Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project and all of the project files will be saved in it.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the Museum Finder application, we will first initialize the client and the Basic I/O function components. We will then add the other functions to the project directory.
-
Create a folder for the project on your local machine and navigate to it from the terminal.
-
Initialize a project by executing the following command from that directory:
-
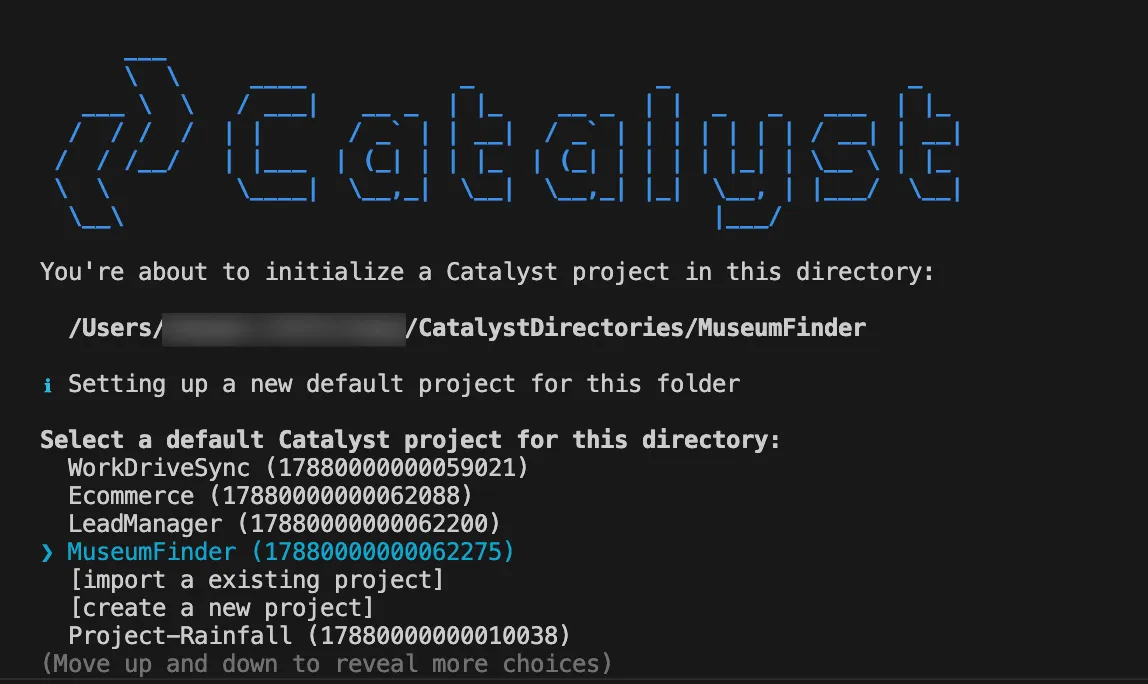
The CLI will now ask you to associate a Catalyst project with the directory. Associate it with the project that we created earlier from the console. Select MuseumFinder from the list and click Enter.

-
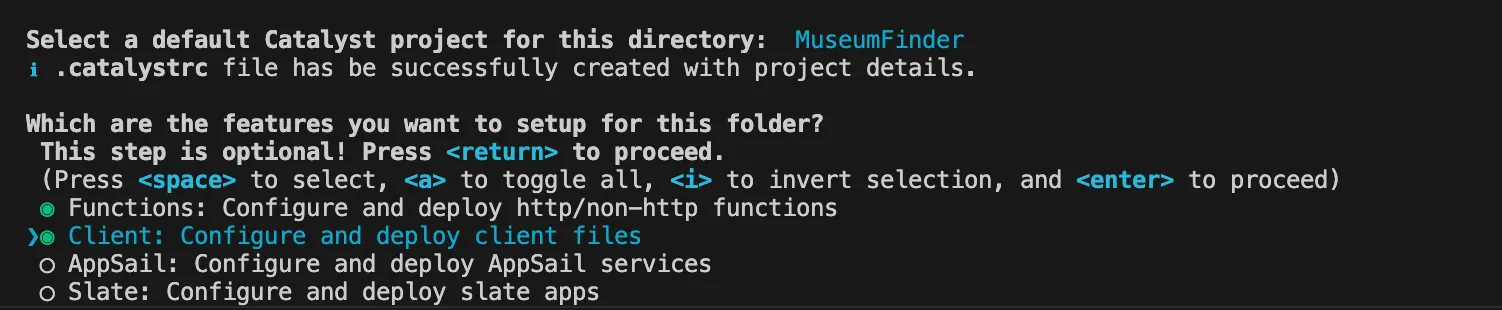
Select Functions and Client using the space bar. Press the Enter key to initialize.

