Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project and all of the project files will be saved in it.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the Alien City application, we will initialize the client and the Advanced I/O function. The Advanced I/O function will be initialized in the Python platform. However, as mentioned earlier, you can also initialize it in the Java or Node.js platforms.
-
Create a folder for the project on your local machine and navigate to it from the terminal.
-
Initialize a project by executing the following command from that directory:
-
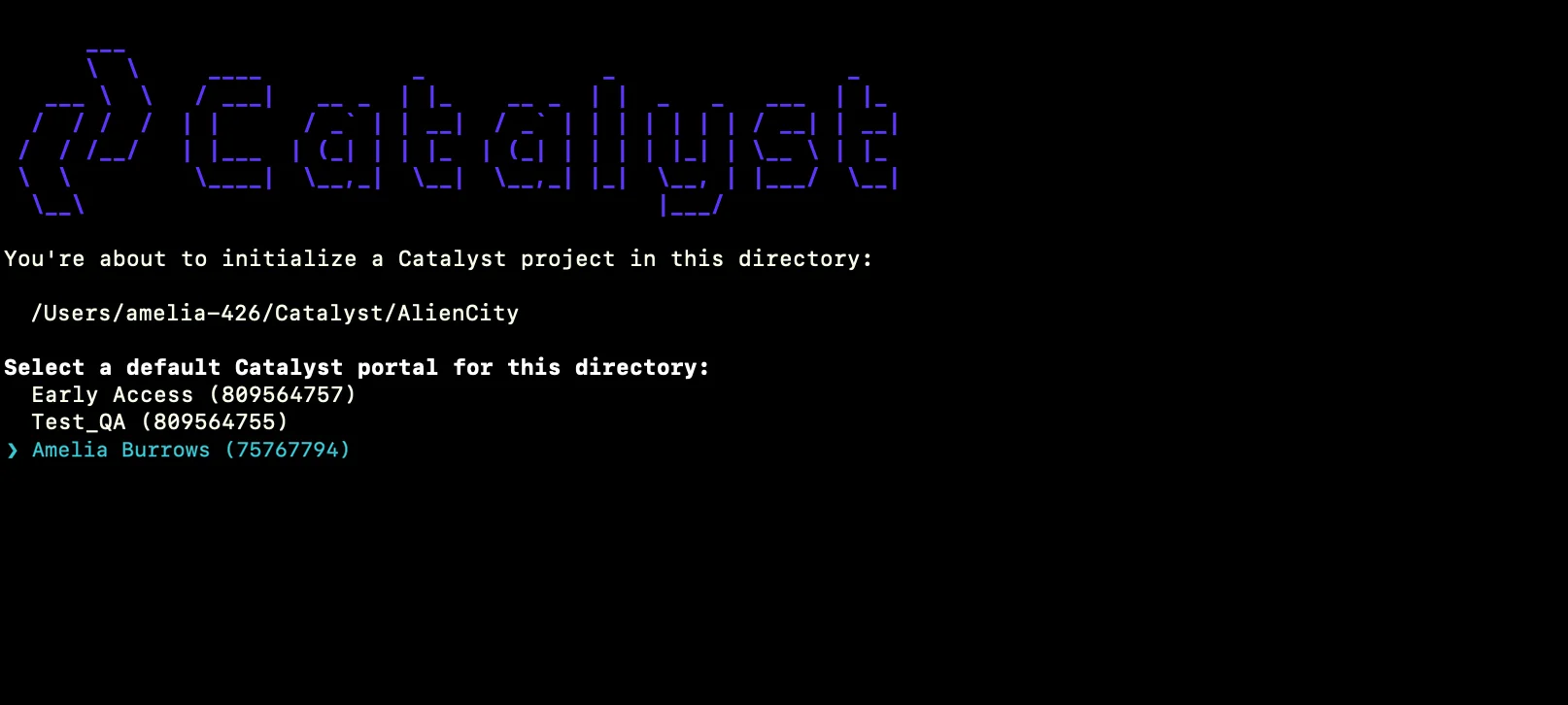
Navigate using the arrow keys and select your preferred portal and press the Enter key. If you have no other organizations associated with the account, then the default one will be selected automatically.

