Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project and all of the project files will be saved in it.
You can learn more about the project directory structure from this help page. You can learn about initializing a project in detail from the CLI help documentation.
In this tutorial we will initialize the project followed by the function and client components:
- Create a folder for the project on your local machine and navigate to it from the terminal. Initialize a project by executing the following command from that directory:
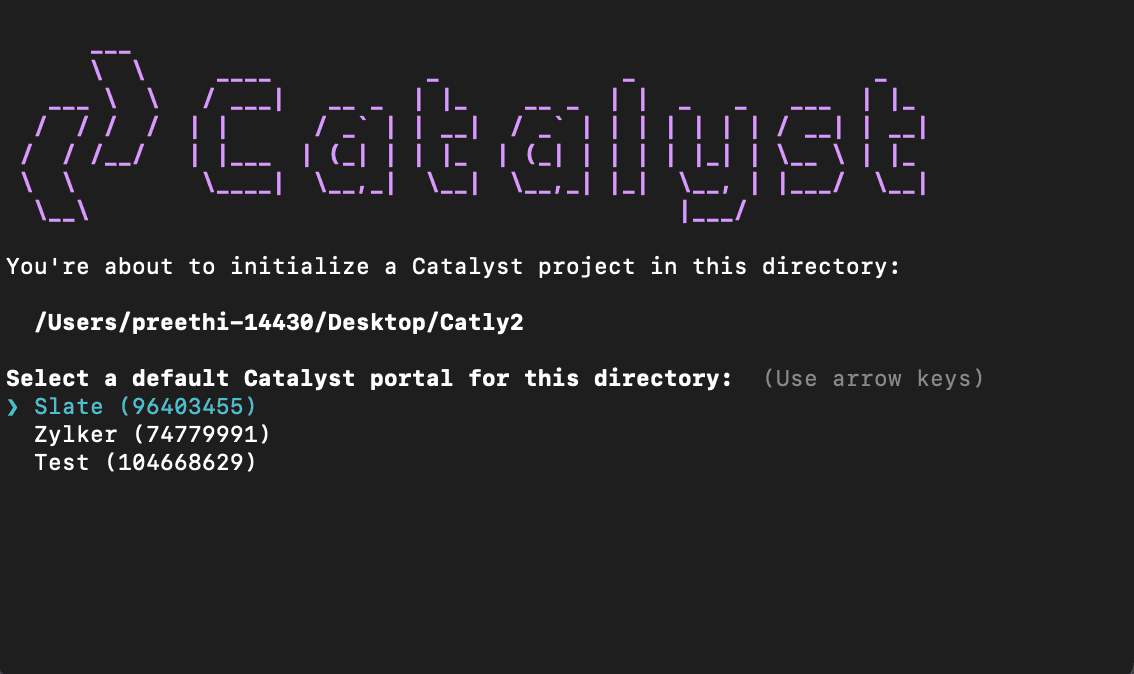
- The CLI will now ask you to select the organization in which your Catalyst project that we created earlier in the console resides. Select the organization and press Enter.

