Initialize and Install the Required Dependencies
To run the application on a Node.js Express framework, let’s initialize the Catalyst Node.js SDK, Node modules, Axios and Express package for your application.
Enter the following command in your CLI in your project directory /LeadManager to initialize the Node modules:
-
Enter “leadmanagerapp” as the package name, and “index.js” as the entry point. You can also just click Enter to use the default names generated by NPM, or enter any name of your preference.

-
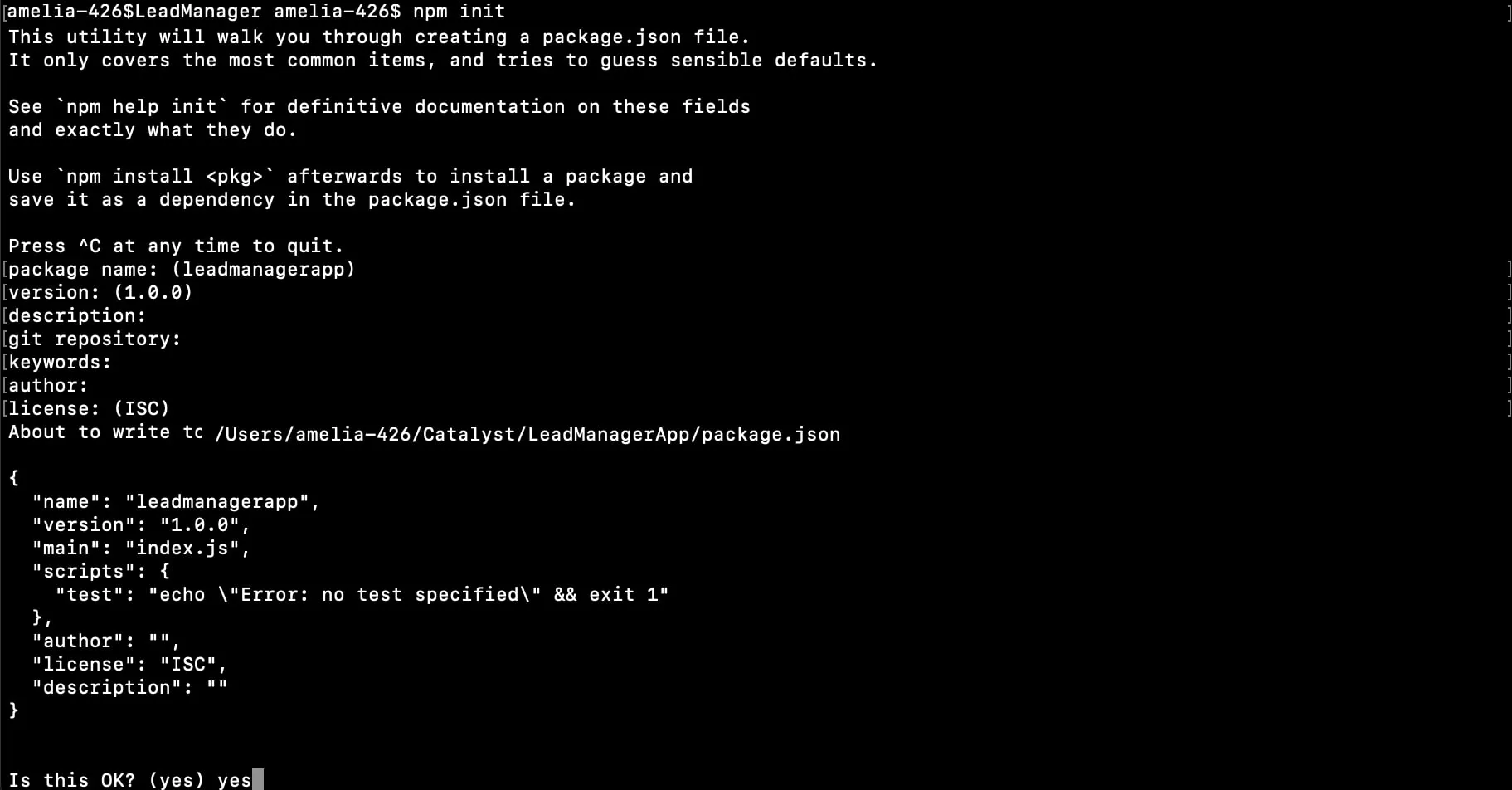
Click Enter for the rest of the prompts, and complete the initialization. Your preferences will be stored in a package.json file. You can review your options in the terminal and confirm your preferences by entering “yes”.

-
Create a new file in your project directory and name it “index.js” If you have provided a different name for your entry point, ensure you provide the same name here.
Install Express
Now, let’s install the Express package in your project’s root folder using the following command:
Install Axios
Now, let’s install the Axios package in your project’s root folder using the following command:
Install Catalyst Node.js SDK
We will utilize Catalyst components in this app. To use them, you will also need to install the Catalyst Node.js SDK package in your project’s root folder using the following CLI command:
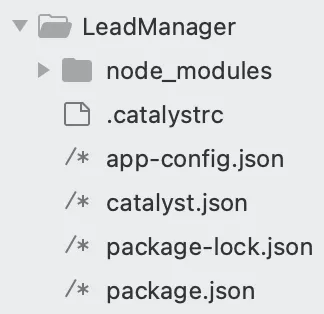
Now your directory will contain the node_modules folder, the package.json, package-lock.json, and the index.js file, in addition to the existing files.
Last Updated 2025-09-29 16:32:42 +0530 IST