Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project and all of the project files will be saved in it.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the news application, we will initialize a job function and the client, and then add an Advanced I/O function to the project directory.
- Create a folder for the project on your local machine and navigate to it from the terminal. Initialize a project by executing the following command from that directory:
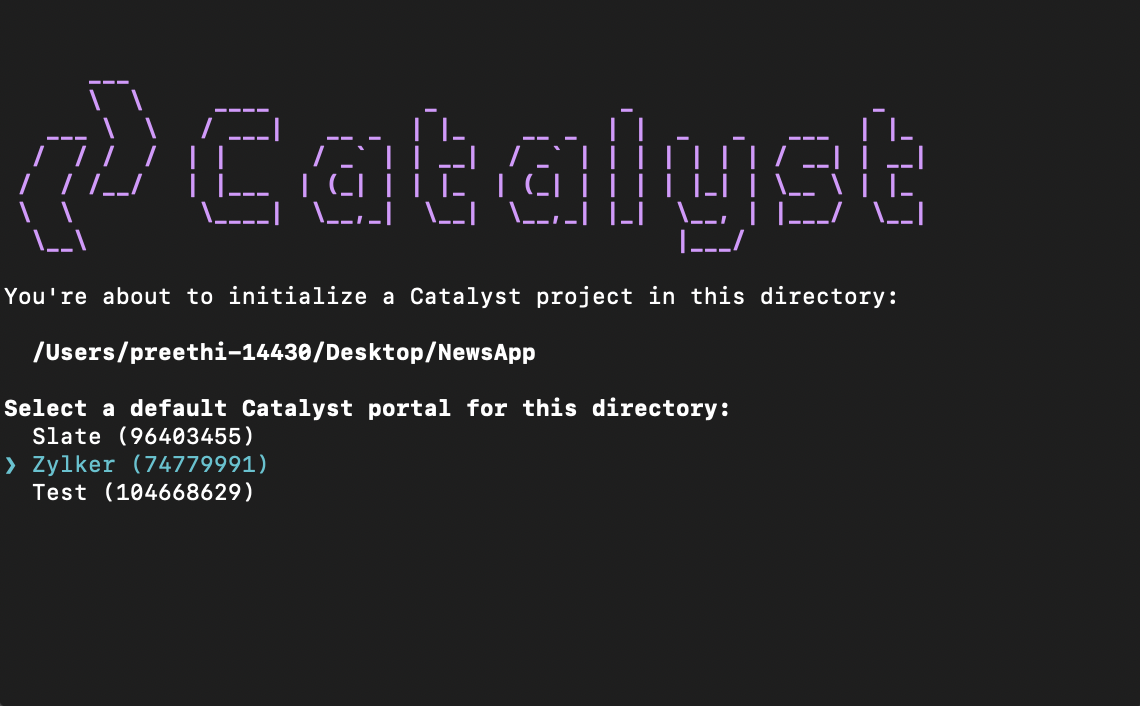
- The CLI will now ask you to select the organization in which your Catalyst project that we created earlier in the console resides. Select the organization and press Enter.