You can find out more about Catalyst’s multi-org portal feature from this help document. -
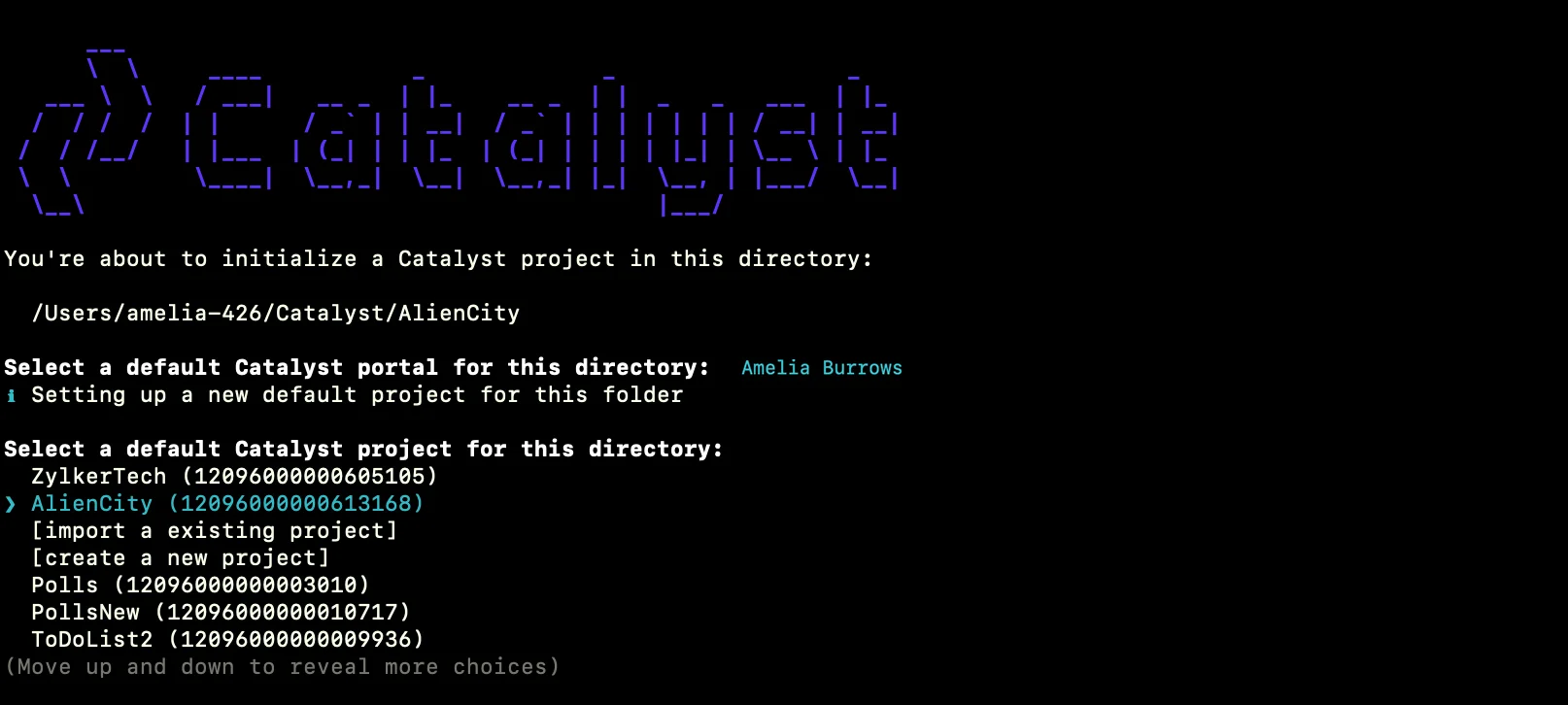
The CLI will now ask you to associate a Catalyst project with the directory. Associate it with the project that we created earlier from the console. Select AlienCity from the list and press Enter.

