Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project, in which all of your project files will be saved.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the Document Processor application, we will initialize the client and the Advanced I/O function components. In this tutorial, we will code the Advanced I/O function in the Node.js platform.
Please follow the steps listed to initialize the project and create the function and client components required for the application:
-
Create a folder for the project on your local machine and navigate to it from the CLI terminal.
-
To initialize the project, execute the following command:
-
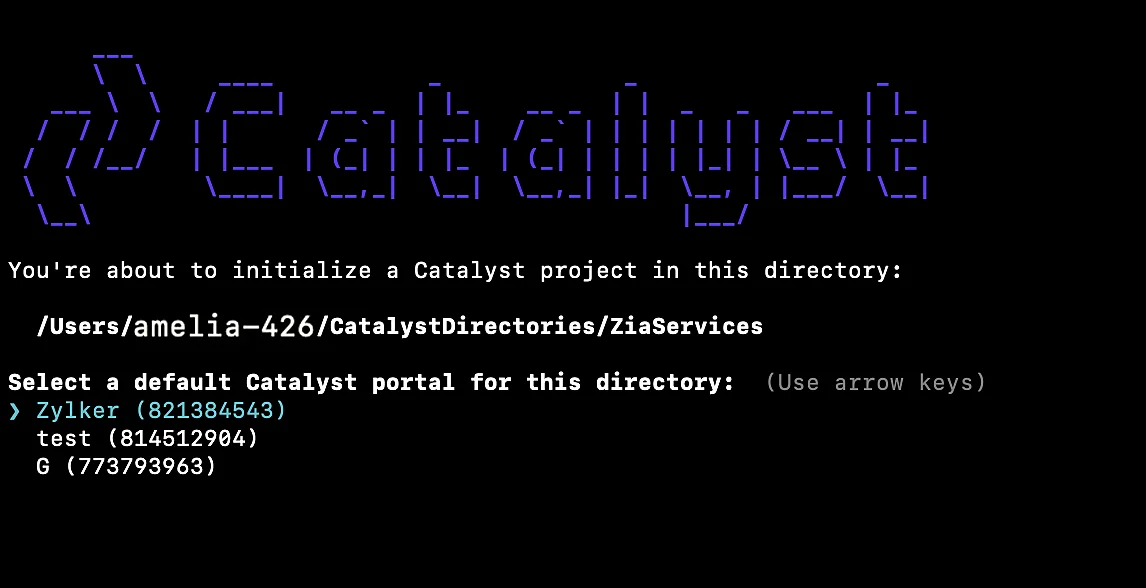
The CLI will now ask you to select the default Catalyst organization. Select the organization in which you created the project in the first step of this tutorial, then press Enter.
-
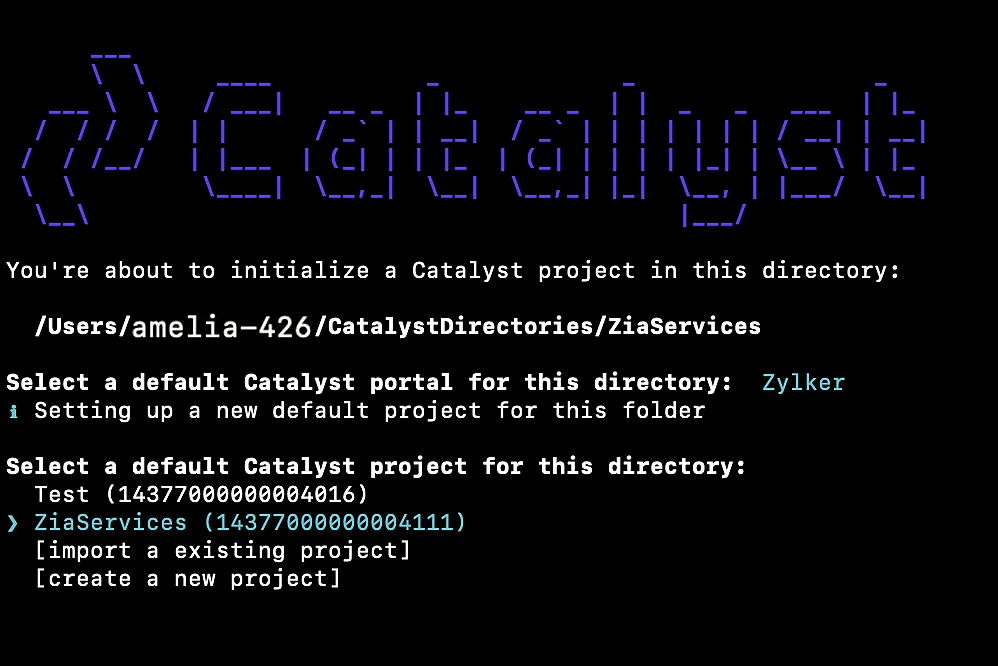
You can associate the current project directory with the Catalyst project you created in this organization. Select Ecommerce and press Enter.