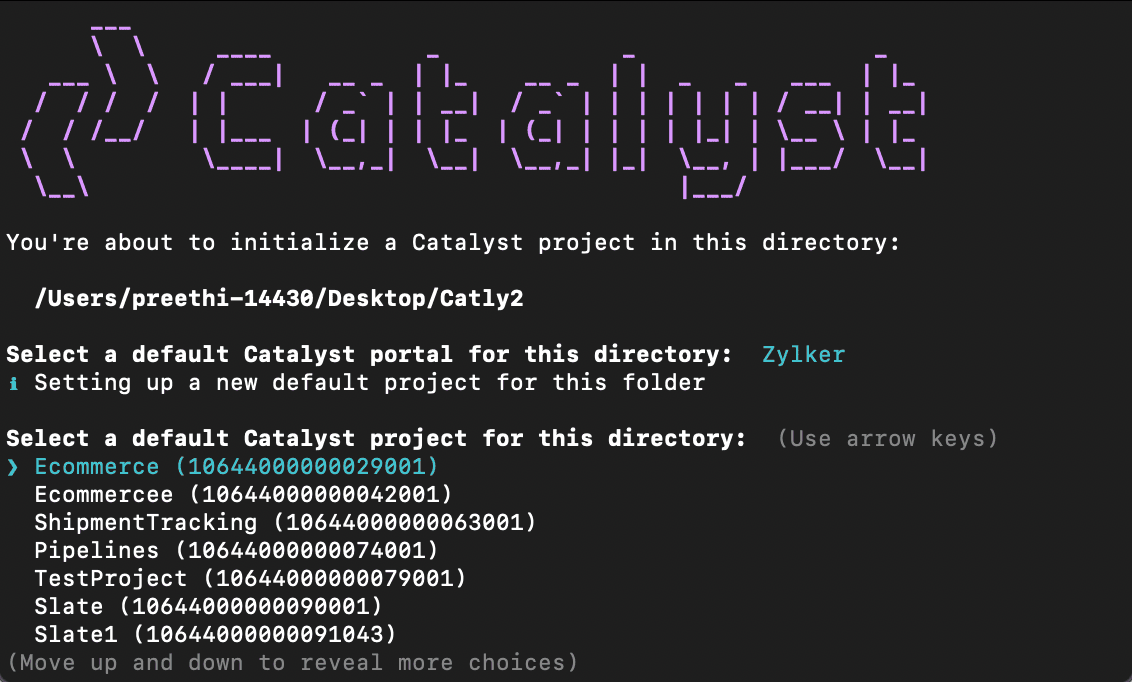
- Select the project in the organization from the list and press Enter.

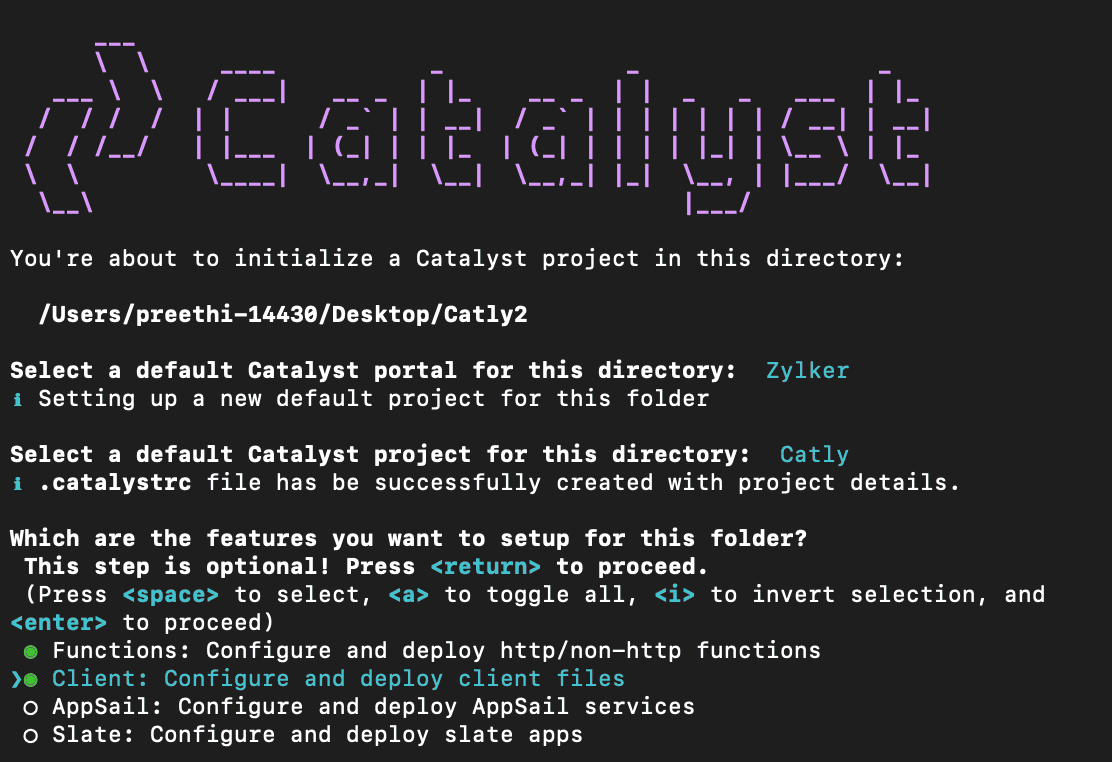
- Select Functions and Client using the space bar. Press Enter to initialize the components.

