Initialize the Project from the CLI
You can now begin working on your Catalyst project from the CLI. The first step is to initialize the project in an empty directory. This will be the home directory of your project and all of the project files will be saved in it.
You can learn more about this from the Project Directory Structure help page. You can learn about initializing a project in detail from the CLI help documentation.
For the Dialer application, we will initialize the client and the Advanced I/O function components.
-
Create a folder for the project on your local machine and navigate to it from the terminal.
-
Initialize a project by executing the following command from that directory:
-
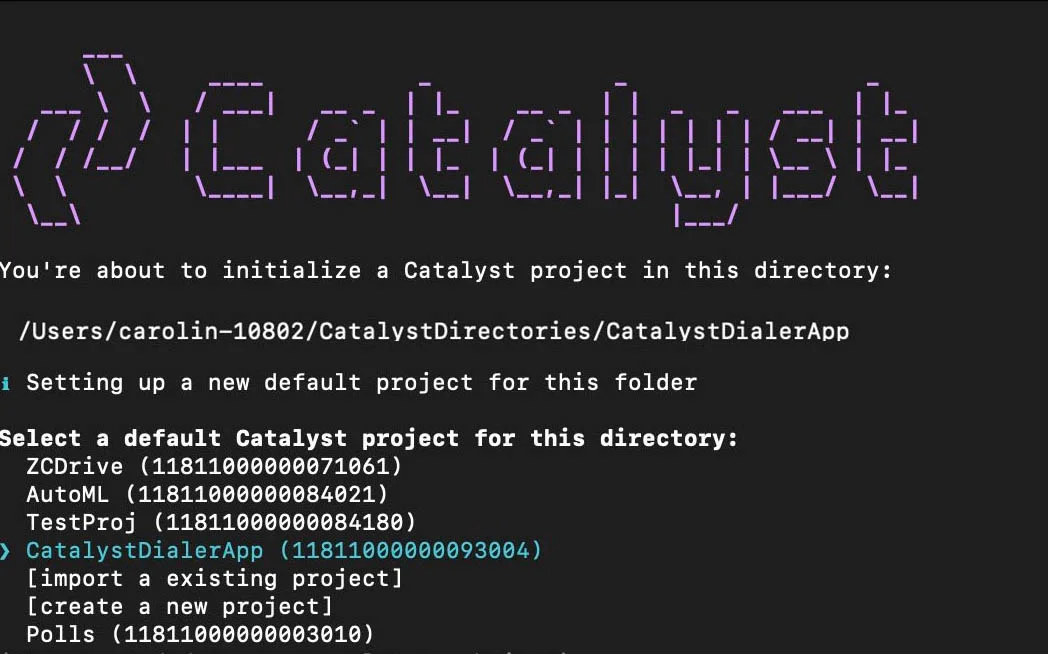
The CLI will now ask you to associate a Catalyst project with the directory. Associate it with the project that we created earlier from the console. Select CatalystDialerApp from the list and press Enter.

-
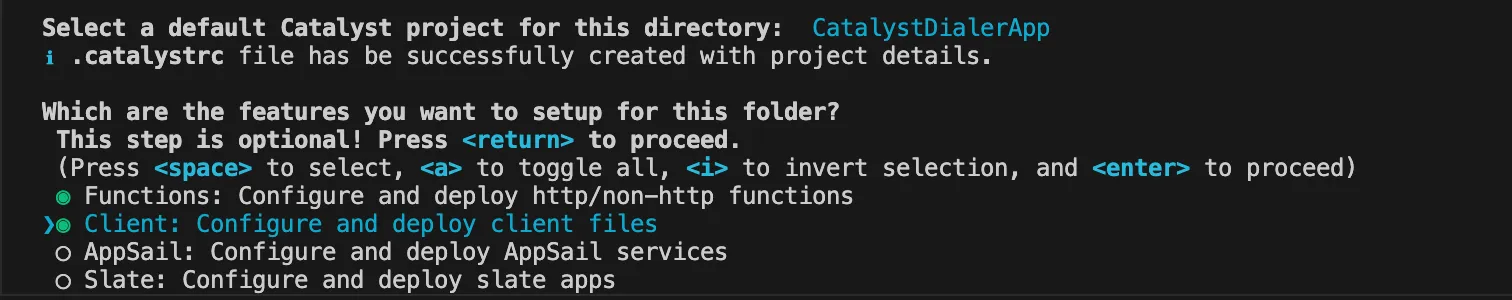
Select Functions and Client using the space bar. Press the Enter key to initialize.