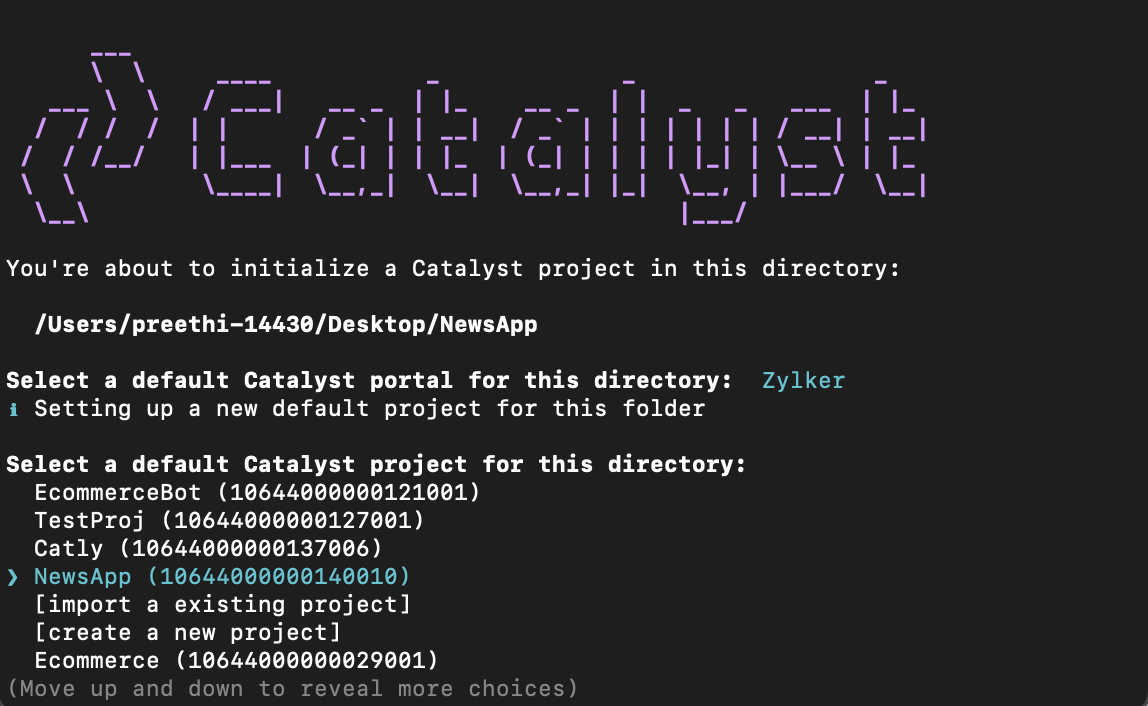
- Select the project in the organization from the list and press Enter.

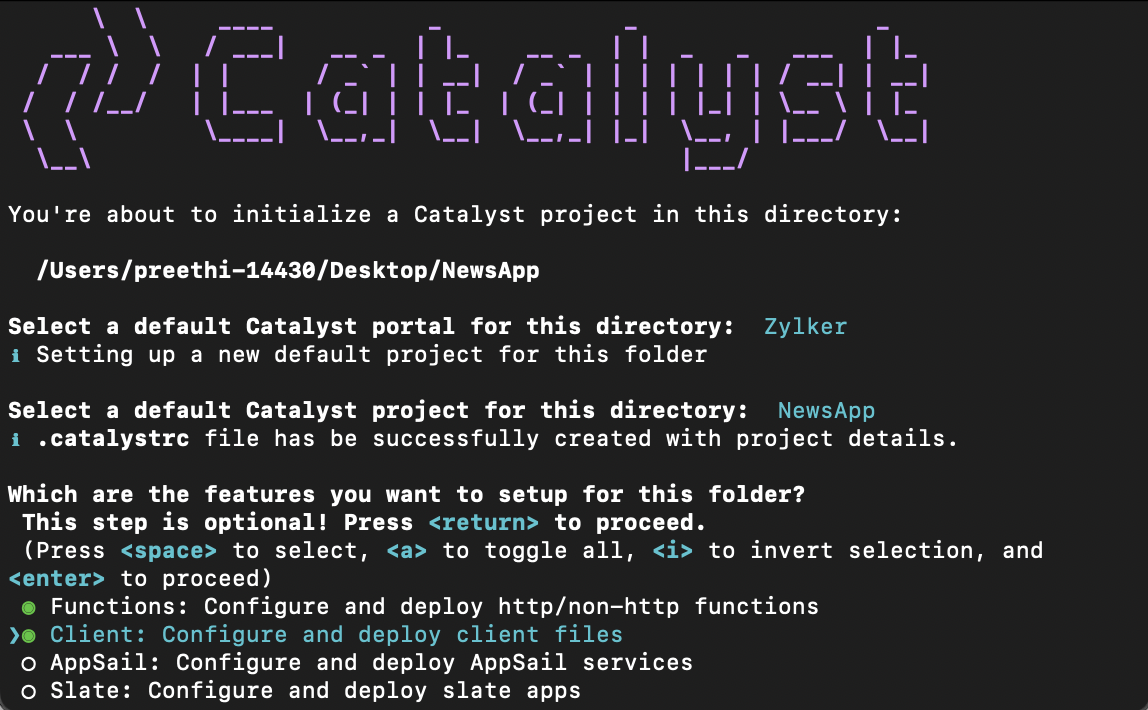
- Select Functions and Client using the space bar. Press Enter to initialize the components.