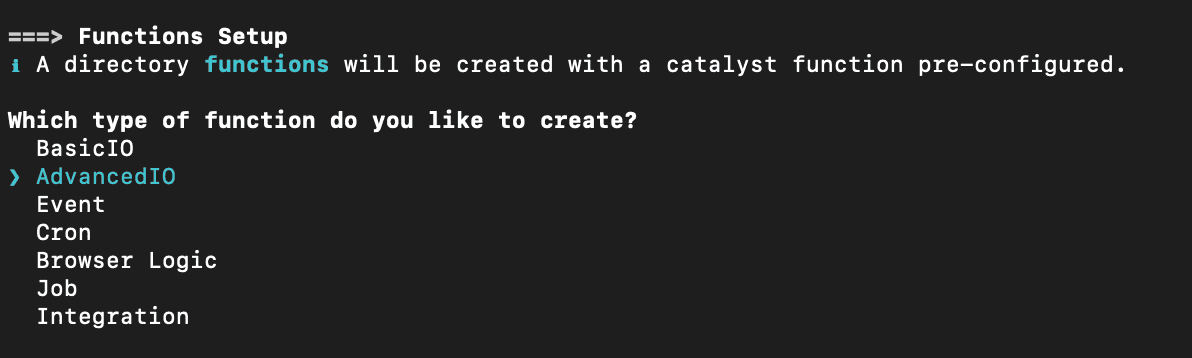
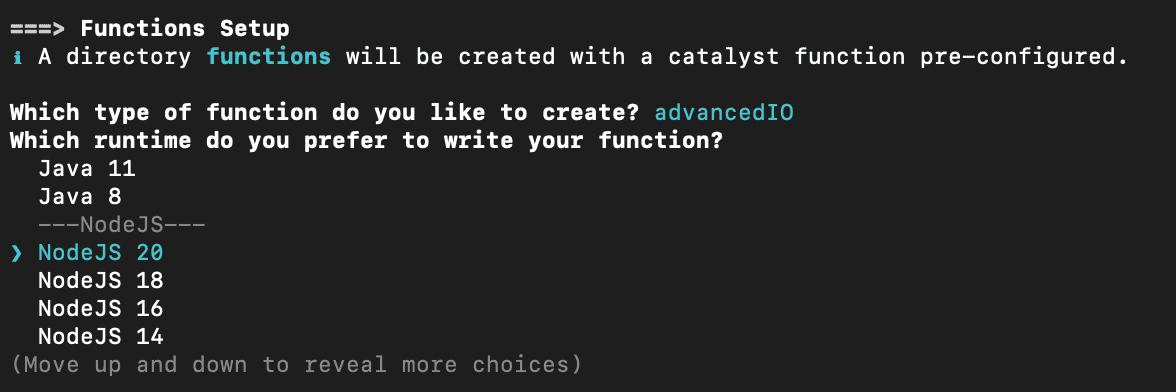
- The CLI will first initiate the function setup. Select AdvancedIO as the function type.

- Select the latest runtime of Node.js as the function stack.