-
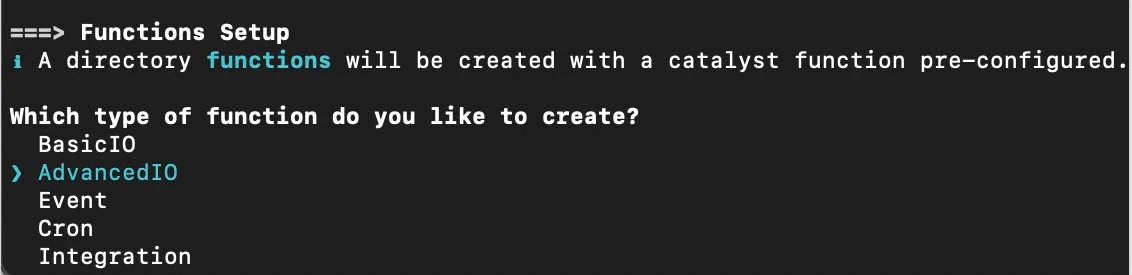
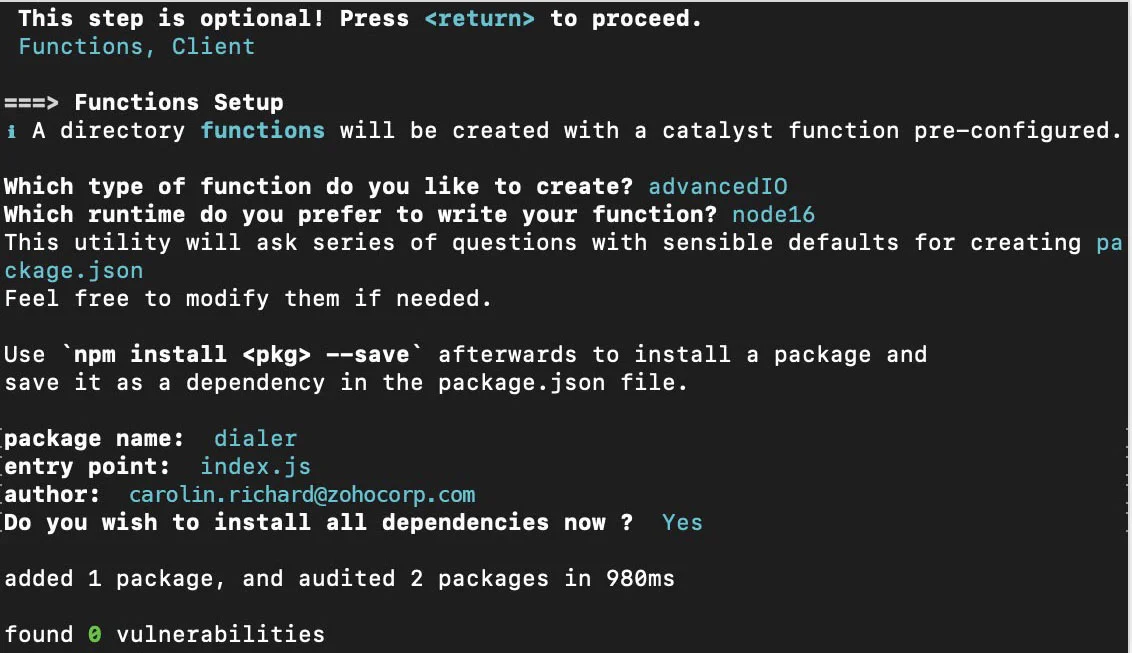
The CLI will initiate the function setup. Select AdvancedIO as the function type.