-
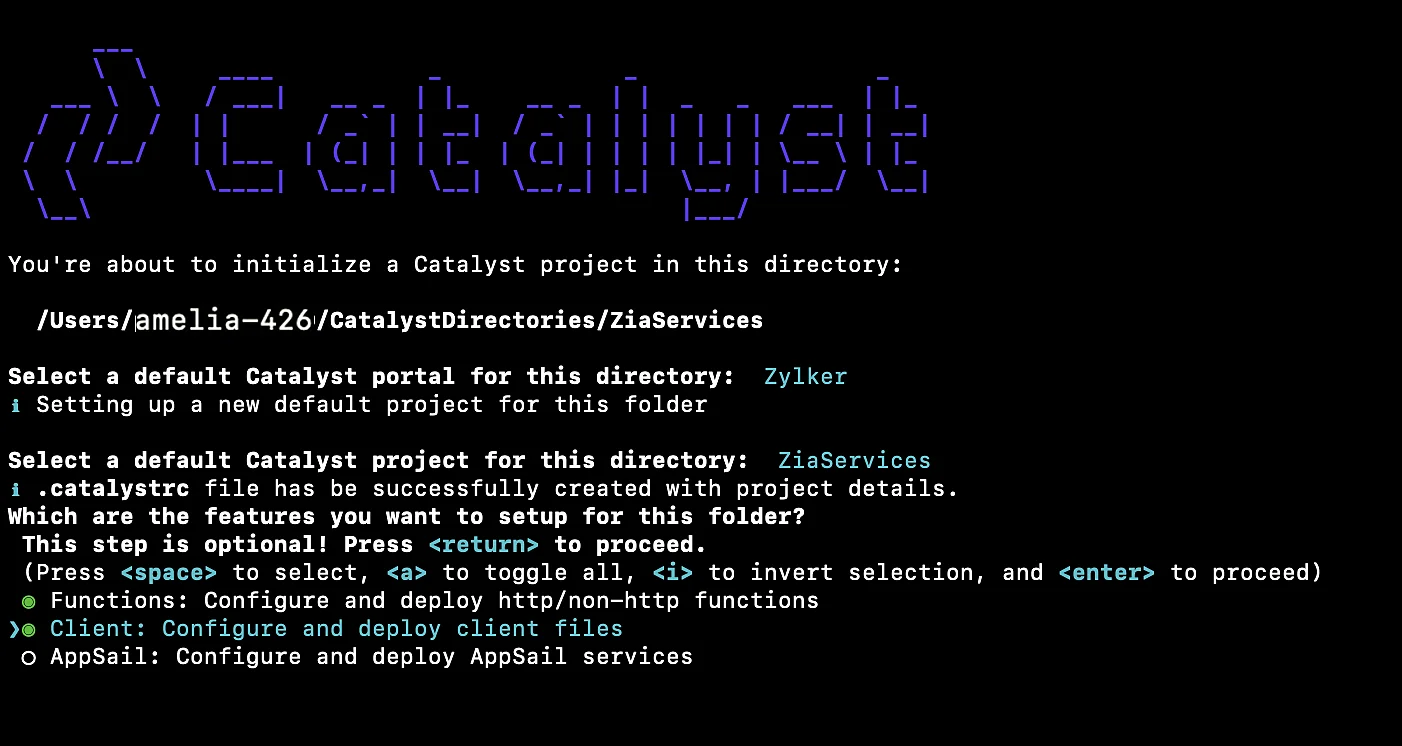
Select Functions and Client by pressing space, then press Enter to confirm your choice and initialize your project.
