Third-Party Authentication
Cloud Scale’s Authentication allows you to implement a third-party authentication service of your preference for your Catalyst application. The authorization and validation of the end-user is handled by the third-party service, and the data is passed on to Catalyst.
To implement third-party authentication in your mobile app, you will need to perform the steps described below.
1. Configure the Third-Party Authentication Service
Before you associate a third-party authentication with your Catalyst application, you must ensure that you have first completed handling the third-party logic in the external service. You can configure the authentication with any third-party of your choice.
2. Set up the Third-Party Authentication Type in Catalyst
You must now set up the third-party authentication that you configured in Catalyst by navigating to the Authentication component in Cloud Scale in the Catalyst console. The steps are explained in Set Up Third-party Authentication in Catalyst help page.
This process involves the following steps that you must perform:
i. Generate a custom server token:
When a user is re-directed from a third-party service after being authenticated, their credentials must be passed to an authentication function that you will need to code in Java, Node.js, or Python. This function will generate a Catalyst server-side token jwtToken or customToken which will then be passed to client-side (Flutter app). The Catalyst console provides readymade scripts to generate the customToken. You can incorporate this script in the server-side function you write, to return the customToken.
ii. Skip the client-side configuration:
You can skip the client-side configuration in the console for now, as we will incorporate the custom server token in the client logic at the end to complete the login process.
iii. Configure additional settings and finish the setup:
Configure Customer User Validation or Authorized Domains as a part of Whitelisting and finish the set up.
Catalyst will display a confirmation that a third-party authentication service has been enabled and your application’s authentication is being handled by it.
3. Re-Import the Configuration File in your Flutter Project
After you enable the third-party authentication for your Android app from the Catalyst console, you will need to download and import the properties file in your Flutter project again, based on the platform that you are developing your app in and your app’s environment. That is, if you are developing an Android app, download the app_configuration_development or the app_configuration_production file, and if you are developing an iOS app, download the AppConfigurationDevelopment.plist or AppConfigurationProduction.plist file.
This is because this file will now include two additional properties: JWTClientID and JWTClientSecret. These properties will need to be passed in the next step, after you re-initialize the SDK.
To re-download the configuration file:
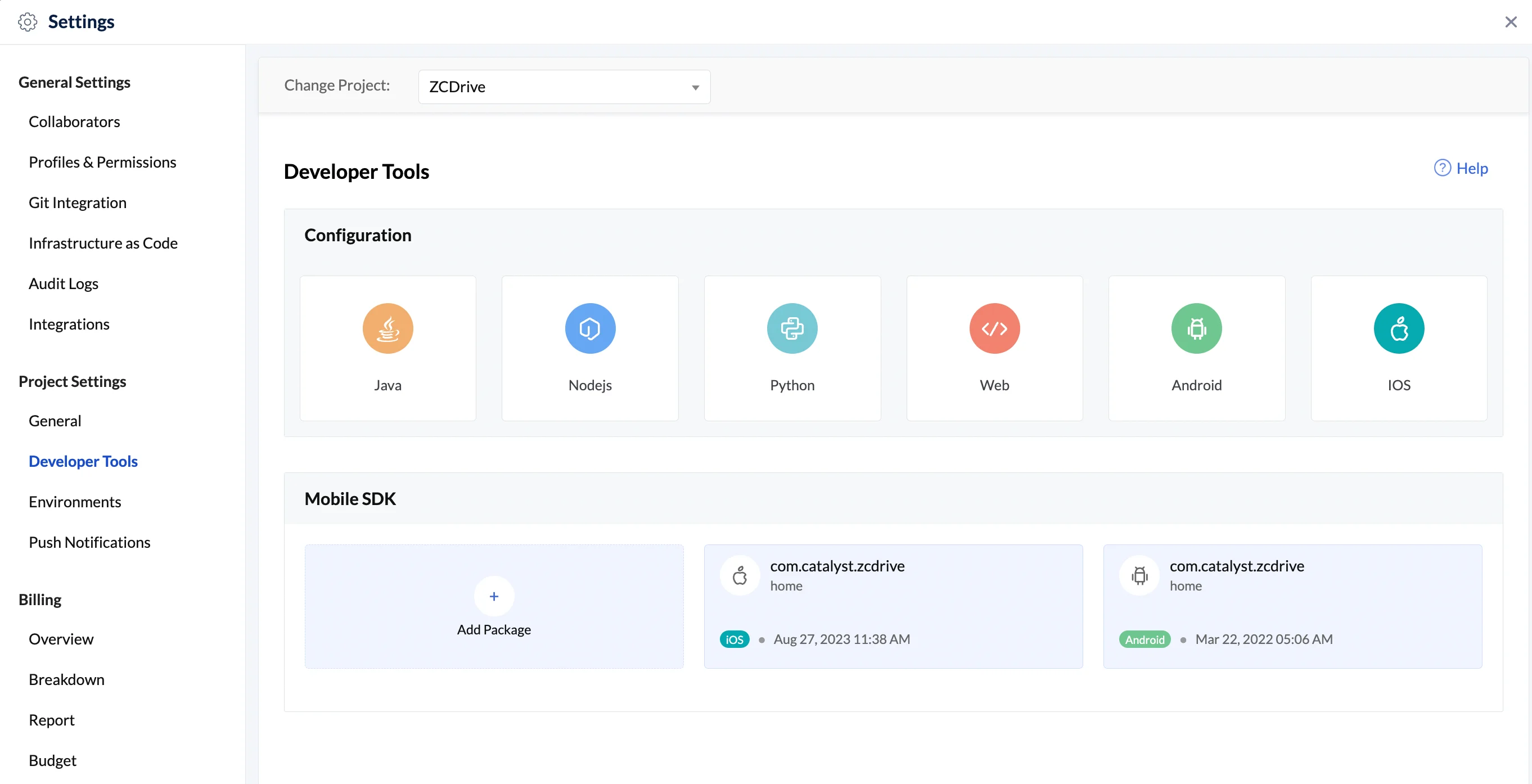
- Navigate to Settings, then Developer Tools in your Catalyst console of your project. You will find your existing Android or iOS package under the Mobile SDK section. Open the required package.
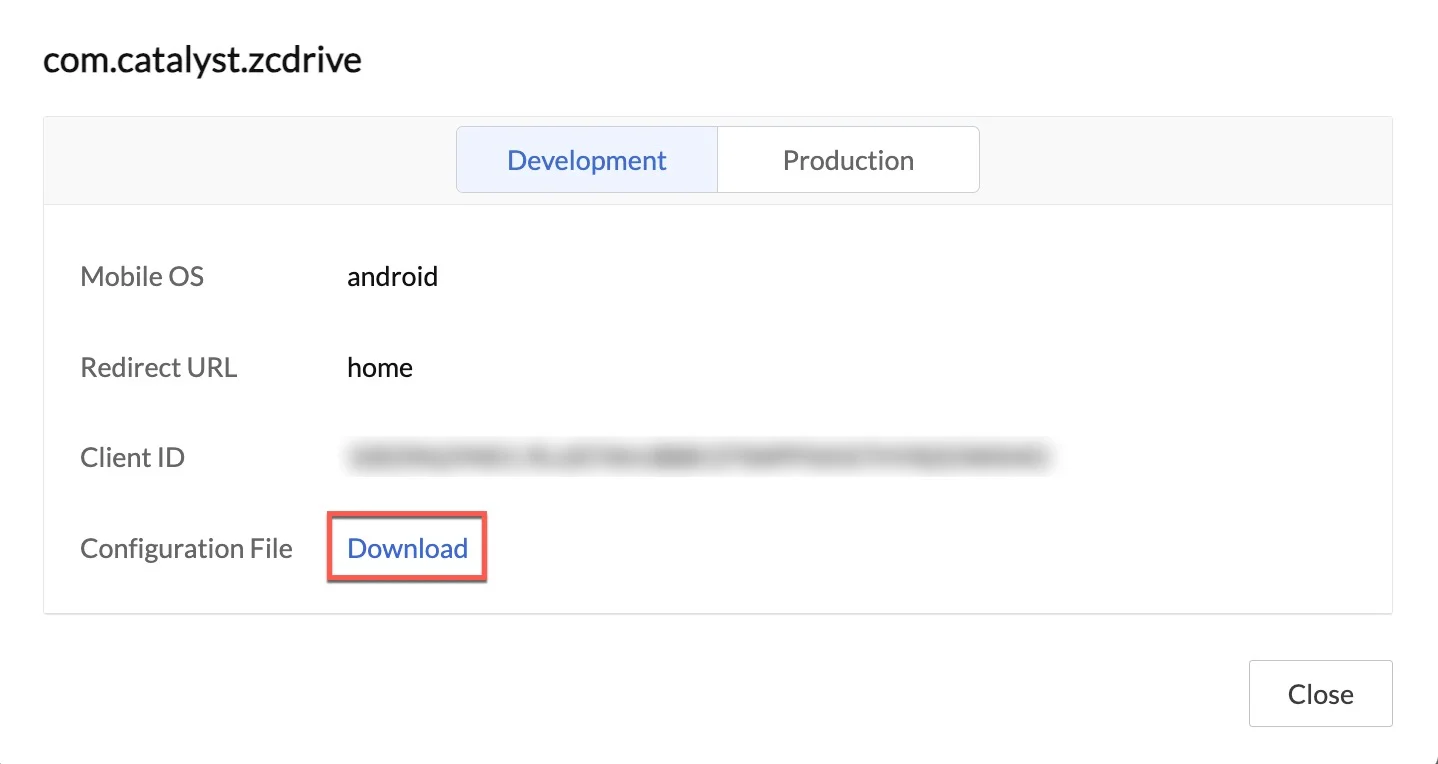
- Click on the required environment tab in the pop-up, then click Download to download the configuration file.