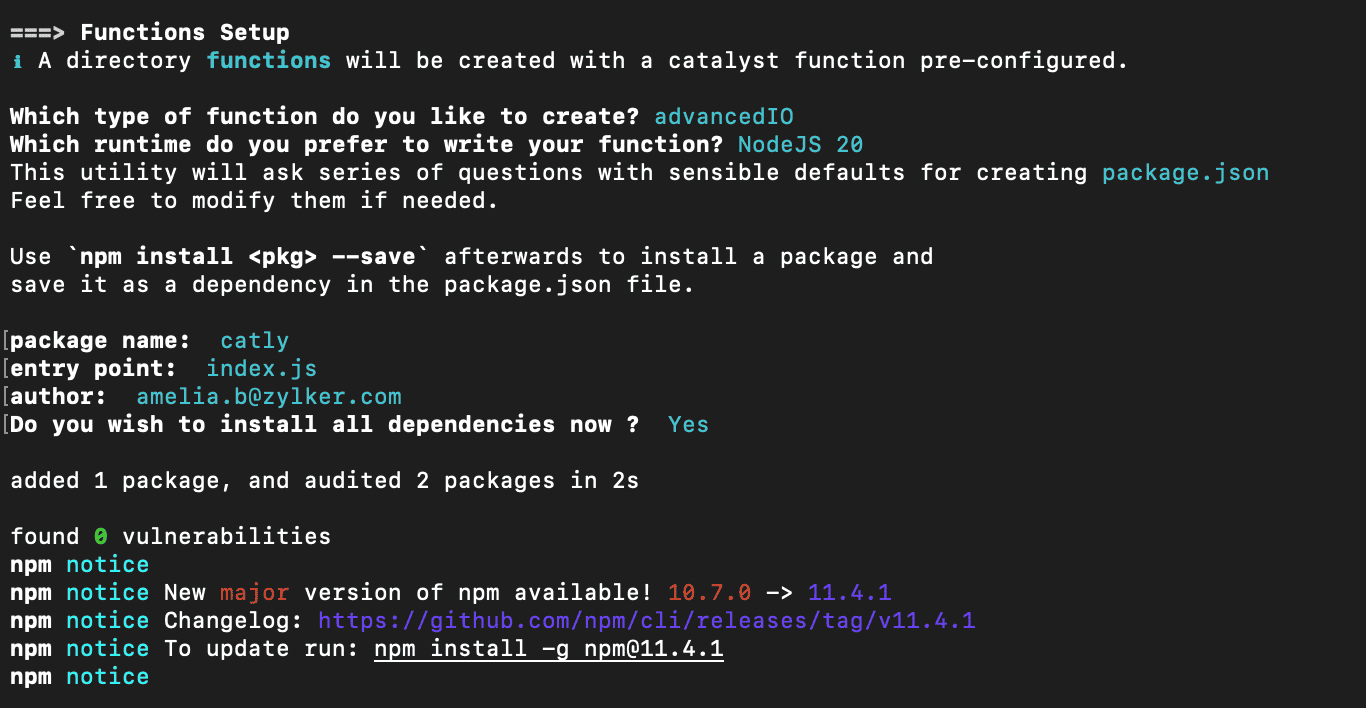
- Enter “catly” as the package name, “index.js” as the entry point, and your email address as the author and press Enter. You can alternatively press Enter without entering inputs to fill in the default values. The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.

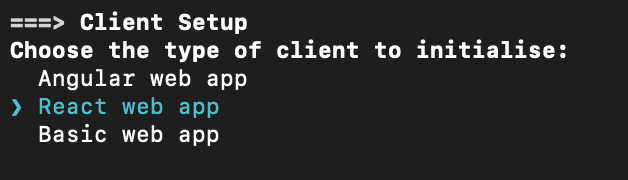
- The CLI will now initialize the client set up. Choose “React web app”, which will initialize the client as a React application using the Catalyst React plugin (zcatalyst-cli-plugin-react).

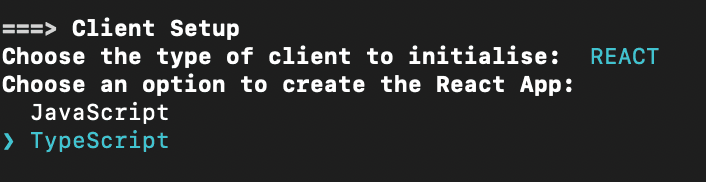
- Choose “TypeScript” as they type of React application.

- Provide the name of your React application as “app” and press Enter.
The project initialization along with the function and client components is now complete and a catalyst.json file and a .catalystrc hidden file containing your project details will be created in your project directory.

Last Updated 2025-06-26 23:11:07 +0530 +0530