-
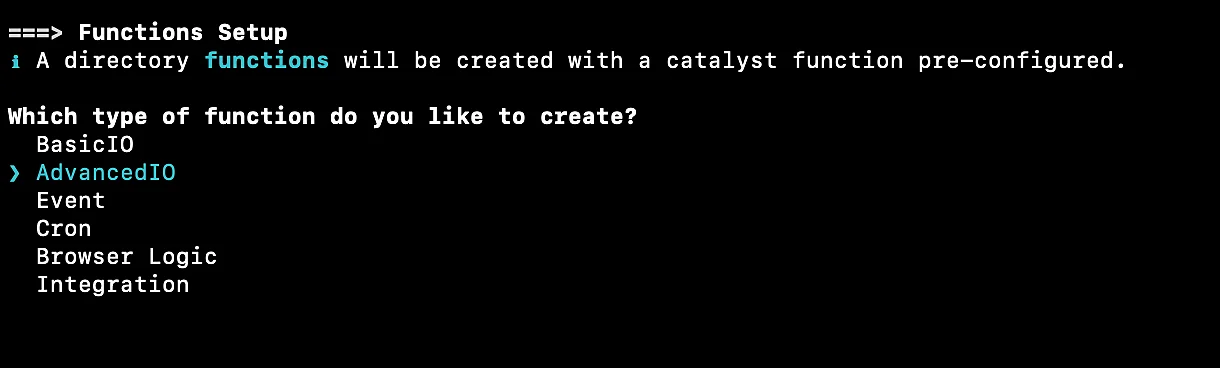
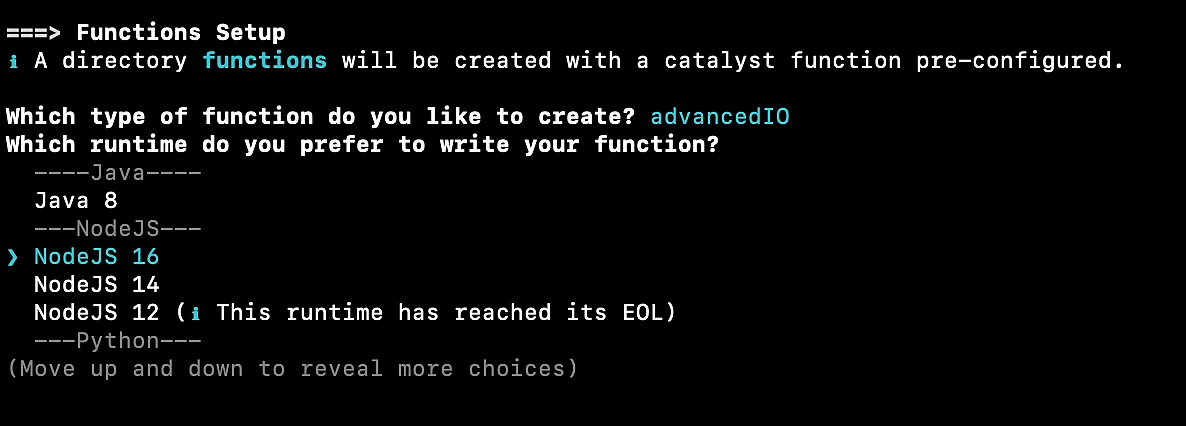
The CLI will initiate the function setup. Select AdvancedIO as the function type.
-
Select the latest runtime of Node.js as the function stack.
-
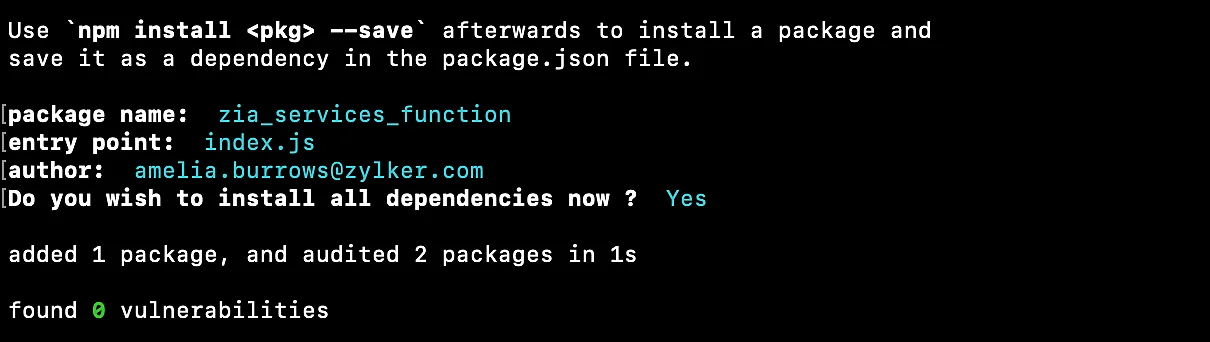
Provide the package name as “zia_services_function” for your Node function when prompted and press Enter. You must also define the entry point as index.js and provide the author details in this step. You can alternatively press Enter without entering inputs to fill in the default values.
The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.
