Initialize the Project from the CLI
We have now configured all the necessary components from the console. Next, we’ll be working on coding the application from our local system
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project, where all of your project files are saved.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the Lead Manager application, we will initialize the Advanced I/O function in the Java or Node.js environment, and the client component.
-
Create a folder for the project on your local machine and navigate to it from the terminal.
-
Initialize a project by executing the following command from that directory:
-
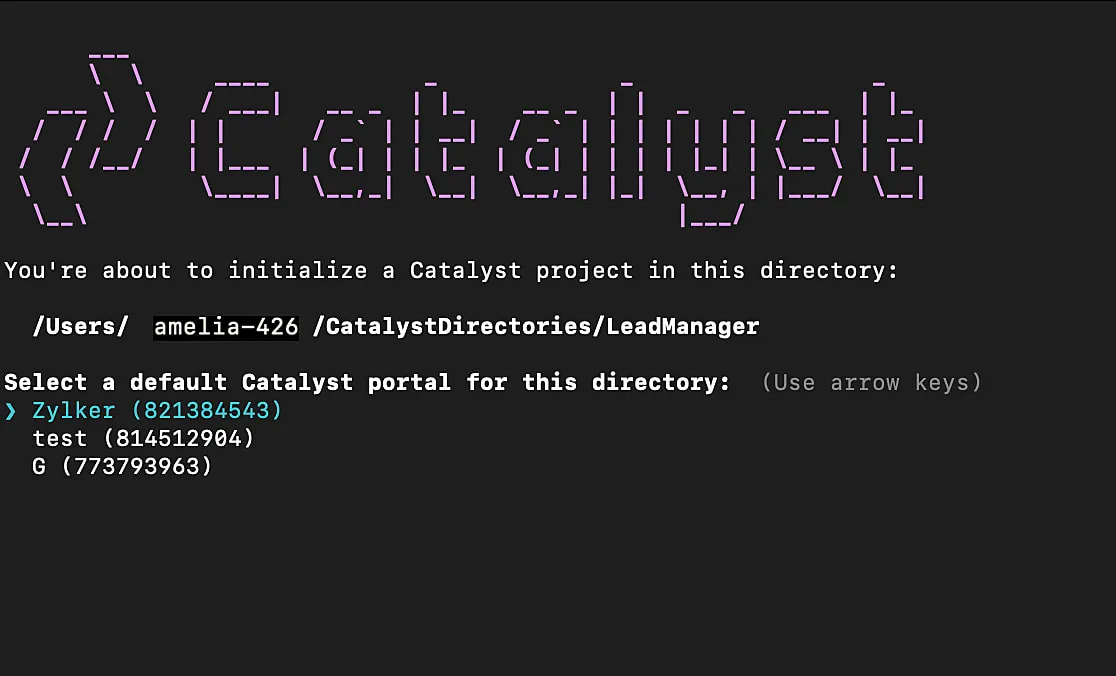
Select the portal (or organization) that you created your project in by navigating using the arrow keys and press Enter to confirm.