-
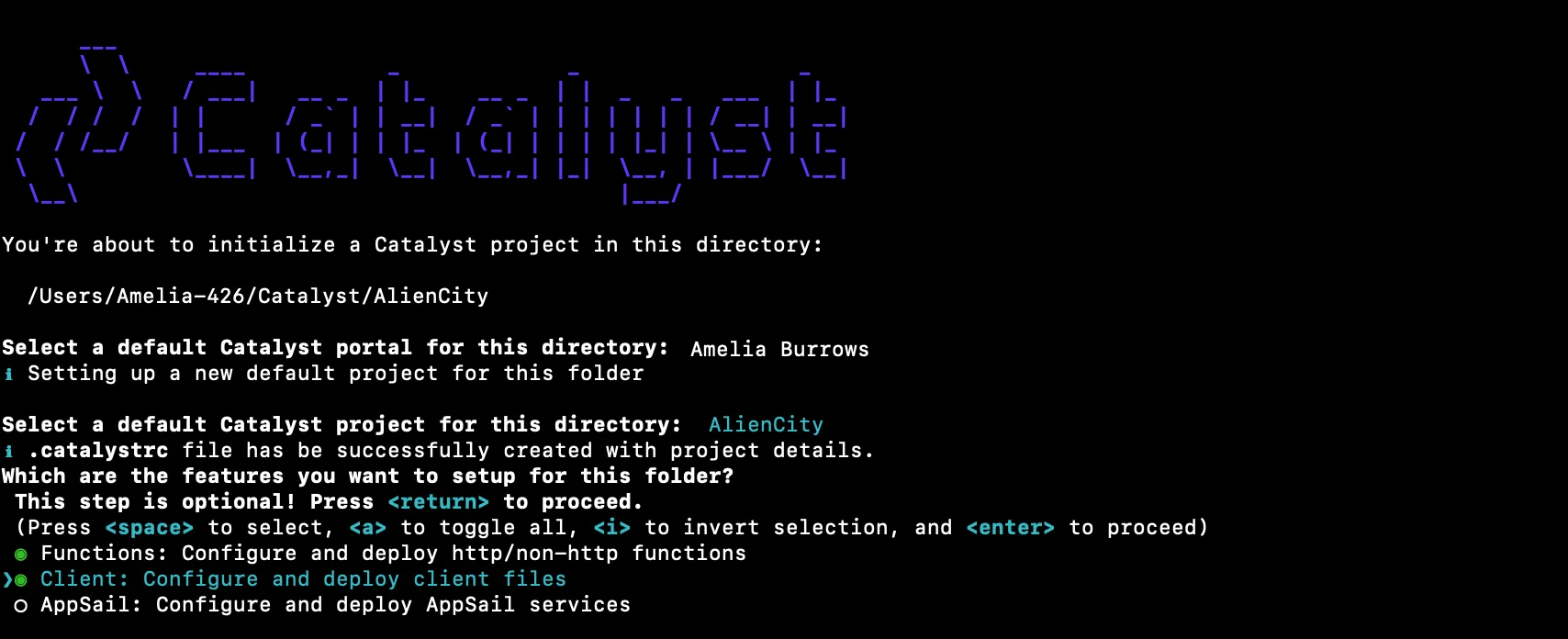
Select Client and Functions using the space-bar, then press the Enter key to initialize.