-
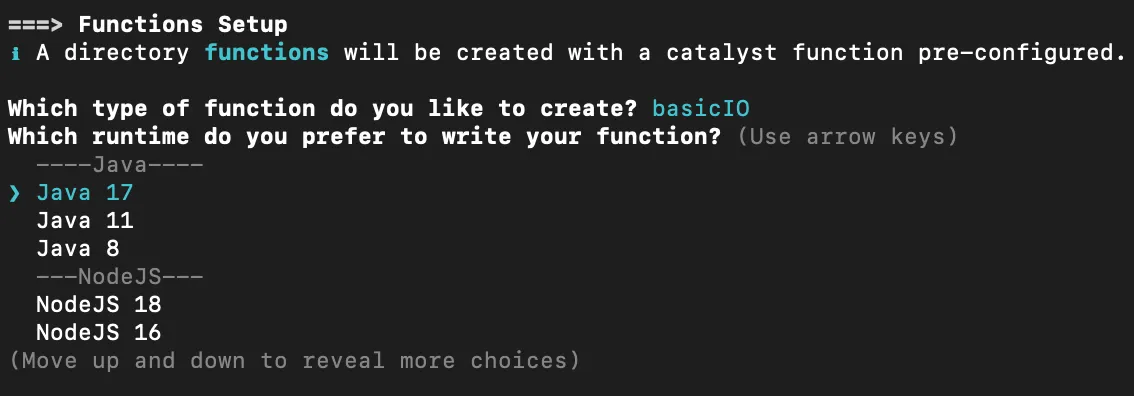
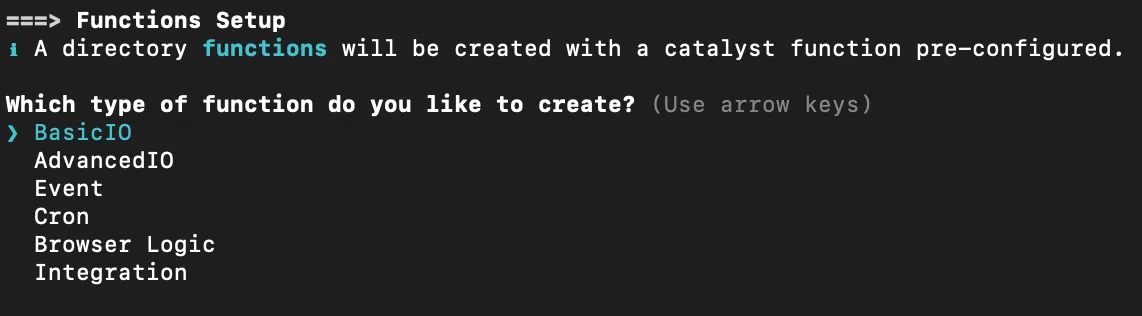
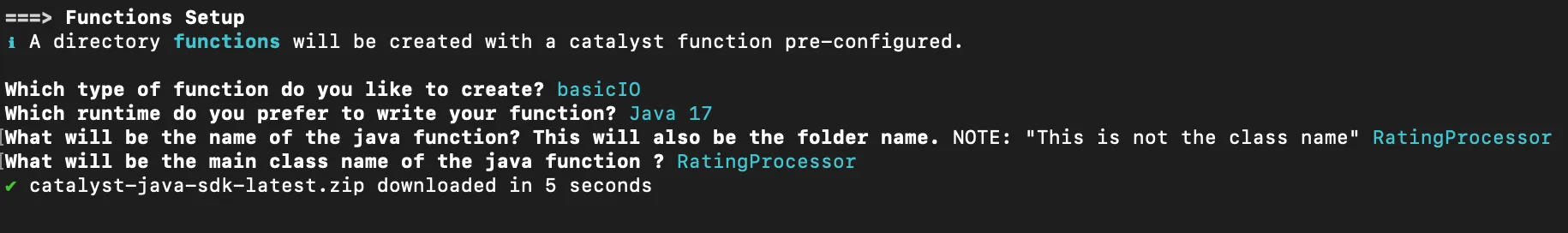
The CLI will initiate the function setup. Select BasicIO as the function type.

-
Enter the name of the Java function and the folder as “RatingProcessor” and press Enter. This is also its reference name. Enter the same name as its main class name as well, and press Enter. The Catalyst Java SDK will now be downloaded to your system.

-
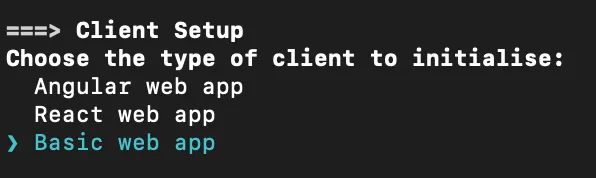
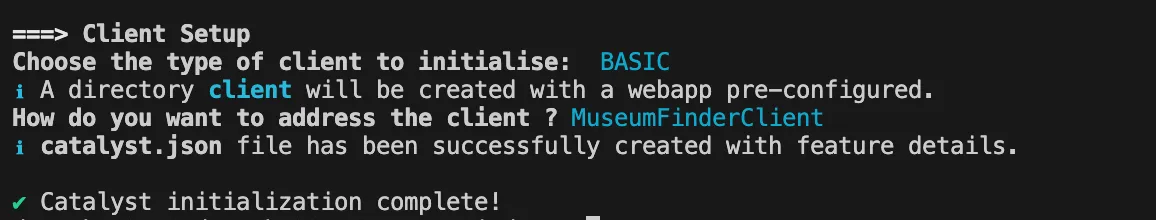
The CLI will initiate the client set up next. Select Basic web app as your client type.