-
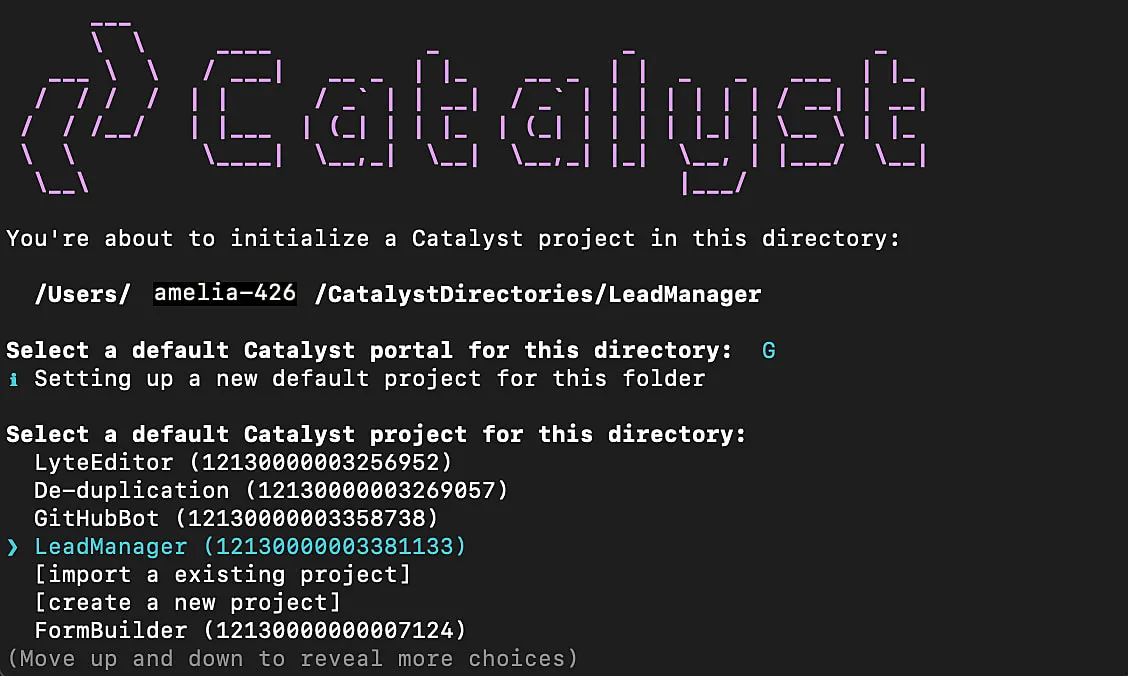
Now, CLI will ask you to associate a Catalyst project with the directory. Associate it with the project that we created earlier from the console. Select LeadManager from the list and press Enter.
-
Select Functions and Client using the space bar. Press the Enter key to initialize.
-
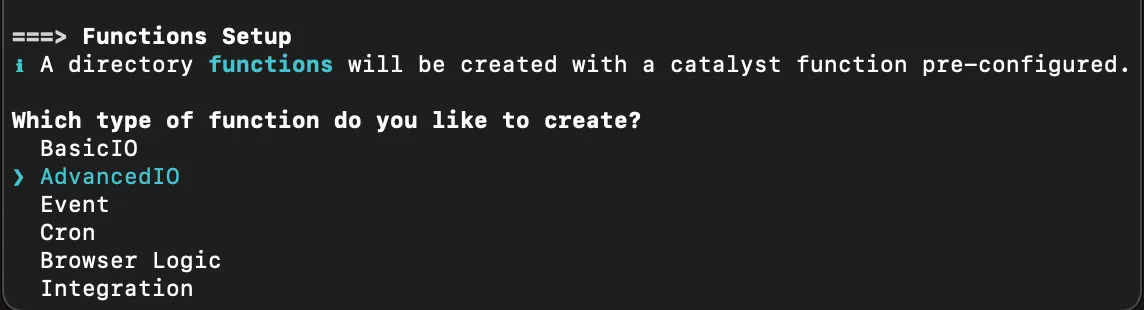
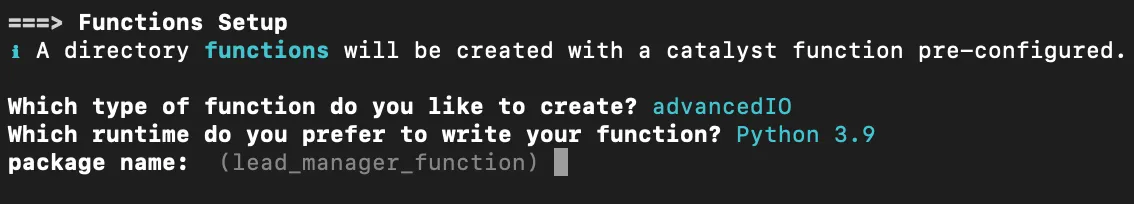
The CLI will initiate the function setup. Select AdvancedIO as the function type.