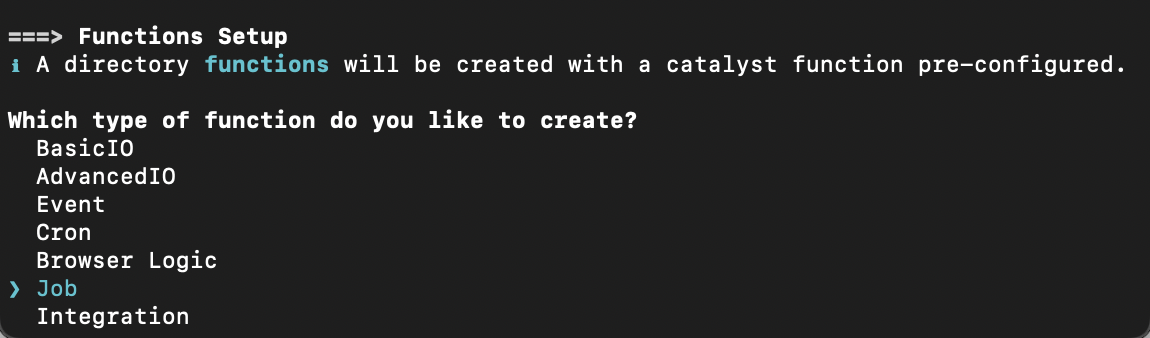
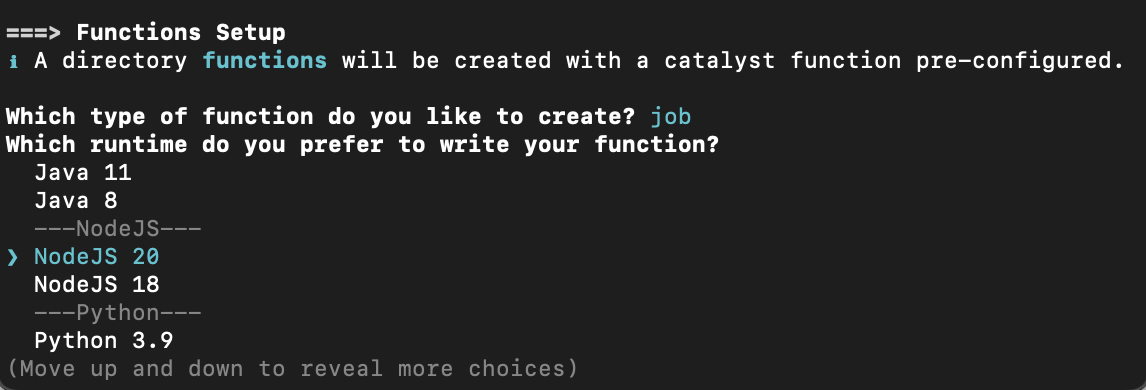
- The CLI will first initiate the function setup. Select Job as the function type.

- Select the latest runtime of Node.js as the function stack.

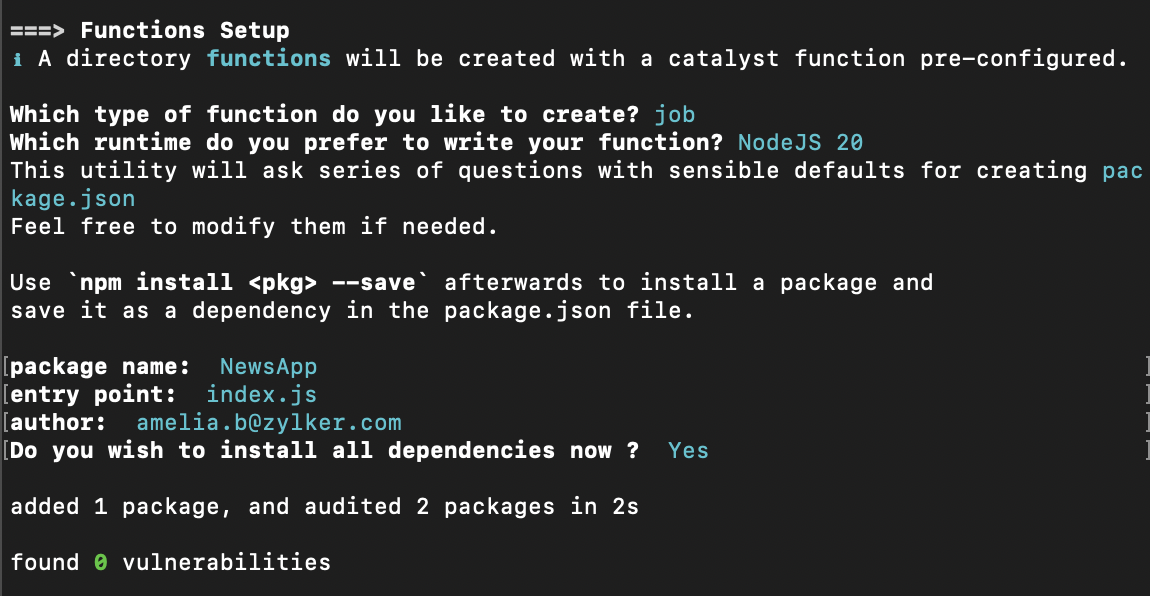
- Enter ‘NewsApp’ as the package name, ‘index.js’ as the entry point, and your email address as the author and press Enter. You can press Enter to fill in the default values.
The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.

