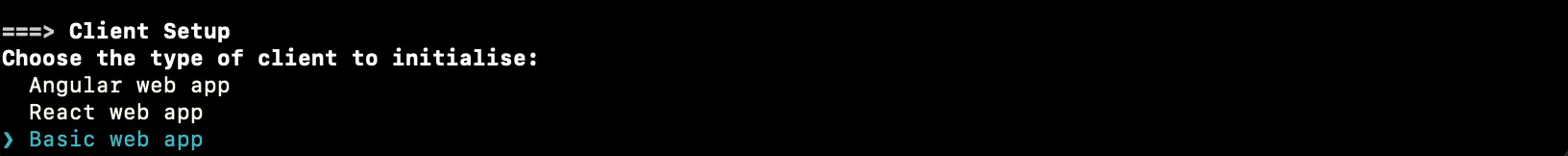
The CLI will now initiate the client setup. Select “Basic web app” and press Enter to initialize your client as a basic web app.

-
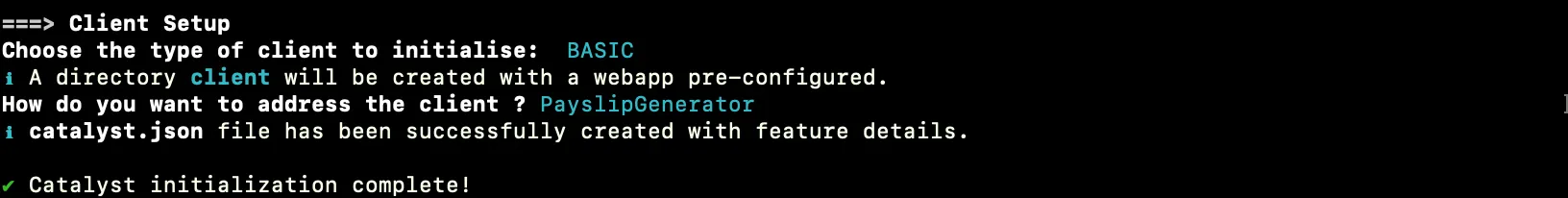
Enter “PayslipGenerator” as the name of your client package and press Enter. You can also provide any name of your choice.

Catalyst initialization is now complete.
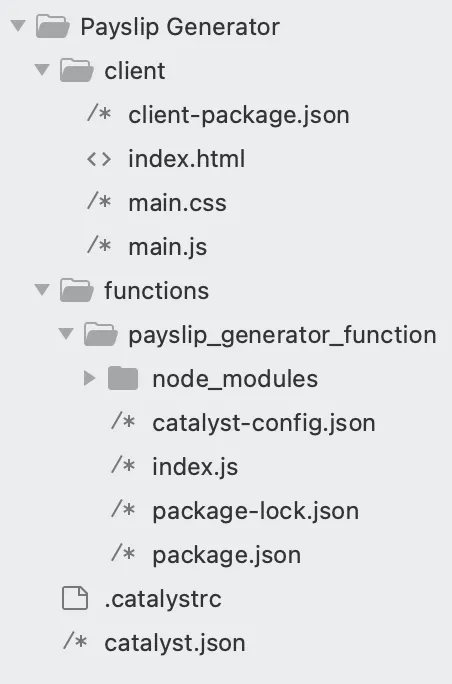
The project directory is now set up with the client directory and the functions directory along with configuration files and dependencies. The project directory also contains the catalyst.json configuration file and a hidden .catalystrc file.
The structure of your project directory should appear as shown below:

Last Updated 2025-10-21 12:04:01 +0530 IST