-
Enter “MuseumFinderClient” as the name for the client package and press Enter. You can enter any name you need.

The function and client directories will be created in the standard structure. Catalyst initialization is now complete.
Add Functions to the Project
Let’s now add the other functions to the project.
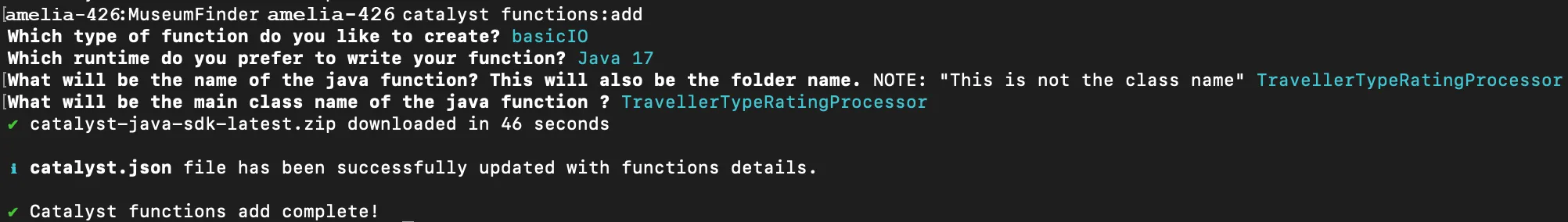
- Execute the following command from the project directory to add a new function to it:
- The CLI will initiate the function setup. Follow the same steps as function initialization discussed above. Select BasicIO as the function type and the required version of Java as the function stack. Enter the function name and class name as “TravellerTypeRatingProcessor”.

Now, add two other Basic I/O functions of the Java stack in the same way. Enter their function names and class names as “MergeDataSet” and “Mailer” respectively.
The Java functions are now created.
Let’s now add the Node.js function to the project in the same way as above.
- Execute the following command from the project directory again:
-
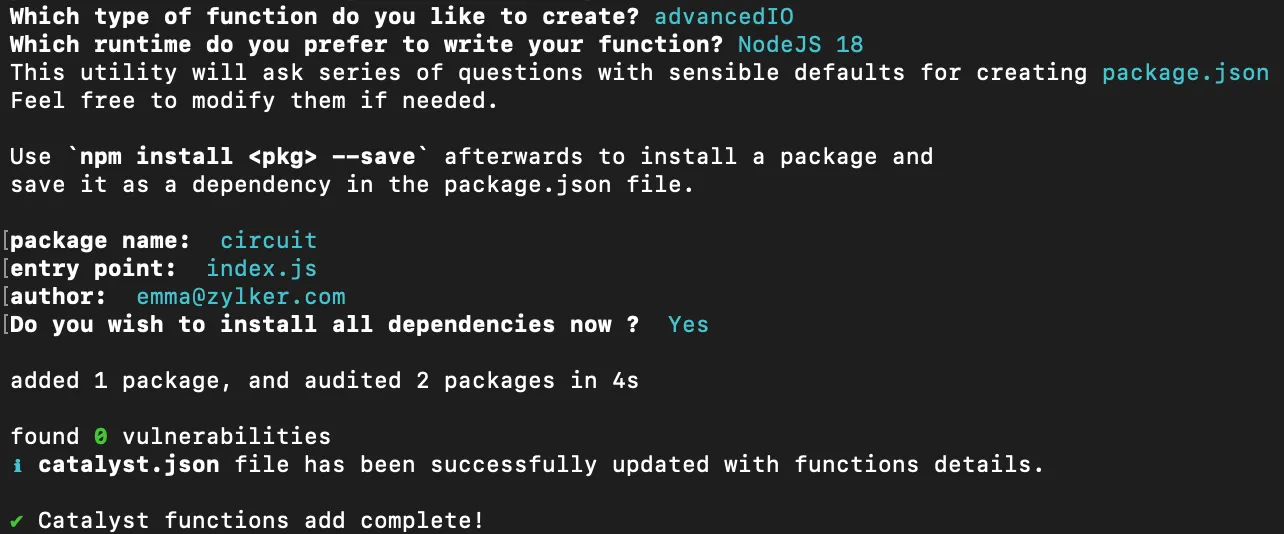
The CLI will initiate the function setup. Select AdvancedIO as the function type and latest runtime of nodeJS as the function stack. Enter the package name as “circuit”, “index.js” as the entry point, and your email address. You can press Enter to fill the default values.
The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.

We have now initialized all the functions and client components in the project.
The client directory and the functions directory will be created in your project directory with the configuration files and dependencies, along with the catalyst.json and a hidden .catalystrc file.
This is the structure of your project directory.
Last Updated 2025-10-29 12:32:36 +0530 IST