-
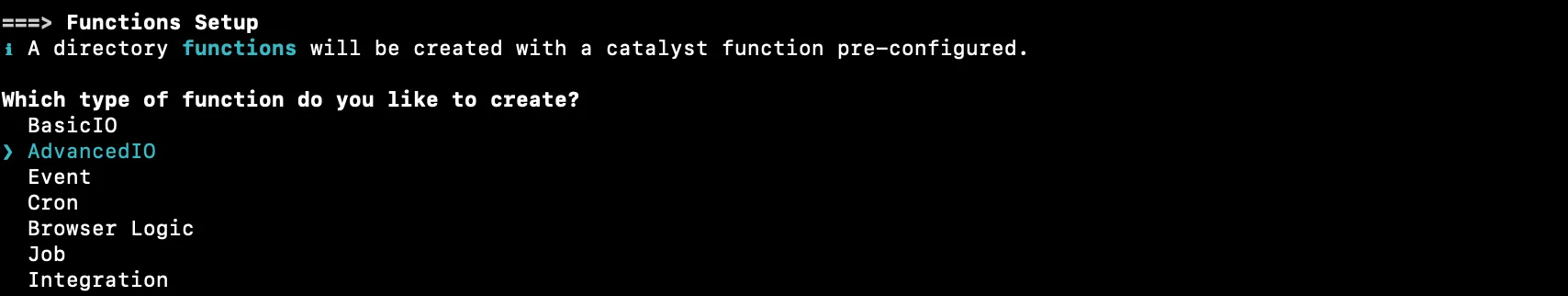
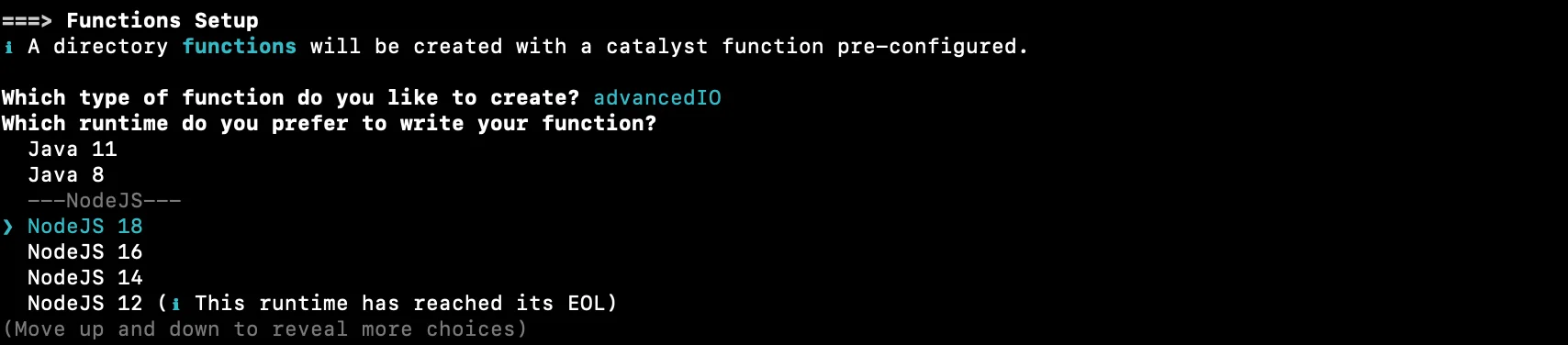
The CLI will initiate the function setup. Select AdvancedIO as the function type.

-
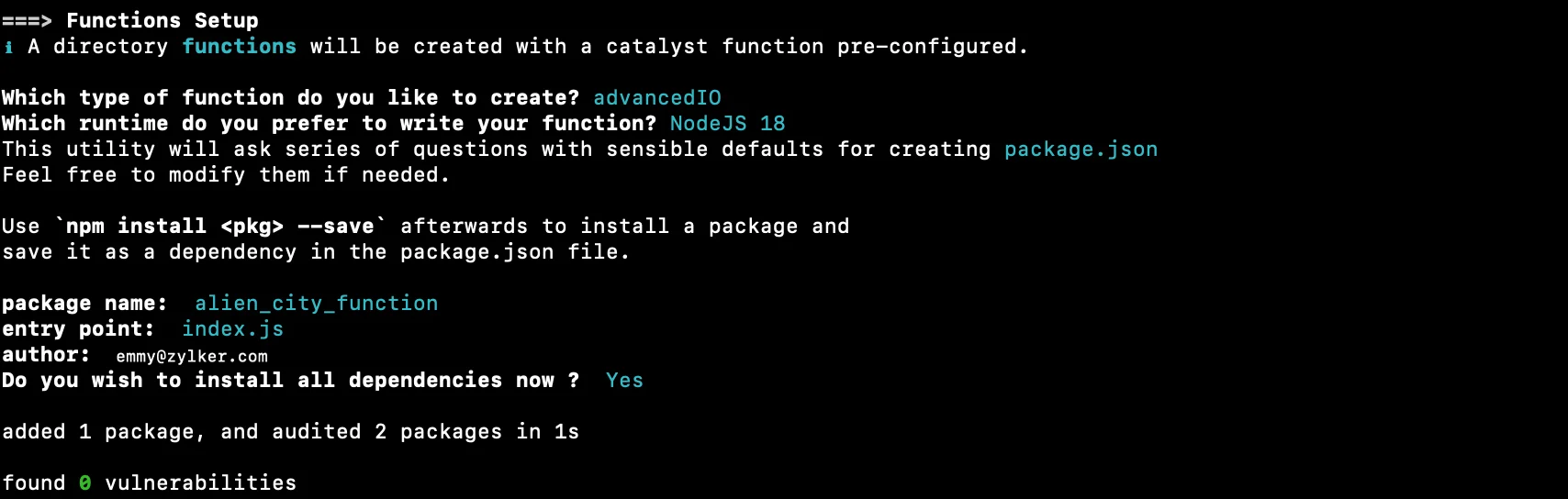
Select the latest runtime of NodeJS as the programming environment.