You can now re-import this downloaded configuration file by following the steps mentioned here for Android and here for iOS.
4. Re-Initialize the Flutter SDK
You must now re-initialize the SDK to include the newly-downloaded properties in your code. Re-initializing the SDK can also be done in two ways similar to initializing the SDK for the first time: Using the Catalyst configuration file or By passing the custom SDK Configuration Object. However, this will include additional SDK methods to confirm third-party authentication.
1. Using the Catalyst Configuration File
You can do this by specifying the environment of the project, or without specifying the environment where the production environment is considered the default.
By specifying the environment:
You can re-initialize the SDK as shown below. You can pass the values for the Environment as either DEVELOPMENT or PRODUCTION based on the environment the app is operating in. The isCustomLogin indicates a boolean value that is set for the presence of a third-party authentication.
These are passed to the init() method through the ZCatalystApp class as shown below:
ZCatalystApp.init({
ZCatalystEnvironment? environment,
bool isCustomLogin = false
});A sample code snippet for this operation is given below:
void main() async {
try {
await ZCatalystApp.init(
environment: ZCatalystEnvironment.DEVELOPMENT,
isCustomLogin: true
);
} on ZCatalystException catch (ex) {
print('Initialized Failed: ${ex.toString()}');
}
}Without specifying the environment:
If the Environment is not specified in the SDK initialization, it would be considered as PRODUCTION by default. Therefore, if your app is operating in the Production environment, you can initialize the SDK directly in the following way:
ZCatalystApp.init({
bool isCustomLogin = false
});A sample code snippet for this operation is given below:
void main() async {
try {
await ZCatalystApp.init(
isCustomLogin: true
);
} on ZCatalystException catch (ex) {
print('Initialized Failed: ${ex.toString()}');
}
}2. By passing the custom SDK Configuration Object:
Alternatively, you can re-initialize the Flutter SDK by building a custom ZCatalystSDKConfigs object that you can pass using the ZCatalystSDKConfigsBuilder class. You can refer here for the properties included in this object.
This method also lets you re-initialize the SDK by specifying the JWTClientID and JWTClientSecret properties obtained from the newly-downloaded configuration file through with ZCatalystSDKConfigsBuilder.
This can be done in the following way:
ZCatalystApp.init({
ZCatalystSDKConfigs? sdkConfigs,
ZCatalystEnvironment? environment,
bool isCustomLogin = true
});A sample code snippet is given below:
ZCatalystSDKConfigs configs = ZCatalystSDKConfigsBuilder.customLogin(
accountsPortalBaseURL: "https://accounts.zohoportal.com/",
apiBaseURL: "https://api.catalyst.zoho.com/",
environment: ZCatalystEnvironment.DEVELOPMENT,
jwtClientID: "100****************************FX",
jwtClientSecret: "19ed***************************2s",
oauthScopes: "ZOHOCATALYST.tables.rows.ALL, ZOHOCATALYST.tables.columns.ALL",
portalID: "10******79",
projectID:28*****90 ,
redirectURL: "*****"
);5. Code the User Login Logic for the Third-Party Authentication
You can now complete the setup by handling the login logic of the third-party authentication in your mobile app. You must pass the customToken or jwtToken generated in step 2 to the handleCustomLogin() method as shown below:
Future<void> handleCustomLogin(String jwtToken)A sample code snippet is given below:
await ZCatalystApp.getInstance().handleCustomLogin("123xxxxxxxx");Last Updated 2025-11-19 20:37:41 +0530 IST
Yes
No
Send your feedback to us