Deploy the Project
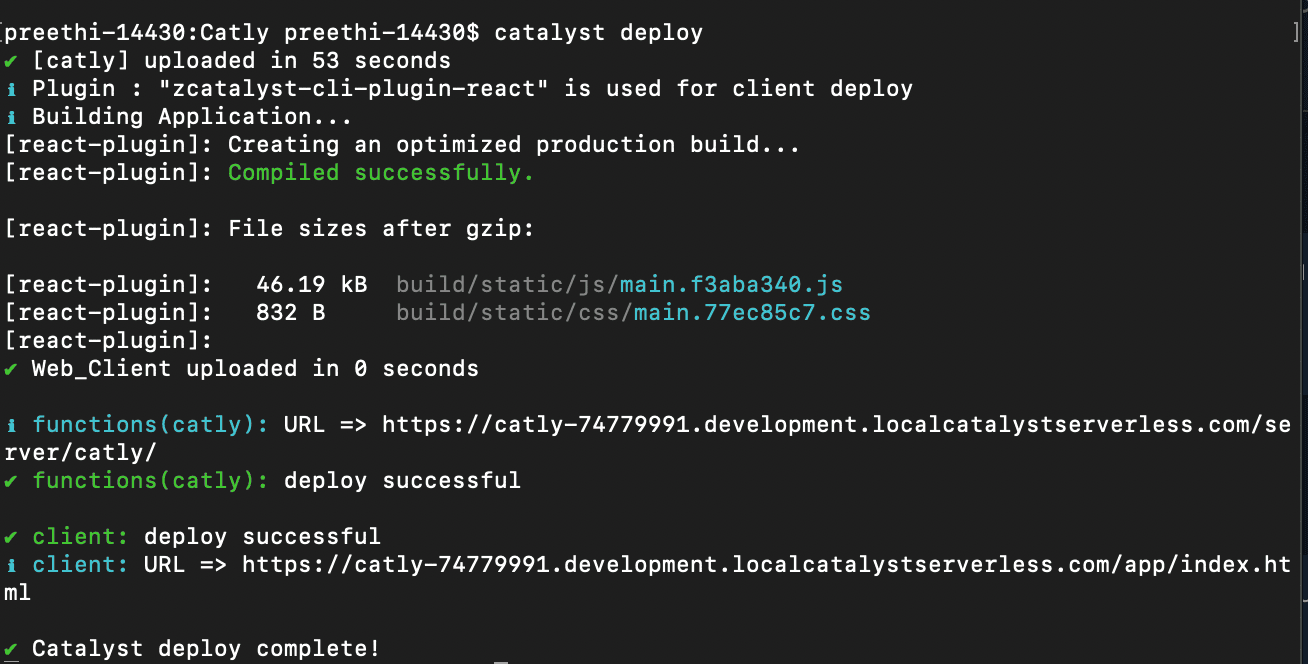
To deploy your Catalyst project from the CLI, run the following command in your terminal from your project directory:
This will initialize the call of the Catalyst React plugin to compile the React application, followed by the deployment of functions first and finally the client component.
A folder named build will be created inside the app folder during the build process, with the contents of the public folder in its root along with other required configuration and dependency files. The application’s source files from the src folder are compiled and included inside a folder named static in the build directory. The required node modules are also added.
The final access URLs of the components are displayed.

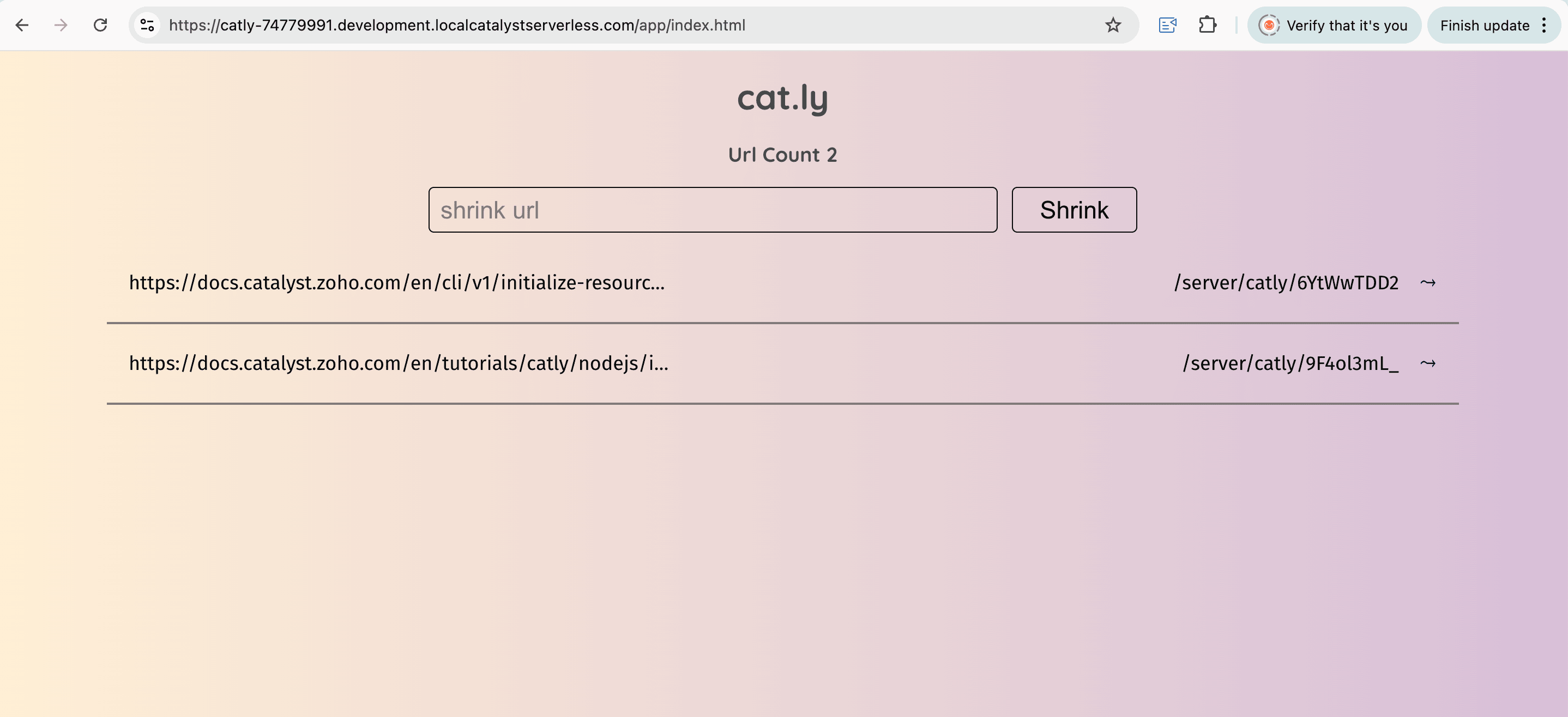
You can now open the client component’s URL in a browser to access the deployed Cat.ly application. Cat.ly can be accessed now from its web app URL.

Cat.ly displays the shortened URLs in descending order of how frequently they are accessed.
We have successfully completed our tutorial, and the Catly app is now functional and will work without any errors.
Last Updated 2025-06-26 23:11:07 +0530 +0530