-
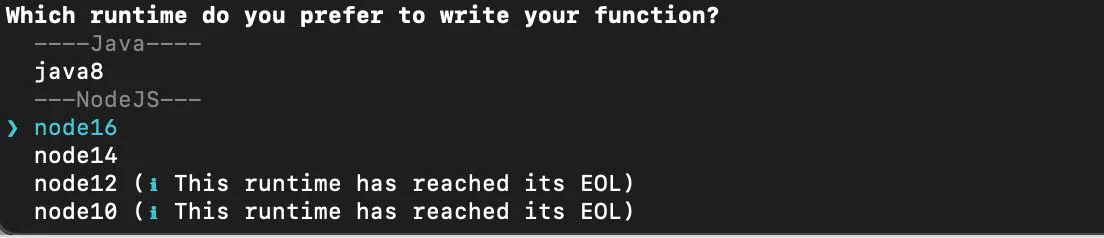
Select the latest runtime version of NodeJS platform listed.

-
Enter dialer as the package name, index.js as the entry point, and your email address as the author and press Enter. You can alternatively press Enter without entering inputs to fill in the default values. The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.

The CLI will prompt the initialization of the Node dependencies. Press Y to confirm the installation, and press Enter to confirm your choice. The Node modules will be installed.
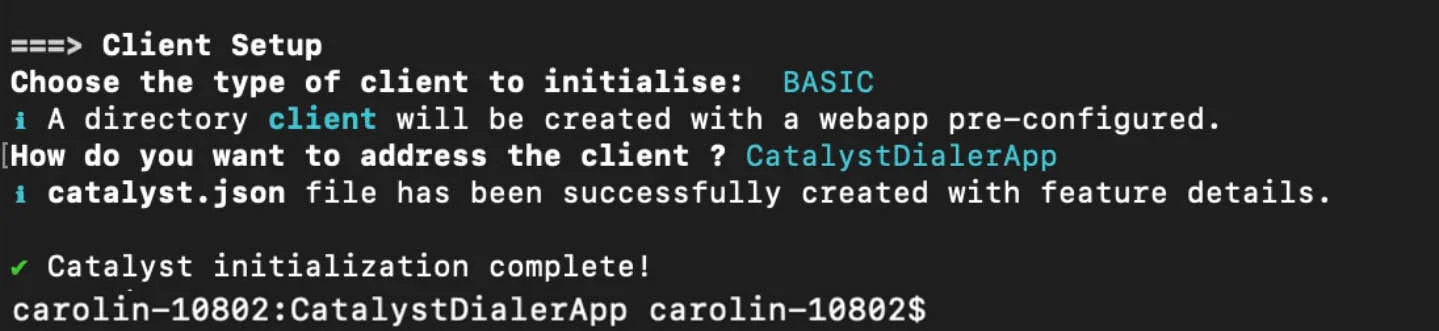
- The CLI will now initiate the client set up next. Enter CatalystDialerApp as the name for the client package and press Enter. You can enter any name you need.

Catalyst initialization is now complete.
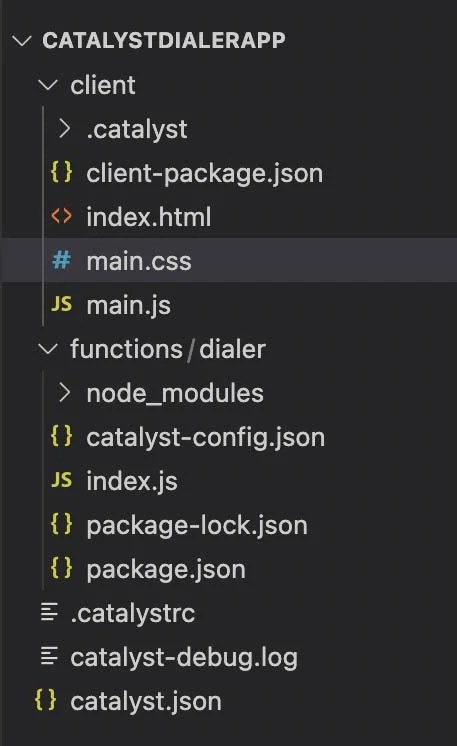
Your project directory (CATALYST_PROJECT_HOME), client directory (CATALYST_CLIENT_HOME), functions directory (CATALYST_FUNCTIONS_HOME) along with the configuration files and dependencies, catalyst.json and a hidden .catalystrc file will be created in a standard structure.
This is the structure of the CatalystDialerApp project’s directory with both the function and client directories configured.

Last Updated 2025-10-30 12:29:32 +0530 IST