Alien City
Introduction
This tutorial will help you build a simple web application, titled Alien City, that allows you to report and look up alien encounters in a city. Alien City is built as a single-page serverless application using Catalyst.
The client application will appear as follows:
You can access a working application and test its functioning here: Try the App!
The Alien City application utilizes components from the following Catalyst Services:
- Advanced I/O Function: The Advanced I/O function is a component you can use to code your business logic in either Java, Node.js, or Python platform. It contains APIs that enable the user to report or check for an alien encounter in a city.
-
Web Client: The frontend of the application that is hosted on Catalyst through Web Client Hosting.
-
Data Store: To store the database of the cities where alien encounters have been reported.
-
ZCQL: To fetch data from the Data Store through querying.
We will use the Catalyst web console and the Catalyst Command Line Interface (CLI) to build this application.
You will be given the code for the files to be included in the function and client components in this tutorial. You will just need to copy the code given here and paste it into the appropriate files as directed.
Application Architecture
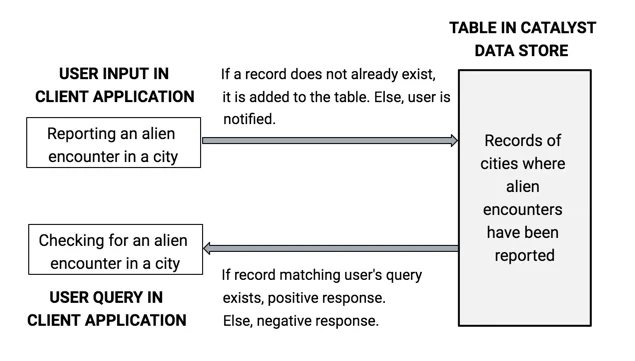
The Alien City application’s functioning can be described as follows:
-
Reporting an alien encounter
A user enters the name of a city where they experienced an alien encounter. If the city had already been reported previously, the client displays a message notifying the user of it. If the city has never been reported, the data will be added to a table in the Data Store identifying the city. -
Checking for an alien encounter
A user checks for a record of an alien encounter in a particular city by providing its name. If a record of that city exists in the Data Store, the client will display a positive response. Otherwise, it will display a negative response.
Last Updated 2025-10-21 12:04:01 +0530 IST