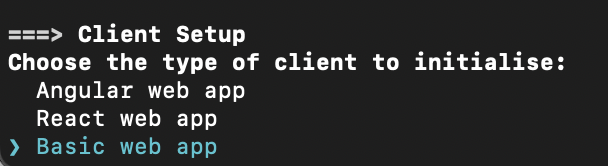
- The CLI will now initialize the client set up. Choose “Basic web app” as the client type.

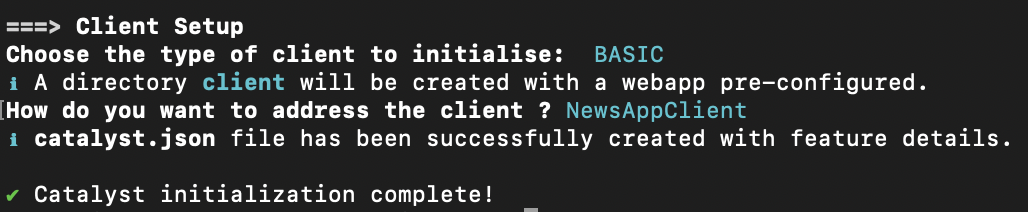
- Enter ‘NewsAppClient’ as the name for the client package and press Enter. You can enter any name you want.

The client directory will be created in the standard structure. Catalyst initialization is now complete.
Let’s now add an additional Advanced I/O function to the project directory. As mentioned earlier, we will be coding it in Node.js stack.
- To add an additional function, execute the following command from the project directory:
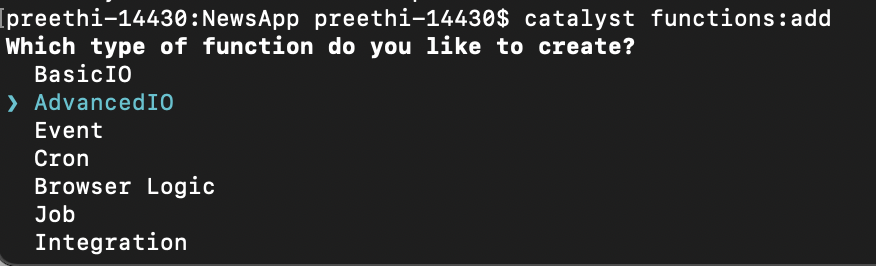
- Select AdvancedIO as the function type and press Enter.

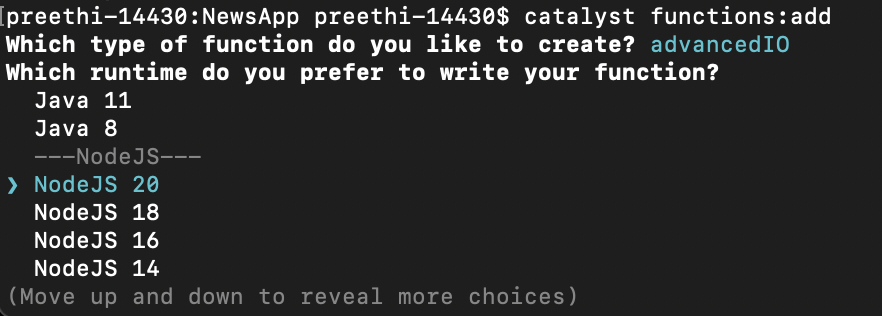
- Select the latest runtime of Node.js as the function stack, and press Enter.

