Configure Catalyst Scripts
We will not install the required node dependencies or build the React app by ourselves in this tutorial. We will use Catalyst scripts to automate those tasks instead. We can therefore directly test the application locally and deploy it after we have included the scripts.
You can learn more about the scripts supported by Catalyst, and executing arbitrary scripts, from the Catalyst scripts help page. To learn about testing resources locally and deploying resources, refer to the Serve resources and Deploy resources help pages.
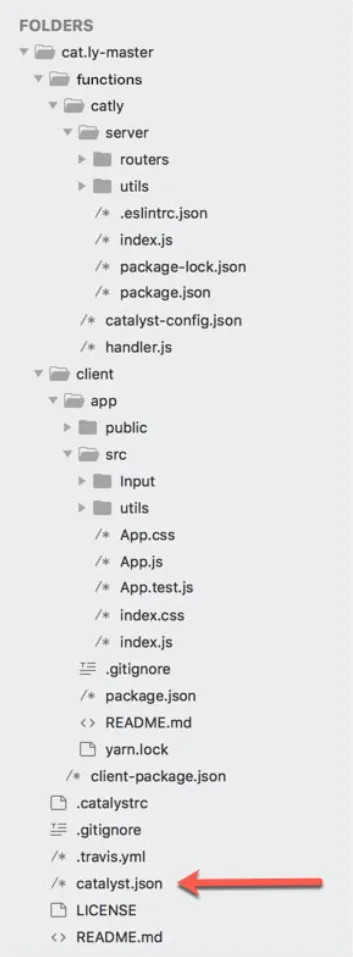
You can include the Catalyst scripts in your project by configuring the catalyst.json file in your project directory.

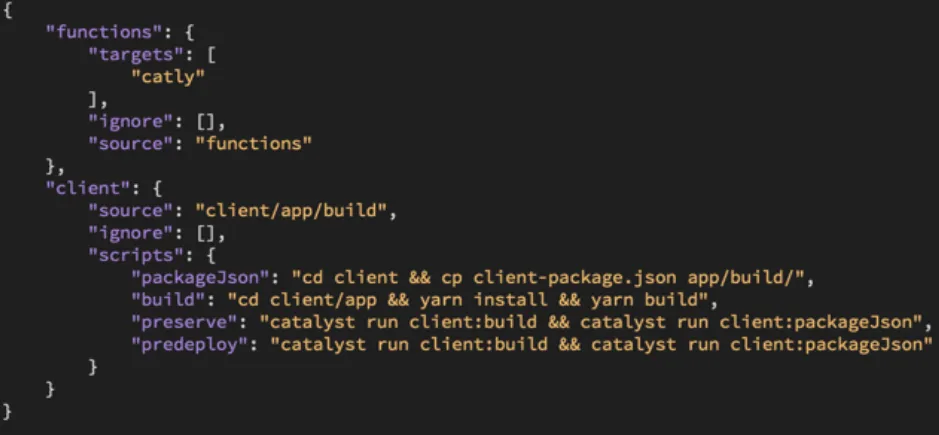
Copy the code from the catalyst.json file in your project’s root directory.

Let’s discuss the script that we have included.
-
preserve: The preserve script will be initialized before the catalyst serve command is executed. The preserve script references two custom scripts, build and packageJson, to be executed one after the other for the client component.
-
predeploy: The predeploy script defines the same functionality as the preserve. It will be initialized before the catalyst deploy command is executed.
-
build: The build script facilitates navigating in the terminal to the client/app directory and installs the Node module dependencies using yarn install. The script then executes the yarn build command to compile the React app. This creates a folder named build inside the app folder with the contents of the public folder in its root along with other required configuration and dependency files. The application’s source files from the src folder is compiled and included inside a folder named static in the build directory. The required node modules are also added.
-
packageJson: The build folder is ready with all the compiled code of the client component, except for the client-package.json file from the app folder. This script copies the client-package.json file from the app folder and pastes it inside app/build.
The build folder is now completely ready to be locally deployed. Since the build folder is considered as the main directory of the client, the source of the client directory is set to client/app/build in catalyst.json.
There is one more small task to be performed before deploying the application locally: Copy the .gitignore hidden file from the root directory of the repository you downloaded and paste it in the root directory of your project.
Last Updated 2025-02-19 15:51:40 +0530 +0530