Note : Ensure that you enter the function's package name exactly as instructed, because the application's code contains the same name. -
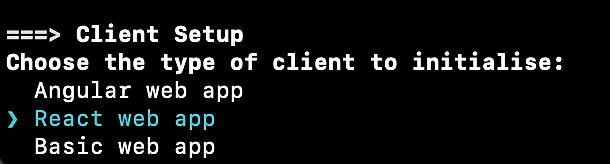
The CLI will now initiate the client set up. Select React web app and choose JavaScript from the option and press Enter to initialize your client as a React web app.
-
Enter “app” as the name of your client package and press Enter. You can also provide any name of your choice.
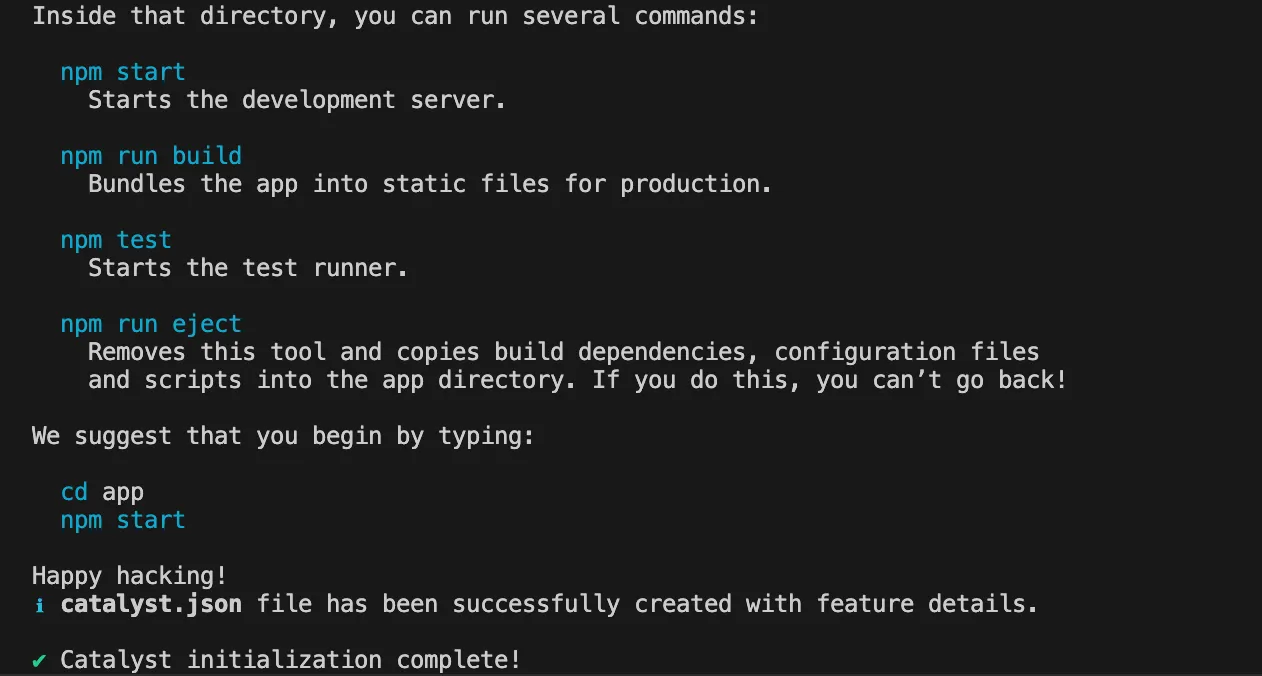
Catalyst initialization is now complete.
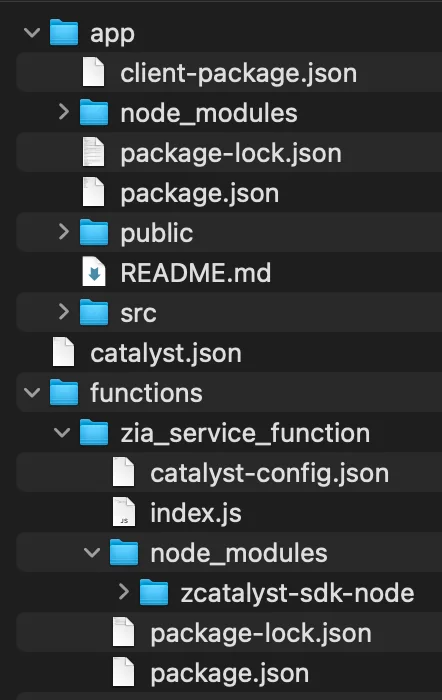
The project directory is now set up with the client directory and the functions directory along with configuration files and dependencies. The project directory also contains the catalyst.json configuration file and a hidden .catalystrc file.
The structure of your project directory should appear as shown below:
Last Updated 2025-10-29 12:32:36 +0530 IST