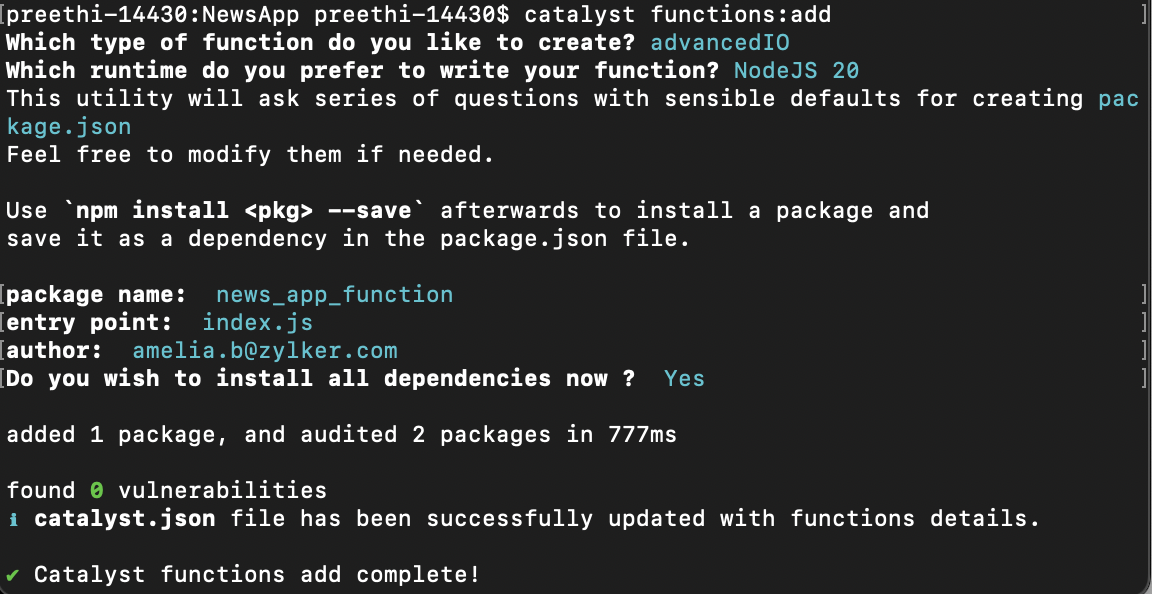
- Enter “news_app_function” as the package name, “index.js” as the entry point, and your email address as the author and press Enter. You can press Enter to fill the default values.
The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.

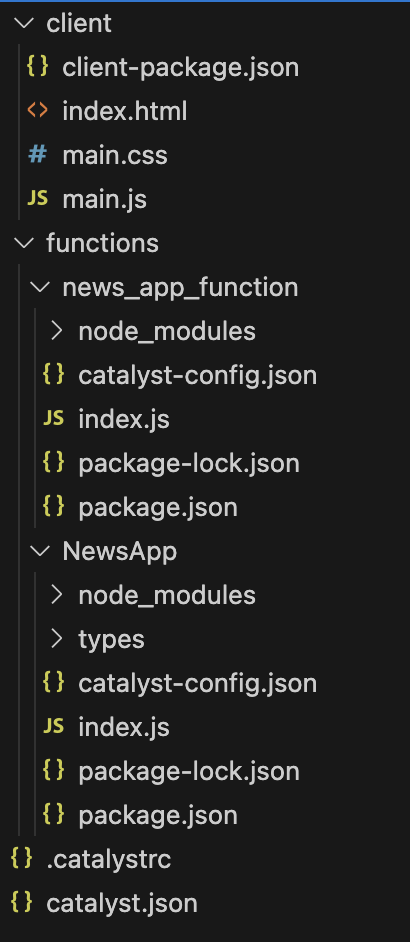
Your project directory is now set up with the client directory and the functions directory along with configuration files and dependencies. The functions directory contains both the Job and Advanced I/O functions in individual folders. The project directory also contains the catalyst.json configuration file and a hidden catalyst.rc file.
The structure of the NewsApp project’s directory will look like this:

Last Updated 2025-06-25 22:27:16 +0530 +0530