-
Enter “alien_city_function” as the package name and “index.js” as the entry point, then press Enter. You can also just press Enter to use the default names generated by Catalyst, or enter any name of your preference.

-
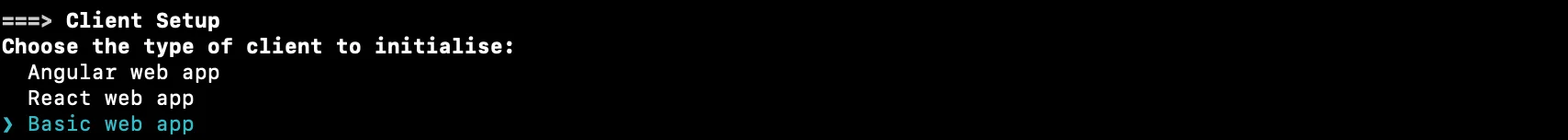
The CLI will now initiate the client set up. Select Basic web app as your client type.

-
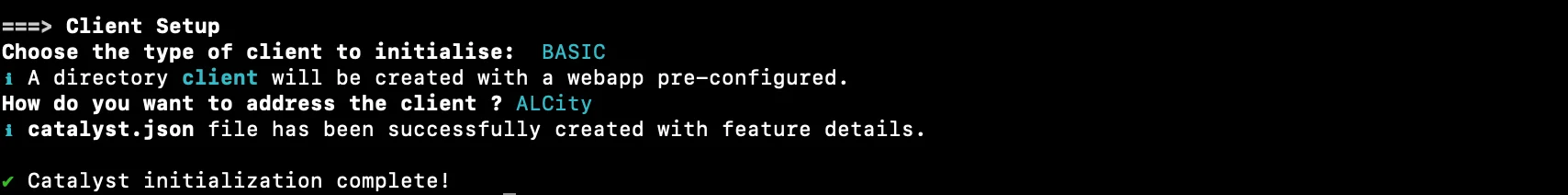
Enter “ALcity” as the name for the client package and press Enter. You can also enter any name you prefer.

The client directory will be created in the standard structure. Catalyst initialization is now complete.
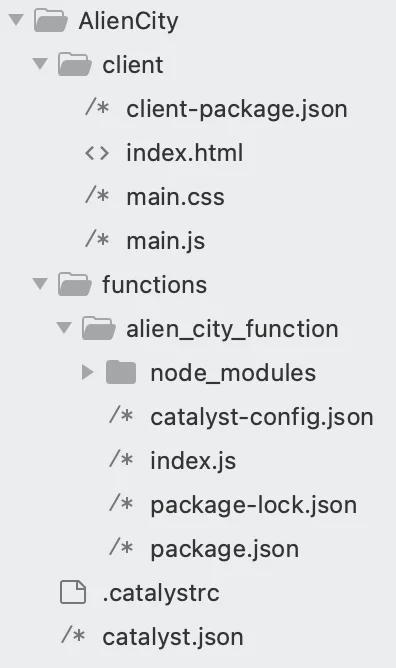
Your project directory is now set up with the client directory and the functions directory along with configuration files and dependencies. The project directory also contains the catalyst.json configuration file and a hidden .catalystrc file.
This is the structure of the AlienCity project’s directory, if the Advanced I/O function is of the Python platform, and the client is set up as a Basic web app.

Last Updated 2025-10-21 12:04:01 +0530 IST