-
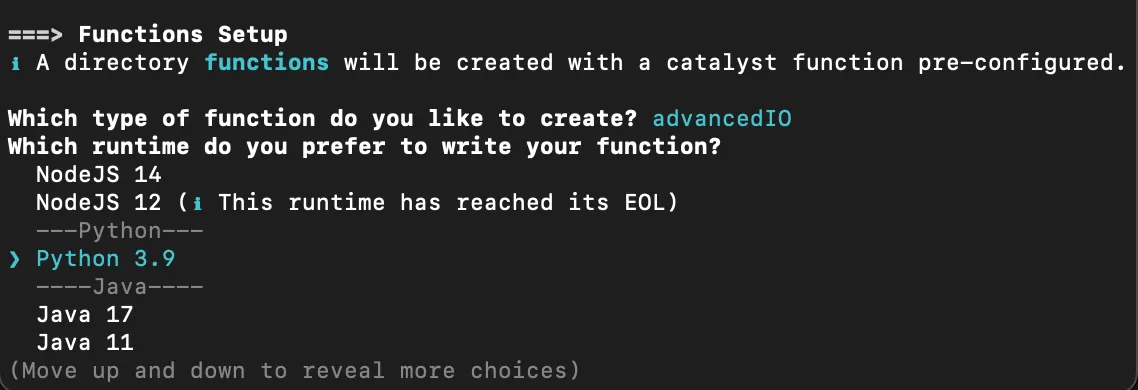
Select the latest runtime of Python as the function stack, and press Enter.
-
Press Enter to confirm the default package name as lead_manager_function and the entry point as main.py.
The CLI will download and install the latest Catalyst Python SDK package.
-
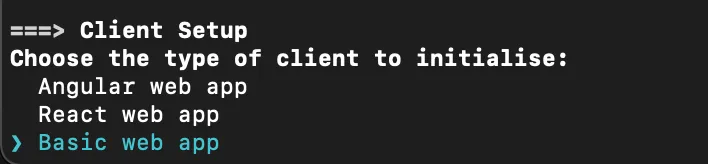
The CLI will initiate the client set up next. Choose Basic web app.
-
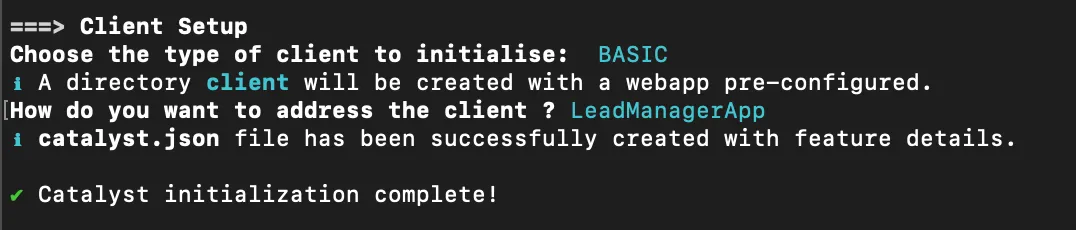
Provide the name of the client as “LeadManagerApp”.
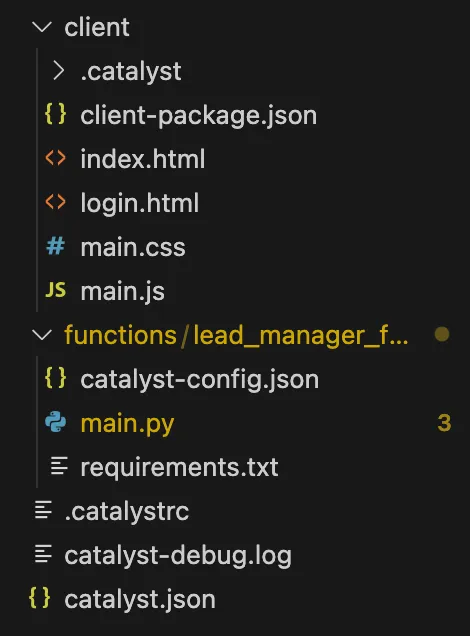
The functions and client directory is now created in the standard structure. Catalyst initialization is now complete.
Your project directory (CATALYST_PROJECT_HOME) is now set up with the client directory (CATALYST_CLIENT_HOME) and the functions directory (CATALYST_FUNCTIONS_HOME) along with configuration files and dependencies. The project directory also contains the catalyst.json configuration file, a requirements.txt file and a hidden .catalystrc file.
Last Updated 2025-10-29 12:32:36 +0530 IST