Class Hierarchy
Introduction
All Catalyst component entities in Flutter SDK are modelled as Dart objects. The members and methods of these component classes define the behavior of the component, and enable you to perform various operations in the component.
Catalyst Flutter SDK package contains tools to work with the following Catalyst components and features from various Catalyst services:
- General: Timezone
- Serverless: Functions
- Cloud Scale: Authentication, Data Store, File Store, Search, ZCQL
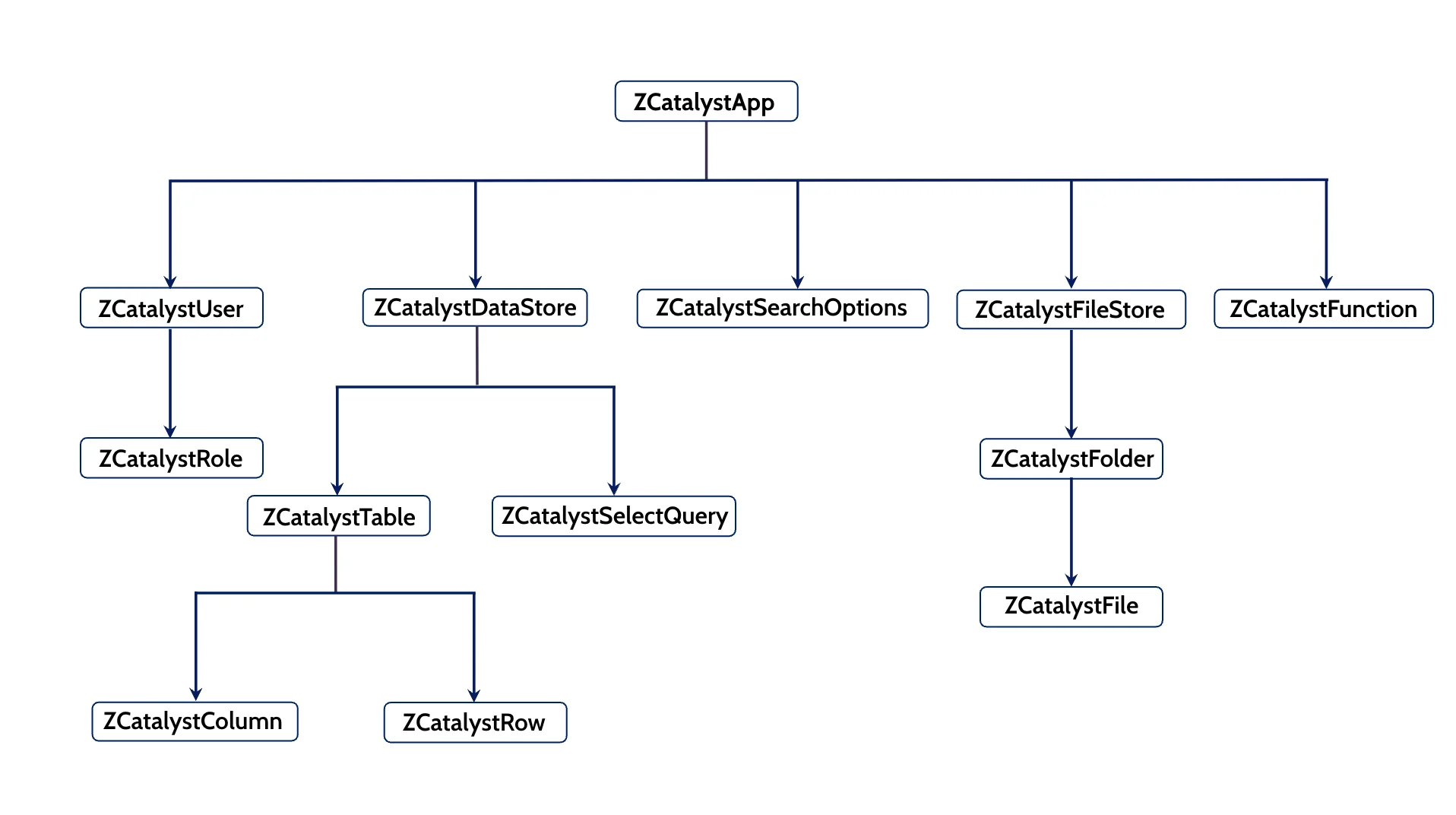
The hierarchy of the Catalyst Flutter SDK component classes is depicted in the architecture diagram below.
The ZCatalystApp is the base class of the Catalyst Flutter SDK. It comprises of several methods that enable you to initialize the SDK and access the various components of the Catalyst project. The other classes pertain to the respective components and their specific features supported by the SDK.
Instance Objects
Each class available under ZCatalystApp contains functions to fetch the properties and data of its immediate child entities by executing API calls.
However, it is not always effective to follow the class hierarchy all the way up to the top to fetch the data of a component at a lower level. This is because, such an action would involve API calls at every level and that will render the usage of your application inefficient. To avoid this situation and to make your app more cost-effective, Catalyst provides instance objects in every class.
Instance Objects are present in each component class, which can be accessed through a getInstance() method. This method fetches a dummy object of the component, which can then be used to fetch methods of all its child entities.
Therefore, to retrieve the properties of a Catalyst component, you must call the component’s object with its getInstance() method. You must then use the same object to call the other methods defined by the component. This prevents unnecessary and excessive API calls.
Last Updated 2025-02-19 15:51:40 +0530 IST
Yes
No
Send your feedback to us